How to create a website using WordPress/How to use plugins/No-code construction blog

[OceanWP Explanation] Blog page layout settings
At HanamiWEB Online School,
●Ask questions in real-time in the virtual study room!
●Ask as many questions as you want via chat!
●E-learning materials that you can learn as much as you want, 24 hours a day!
All included for just 2,500 yen/month!
We will explain how to set up the layout for the blog list page and blog detail page in the free WordPress theme OceanWP.
Blog Settings
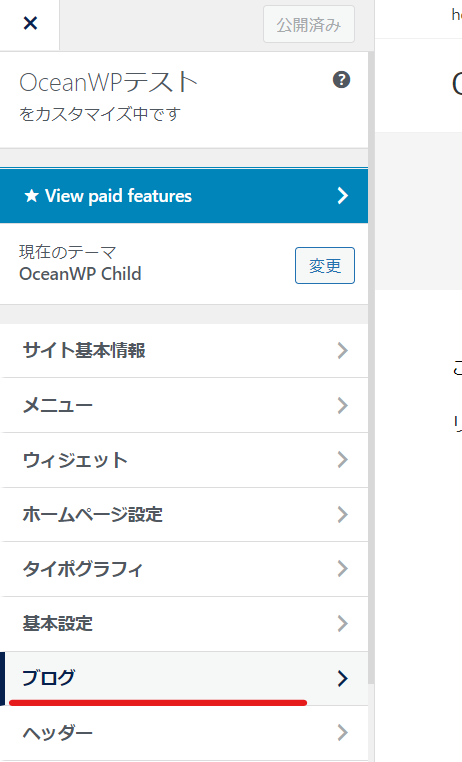
WordPress Dashboard [Appearance] > [Customize] > [Blog]
and set it up.

