How to create a website using WordPress/How to use plugins/No-code construction blog

[OceanWP Explained] Adding a button to the menu bar
At HanamiWEB Online School,
●Ask questions in real-time in the virtual study room!
●Ask as many questions as you want via chat!
●E-learning materials that you can learn as much as you want, 24 hours a day!
All included for just 2,500 yen/month!
We will explain how to turn specific items in the menu bar into buttons using the free WordPress theme OceanWP.
This is an explanation of how to create a [contact] button for screenshots.

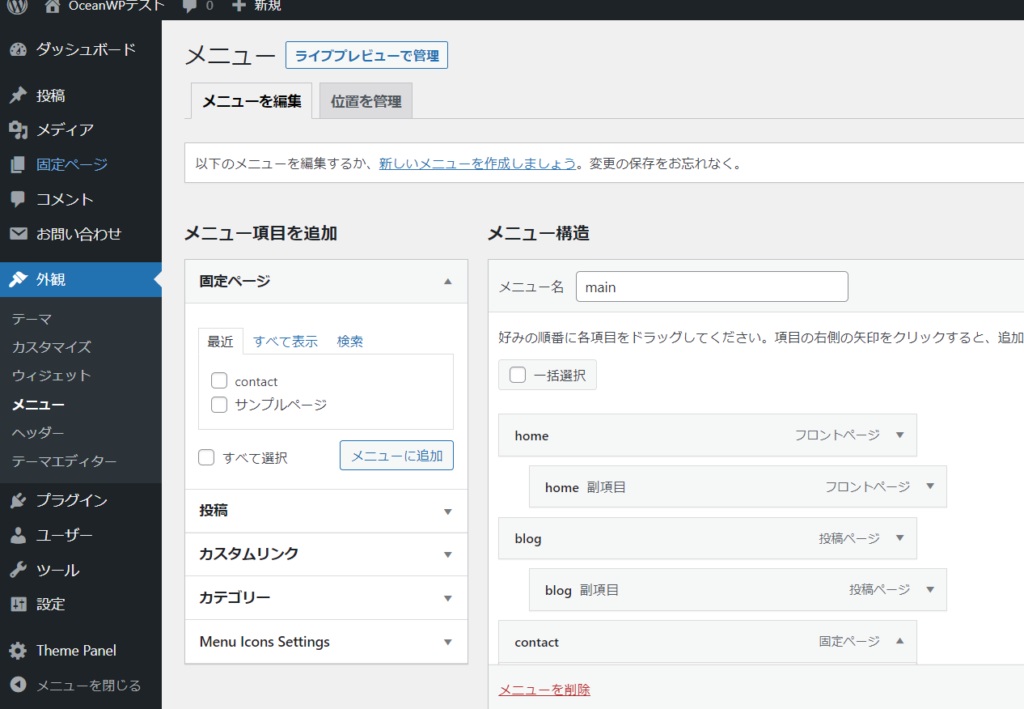
Menu Settings
Create a menu in the WordPress dashboard under Appearance > Menus.

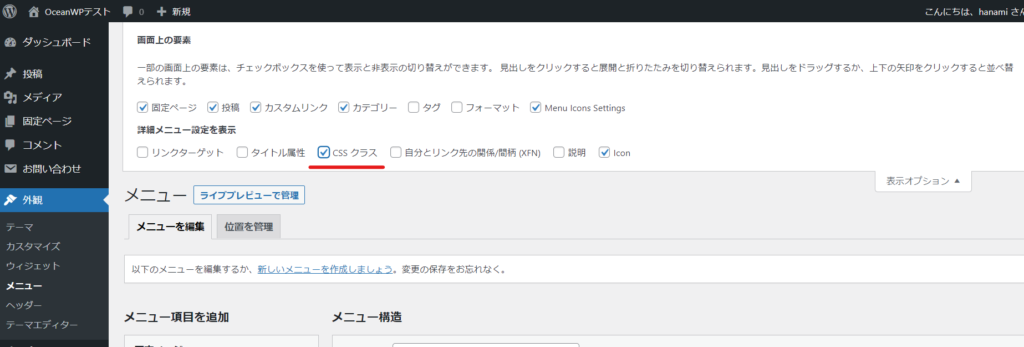
CSS options display
Expand the display options in the top right and check "CSS Classes."

