How to create a website using WordPress/How to use plugins/No-code construction blog

Setting up a WordPress site to operate as a homepage
At HanamiWEB Online School,
●Ask questions in real-time in the virtual study room!
●Ask as many questions as you want via chat!
●E-learning materials that you can learn as much as you want, 24 hours a day!
All included for just 2,500 yen/month!
This time, we will explain how to change a WordPress site, which operates as a blog by default, into a homepage.
What is a blog-style WordPress site?
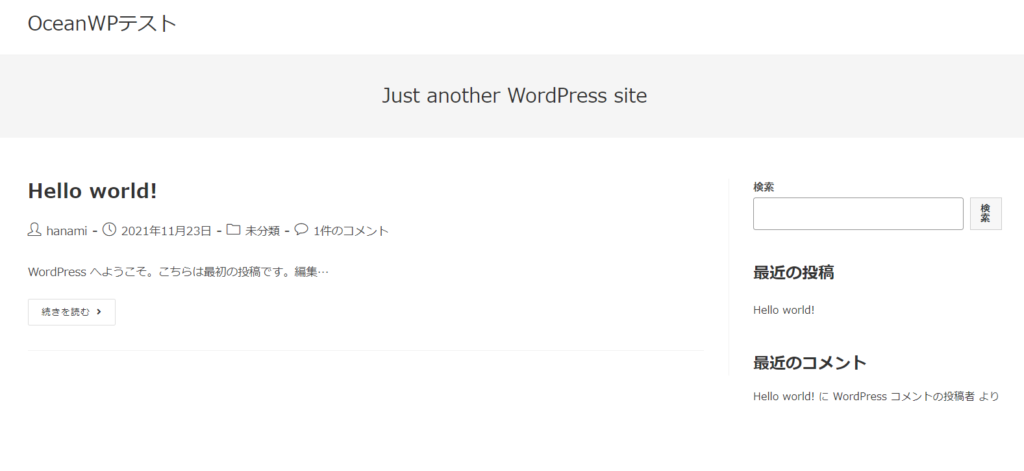
Immediately after installing WordPress, if you look at the top page, you will see a list of new blog posts.

