How to create a website using WordPress/How to use plugins/No-code construction blog

Brizy is a page builder plugin that lets you display stylish pricing tables on WordPress!
At HanamiWEB Online School,
●Ask questions in real-time in the virtual study room!
●Ask as many questions as you want via chat!
●E-learning materials that you can learn as much as you want, 24 hours a day!
All included for just 2,500 yen/month!
You can design a stylish pricing table by using Brizy, a page builder plugin that allows you to create a WordPress site with no coding!
Brizy is a page builder that allows you to build a WordPress site without coding, just like Elementor. The difference between Brizy and Elementor and Divi is the variety of design templates. Even if you're not a designer, you can use the design templates to build a stylish site!
Overall process for building a pricing page
- Install and activate the Brizy plugin (either the free or paid version is OK)
- Launch Brizy Builder on the page where you want to build your pricing table
- Choose a pricing table design template
- Text correction
- Complete
It's very easy to build, so I'll explain it in detail!
This explanation assumes that the Brizy plugin is already installed.
You can use any theme, but for the demo I used the free Lightnin theme. I've also confirmed that it works with the free Cocoon theme.
Launch Brizy Builder
Open the edit page by adding a new static page, enter [Price list (anything is fine)] in the title, and click [Publish].
Then, launch the Brizy builder by clicking [Edit with Brizy]!

Builder started.

Select the pricing table design block
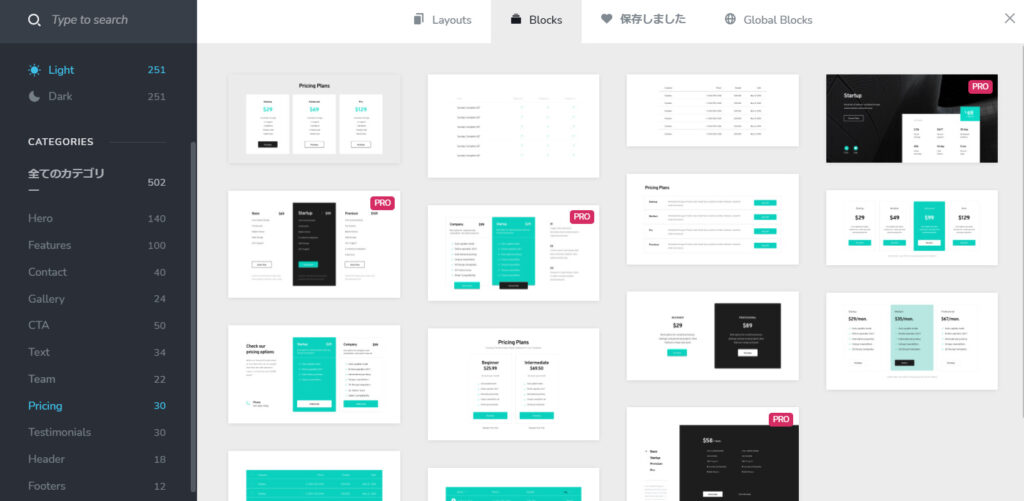
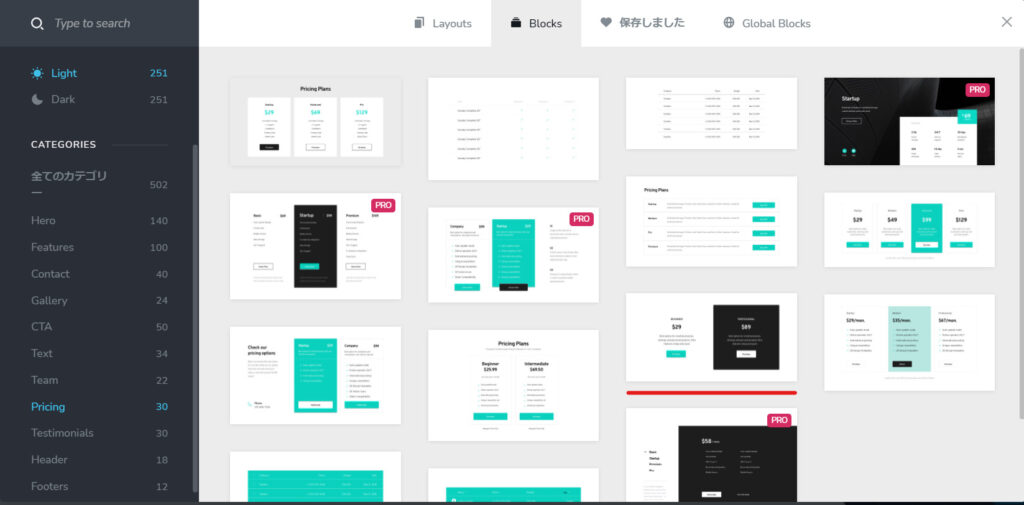
Click the blue [+] icon in the middle to add a design block.
By selecting the [Pricing] item, you can sort to the price list design block.
The design blocks marked with [Pro] are only available to paid users, but there are several design blocks to choose from even with the free version!

