How to create a website using WordPress/How to use plugins/No-code construction blog

[OceanWP Explained] Font Settings
At HanamiWEB Online School,
●Ask questions in real-time in the virtual study room!
●Ask as many questions as you want via chat!
●E-learning materials that you can learn as much as you want, 24 hours a day!
All included for just 2,500 yen/month!
This article explains how to set fonts in the WordPress theme OceanWP.
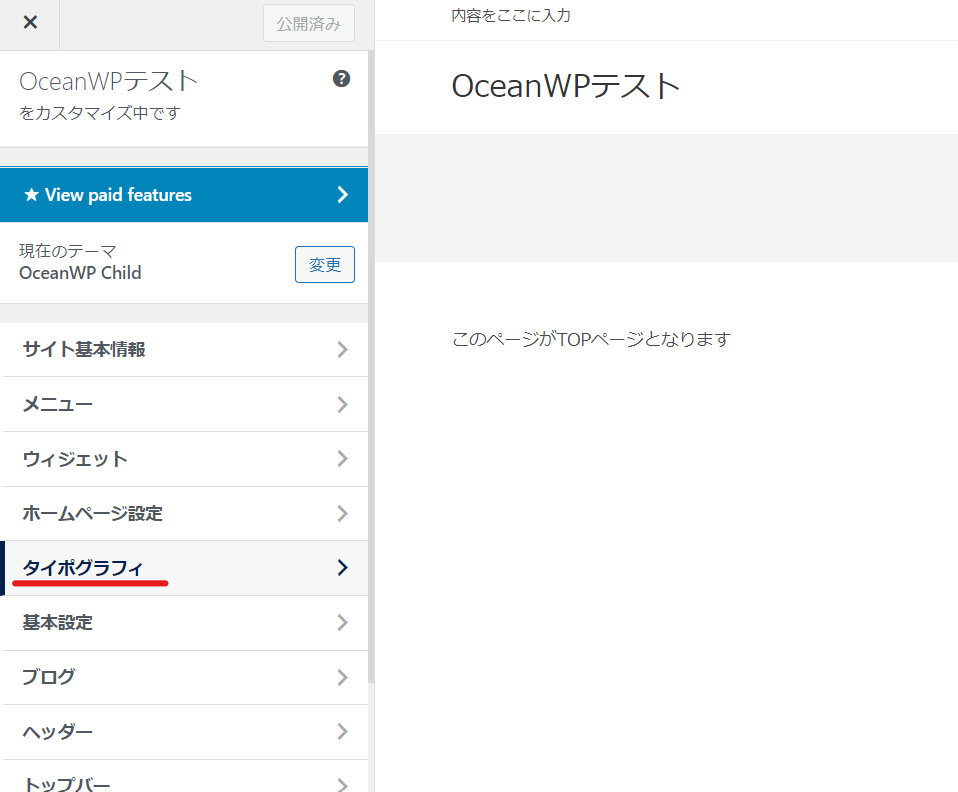
[Appearance] > [Customize] > [Typography]
In your WordPress dashboard, click Appearance > Customize > Typography.

