How to create a website using WordPress/How to use plugins/No-code construction blog

How to create a course page with the LearnDash LMS plugin
At HanamiWEB Online School,
●Ask questions in real-time in the virtual study room!
●Ask as many questions as you want via chat!
●E-learning materials that you can learn as much as you want, 24 hours a day!
All included for just 2,500 yen/month!
We explain LearnDash, a paid LMS (Learning management system) plugin that allows you to build an e-learning system using WordPress.
This time, we will explain how to set up the course page.
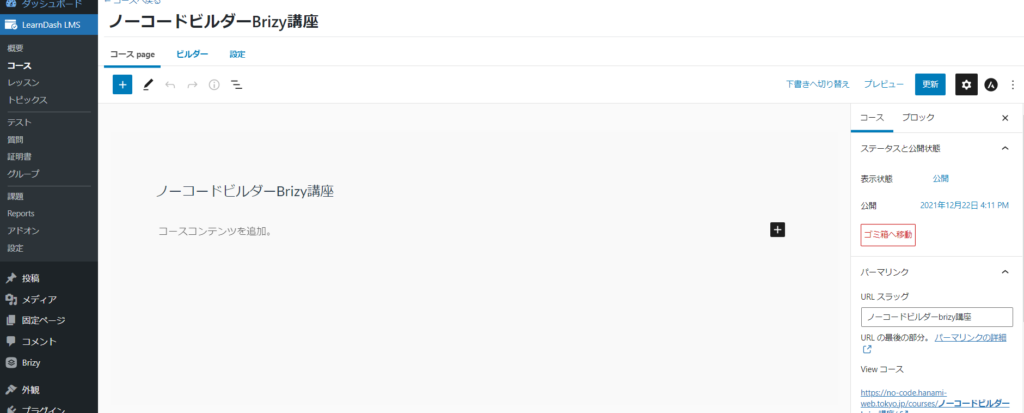
Course Page Settings
This is the page where you can set the course overview.
- LearnDash LMS
- course
- Course page
and configure it.

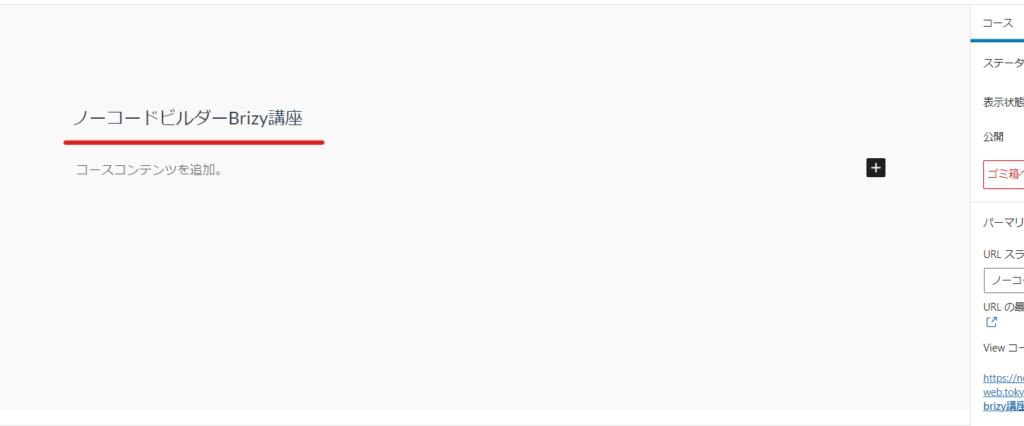
Course Title
Enter the course title in the area marked in red.

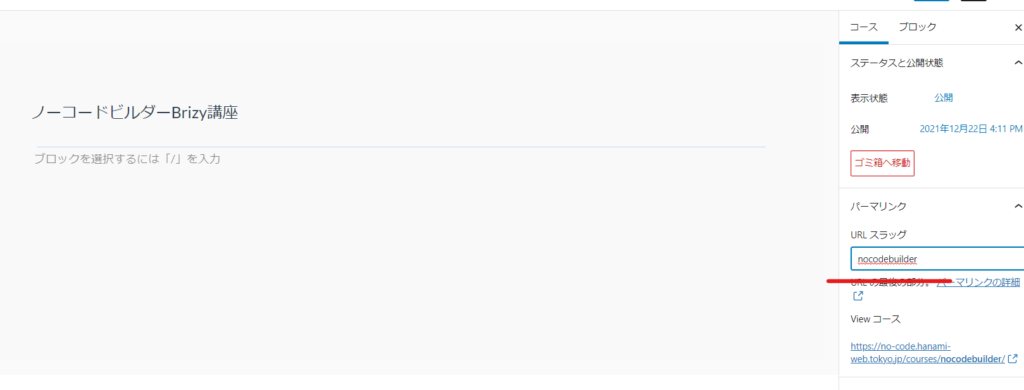
URL Settings
Set the URL for the course as a permalink.
Domain/courses/【Permalink string】
The result is the string:

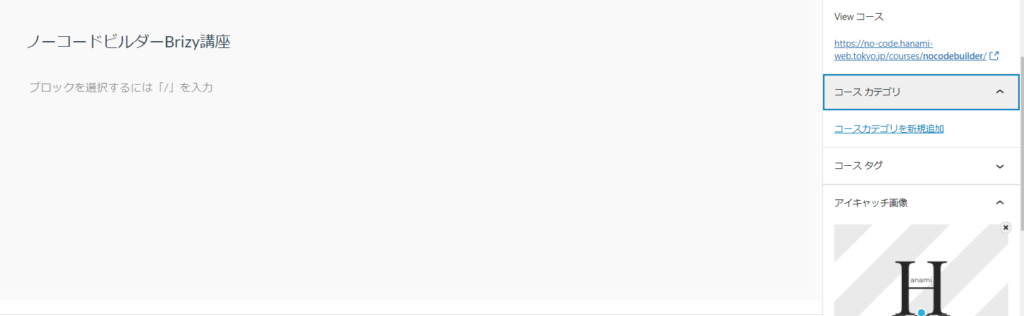
Course categorization and tagging
You can set categories and tags.

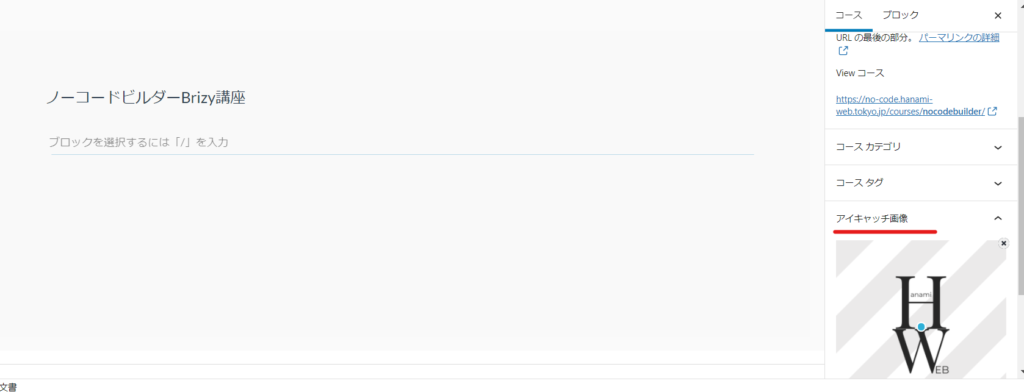
Featured Image
Set the featured image.

Default page after course creation
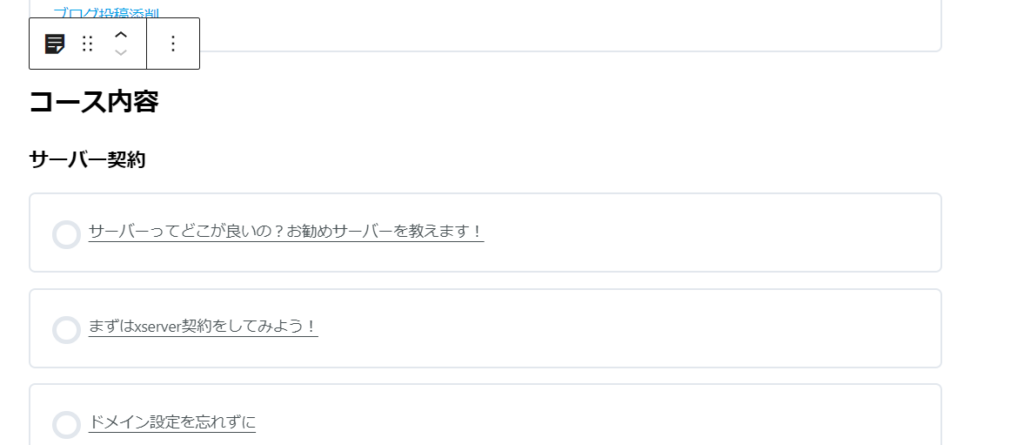
When you create a course, the following page will be created by default. You can customize any other items you want to output by adding shortcodes.