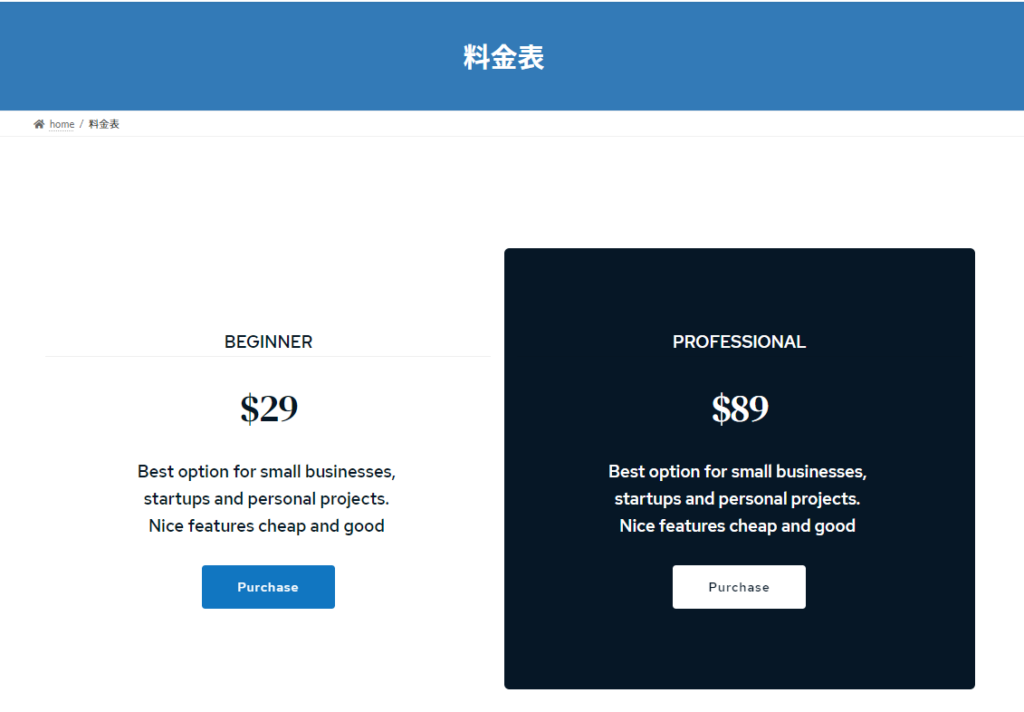
This time, we will select the following design blocks.

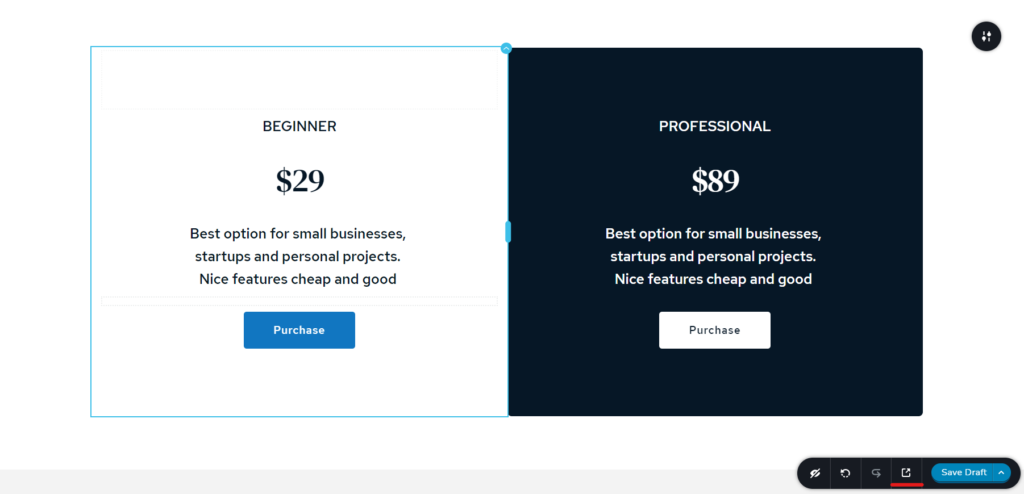
The design was reflected.Click the icon on the bottom right to previewYou can see.