What you can do with typography settings
OceanWP also has detailed font settings. I've never seen a free theme with such detailed settings, so I recommend it!
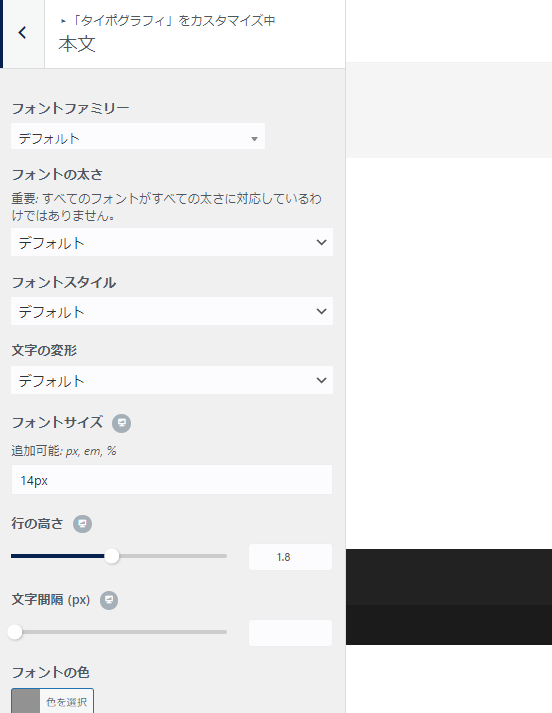
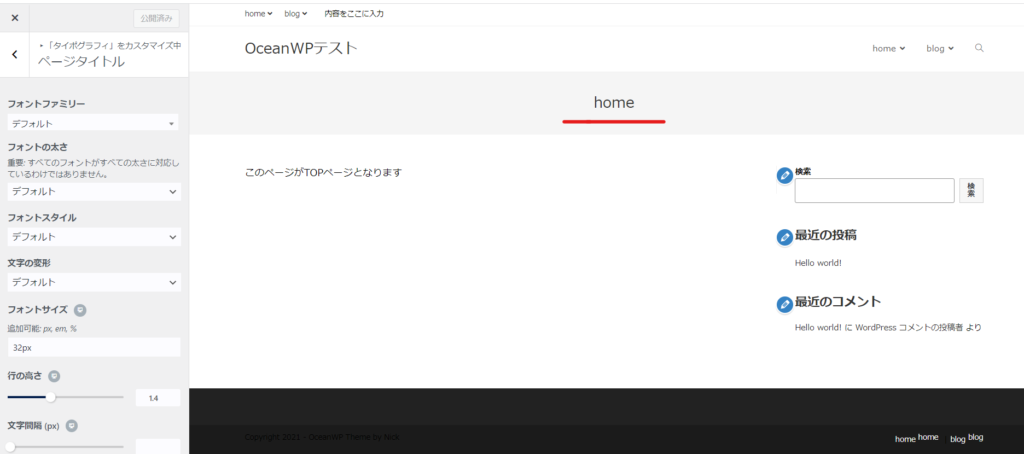
Here's the screenshot at the top. There are more settings at the bottom.

General
Now, let’s explain the typography and font settings in OceanWP starting from the top.
In general
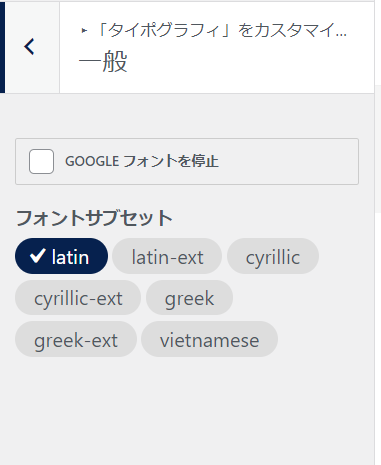
- Disable GOOGLE fonts - If you do not use GOOGLE fonts, you can make your site lighter by checking this box.
- Font Set Selection
There are two types of settings available.

About font sets
- latin - Latin script
- latin-ext - Latin character extension
- cyrillic - Cyrillic alphabet known as Russian
- cyrillic-ext - Cyrillic Extended
- greek - Greek letters
- greel-ext - Greek Letters Extended
- vietnamese - Vietnamese
I think this is an item to check if you want to use the above languages as additional languages, so it is unnecessary for those who manage in Japanese.
I thought that if I checked everything without understanding it, unused functions would be loaded and the site would slow down.
Text
The font settings you set here will be the basic font settings that will be used if you do not set characters in other places.
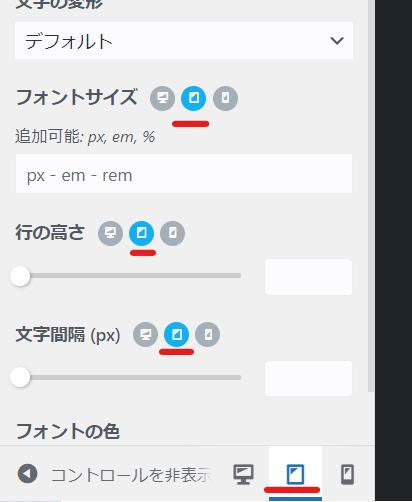
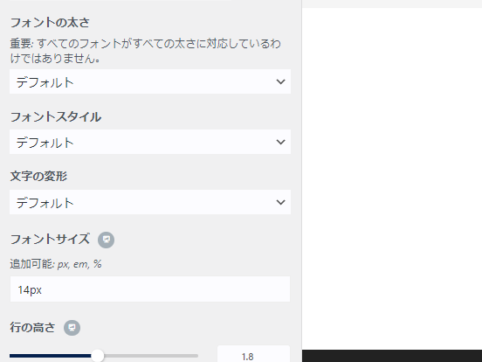
- Font Family – Sets the font style
- Font Weight – Specifies the font weight.
- Font Style – Choose from Default/Normal/Italic.
- Character transformation - First letter uppercase/lowercase/uppercase/none This function is effective for English.
- Font size - Set the font size
- Line height - line spacing
- Character Spacing - Character spacing. No need to set this if you don't have a specific preference.
- Color – Text color