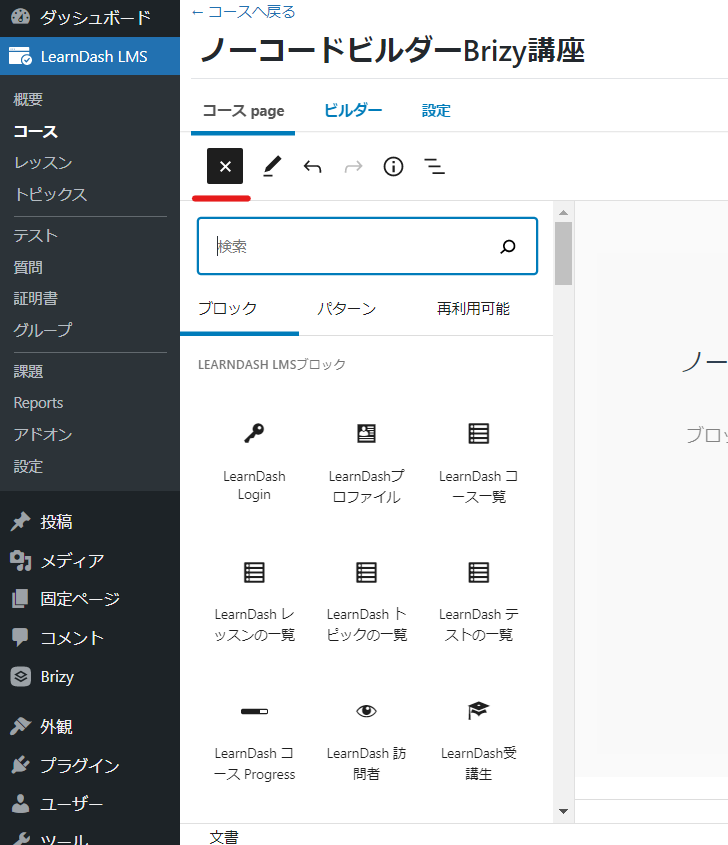
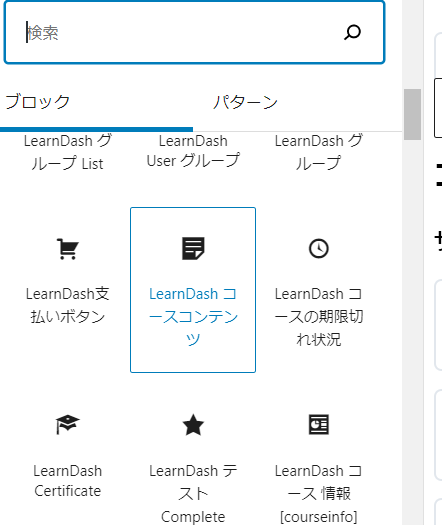
List of shortcodes
LearnDash comes with a number of shortcodes that let you configure your pages.

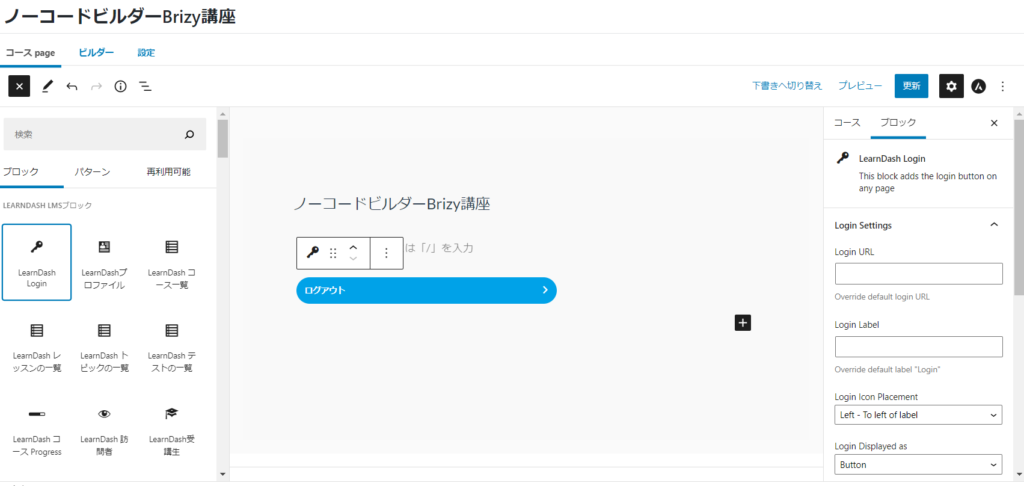
LearnDash Login
Login button

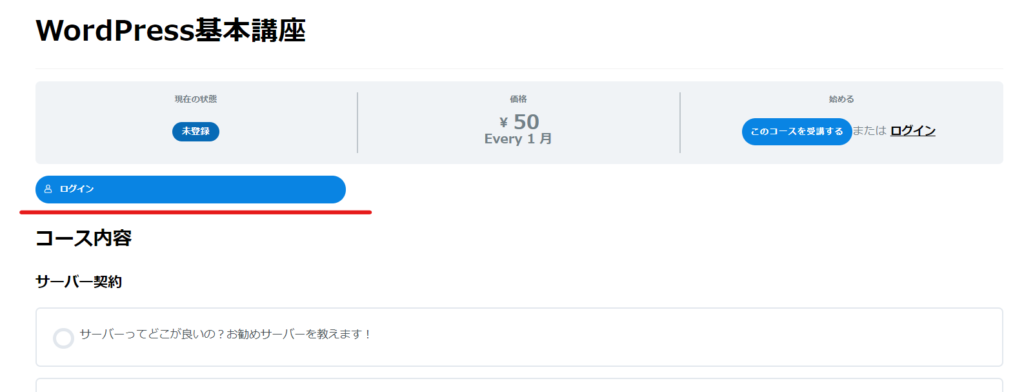
Front side
It will be added between the price and the auto-generated course content

