How to create a website using WordPress/How to use plugins/No-code construction blog

Add icons above the menu with the free WordPress theme Ocean WP
At HanamiWEB Online School,
●Ask questions in real-time in the virtual study room!
●Ask as many questions as you want via chat!
●E-learning materials that you can learn as much as you want, 24 hours a day!
All included for just 2,500 yen/month!
The theme is called OceanWP and is made overseas, but the settings screen is in Japanese and there are many things you can do with it, so I think it's very easy to use.
This time, we will explain how to display icons on the menu using the OceanWP theme.
Menu Settings
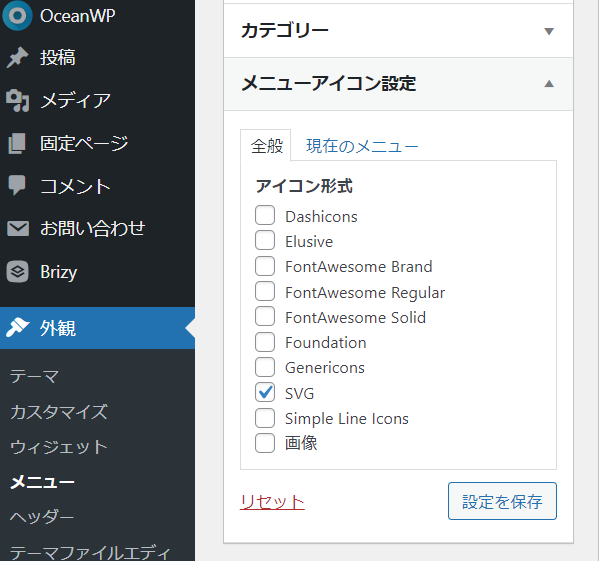
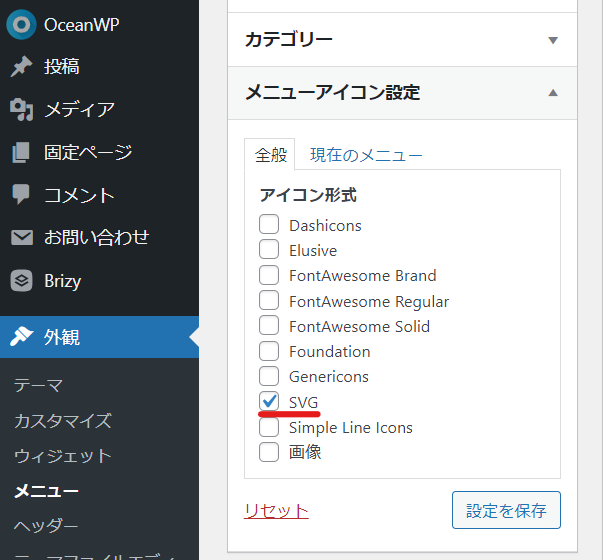
[Appearance] > [Menu] > [Menu icon settings]
Here you can see the types of icons that can be used by default, and an option to add original files called svg/images. Check the ones you want to use.