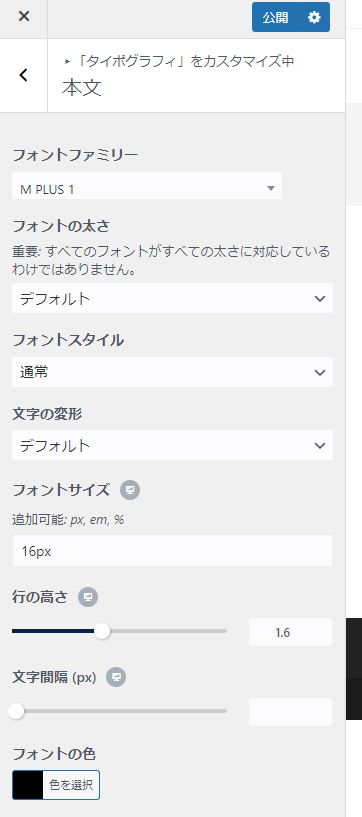
I set it up as follows. I set the font family to include the Google Japanese font in the custom font settings.

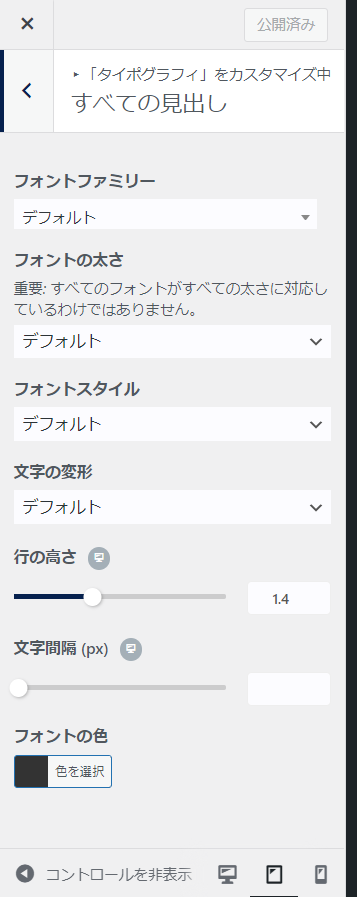
All Headlines
A heading is any text entered using h1/h2/h3/h4/h5/h6.
The heading settings have the same settings as the body text.

In addition to this heading setting, it is possible to set h1/h2/h3/h4 individually.