In this way, the article "Hello world!" will appear at the top.
When you write a blog, it is added to the top page.
If you want to operate a homepage, you'd want the top page to have an original design, right?
I will explain the settings.
Check WordPress display settings
Go to your WordPress dashboard.
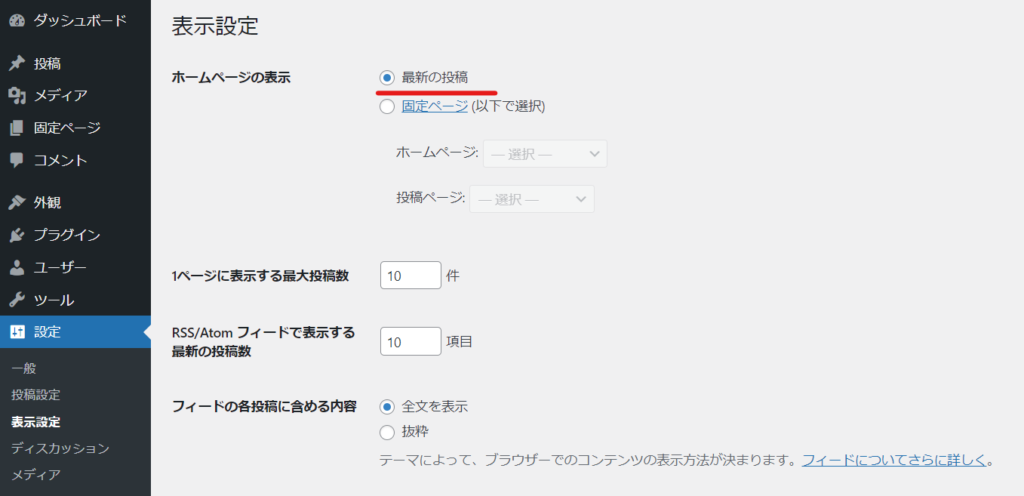
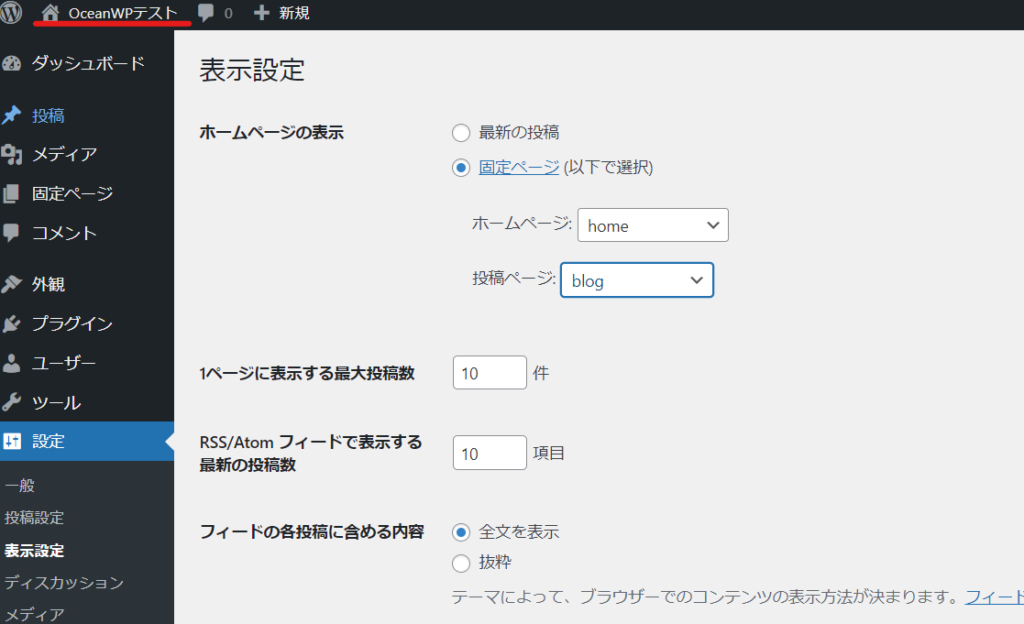
[Settings] > [Display Settings]
Open.
The latest post is checkedI think.
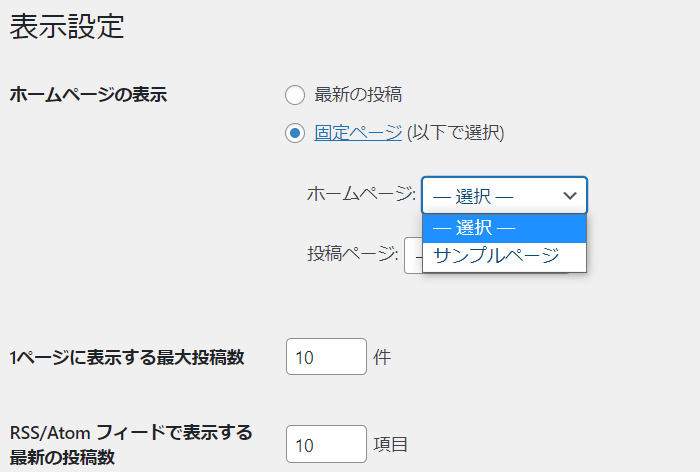
This setting needs to be changed to [Static Page], but since there is no static page to set when you have just installed WordPress, you will need to create a static page first.

The only option for static pages is the sample page.

Add a new static page for the TOP page
[Static Page] > [Add New]
Click to create the top page.
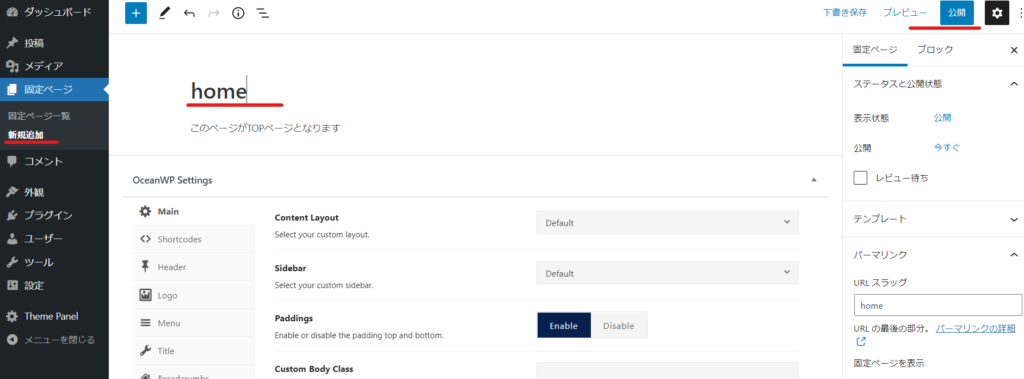
- Enter title - I entered home
- Enter the text - I'll enter "This page will be the top page" for now.
- Refresh – Click the blue refresh button in the top right to generate the page

