How to create a website using WordPress/How to use plugins/No-code construction blog

Use the theme's header and footer while using the no-code page builder Brizy for the body of the text
At HanamiWEB Online School,
●Ask questions in real-time in the virtual study room!
●Ask as many questions as you want via chat!
●E-learning materials that you can learn as much as you want, 24 hours a day!
All included for just 2,500 yen/month!
I want to earn money by creating WordPress sites as a side job or starting a business from home! I'm introducing a no-code page builder for such people.
- I want to use the builder only on the body of a specific page
- It is difficult to lay out a WordPress site from scratch
- I want to use the theme's header and footer
For those of you who are wondering, this article explains how to use the no-code page builder Brizy for just the body of text.
Overall flow
- Decide on a theme, install and activate it
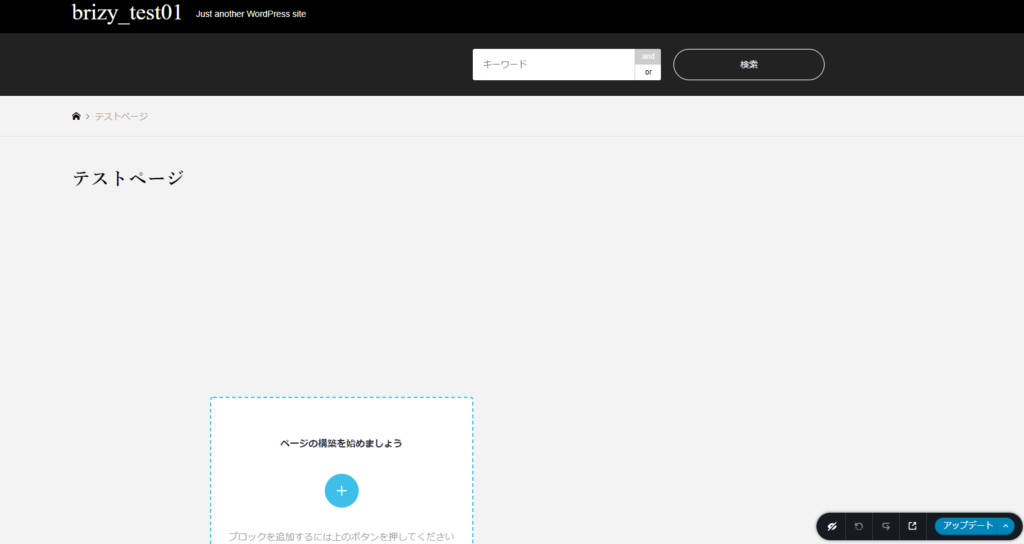
- Create a new static page
- Launch Brizy with static page editing
- Set template as default
That's it!
If you are interested in Brizy but are wondering if it is too difficult, we recommend that you start by getting used to Brizy by freely layouting one page!
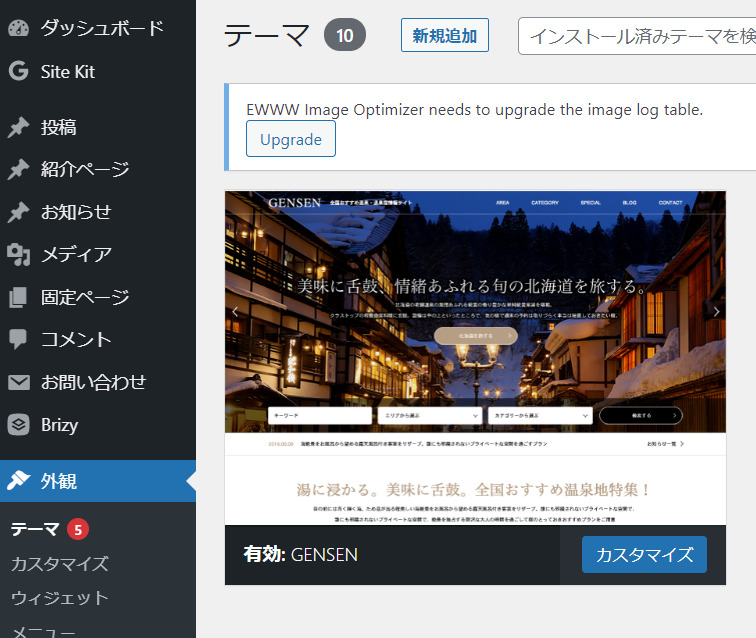
Installing the Theme
This timeGENSENI used a paid theme from TCD that allows you to search for the following:
Add a new one from [Appearance] > [Theme].

