How to create a website using WordPress/How to use plugins/No-code construction blog

[OceanWP Explanation] Setting a button to send to the TOP page
At HanamiWEB Online School,
●Ask questions in real-time in the virtual study room!
●Ask as many questions as you want via chat!
●E-learning materials that you can learn as much as you want, 24 hours a day!
All included for just 2,500 yen/month!
We will explain how to set up a back to TOP button in the free WordPress theme OceanWP.
This button appears at the bottom of the page and scrolls to the top.

Scroll to TOP setting
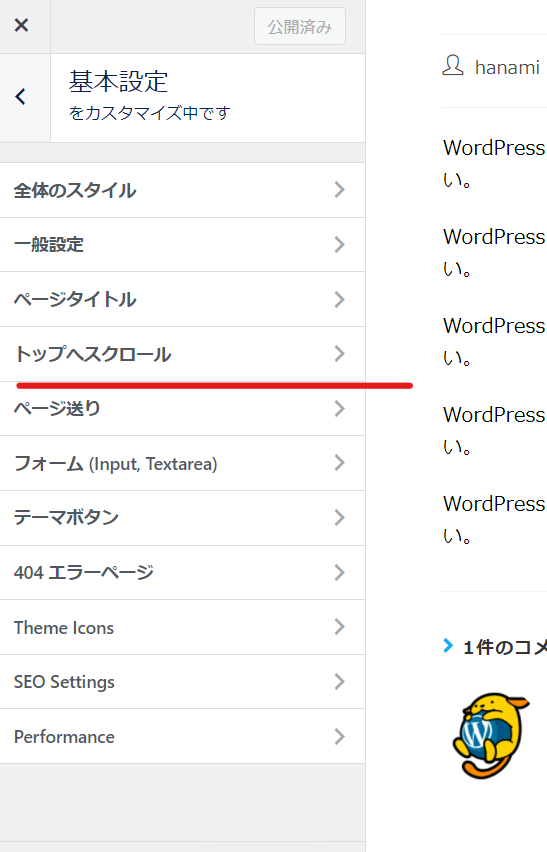
You can set this in the “Scroll to top” section under “Appearance” > “Customize” > “Basic Settings” in the WordPress dashboard.

What you can do with the Scroll to TOP setting
Scroll to TOP button display/hide
You can toggle the scroll to TOP button on/off.
icon
You can choose from 9 different icons.

position
It can be set to the right or left.
If you have reCapture set up in Contact form7, etc., the reCapture icon will appear on the right side. The Scroll to TOP button and the reCapture icon overlap, so I changed the setting of the Scroll to TOP button to the left.
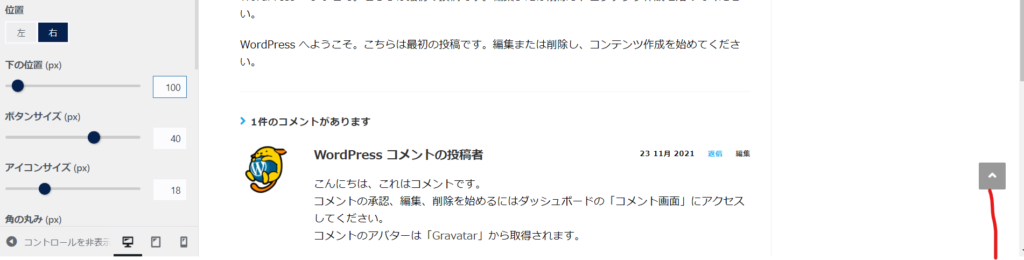
Position from below
You can set the position from the bottom. The screenshot shows a test with a setting of 100. You can set the size of the area indicated by the red line.

Button Size
The size of the scroll to top button
Icon Size
The size of the icon in the scroll to top button.
Corner radius
By default, the button is close to a square, but you can change it to a rounded icon by setting the rounded corners.
If you specify a size that is half or larger than the button size, the corners will be rounded. Since the button size is 40, I set the corner radius to 20 to make them rounded.

Color Settings
You can set four different colors: background color, background color hover, color (icon), and color hover.
Released as soon as the next morning! Weekends and holidays are also available!
Super rush website creation plan
We offer a rush website creation plan for those who need a website in a hurry!
We can publish your content as soon as the next morning, even on weekends and holidays! If you have any questions, please check the details below!
Latest Articles