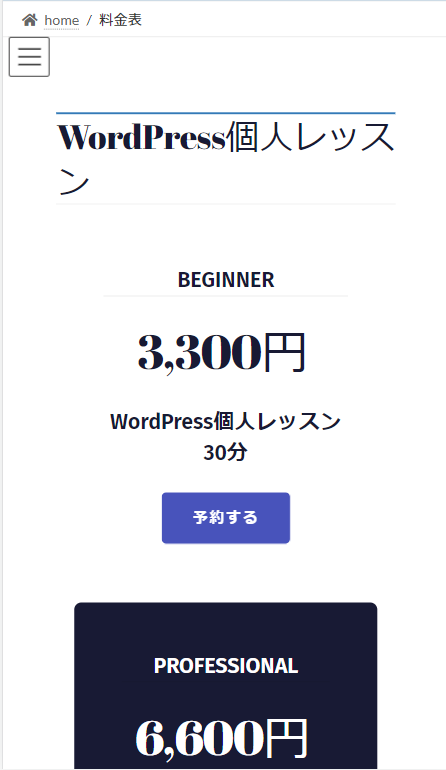
preview

Price list customization
Text correction
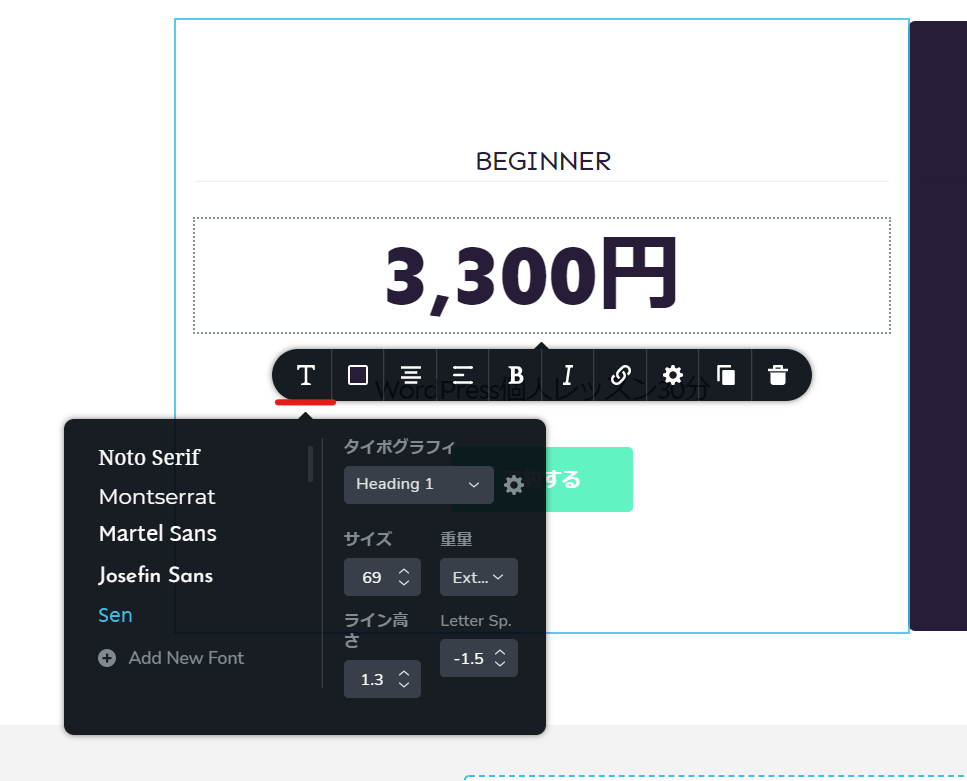
Editing text is very easy, just click and edit.
If you want to change the font size or font style, click on the text and the customization icon will appear, where you can make the changes.
If you want to change the color, use the color icon, etc.Intuitive operationIt is as follows.

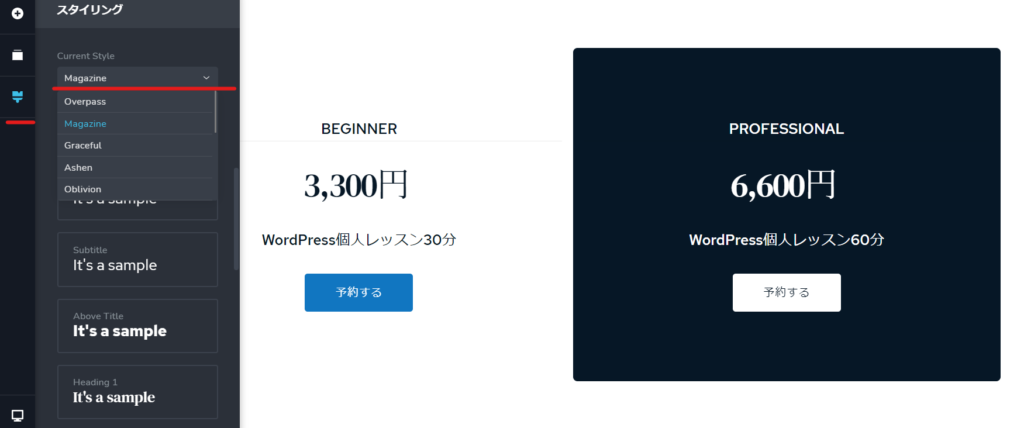
Change color
You can change the color using the icon on the left.
It comes with a color pattern, but you can of course use colors other than the pattern.