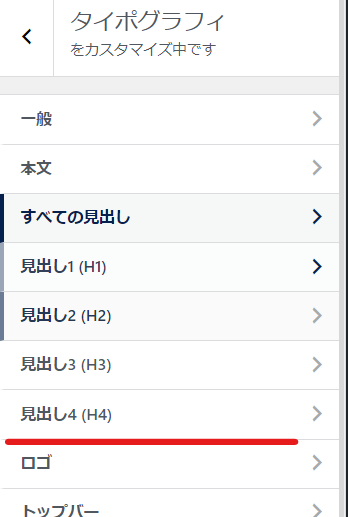
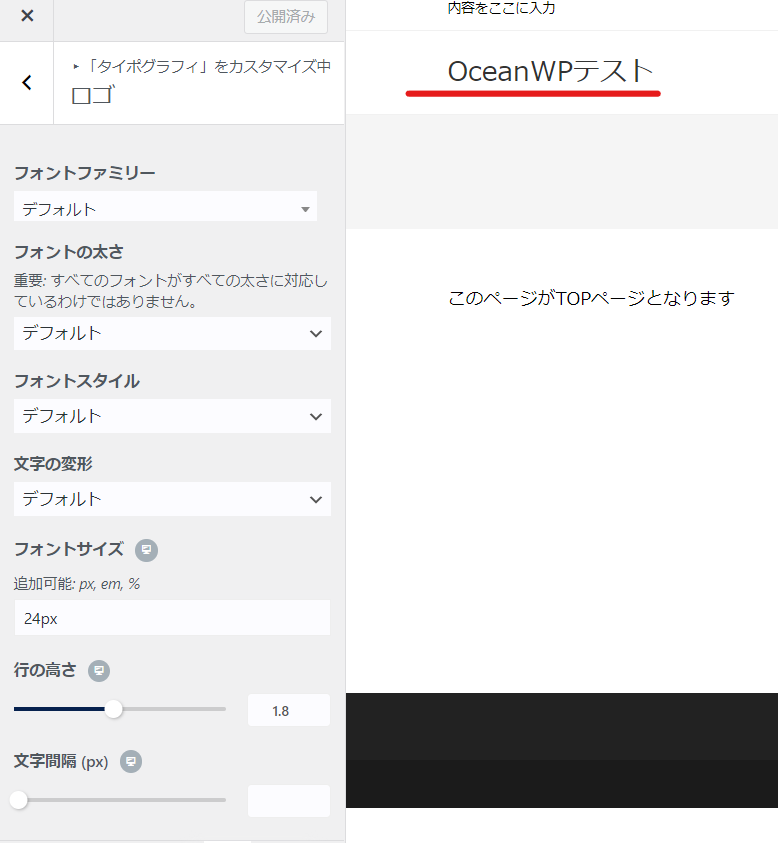
logo
If you are inserting a logo image, there is no need to set the logo font.
Set this if you do not have a logo image and want to display the site title (the content entered in the site title field under [Settings] > [General Settings]) as is.
The settings are indicated by the red lines.

Top Bar
The top bar is the one line area above the logo.
This part can be hidden and not used, but you can set it to be displayed if you want to use it.
This is also where you can display the menu bar.

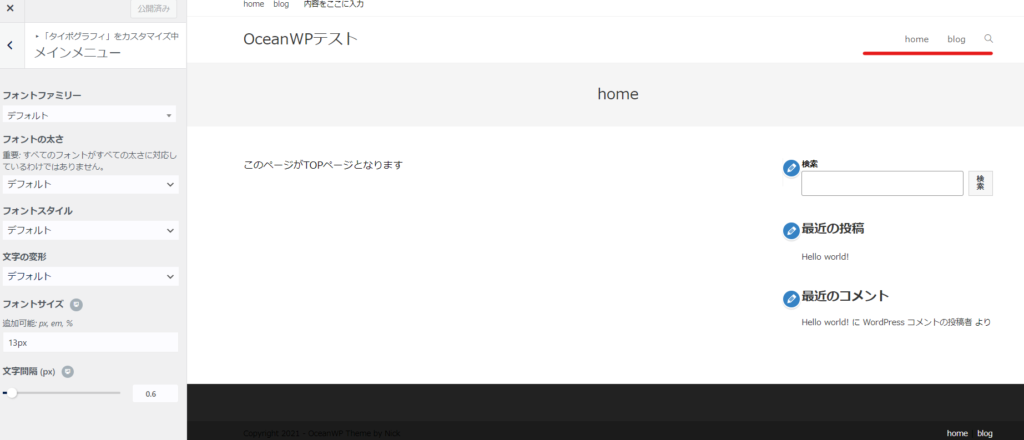
Main menu
This is the main menu that appears in the header at the top of the site.

