How to create a website using WordPress/How to use plugins/No-code construction blog

[OceanWP Explanation] Page title settings
At HanamiWEB Online School,
●Ask questions in real-time in the virtual study room!
●Ask as many questions as you want via chat!
●E-learning materials that you can learn as much as you want, 24 hours a day!
All included for just 2,500 yen/month!
We will explain how to set the page title for the free WordPress theme OceanWP.
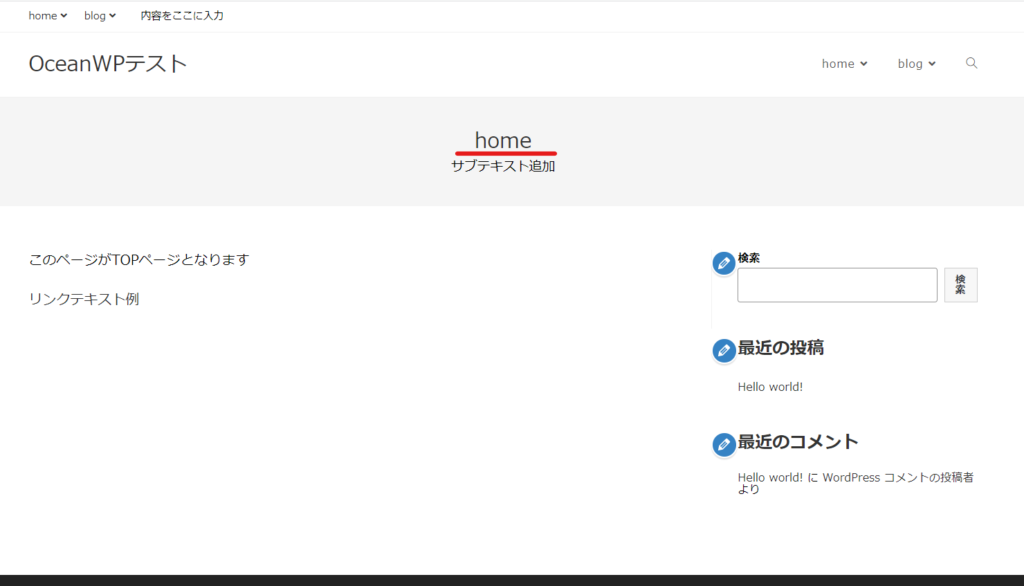
This will set the title and breadcrumb list area under the header menu.
↓This is the area where the grey blog and title are displayed.

Page title settings
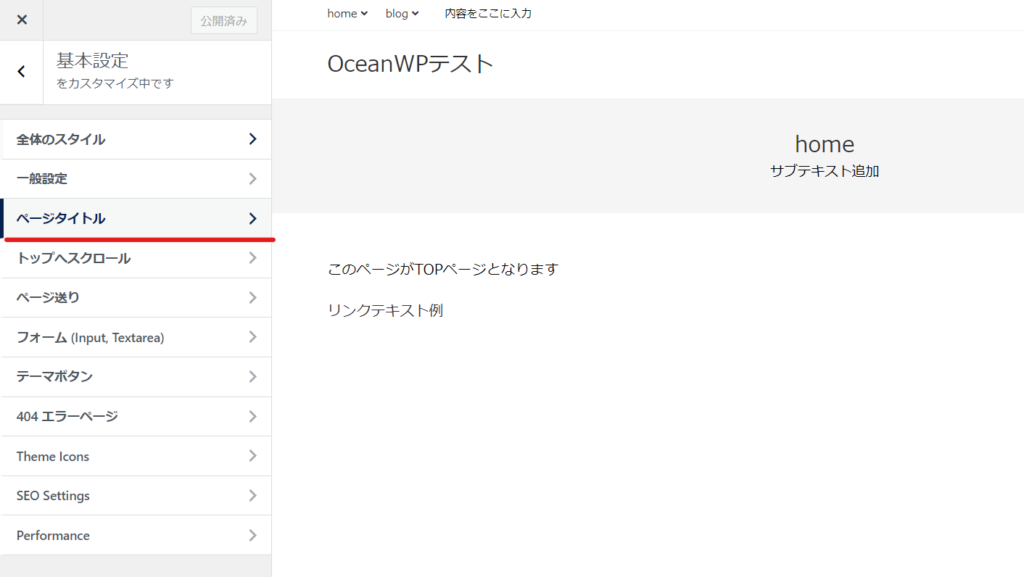
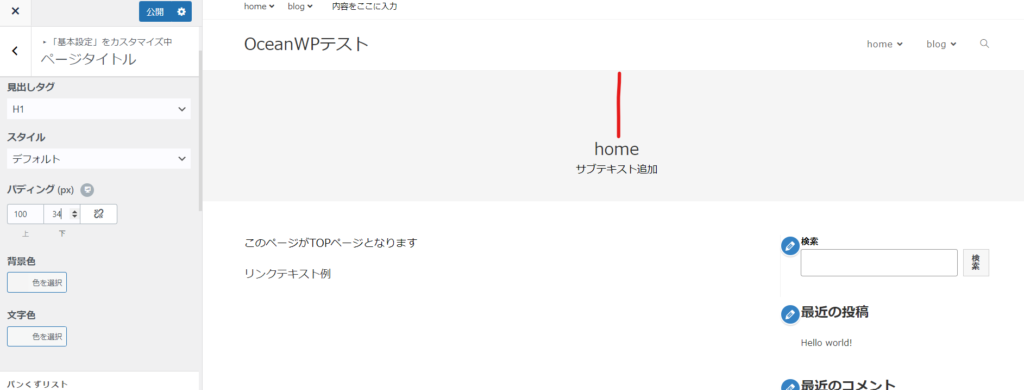
In the WordPress dashboard, open the page title under Appearance > Customize > Basic Settings.