Brizy is a plugin, so you will need a separate theme.
This time, we are investigating whether Brizy can be used based on the TCD theme, but it is also possible to use a free theme and freely create layouts including headers and footers in Brizy.
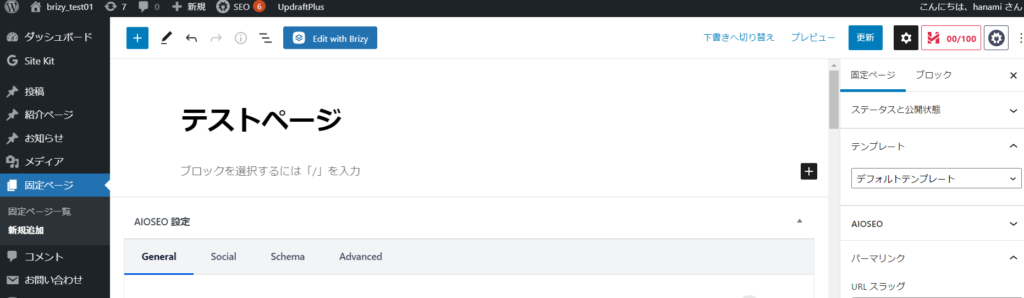
Create a new static page
Next, go to [Static Page] > [Create New].
First
- enter title
- Release
to officially publish the static page.

Launch Brizy with Edit with Brizy
In this state, the solution is to build it from scratch using Brizy, including the header and footer.

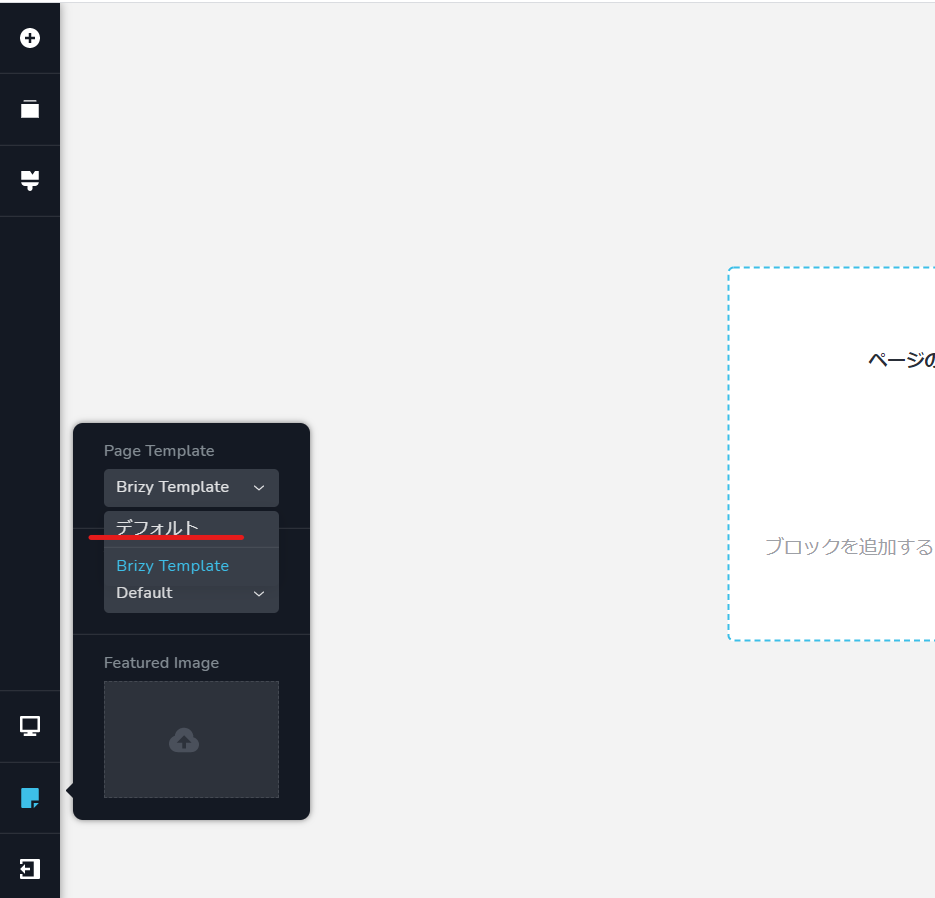
Choose a template
Click the icon on the far left and set the page template to [default].

