How to create a website using WordPress/How to use plugins/No-code construction blog

How to Add a Carousel Slider Banner to WordPress (with Copy and Paste Code)
At HanamiWEB Online School,
●Ask questions in real-time in the virtual study room!
●Ask as many questions as you want via chat!
●E-learning materials that you can learn as much as you want, 24 hours a day!
All included for just 2,500 yen/month!
A customer who runs a WordPress site requested that they display banners in a carousel slider that slides horizontally, so I will introduce the code for how to implement this. The method introduced in this article is not a method that uses a WordPress plugin, but a method that involves adding code.
We will use a jQuery called slide.js.
Basic HTML syntax
First, let's look at the basic HTML syntax.
- Banner Image URL - Enter the URL of the image uploaded to your media library
- Banner Text - Enter alternative text for the banner image.
<div>
<ul class="slider">
<li><a href="#" target="_blank"><img src="https://test.com/wp-content/uploads/2022/11/1.png" alt="バナー1" width="300px"></a></li>
<li><a href="#" target="_blank"><img src="https://test.com/wp-content/uploads/2022/11/2.png" alt="バナー2" width="300px"></a></li>
<li><a href="#" target="_blank"><img src="https://test.com/wp-content/uploads/2022/11/3.png" alt="バナー3" width="300px"></a></li>
<li><a href="#" target="_blank"><img src="https://test.com/wp-content/uploads/2022/11/4.png" alt="バナー4" width="300px"></a></li>
</ul>
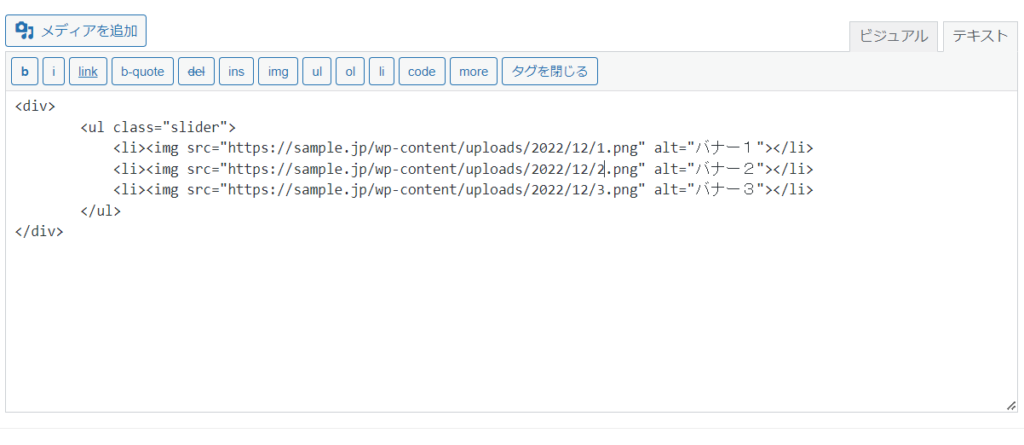
</div>In the Classic Editor
In text mode you can enter HTML syntax.
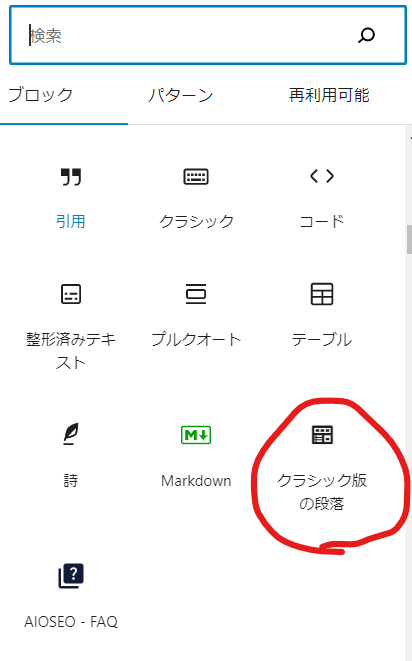
The same is true for "Classic paragraphs" in the block editor.


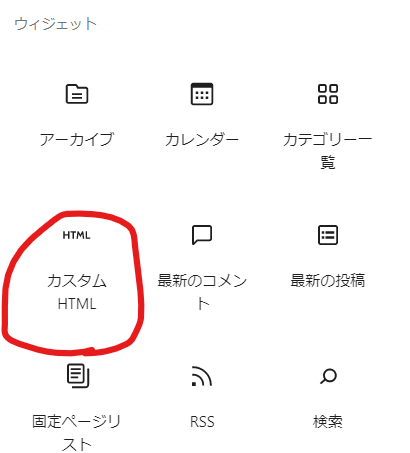
When using HTML blocks in the block editor
In the block editor, there is a block called "Custom HTML" that allows you to enter HTML syntax, so you can also use this.

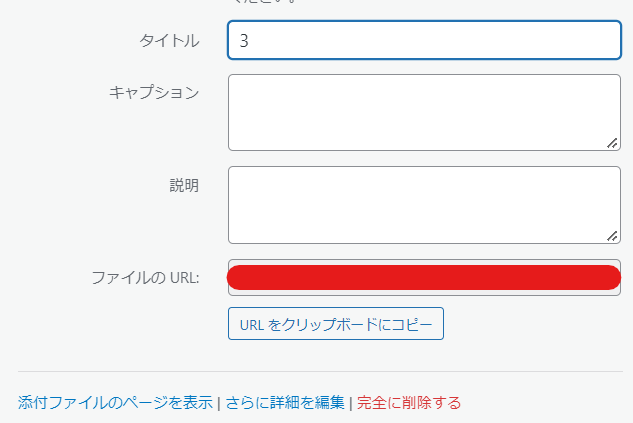
How to copy an image URL
First, upload a banner image to the media library. Copy the file URL from the image details and enter it in the "Banner 1 URL" field.

Add slide.js loading code in the tag
You need to add code to load slide.js within the tag.
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.1/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
<script>
$('.slider').slick({
slidesToShow: 3,
slidesToScroll: 1,
autoplay: true,
autoplaySpeed: 3000,
});
</script>You can include the css file by adding the following code:
If you have a child theme and can modify the header.php file
Add the above code just before.
If you cannot modify the php file
You can add code to the head using a plugin.

If you want to customize the slider
If you go to the official slide.js website, you will find customization codes.
Released as soon as the next morning! Weekends and holidays are also available!
Super rush website creation plan
We offer a rush website creation plan for those who need a website in a hurry!
We can publish your content as soon as the next morning, even on weekends and holidays! If you have any questions, please check the details below!
Latest Articles