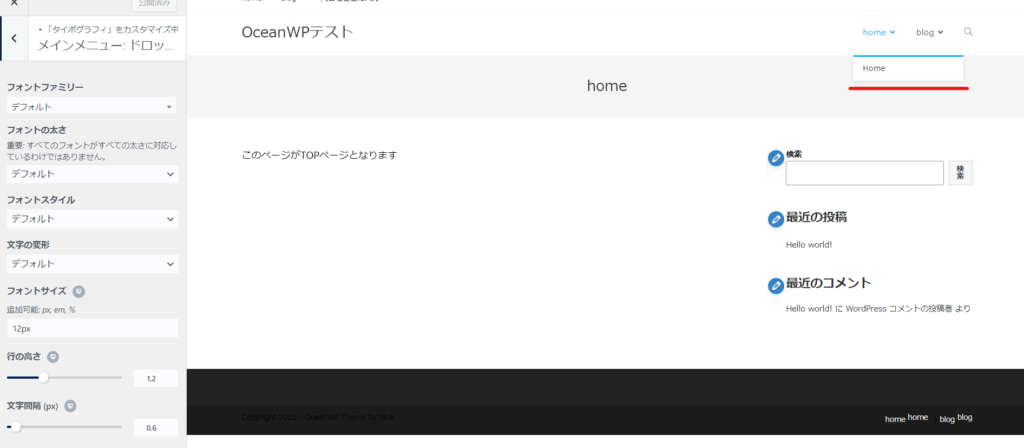
Main Menu Dropdown
This refers to a child menu that is located in the child hierarchy of the main menu.
In the [Appearance] > [Menu] settings, shift it slightly to the right and the "Sub-items" will appear in a drop-down menu.


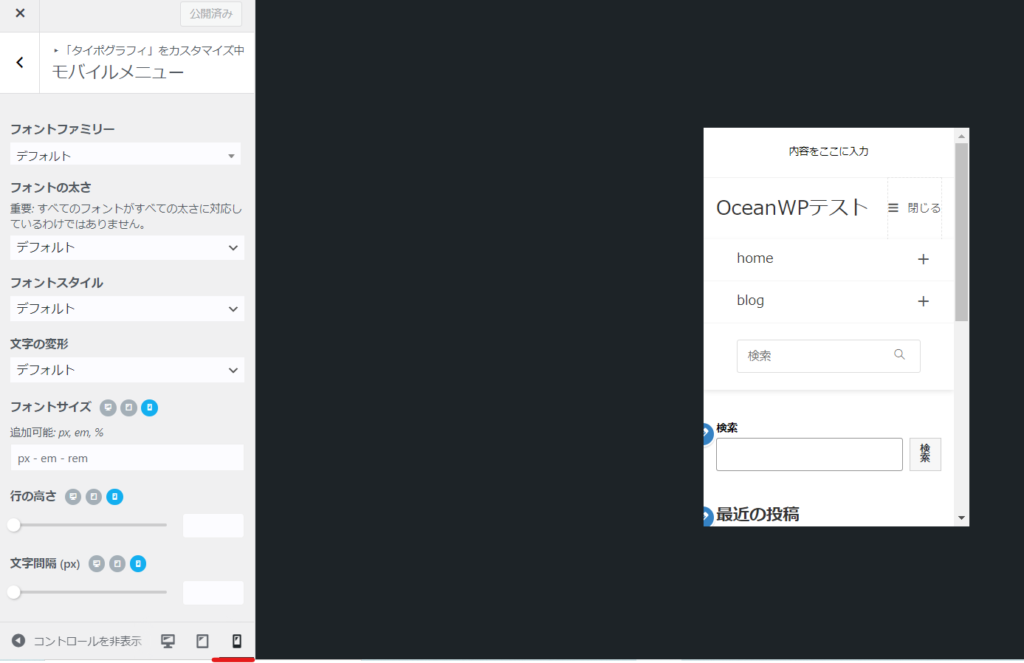
Mobile Menu
It's easier to understand if you switch to mobile mode.