Display the menu you want to turn into a button
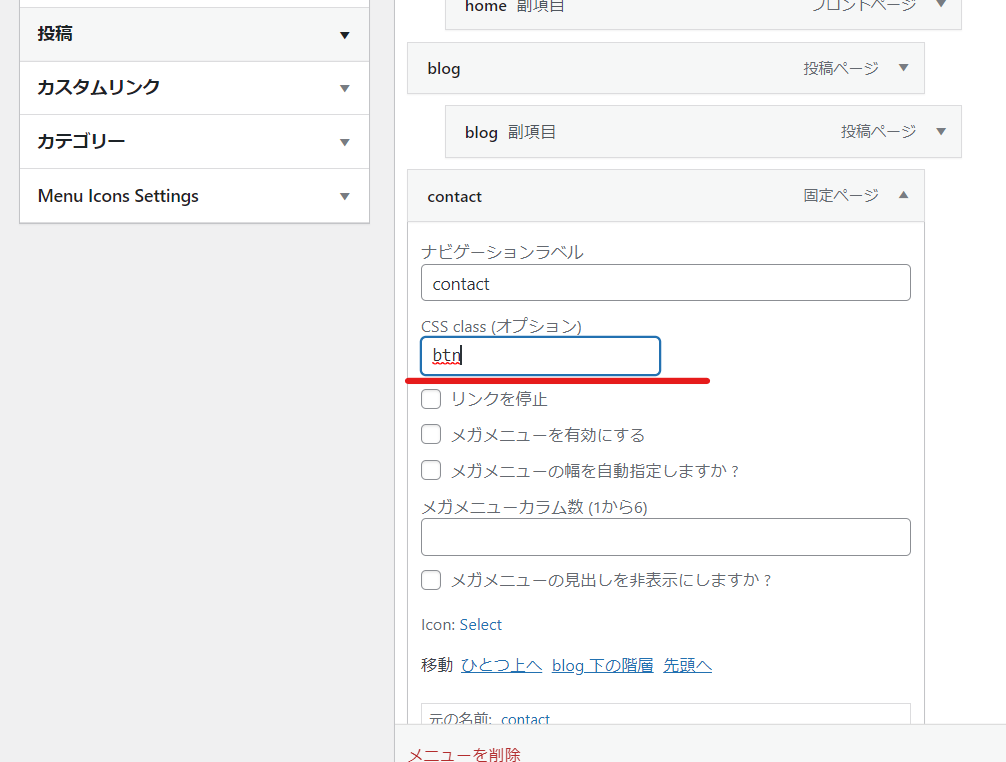
Open the menu settings you want to turn into a button and enter [btn] in the css class (optional) item.
Finally, click Save to apply the settings.

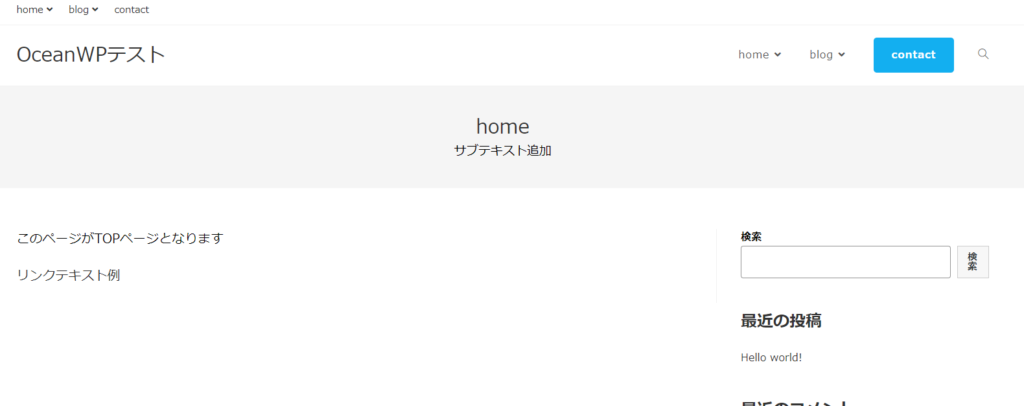
Check the site
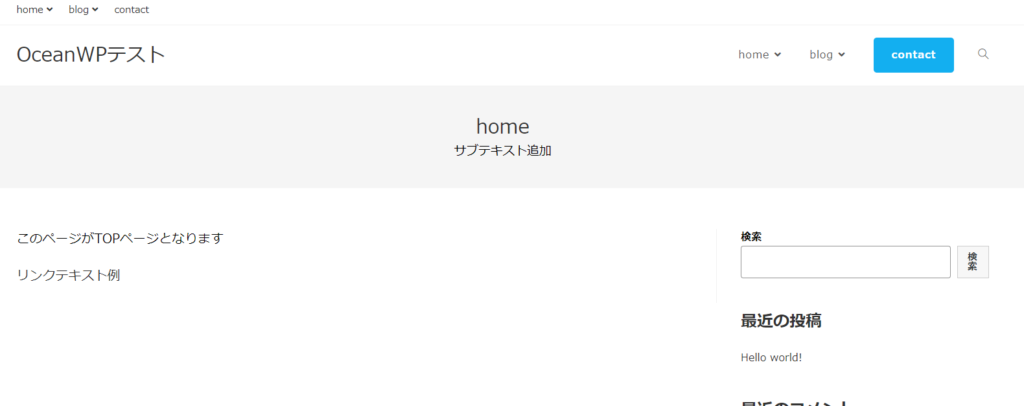
Let's take a look at the menu bar of the site.
Only the contact menu has been turned into a button.

Released as soon as the next morning! Weekends and holidays are also available!
Super rush website creation plan
We offer a rush website creation plan for those who need a website in a hurry!
We can publish your content as soon as the next morning, even on weekends and holidays! If you have any questions, please check the details below!
Latest Articles