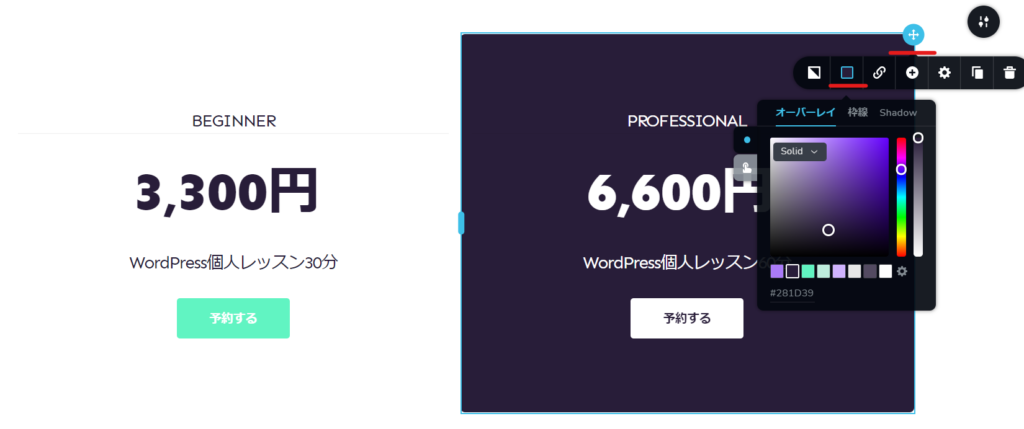
For example, if you want to change the background color of the right item
A + sign or similar will appear in the corner, and when you click it, the customization options will appear. Clicking on the color iconChange the colorIt is possible.

Add a link
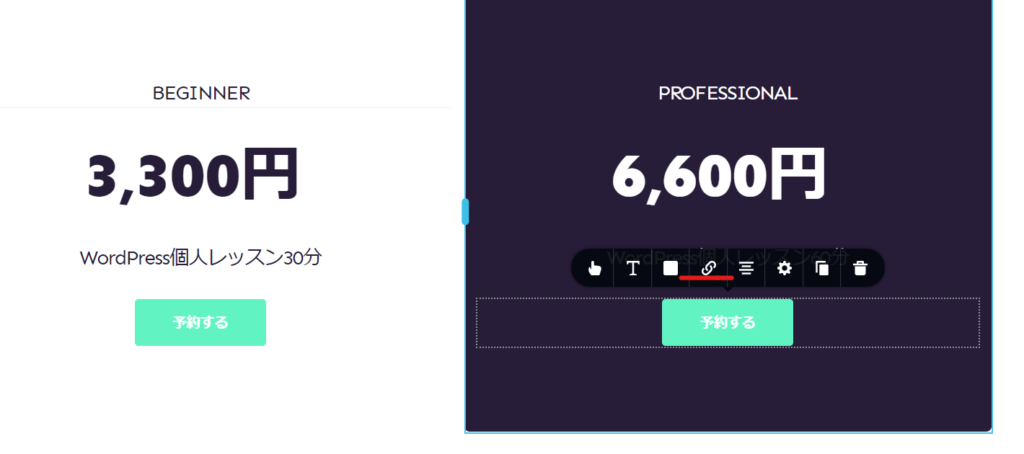
Click the button item and select the link icon in the customization icons that appear.Specify the link destinationcan.

Setting Margins
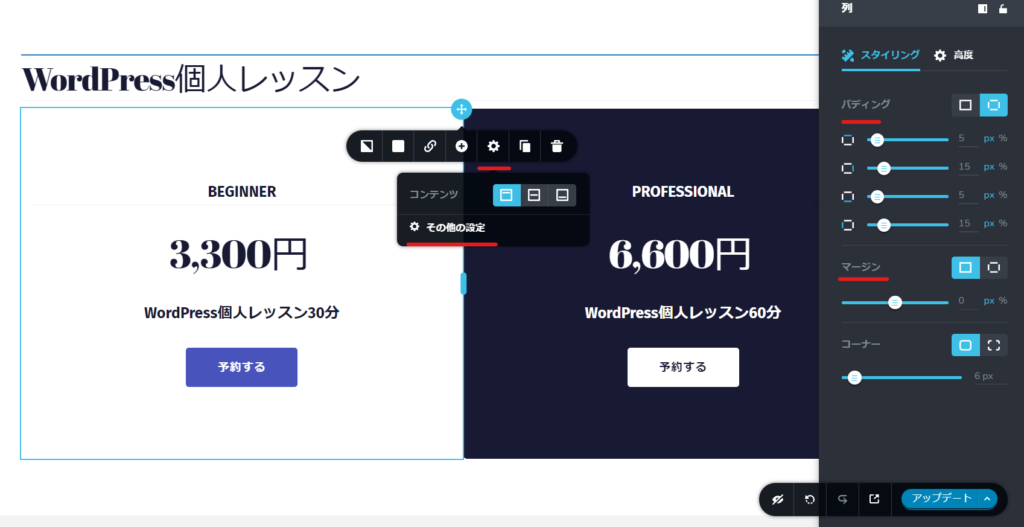
You can also set margins such as padding and margins without any coding!
[Gear icon] > [More settings]
When using the cornerRounded CornersYou can.

