How to create a website using WordPress/How to use plugins/No-code construction blog

A plugin that allows you to create a hostpos popup by clicking anywhere on the image
At HanamiWEB Online School,
●Ask questions in real-time in the virtual study room!
●Ask as many questions as you want via chat!
●E-learning materials that you can learn as much as you want, 24 hours a day!
All included for just 2,500 yen/month!
I had the opportunity to create a website for rental space, and I looked into whether it was possible to implement a no-code feature that would display details when you clicked on any part of the drawing.
When you click on a certain part of the drawing, details are displayed, and when you click on a different part of the drawing, different details are displayed.[Hotspots]It is called this.
After some research, I found that there are a variety of plugins available for WordPress that allow you to implement hotspots without any coding, so I would like to introduce them to you!
Getwid lets you add hotspots to Gutenberg
Getwid is a plugin that can be added to the standard Gutenberg block in WordPress.
As of March 2022, the last update was three months ago, so it can be said that this is a plugin that is updated regularly.

Install Getwid
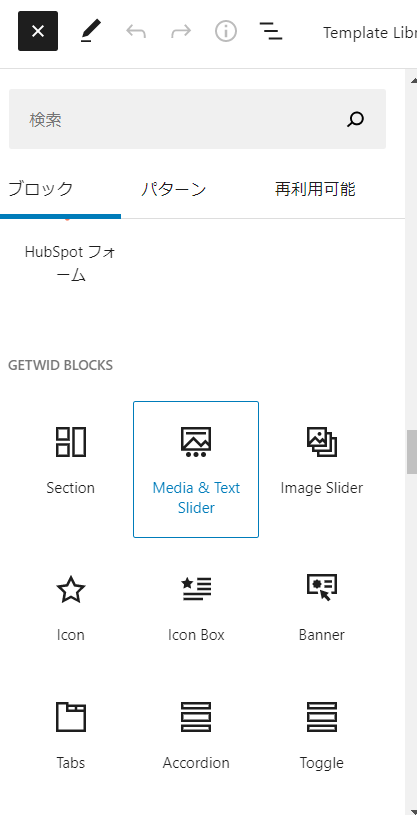
I installed it and the Getwid block was included in the new block addition.
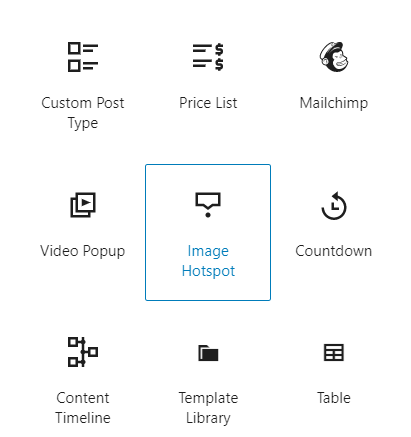
Getwid has many other features besides the Hotspots feature.

What I want to use is [Hotspots]