Redirection will occur
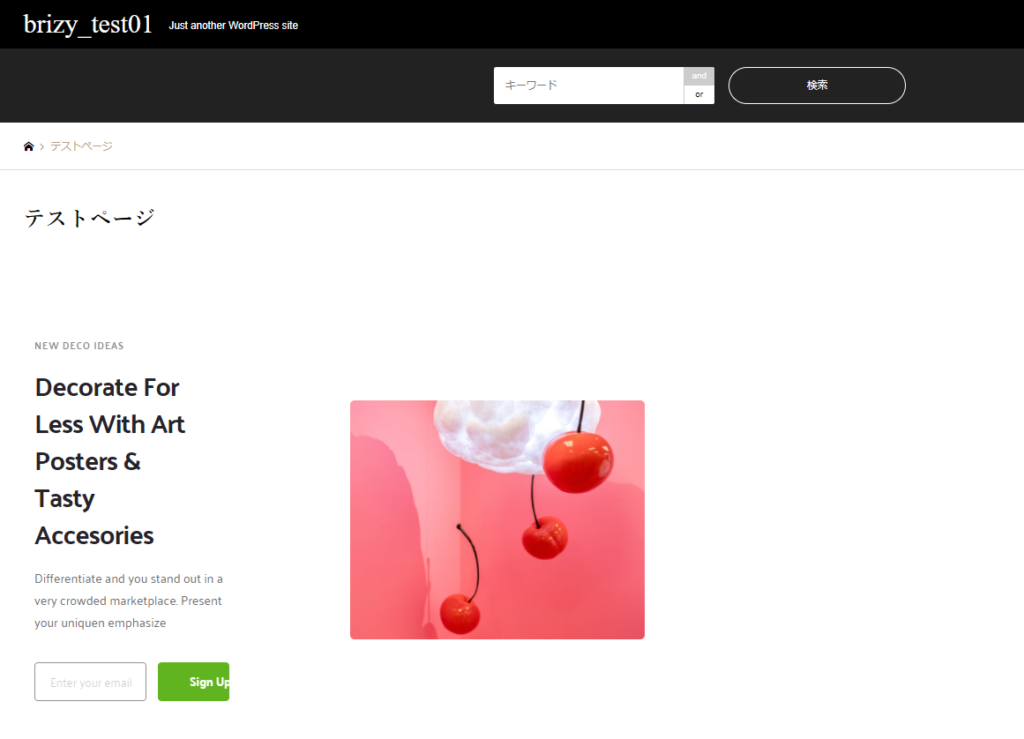
It is now possible to take advantage of the search function in the header of GENSEN while layouting only the main text using Brizy.