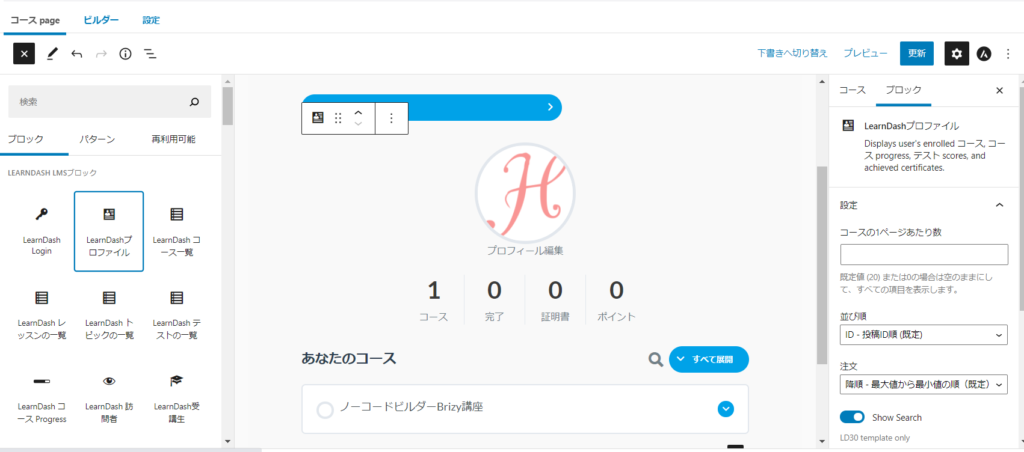
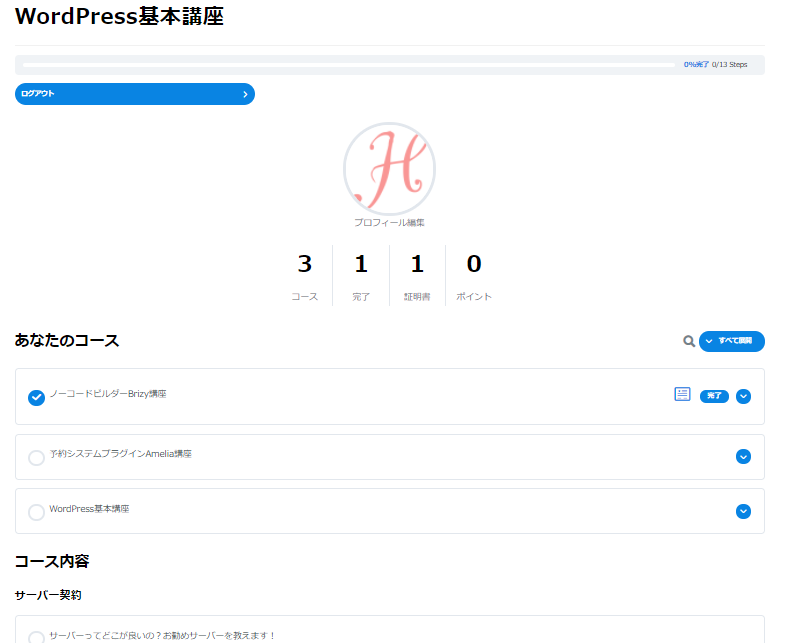
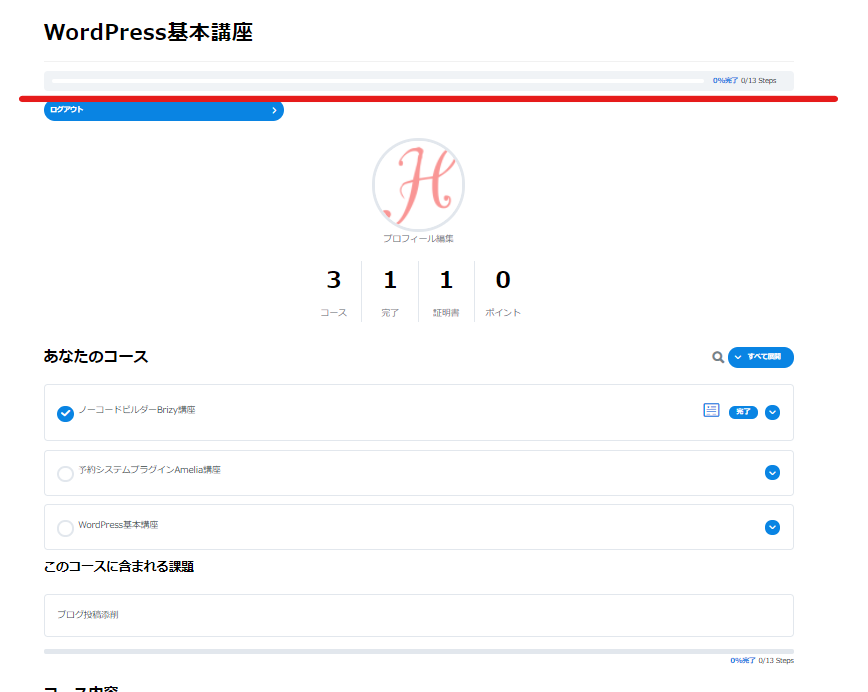
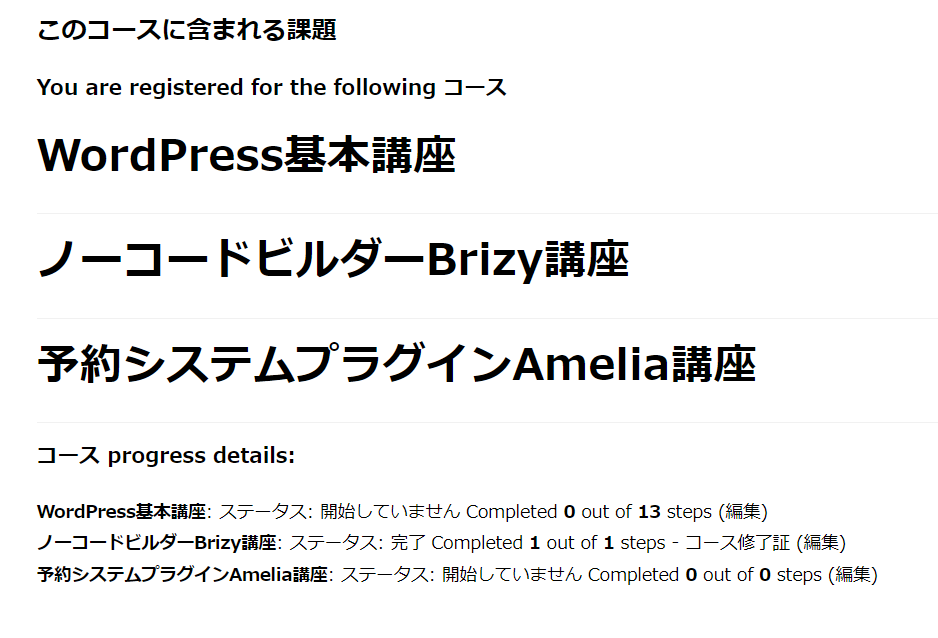
Profile
In addition to basic user information (name, avatar, etc.), it shows total courses, course points, a list of enrolled courses, quiz results, and any certificates earned.