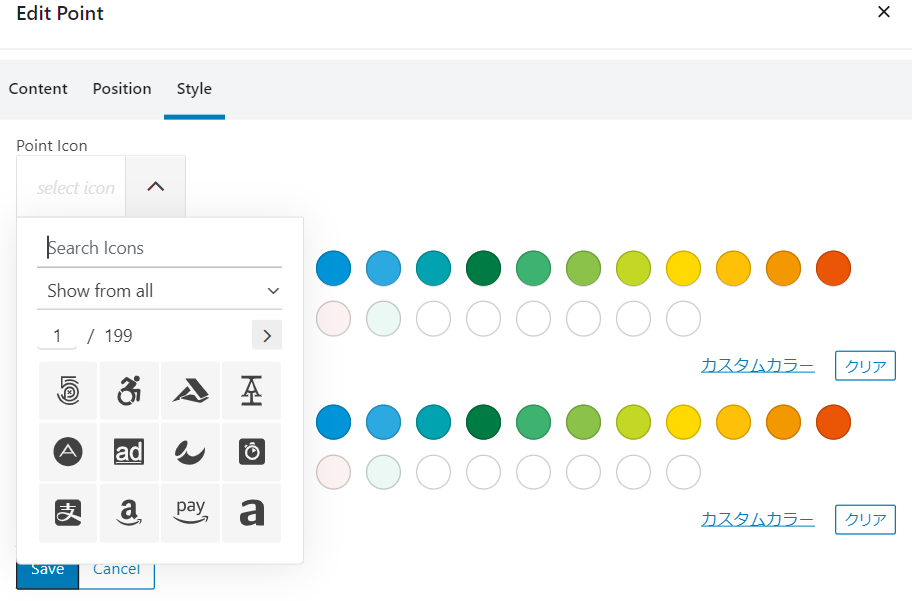
You can choose the icon and color

Hotspots setup procedure
- Add Hotspots block
- Upload the base image
- Place a pin where you want the popup to appear
- Add pin icon, color, and click content
By following the steps above, you can set up Hotspots without any coding.

Image Hotspots by DevVN Plugin
Next, I'd like to introduce a DevVN plugin dedicated to creating hotspots.
As of March 2022, the last update was one week ago, so this plugin is also frequently updated, so I think it's safe to use.

Image Hotspot by DevVN Plugin Installation
A new item has been added to your WordPress dashboard.