This item allows you to set
- Blog listing page layout
- Blog post detail page layout
There are two types.
Blog Post List
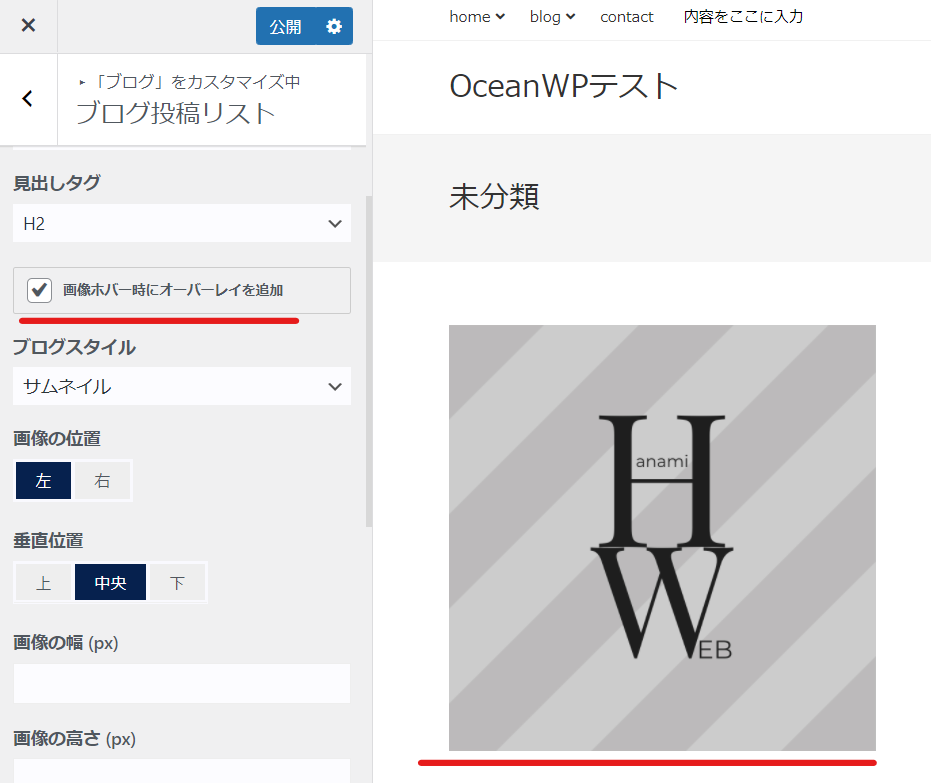
First, we will explain how to set up the [Blog Post List].
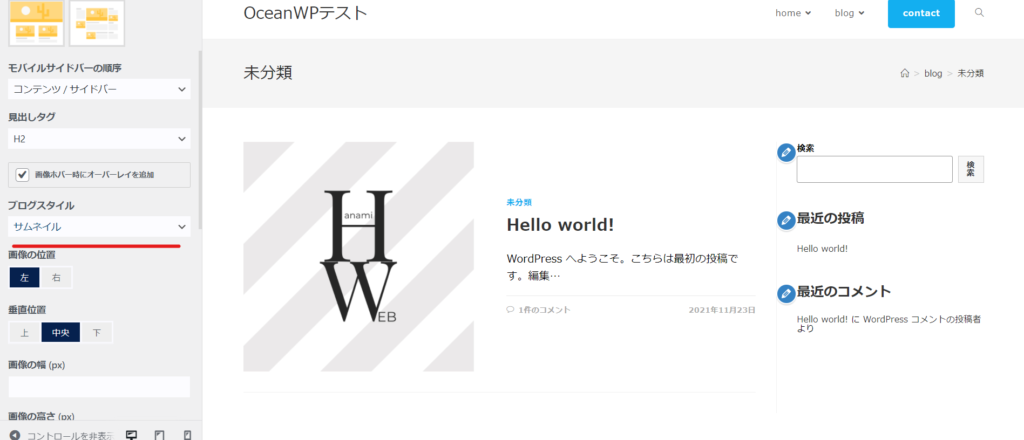
A blog post list is a page that displays a list of blog articles. It also includes archive pages such as category lists and tag lists.
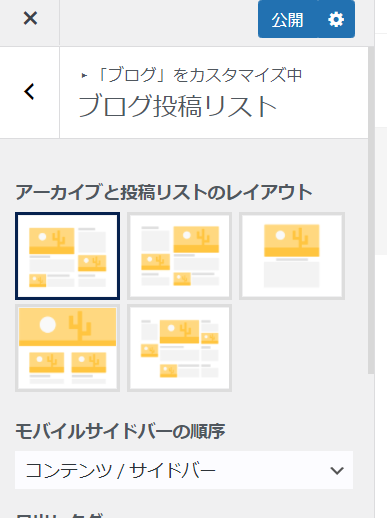
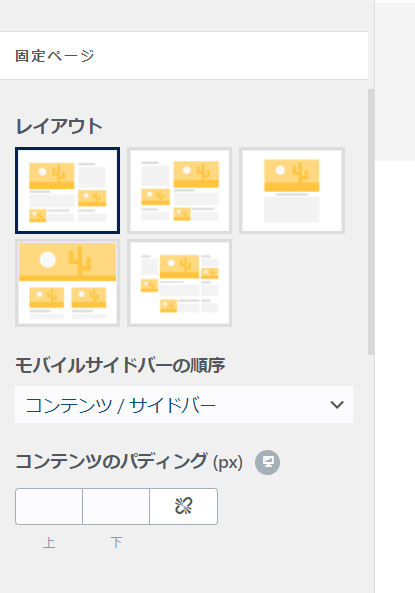
Layout Selection
You can choose from five patterns: right sidebar/left sidebar/box layout/full wide layout/both sidebar layout.

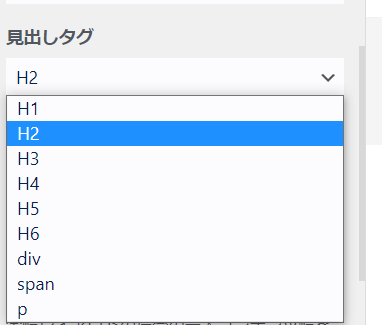
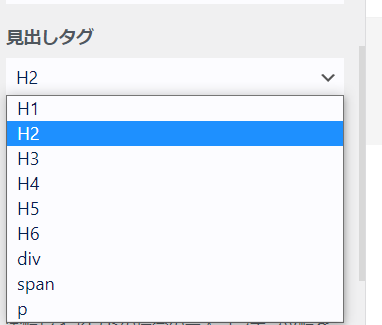
Heading tags
You can set the title tag.