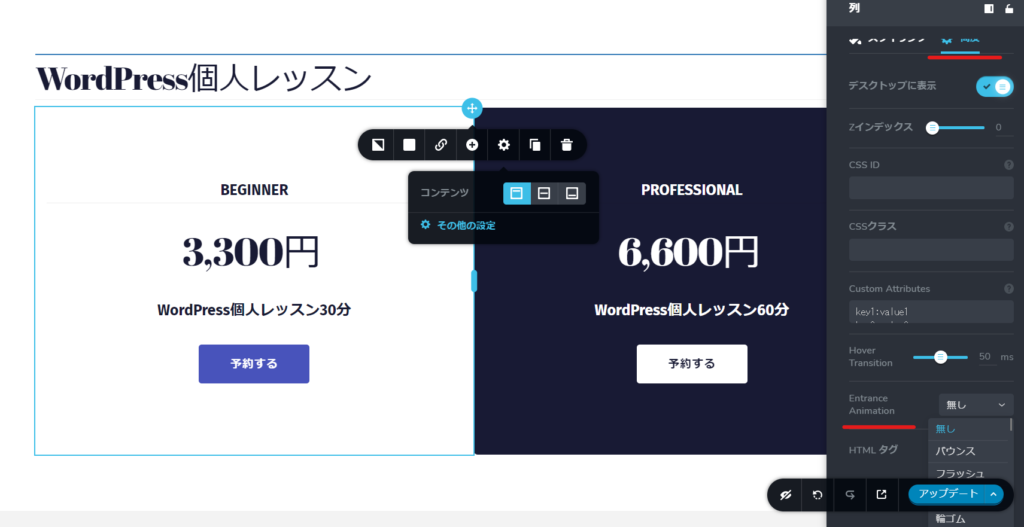
Animation can also be set
When you switch to the [Advanced] tab with other settings open,Animation settingsThere are items.
You can also embed your own CSS tags and CSS codes.is.

It seems a bit strange to just suddenly display the price list, so I'll customize it a bit more.
Add a heading
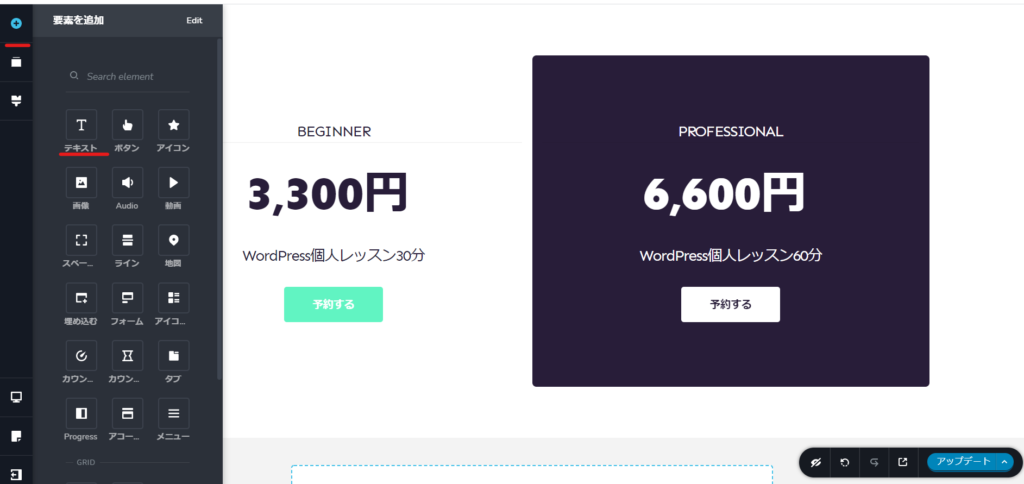
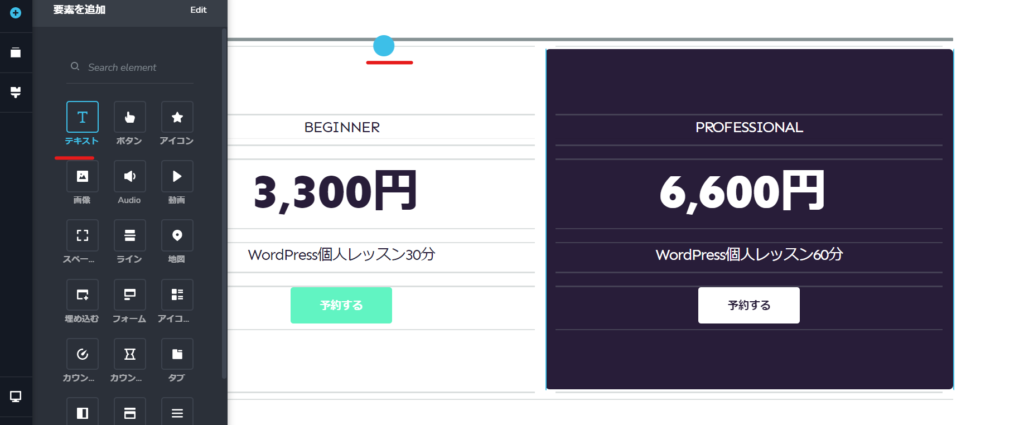
If you click on the + icon on the far left, you will see block parts just like in the normal block editor.
Select the part you want to use from this list and drag it to the desired location.