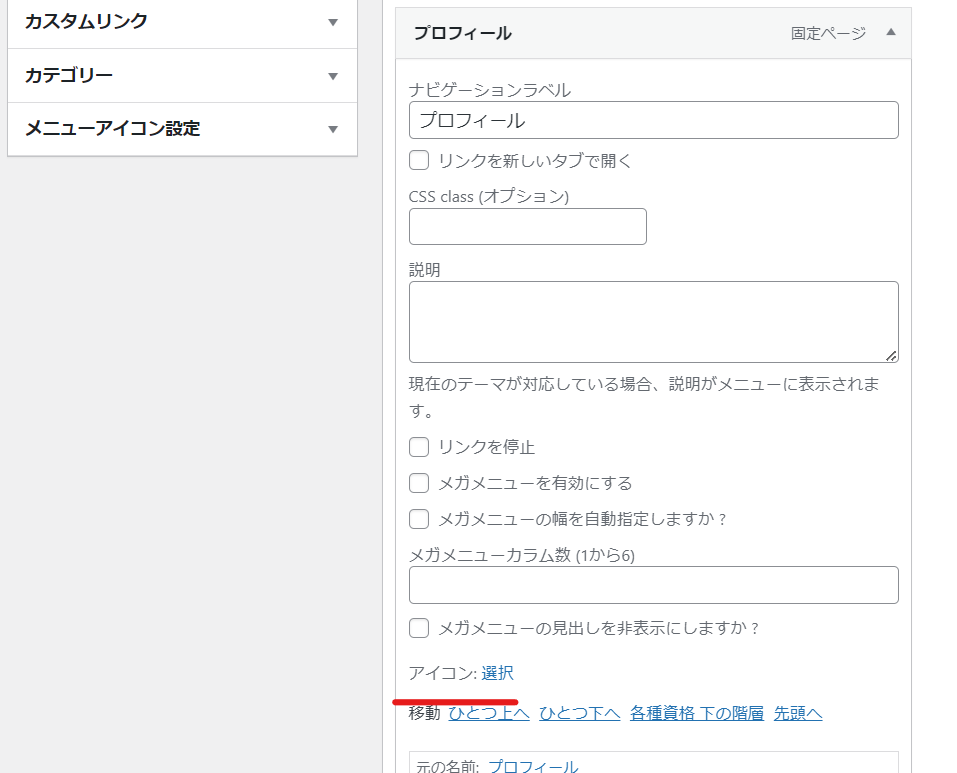
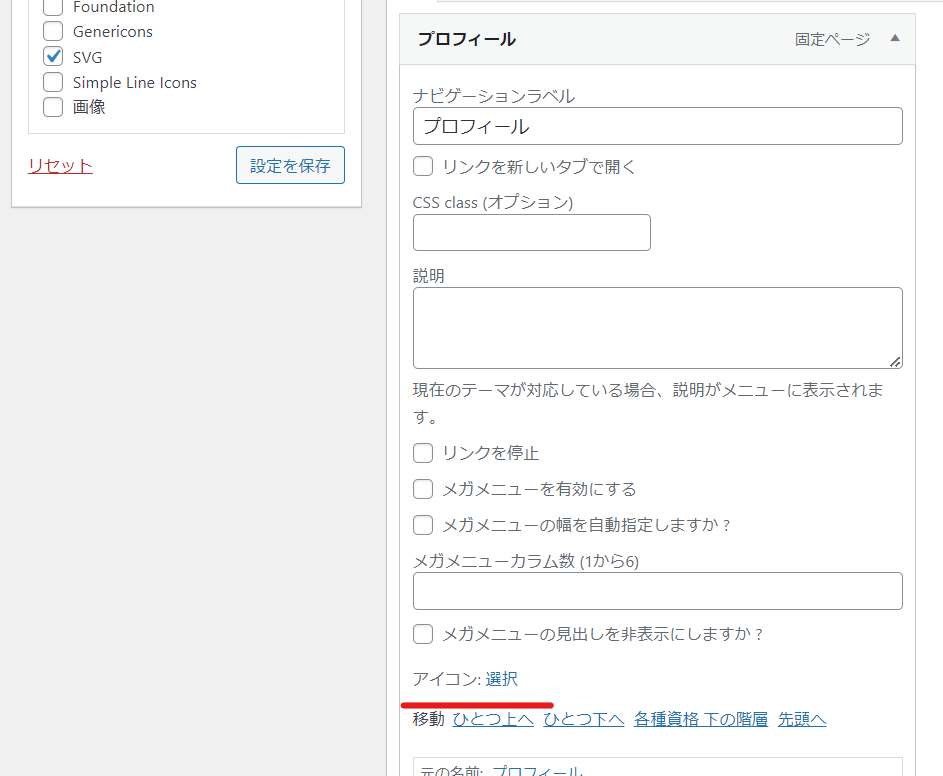
Open the details of the menu item for which you want to set an icon and click the Select text link to the right of the icon.

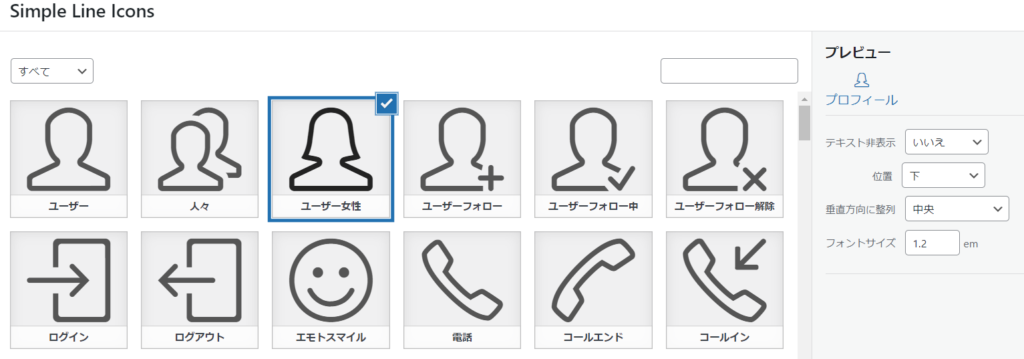
Select an icon, then select how you want to display the icon in the settings on the right. Finally, click the Select button to complete the process.