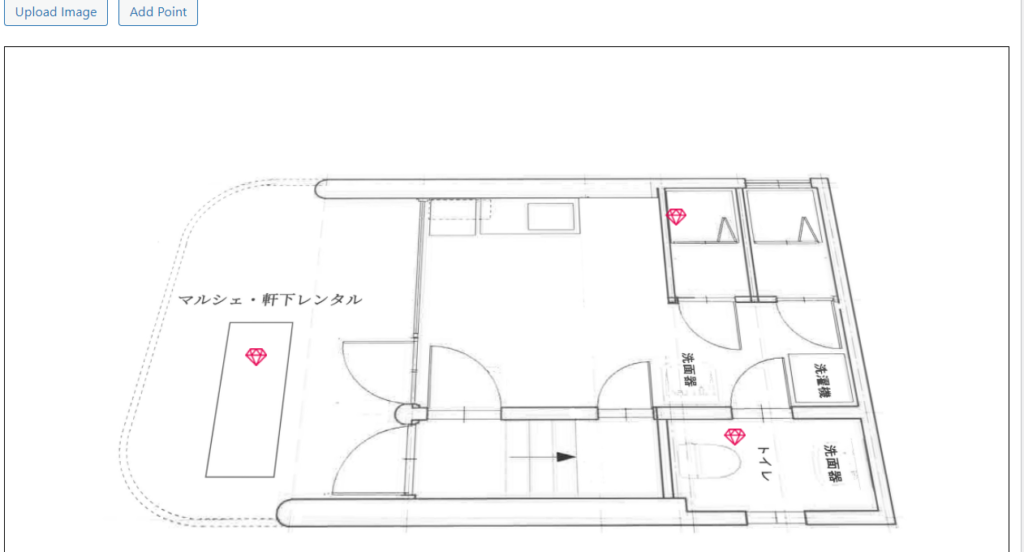
Set your favorite image as the icon
The difference from Getwid above is that you can set your favorite image as the icon.
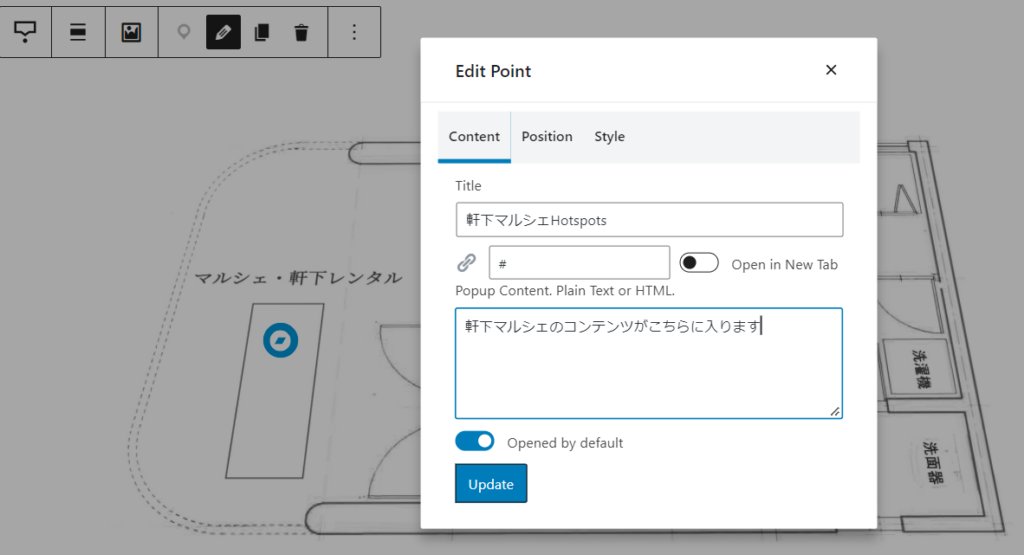
How to set up Hotspots
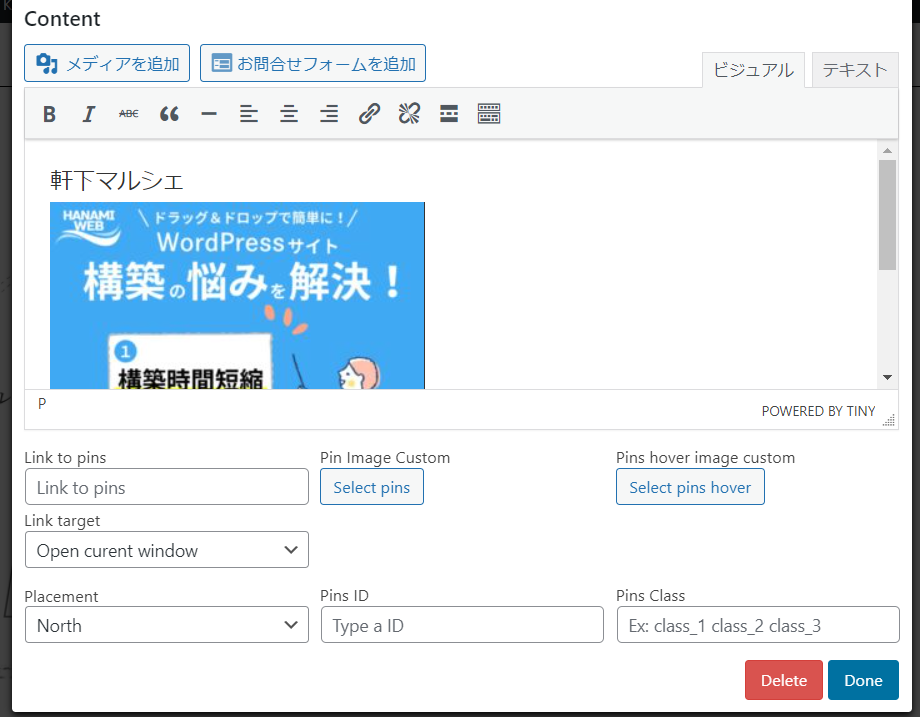
- Set icon image
- Set the base image
- Add icons on top of images with Add spots
- Drag the icon to the desired position


The difference with Getwid is that it has a wide range of clickable content. You can also embed shortcodes in it, so you can add galleries and contact forms.
You can embed it anywhere you like using a shortcode
Image Hotspots for DevVN is a shortcode, so you can embed the hotspots you create anywhere you like.
Extra edition
Although it's not free, I found a plugin that allows you to add hotspots to 360-degree panoramic images, so I'd like to introduce it to you. [iPanorama 360 WordPress Virtual Tour Builder]
If I were asked to build a website like this, I would definitely like to suggest this.

Released as soon as the next morning! Weekends and holidays are also available!
Super rush website creation plan
We offer a rush website creation plan for those who need a website in a hurry!
We can publish your content as soon as the next morning, even on weekends and holidays! If you have any questions, please check the details below!
Latest Articles