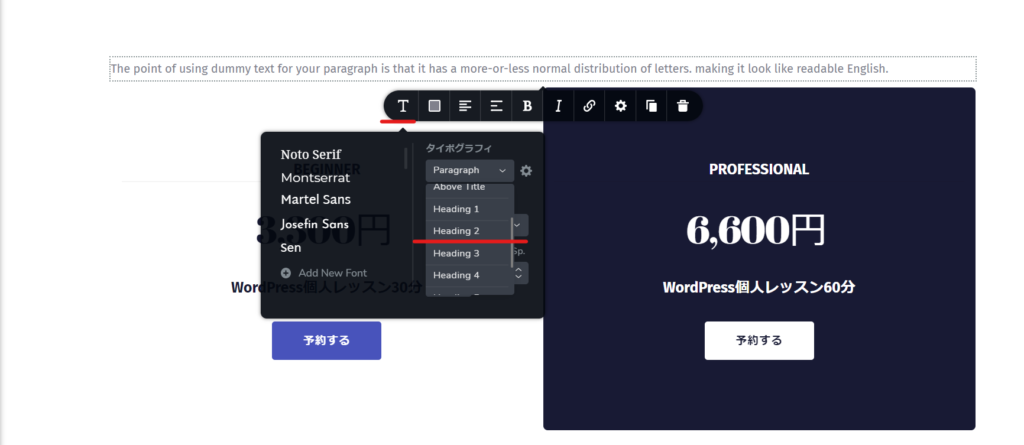
Use the text icon to specify the font size of the heading. (You can also customize it to your liking.)

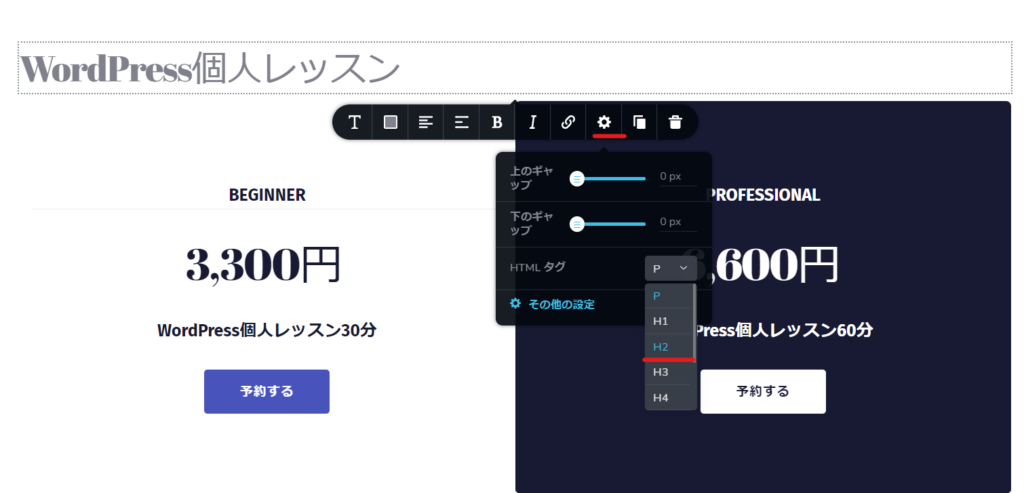
Clicking the gear icon allows you to set tags, so let's select h2.