Front side
Only visible if you are logged in!

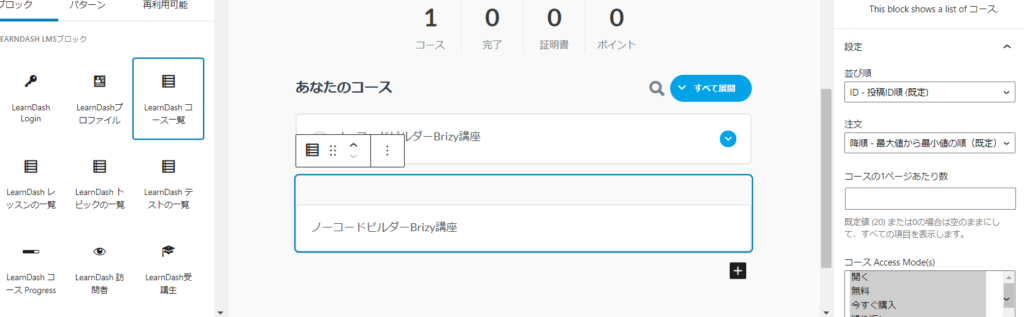
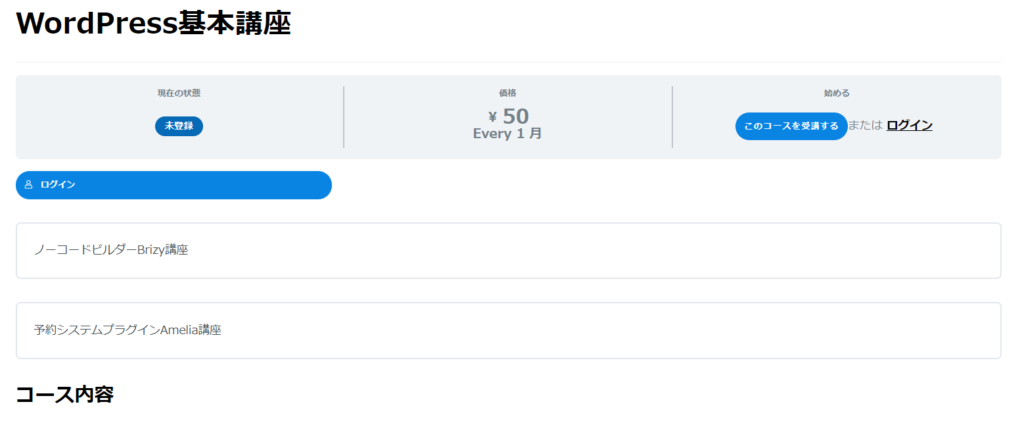
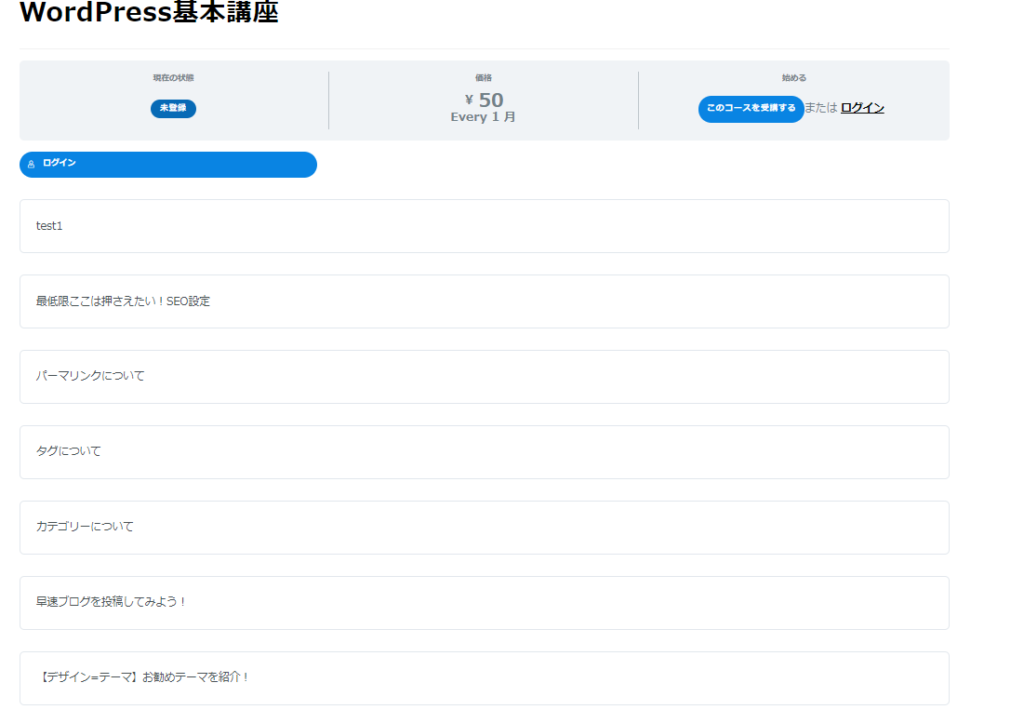
Course List
Displays a list of courses, with many options available to filter and customise the output, displayed as a grid if you have the Grid add-on enabled.