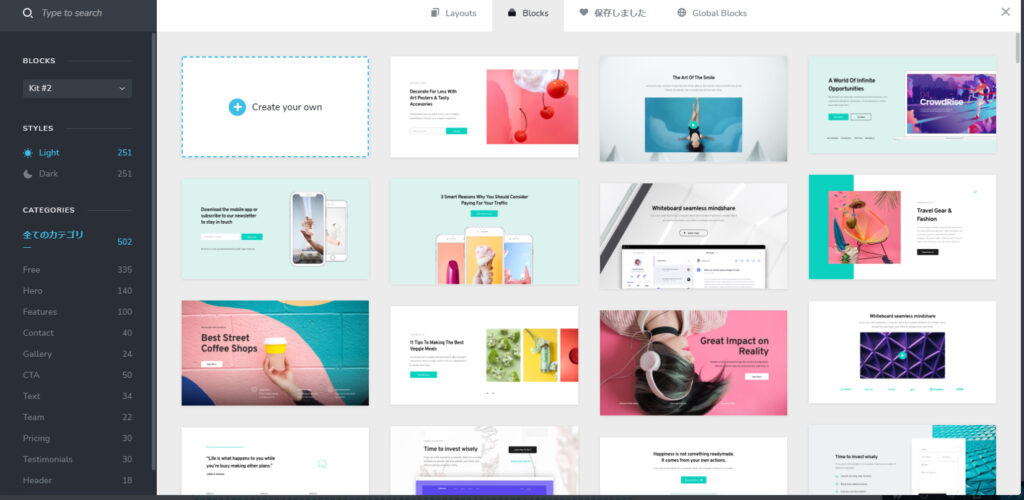
To test it out, I selected a few blocks.

It looks a bit plain since I haven't configured any site bars or headers, but I was able to confirm that the theme's header is reflected.

Depending on the theme, there may be incompatibility and it may not function properly, so if you have a live site, we recommend that you create a test site and try it out.
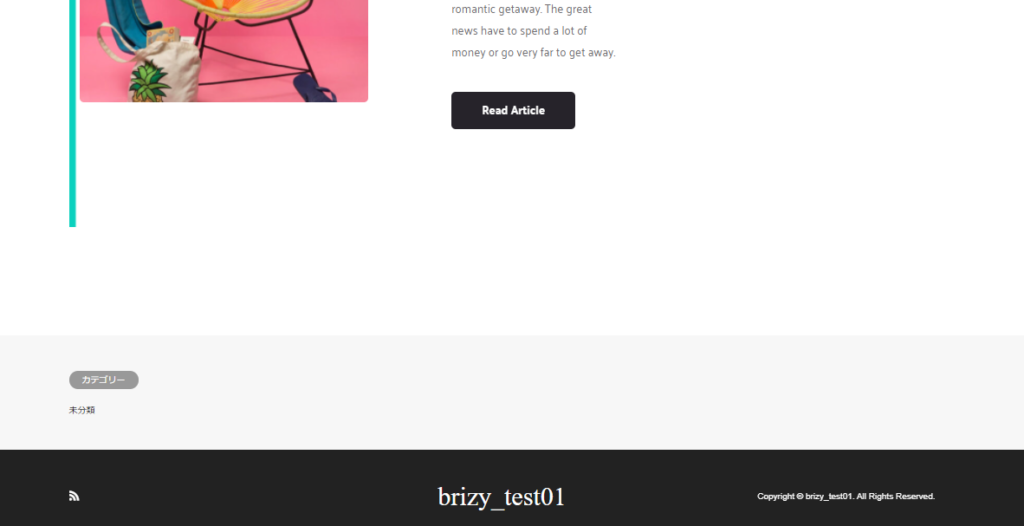
It even had a footer!

Easily make your debut as a no-code builder!
I found out that it is possible to use the header and footer of an existing theme, while using Brizy only for specific pages for which I want to change the layout, such as static pages.
Designing a header and footer from scratch can be quite a challenge.This was an introduction to an easy way to make your no-code debut!
I would recommend this to anyone who wants to create something original from scratch!
→I tried all the free themes recommended by Brizy!
Released as soon as the next morning! Weekends and holidays are also available!
Super rush website creation plan
We offer a rush website creation plan for those who need a website in a hurry!
We can publish your content as soon as the next morning, even on weekends and holidays! If you have any questions, please check the details below!
Latest Articles