Create a new static page for your blog
Next, using the same process, create a blog page to automatically output new blog posts.
[Static Page]> [Create New]
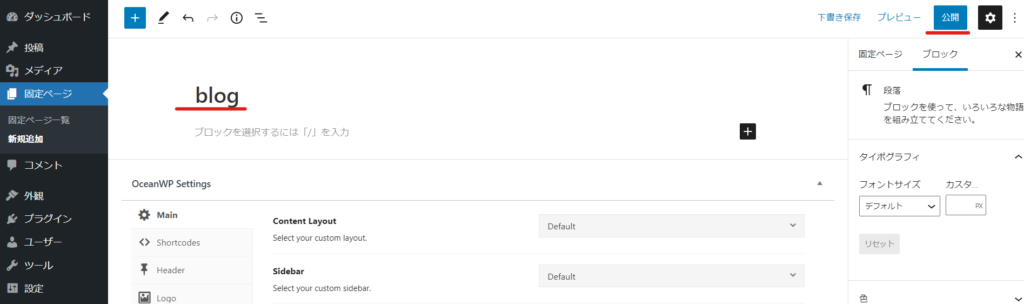
- Enter title - I entered blog
- Publish – Click the Publish button on the top right

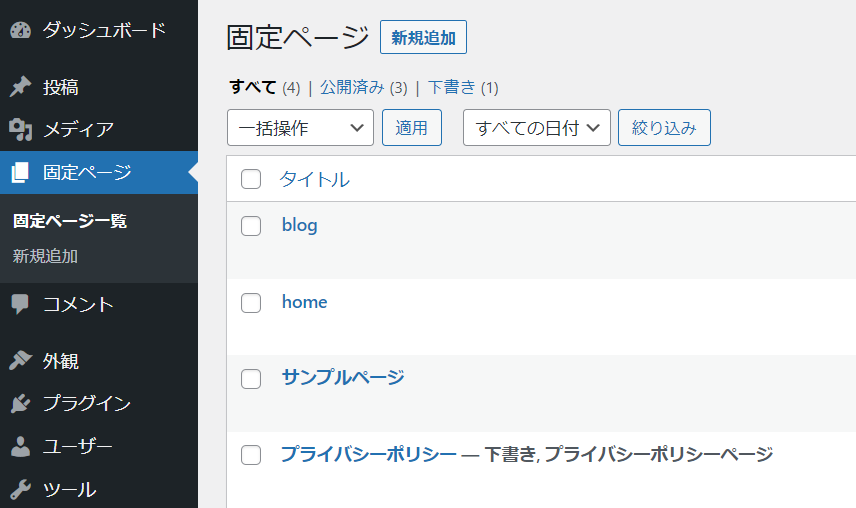
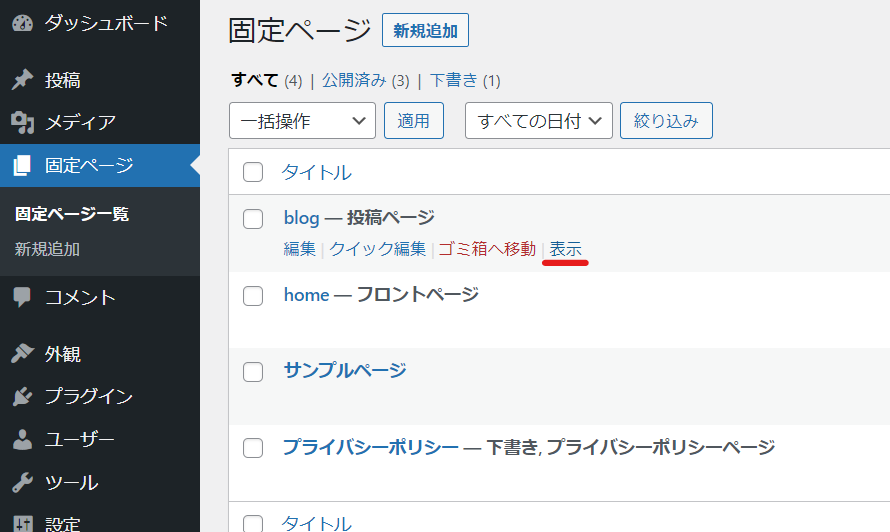
Check the list of static pages
If you check the list of static pages, you will see that [blog] and [home] have been added to the static pages.