If you want to use the original image
The image did not work in my environment, so I will explain how to use the svg file. First, we will set up the settings so that svg can be used.
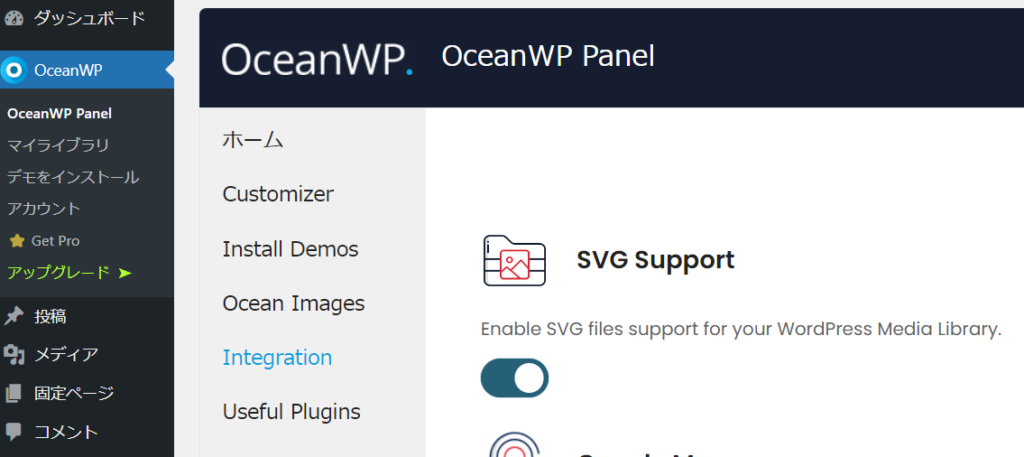
Turn on the use of svg in [Oceanwp] > [Integration].

svg icon settings
Go to [Appearance] > [Menu] > [Menu Icon Settings] and check [svg].

Set original icon image for menu
Open the menu item for which you want to set a "Hey Director" image and click the [Select] text link to the right of the icon.

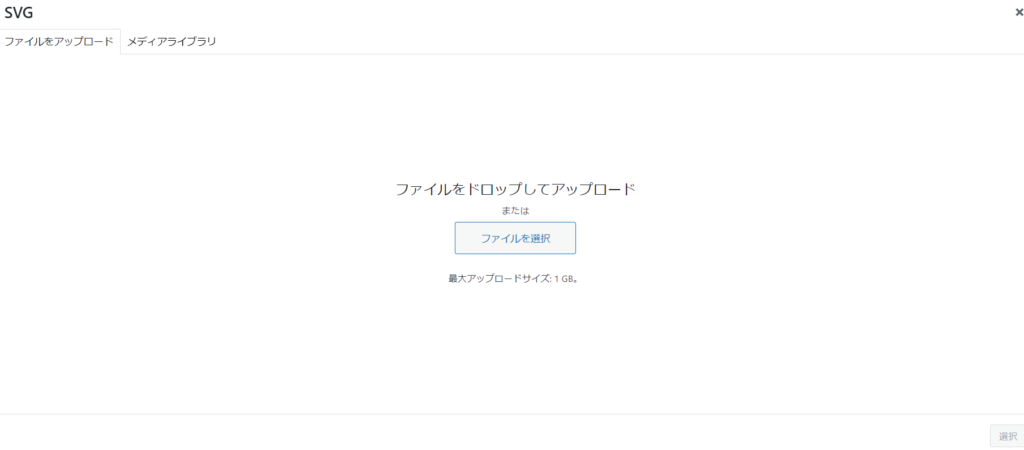
Add and configure your media.

Released as soon as the next morning! Weekends and holidays are also available!
Super rush website creation plan
We offer a rush website creation plan for those who need a website in a hurry!
We can publish your content as soon as the next morning, even on weekends and holidays! If you have any questions, please check the details below!
Latest Articles