page title

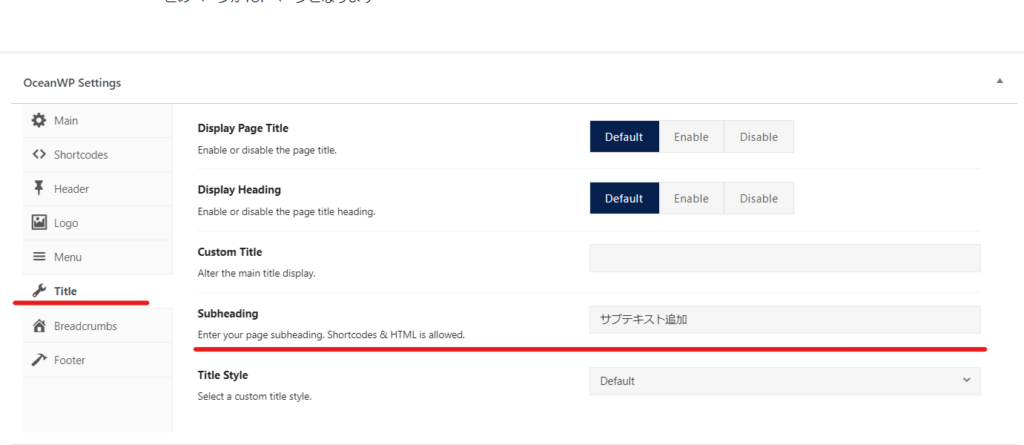
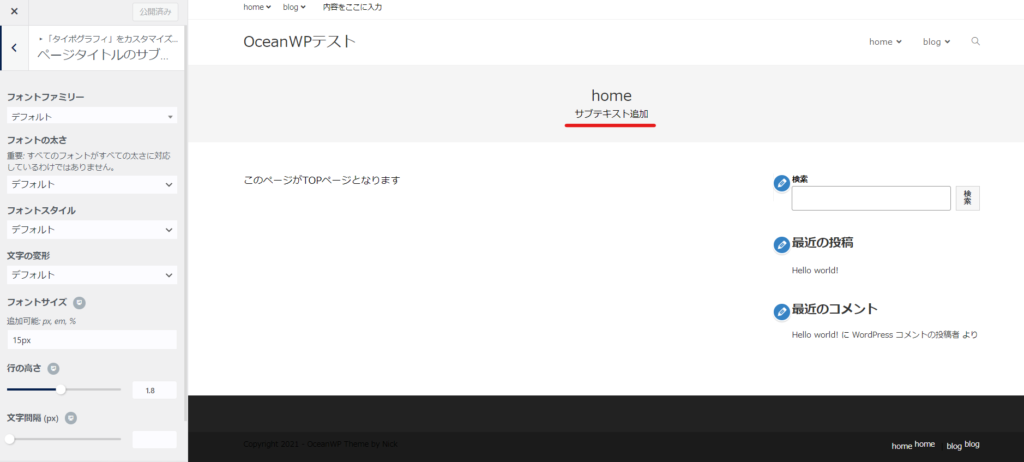
Page Title Subheading
The page title subheading is the value entered in [Subheading] under [Title] on the editing screen of each page.

The value entered here will be displayed below the title.

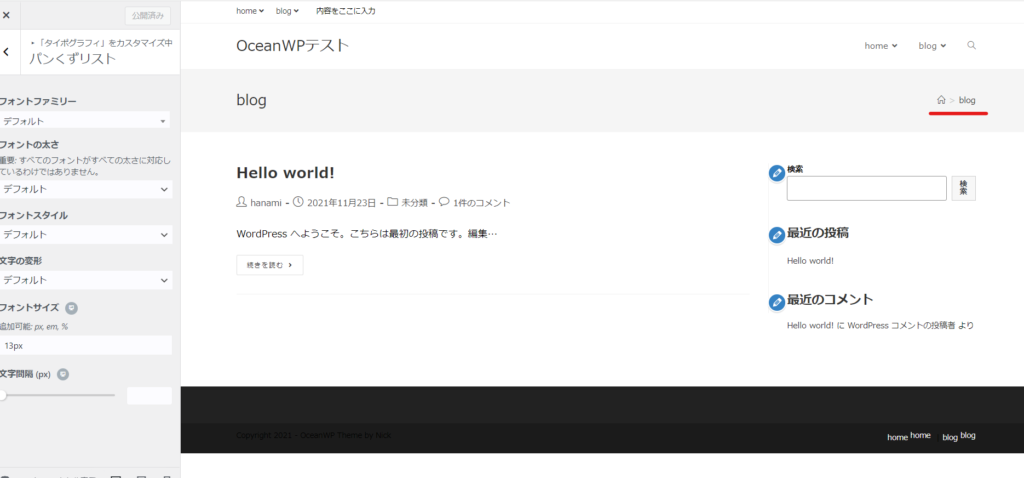
Breadcrumbs
Breadcrumbs are a way to display the hierarchy of a page, and are a very important part of SEO.