Featured Image
You can set an overlay (color) to appear when the mouse hovers over the eye-catching image.
It's a little hard to see, but when you hover your mouse over the eye-catching image, a faint black color will be cast on top.

Layout
You can choose the layout in blog style.
- Large Images - Change image size, auto display element visibility, and order
- Grid - Change the number of grids, image size, visibility of auto-display elements, and order
- Thumbnail - Change image position and size

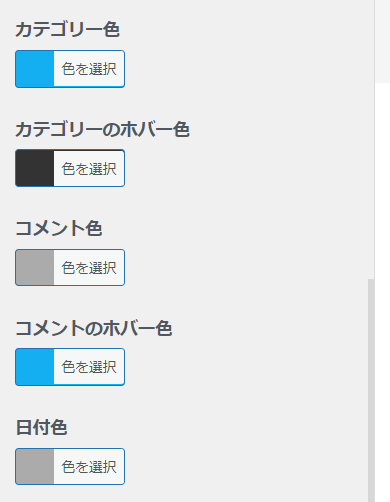
color
You can set the category color/category hover color/comment color/comment hover color/date color.

Excerpt length
You can specify the length of the excerpt in characters.

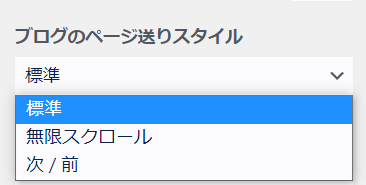
Blog page forwarding
You can choose from three page scrolling layouts: standard, infinite scroll, and next/previous.

Individual Posts
Layout Selection
You can choose the layout for individual posts just like you can for blog post lists.

Heading tags
You can set the title tag.

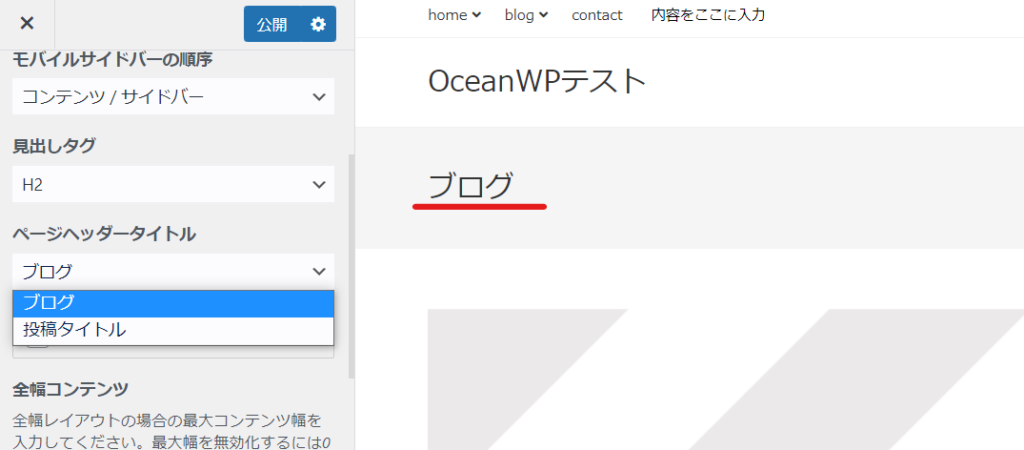
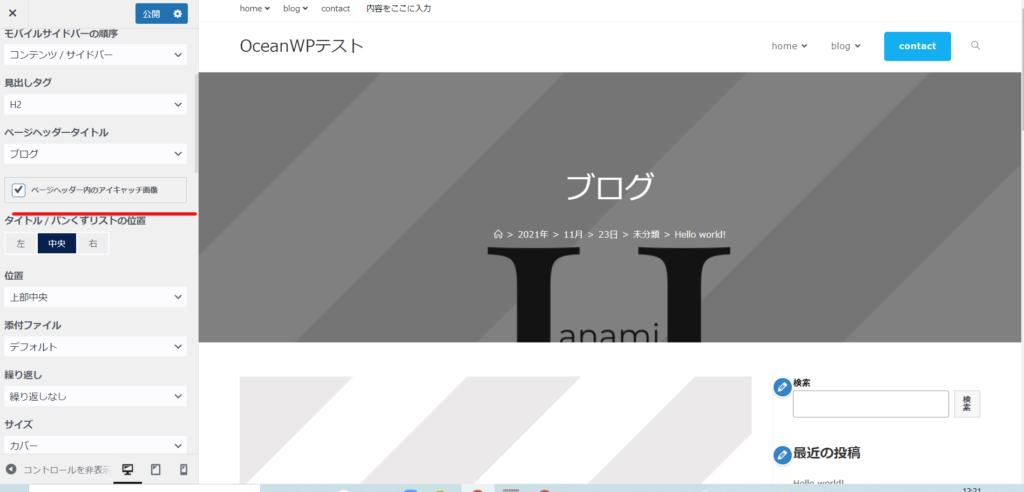
page title
You can choose to make the page tile your blog or your blog title.
This is the setting for what will be output in the area marked in red. The text "Blog" cannot be changed.

