How to create a website using WordPress/How to use plugins/No-code construction blog

We explain how to change the trophy icon that appears on the completion screen of the WordPress reservation system plugin Amelia!
At HanamiWEB Online School,
●Ask questions in real-time in the virtual study room!
●Ask as many questions as you want via chat!
●E-learning materials that you can learn as much as you want, 24 hours a day!
All included for just 2,500 yen/month!
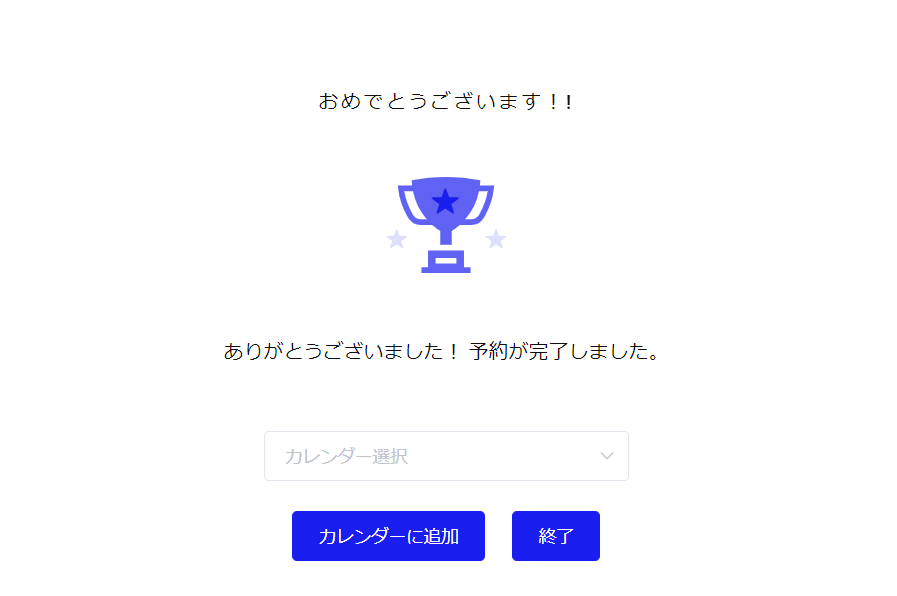
WordPress booking system pluginAmelia(Links to the Amelia official website) explains how to change the trophy icon that appears on the reservation completion screen.
This is a slightly advanced setting as it uses CSS!
Trophy icon when reservation is completed
This will be your trophy icon.
If you want to change the textHow to translatePlease refer to the.

Customize using CSS
Hide trophies with css
#am-add-to-calendar .am-svg-wrapper svg{ display: none; }Set your own image after hiding
I think a height of about 140px is just right. You can adjust the height to match the image size you set.
#am-add-to-calendar .am-svg-wrapper{ background-image: url("Enter the path of the image file"); background-repeat: no-repeat; background-position: center; background-size: contain; height: 140px; }Putting it all together
#am-add-to-calendar .am-svg-wrapper svg{ display: none; } #am-add-to-calendar .am-svg-wrapper{ background-image: url("Enter the path to the image file"); background-repeat: no-repeat; background-position: center; background-size: contain; height: 140px; }This can be done by going to [Appearance] > [Customize]

Enter this in [Additional CSS].

If you are creating a child theme, you can add it to the child theme's style.css.
After change
This is how you can change the icon!

Now you can change the icon. If you have any requests for other customizations, please feel free to send us a message!
Released as soon as the next morning! Weekends and holidays are also available!
Super rush website creation plan
We offer a rush website creation plan for those who need a website in a hurry!
We can publish your content as soon as the next morning, even on weekends and holidays! If you have any questions, please check the details below!
Latest Articles






