How to create a website using WordPress/How to use plugins/No-code construction blog

How to implement a cushion page that displays for only 3 seconds in WordPress
At HanamiWEB Online School,
●Ask questions in real-time in the virtual study room!
●Ask as many questions as you want via chat!
●E-learning materials that you can learn as much as you want, 24 hours a day!
All included for just 2,500 yen/month!
A client who runs Facebook ads asked me if it was possible to implement a mechanism called a cushion page, which redirects users to a specific page after displaying a conversion page for 3 seconds, in WordPress. I have implemented it, so I will leave a note on how to do it here.
- Get people to sign up for your email newsletter from the landing page
- Display a thank you page (embed Facebook conversion tag)
- Display the official LINE website registration page
The wire 2 to 3 automatically switches in 3 seconds.
Create a thank you page on a static page
First, create a new static page and create a thank you page to serve as a cushion page.
Install the "Header Footer Code Manager" plugin, which allows you to embed tags in the head of a specific page.
I wrote an article before about this plugin that allows you to embed code in the head of a WordPress site.
→WHow to add code to the head of your WordPress site
This time we will use "Header Footer Code Manager", which allows you to embed tags in the head of a specific page.
- Plugin
- New additions
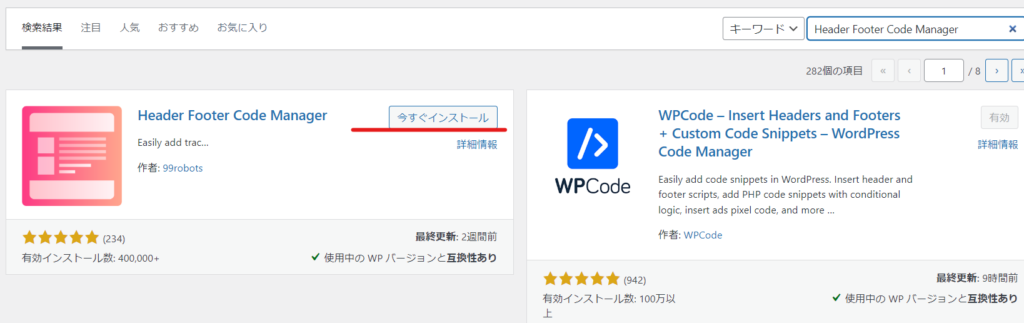
- Enter "Header Footer Code Manager" in the keywords
- Install now
- activation
Click.

Header Footer Code Manager administration screen
- HFCM
- Add New
Click to open the screen where you can add the code.

Adding code to the cushion page
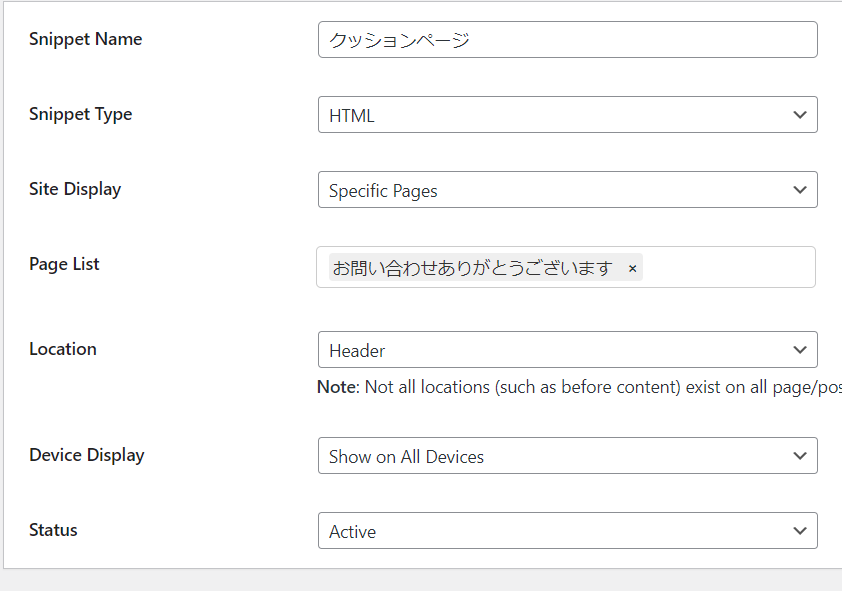
- Snippert Name - Give it a descriptive name
- Snippet Type - HTML
- Site Display – Specific Pages
- Page List - Specify the pages that will be cushion pages
- Location - Header
- Device Display - Show on All Devices
- Status - Active

Code to implement a cushion page that moves in 3 seconds
Please copy and paste the following code.
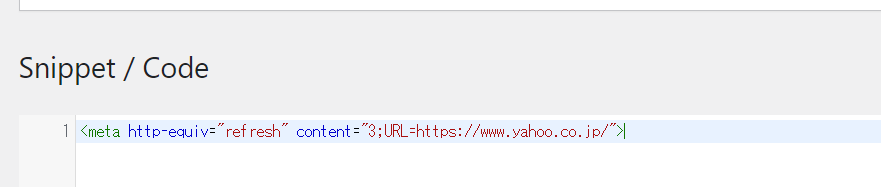
<meta http-equiv="refresh" content="3;URL=https://www.yahoo.co.jp/">The part to be changed is content="here". In this case, it will redirect to the Yahoo homepage.
3 ← means 3 seconds. If you want to make it 0.1 seconds, change it to 0.1.
URL=https://www.yahoo.co.jp/ ← Enter the URL you want to link here
Enter this code in the Snippet / Code section.

For example, if you want to move to the Google Maps home page in 0.1 seconds, use the following code.
<meta http-equiv="refresh" content="0.1;URL=https://www.google.co.jp/maps/?hl=ja">Finally, actually display the cushion page and check it.
Once you've finished the setup, display the Cushion page from the static page list. After the set number of seconds, you'll be redirected to the specified URL.
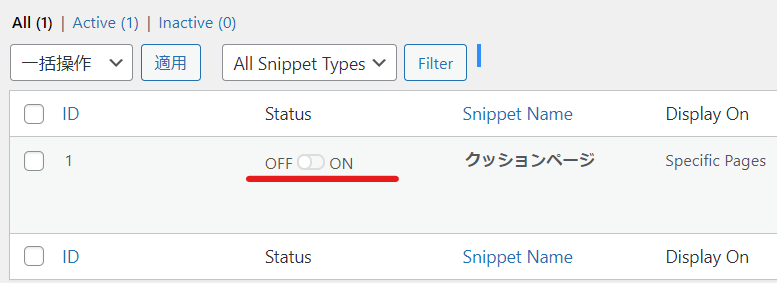
When you want to stop redirecting
If you want to stop the redirect setting
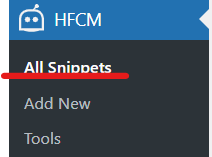
- HFCM
- All Snippets
Open

Turning the Status to OFF will stop it.

Released as soon as the next morning! Weekends and holidays are also available!
Super rush website creation plan
We offer a rush website creation plan for those who need a website in a hurry!
We can publish your content as soon as the next morning, even on weekends and holidays! If you have any questions, please check the details below!
Latest Articles