Front side
You could add a heading called "Other Courses," but if you add a shortcode for the course content, the introductory text might be too long before you get to the actual course content you're signing up for.

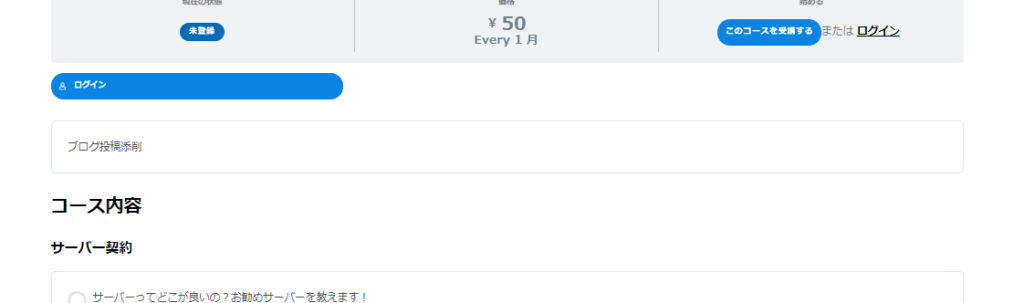
Lesson List
Displays a list of lessons. Works with the Course Grid add-on.

Front side
Since the course content is automatically output at the bottom, I don't think a list of lessons without headings is necessary on the course introduction page.

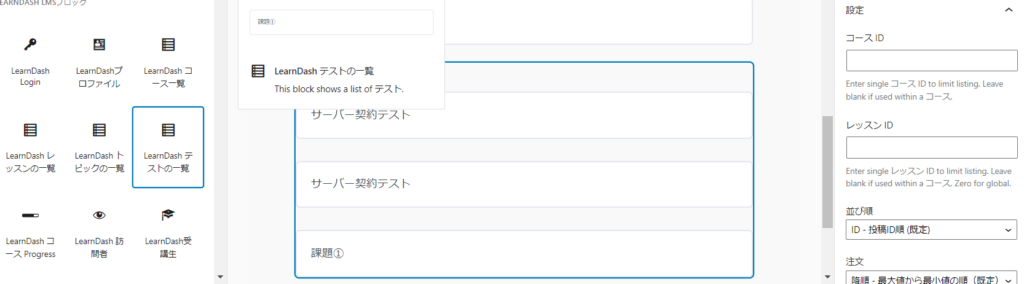
Test List Display
Displays a list of tests. Works with the Course Grid add-on.

Front side
The blog post correction is the test. It might be a good idea to mention this in this section as a test included in this course.

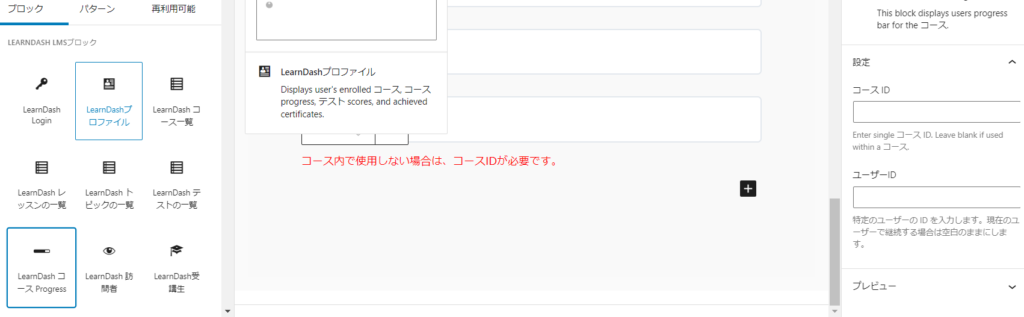
Progress Bar
This part displays the progress of the course.