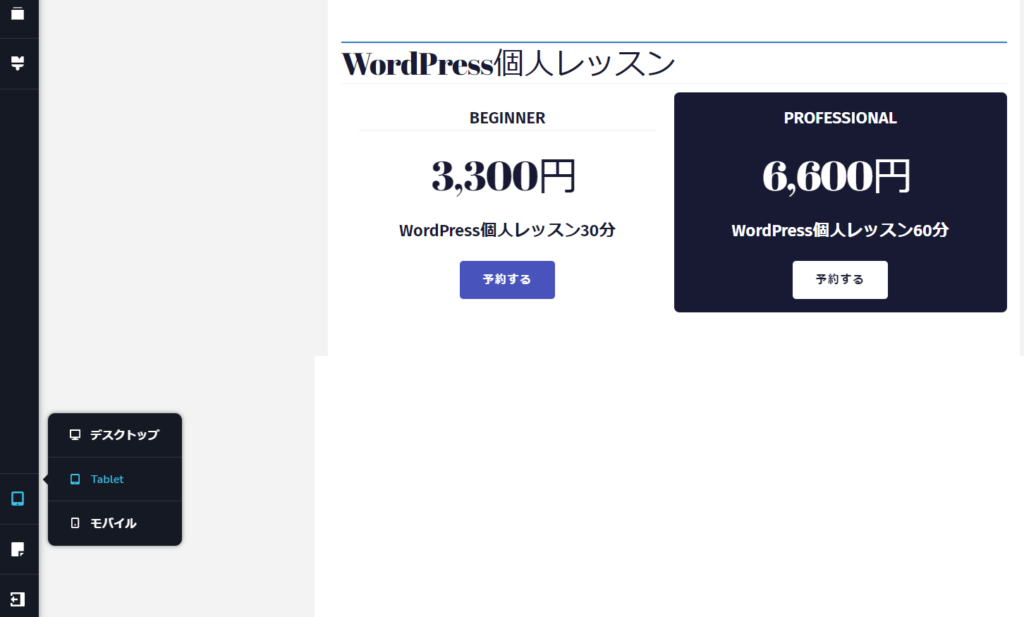
This time we added a heading, but you can add as many blocks as you like, such as regular text and images.
It is also possible to add new Brizy design blocks.
Responsive Adjustments
Adjustable layout for tablets and mobile devicesis.
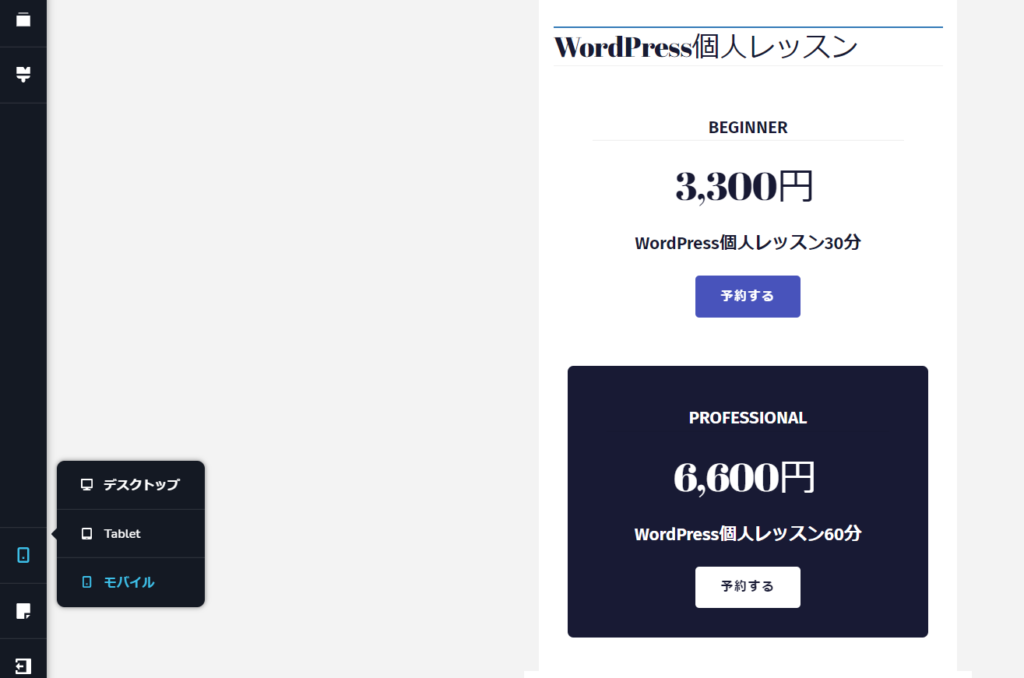
Click the PC icon on the far left to switch to tablet mode.
We will correct any areas of concern, such as margins and font size.

mobile

As is common on mobile devices, in the case of two columns, they are responsive and aligned vertically, but we can also accommodate cases where you want to change the order of the columns!

Also, if you want to keep it as two columns on mobile, just reduce the width of both columns so that they are 50% or less.

