How to create a website using WordPress/How to use plugins/No-code construction blog

Build a matching website with WordPress! Explaining logo, font and color settings
At HanamiWEB Online School,
●Ask questions in real-time in the virtual study room!
●Ask as many questions as you want via chat!
●E-learning materials that you can learn as much as you want, 24 hours a day!
All included for just 2,500 yen/month!
I wanted to build a matching website using WordPress! I tried out a Micro job theme from an overseas theme company called PREMIUMPRESS, and this article explains how to build it.
We explain how to set the logo, font, and key color, which are the most important aspects of site design!
Design Settings
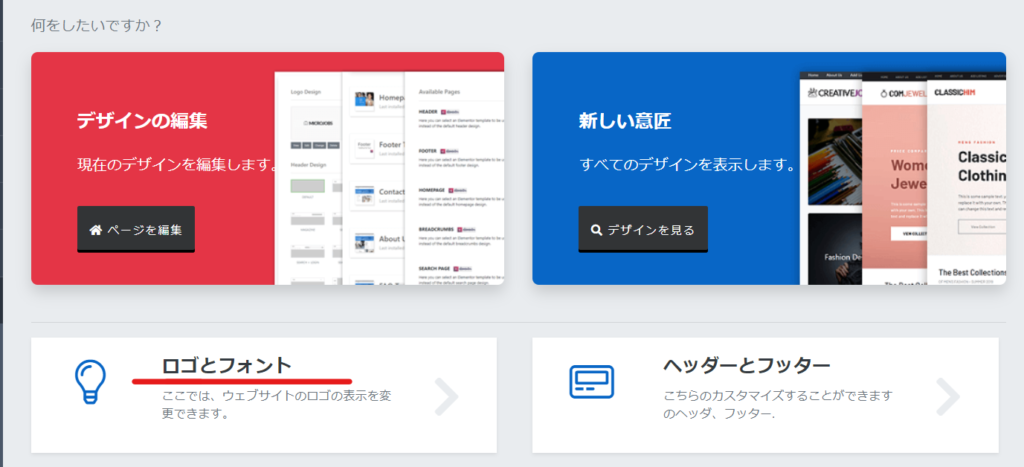
Go to [Design] > [Logo and Fonts] in PREMIUMPRESS.


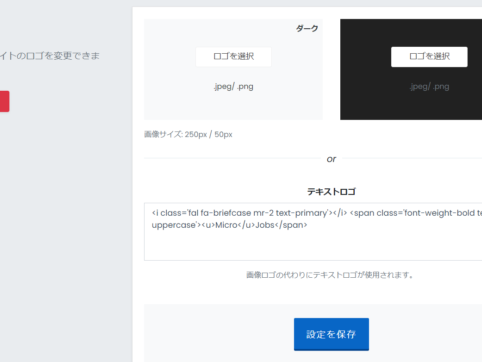
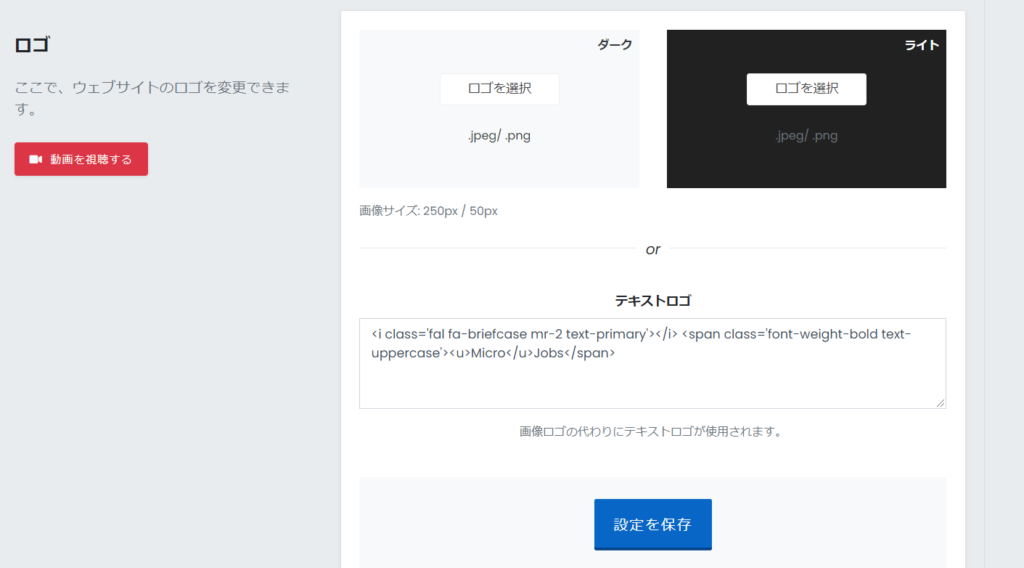
Logo Settings
There are two versions of the logo: one with a white background and one with a black background.
Recommended size is 250px x 50px
Also, if you don't have a logo image, don't worry. You can also add text (HTML syntax is possible) as shown in the sample.