Front side
If you are not logged in, the course application button is displayed, but if you are logged in and have registered for a course, this is automatically replaced with a progress bar, so there seems to be no need to add a progress bar to the course introduction page.

Visible only to those who have completed a LearnDash course
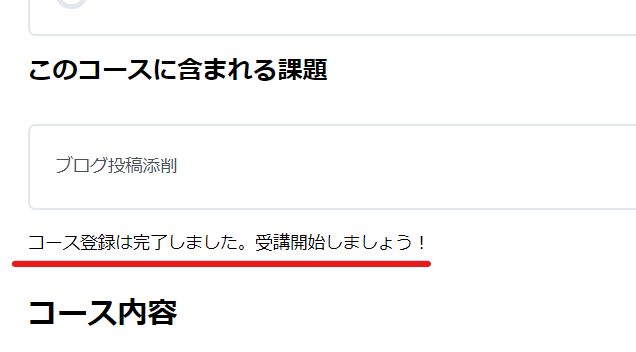
You can set text that will only be displayed to those who have completed the course.

Visible only to those with an active LearnDash course
You can make the text visible only to those taking the course.

Only visible to those who have not yet started a LearnDash course
You can set the text that will be displayed to those who have not yet started taking the course.

Front side

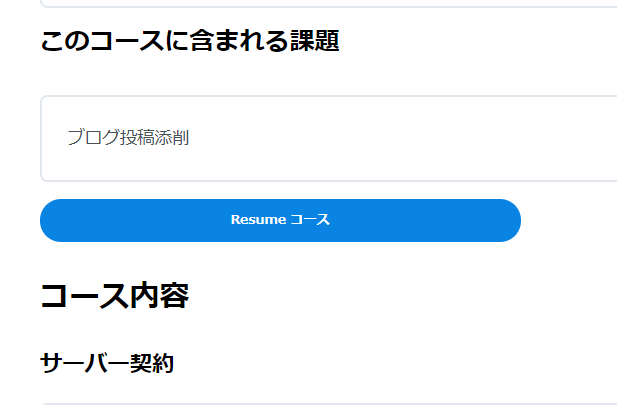
Resume Course
This button allows you to start again from where you left off in the lesson.

Front side

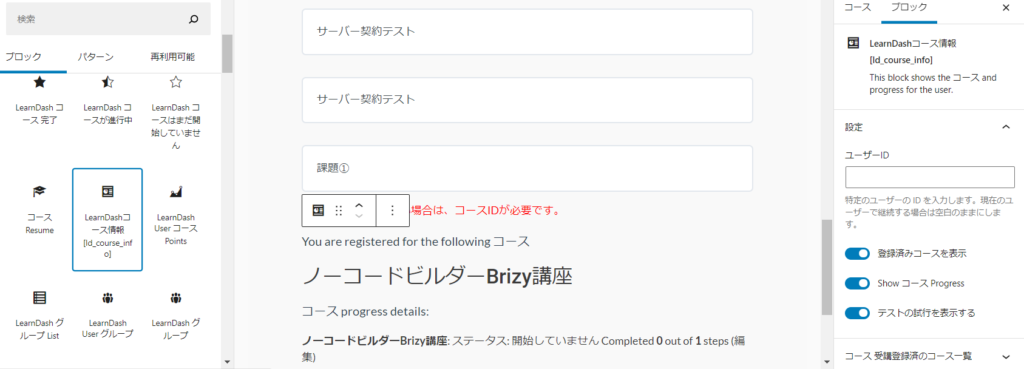
Course information
View a complete list of lessons, topics, and quizzes related to that course.

Front side
If you don't use the grid add-on, it will just show text. You can also customize the content to be displayed.

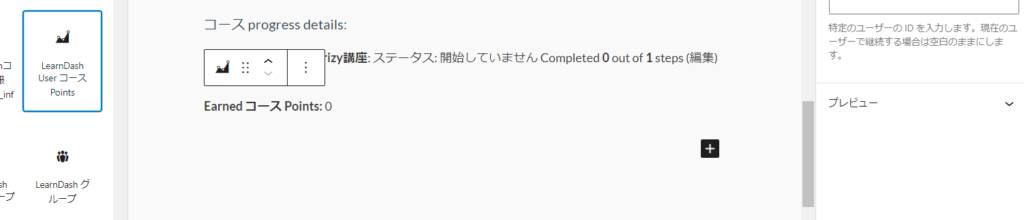
Course Points
Display the user's earned course points on any page.