Featured Image
You can also set an eye-catching image as the page title background.
If you turn this setting on, you will be able to set an image as the title background, increasing the number of customization options.

Content Width
You can set the width of the main content in px.

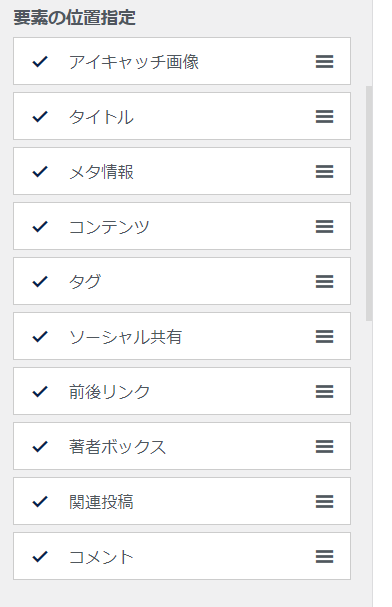
Position and display settings for automatically displayed elements
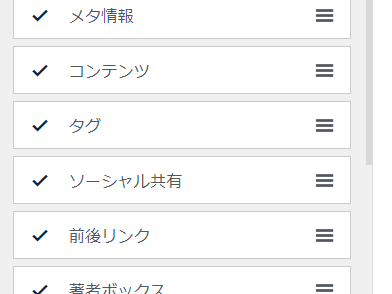
The items in the screenshot below will be automatically output, so you can change the display/hide settings and order.

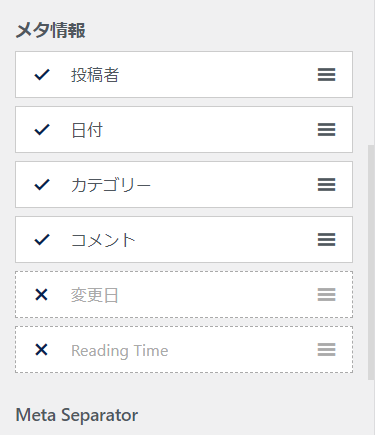
Meta
Meta information can also be displayed, hidden, and rearranged.

Taxonomy of previous and next posts
This is the setting for the article that will be the link destination for the previous or next article when displaying the previous or next article.
- Category - Previous and next articles in the same category
- Tags - Previous and next articles with the same tag
- Date - Previous and next articles by date

Number of related articles posted
You can set the number of posts and columns for related articles.

Related ArticlesTaxonomy
This is the setting for what criteria to use to display related articles. You can choose either Category or Tag.

Related image size
You can set the size of the featured image that will be displayed in the related articles section.

Released as soon as the next morning! Weekends and holidays are also available!
Super rush website creation plan
We offer a rush website creation plan for those who need a website in a hurry!
We can publish your content as soon as the next morning, even on weekends and holidays! If you have any questions, please check the details below!
Latest Articles