Display settings
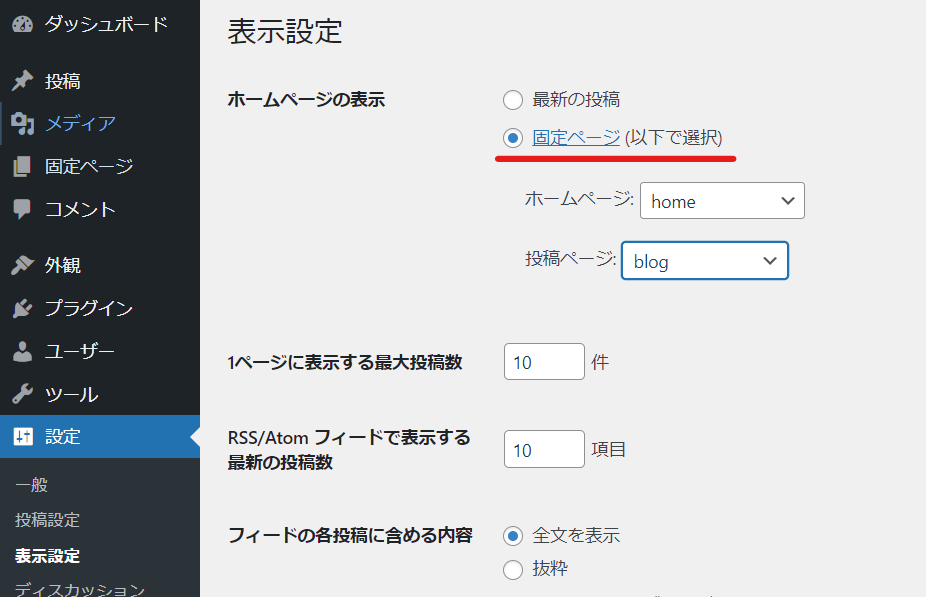
Now that your static page is ready, go to [Settings] > [Display Settings].
- Switch to a static page
- Select "home" for the home page item.
- Select blog for the post page item
Once you have changed the settings, click the Update Changes button.

Check the display of the top page
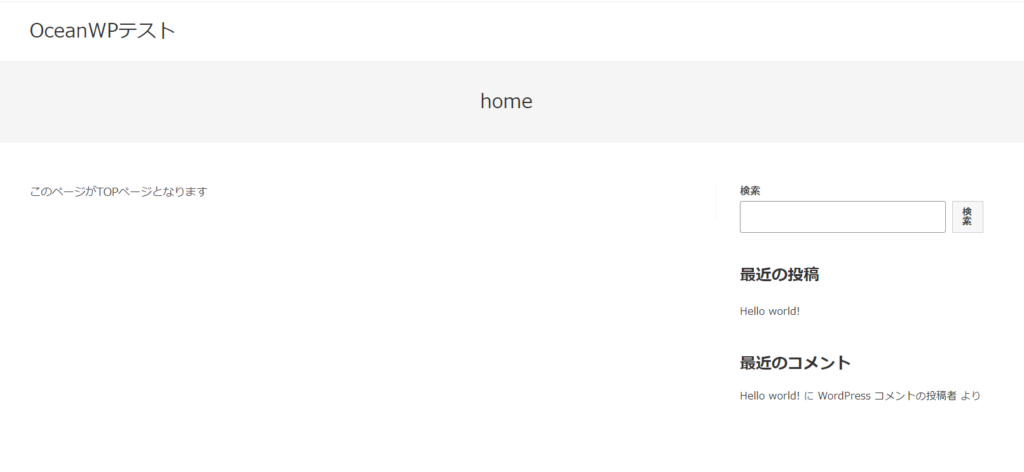
The settings are now complete, so please display the top page.
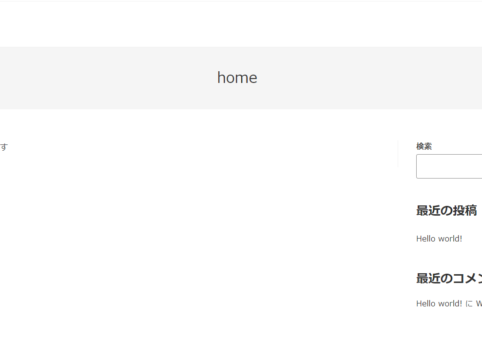
Click on the site title in the upper left corner to display the top page.

The display has changed.
You can see that the content written on the static page [home] is displayed on the top page.

Check the blog page
To check your blog page, return to the dashboard and go to [Static Pages] > [Static Page List].
When you hover your mouse over the blog, the option to display it will appear, so click on it.

You will see that a list of new articles is displayed on a static page called blog.

Completed
With the above settings, the content written on the home static page will be reflected on the top page, and the list of new blog posts will be automatically output on the blog static page.
This time, we have chosen titles for the static pages as home and blog, but you can choose whatever you like.
Released as soon as the next morning! Weekends and holidays are also available!
Super rush website creation plan
We offer a rush website creation plan for those who need a website in a hurry!
We can publish your content as soon as the next morning, even on weekends and holidays! If you have any questions, please check the details below!
Latest Articles