Front side

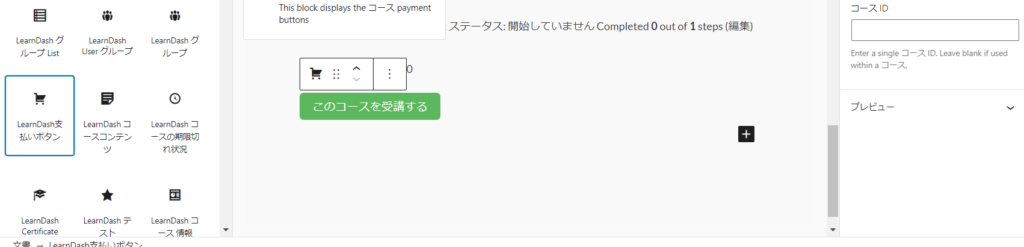
Payment button

Front side
There is an identical button in the automatic output section at the top, so I don't think there is any need to add it.

Course Content


Front side
This is the same content as the auto-output course content at the bottom, so there is no need to add it to your course landing page.

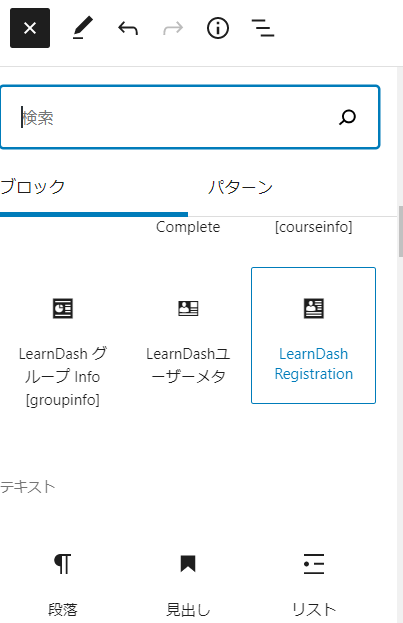
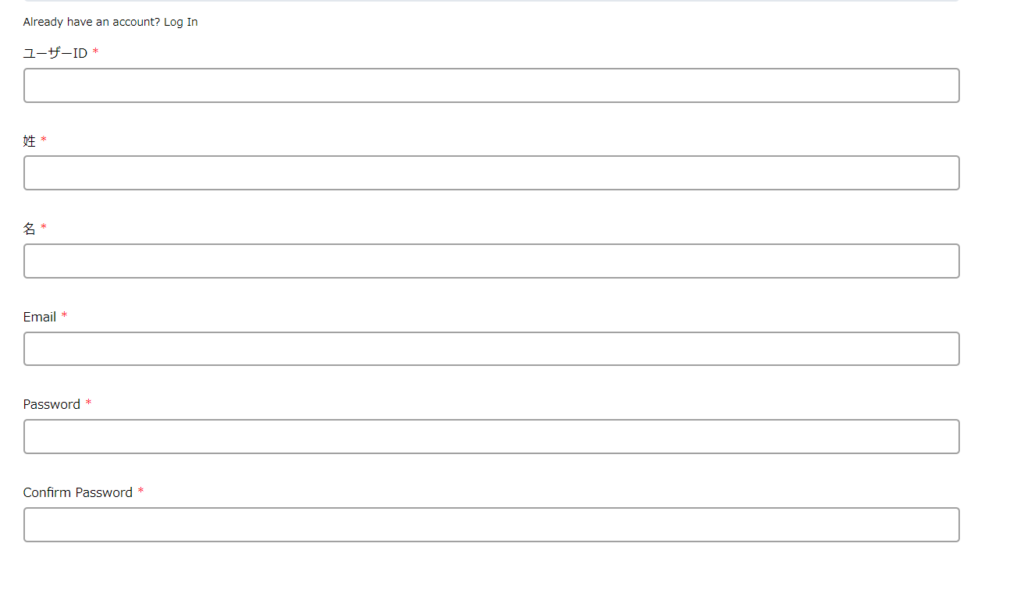
Registration
This is a shortcode to output the registration form.

Front side

others
- Topic List – displays a list of topics. Works with the Course Grid addon.
- Group List – displays a list of groups. Works with the Course Grid addon.
- User Groups – Displays a list of groups to which the user is assigned as a user or leader.
- Expiration Status – displays the course expiration date for the current user.
- Video – Display a video anywhere within your lesson or topic page. You must be using video progression for this shortcode to work.
- Certificate – View the download link for your earned certificate.
Special shortcodes
[visitor]Text to be displayed to users who are not enrolled in the course[/visitor]
[course_notstarted]Text displayed to users who have enrolled in a course but have not yet completed it. [/course_notstarted]
[course_inprogress]Text displayed to users who are enrolled in a course and have started one lesson but have not yet completed it. [/course_inprogress]
[course_complete]Text displayed to users who have completed the course[/course_complete]
[ld_quiz_complete]Specify a specific quiz ID in Id, and specify the text to be displayed to users who have completed the quiz (ex.) [1_quiz_complete], etc. [/ld_quiz_complete]
[ld_group] Specify a specific group ID in Id, and specify the text to be output to users in the specified group (e.g., [1_group]). [/ld_group]
summary
There are many shortcodes, so I will introduce the course pages that I actually created. Please also refer to the following article!
Released as soon as the next morning! Weekends and holidays are also available!
Super rush website creation plan
We offer a rush website creation plan for those who need a website in a hurry!
We can publish your content as soon as the next morning, even on weekends and holidays! If you have any questions, please check the details below!
Latest Articles