The title refers to the part under the red line in the attachment.

What you can do with page title settings
Display state
Show on all devices/Hide on tablet/Hide on mobile/Hide on mobile and tablet/Hide on all devices
Heading tags
You can choose from H1~H6/div/span/p. I think h1 is fine.
style
You can choose from four design patterns.
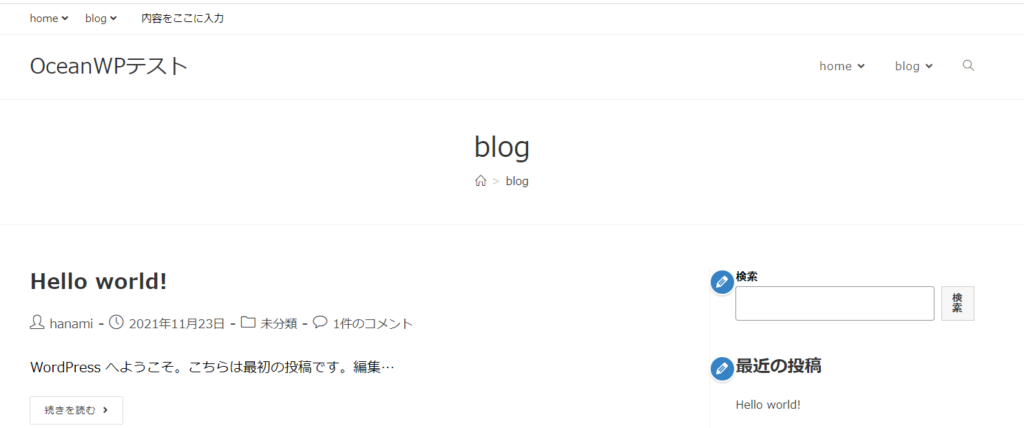
Default - Title on the left, breadcrumbs on the right.

Center

Centered/Minimum

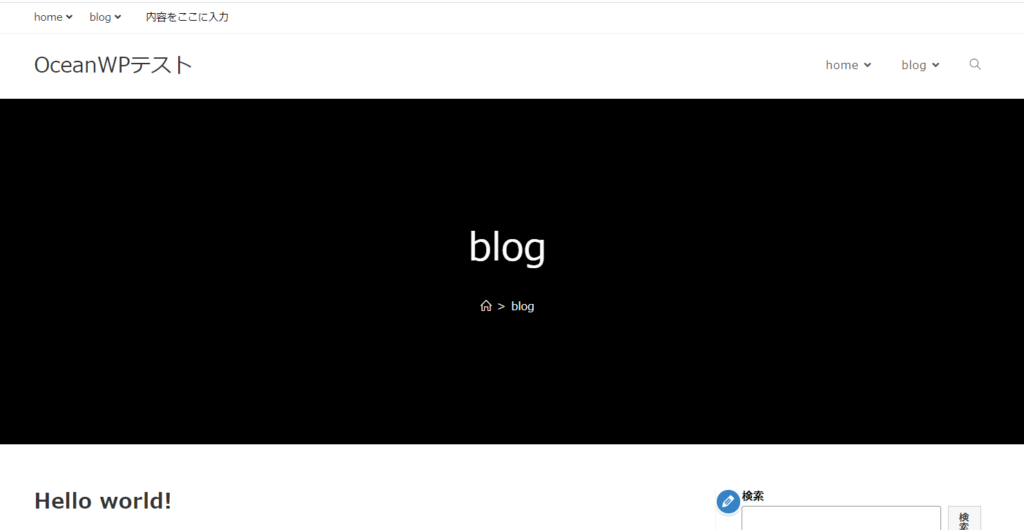
Background Image - This will take you to a mode where you can set a background image.

Padding
The space above and below the title is called padding.
Here is a screenshot where I tried setting the top padding to 100. The area outlined in red has expanded by 100px.
This setting comes with icons that can be set separately for tablet and mobile devices, so you can change the size to make it responsive.

Background color
Sets the background color of the title.
Letter color
Sets the text color of the title.
Breadcrumbs
This setting enables or disables the breadcrumb list.
The hierarchical list from the top page of the current page is called a breadcrumb list.

- Position – Right edge or below the title
- Delimiter – default is ">"
- Home Item – Default is a house icon, can be changed to text.
- Translation Settings
- Letter color
- Separator Color
- Link Color
- Link Hover Color
can be set in the breadcrumb list.
Released as soon as the next morning! Weekends and holidays are also available!
Super rush website creation plan
We offer a rush website creation plan for those who need a website in a hurry!
We can publish your content as soon as the next morning, even on weekends and holidays! If you have any questions, please check the details below!
Latest Articles