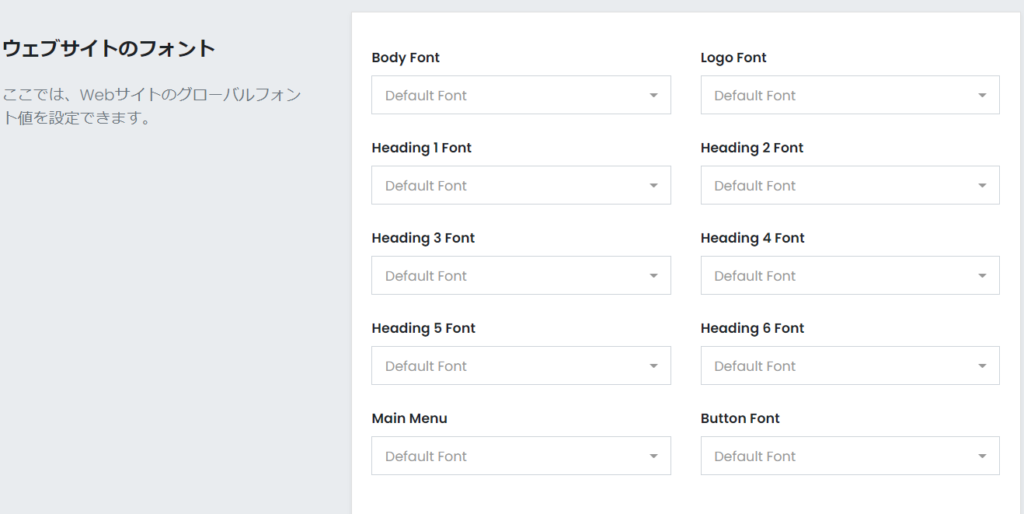
Font Settings
PremiumPress has a lot of fonts, but unfortunately they are all for English.
However, the Japanese font will change depending on the type of font you choose, so it may be a good idea to look around for different options.
- Body Font - Main text
- Logo Font - For using text in a logo
- Heading 1 Font-H1 Font
- Heading 2 Font-H2 Font
- Heading 3 Font-H3 Font
- Heading 4 Font-H4 Font
- Heading 5 Font-H5 font
- Heading 6 Font-H6 Font
- Main Menu - Menu bar font
- Button Font - Button font
This is a general setting for all fonts.
It can also be changed for each page.

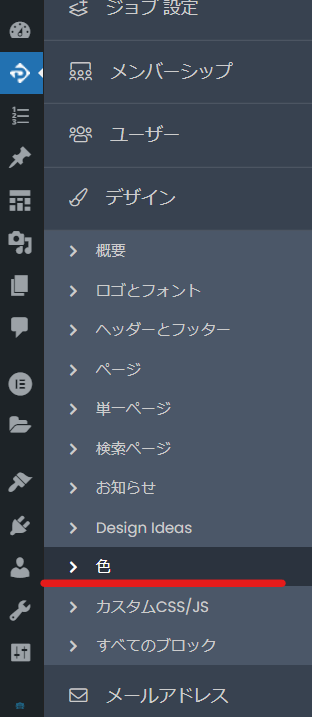
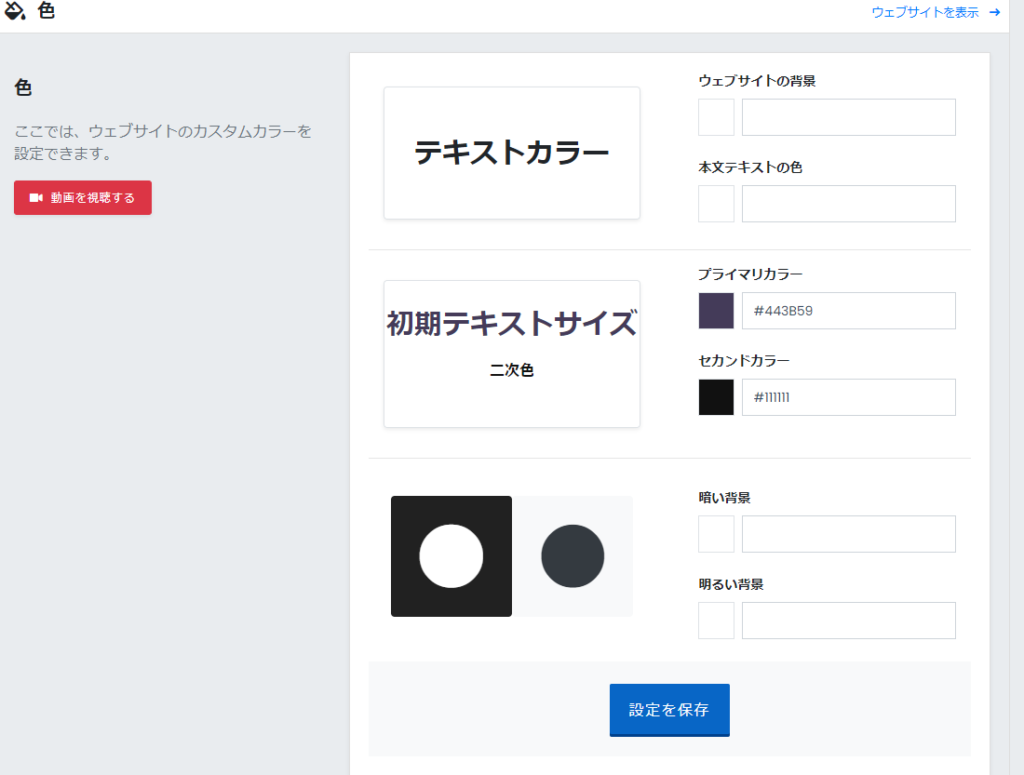
Setting the key color
Make the settings in PREMIUMPRESS>[Design]>[Color].

- Site Background Color
- Text Color
- Primary Color
- Second Color
- Dark Background
- Light background
Choose.

Released as soon as the next morning! Weekends and holidays are also available!
Super rush website creation plan
We offer a rush website creation plan for those who need a website in a hurry!
We can publish your content as soon as the next morning, even on weekends and holidays! If you have any questions, please check the details below!
Latest Articles