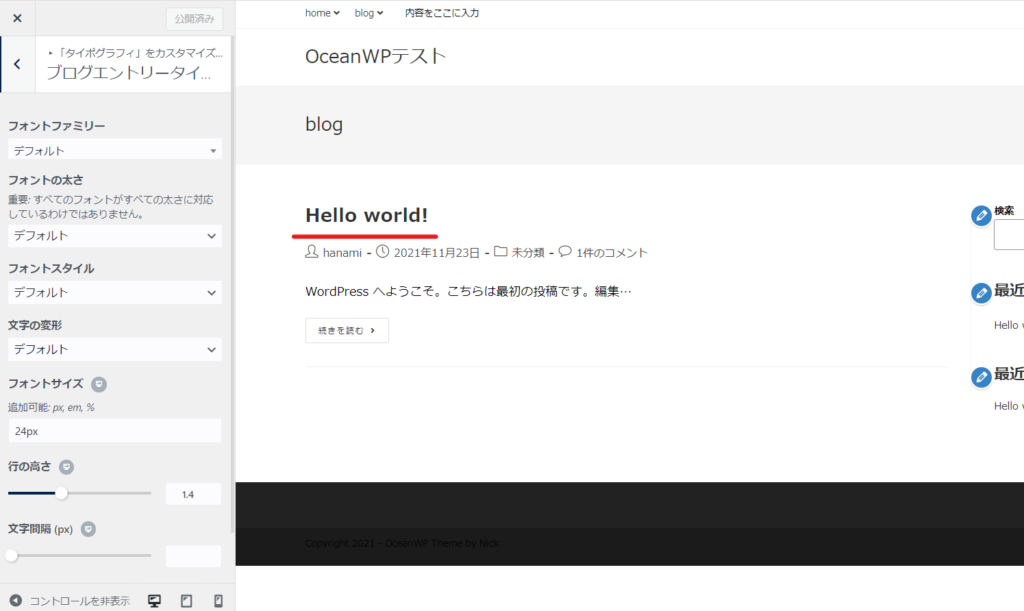
Blog Entry Title
This is the blog title that will be displayed in the blog post list.

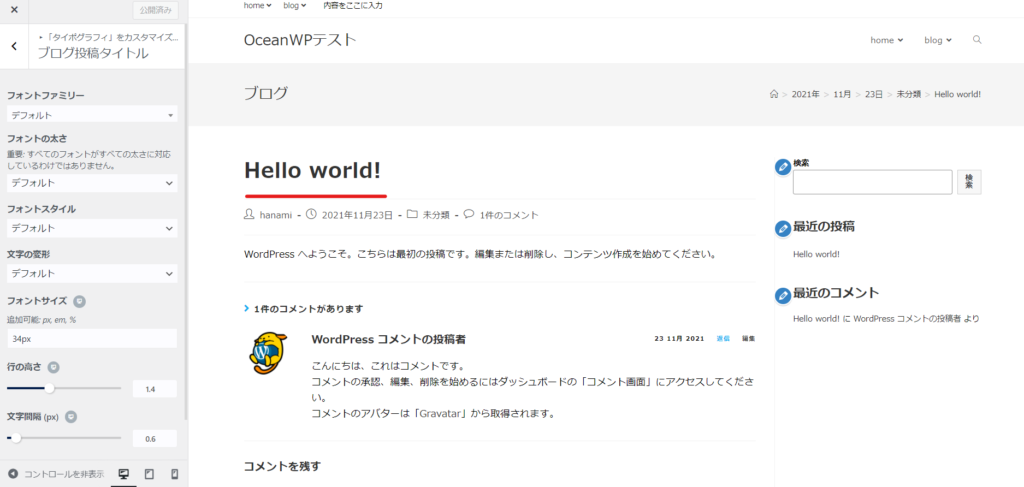
Blog Post Title
This is the title that will appear on the blog post detail page.