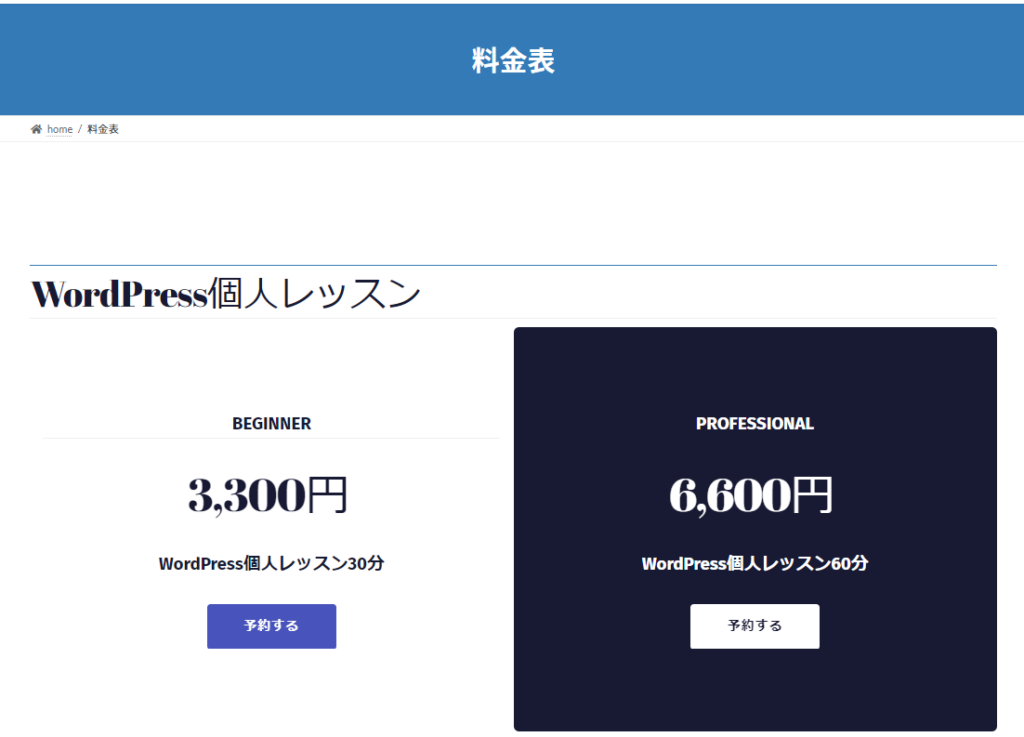
Price list completed
PC

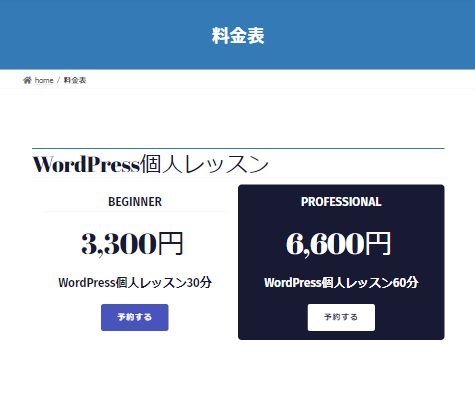
Tablet

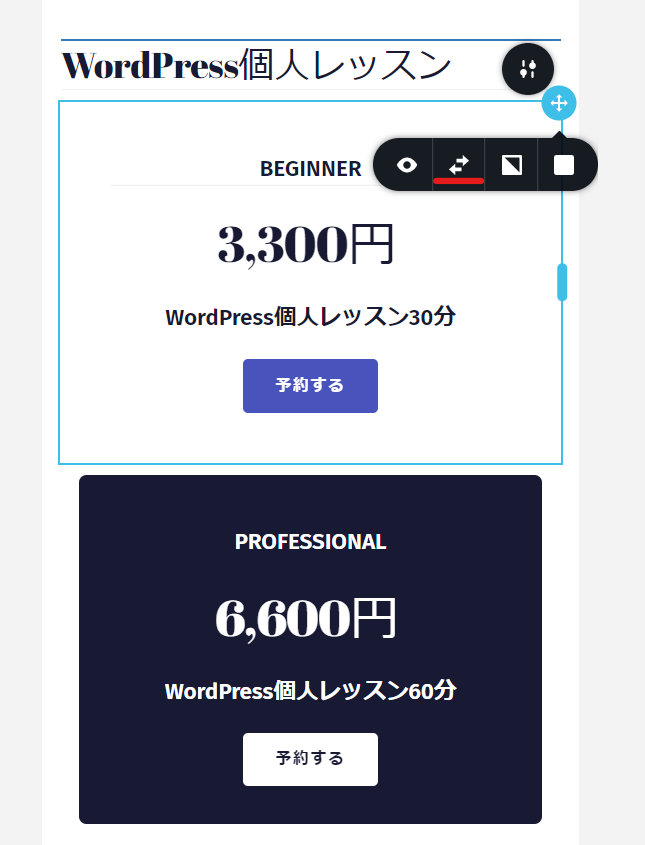
mobile

summary
This was an introduction to Brizy, a page builder that allows you to create stylish pricing tables in WordPress even with no coding or design.
Responsive designHowever, it is also responsive and can be customized to your own specifications, making it a recommended page builder plugin for those who want to be particular.
In addition to the pricing table, the page builder plugin Brizy also offers a variety of other design blocks, including CTA design blocks and customer testimonials.
Learn Brizy and expand the scope of your WordPress site construction!
Using Brizy has significantly increased the speed at which I can create WordPress sites!
Released as soon as the next morning! Weekends and holidays are also available!
Super rush website creation plan
We offer a rush website creation plan for those who need a website in a hurry!
We can publish your content as soon as the next morning, even on weekends and holidays! If you have any questions, please check the details below!
Latest Articles