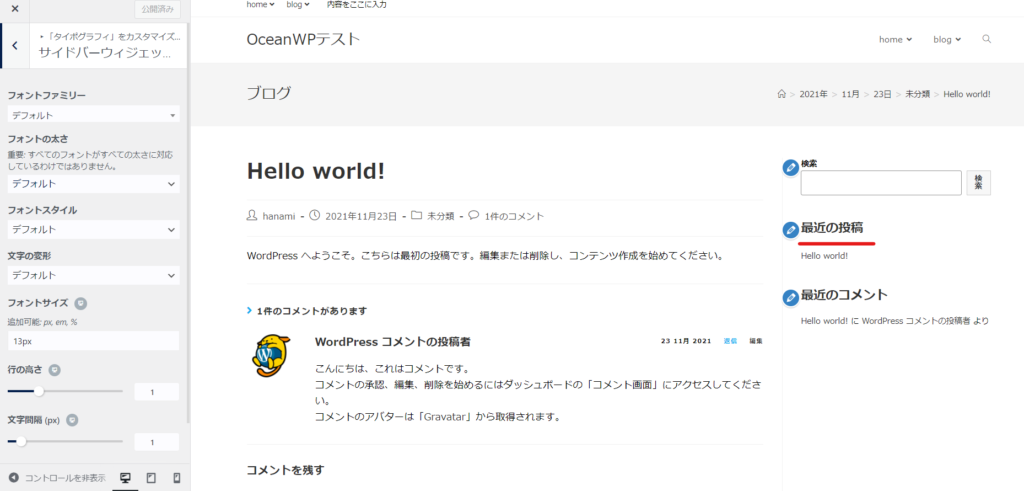
Sidebar Widget Heading
The sidebar contains widgets. This is the heading setting.

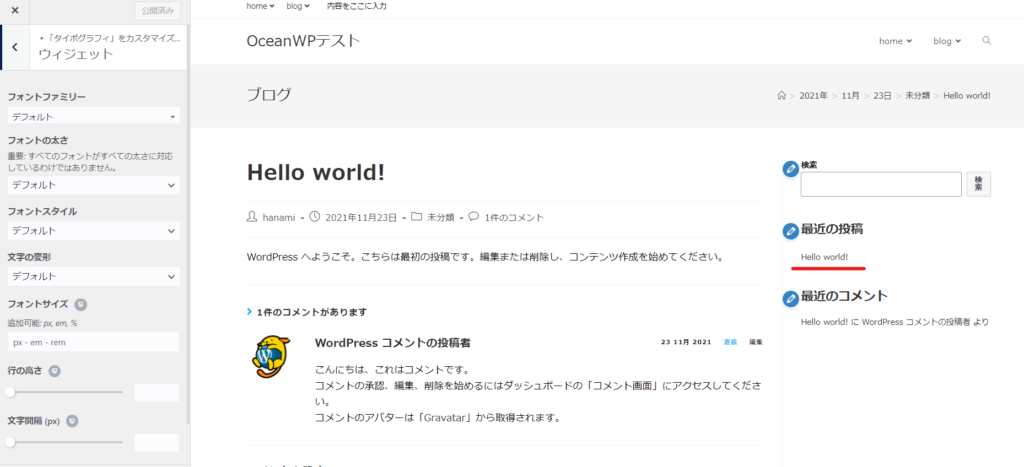
Widgets
This sets the widget body text.

Footer Widgets
This is the block above where the copyright is displayed.
This part can also be hidden so that it is not displayed.

Footer widget heading
This is the font setting when using a heading in the footer widget.

Footer Copyright Notice
Although it is a little hard to see, there is a copyright notice at the bottom of the footer. This text is fully customizable.

Footer Menu
Footer menu bar settings.
Because I set it to be the same as the main menu, the hierarchical menu is messy.

OceanWP has a lot of font customization options!
I don't think there are many themes that allow you to set fonts to this extent in the free version.
There are so many settings to choose from, so I only configure what I need and leave the rest at the default settings.
Released as soon as the next morning! Weekends and holidays are also available!
Super rush website creation plan
We offer a rush website creation plan for those who need a website in a hurry!
We can publish your content as soon as the next morning, even on weekends and holidays! If you have any questions, please check the details below!
Latest Articles