How to create a website using WordPress/How to use plugins/No-code construction blog

How to Add Code to the Head of Your WordPress Site
At HanamiWEB Online School,
●Ask questions in real-time in the virtual study room!
●Ask as many questions as you want via chat!
●E-learning materials that you can learn as much as you want, 24 hours a day!
All included for just 2,500 yen/month!
Advertisements and other WordPress site There may be times when you need to embed code in your site. Here's how to do it using a plugin without modifying the php file!
There are several types of plugins that allow you to embed code in the head, so we'll introduce the features of each one!
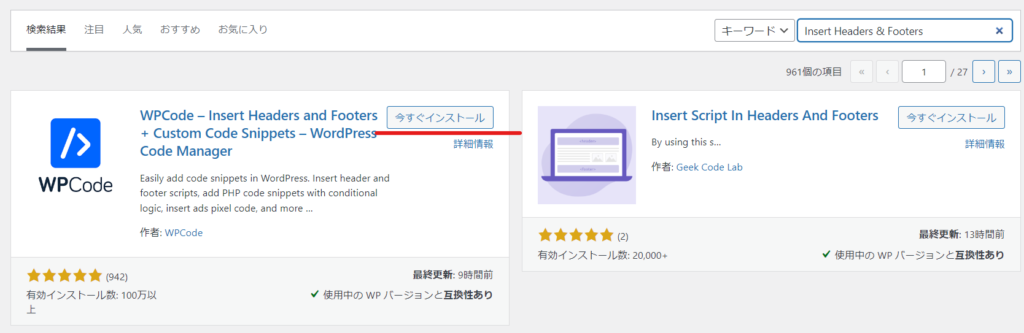
Insert Headers & Footers Plugin
First up is the WPCode - Insert Headers & Footers plugin.

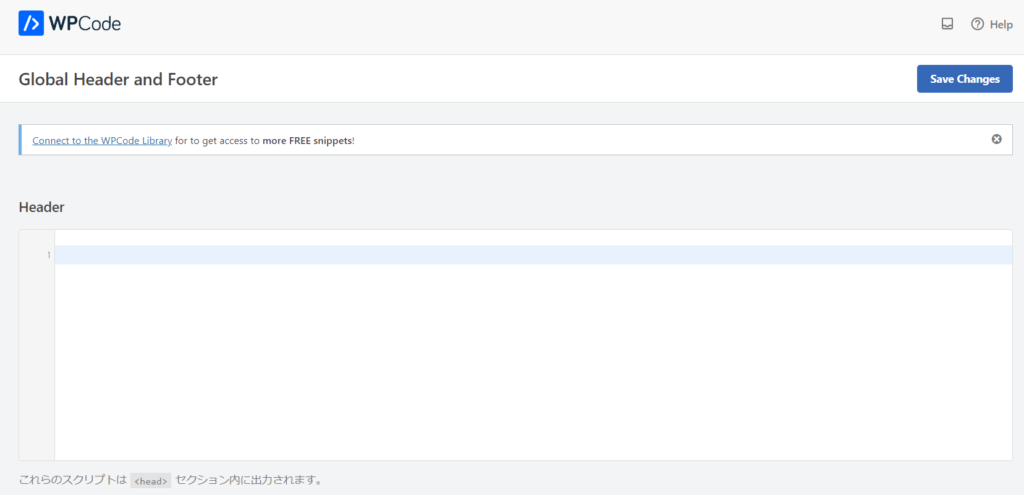
Insert Headers & Footers administration screen
When you click on the header & Footer item, it will look like this. This is a system that allows you to add code to the header without having to modify header.php.
This cannot be reflected on individual pages and is a bulk setting.

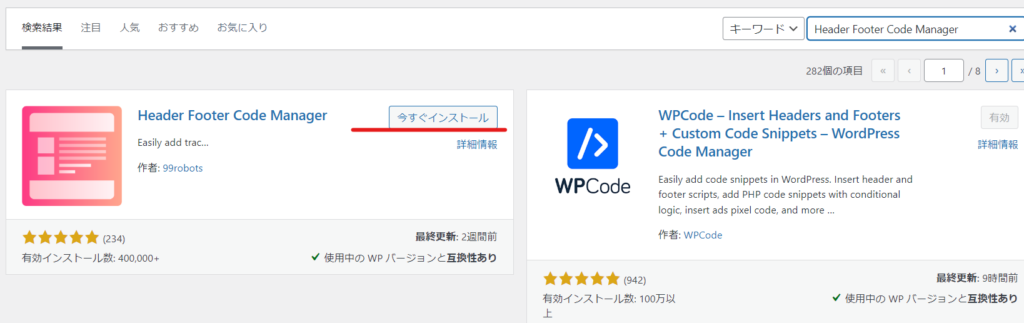
Header Footer Code Manager
Next, I'd like to introduce Header Footer Code Manager.

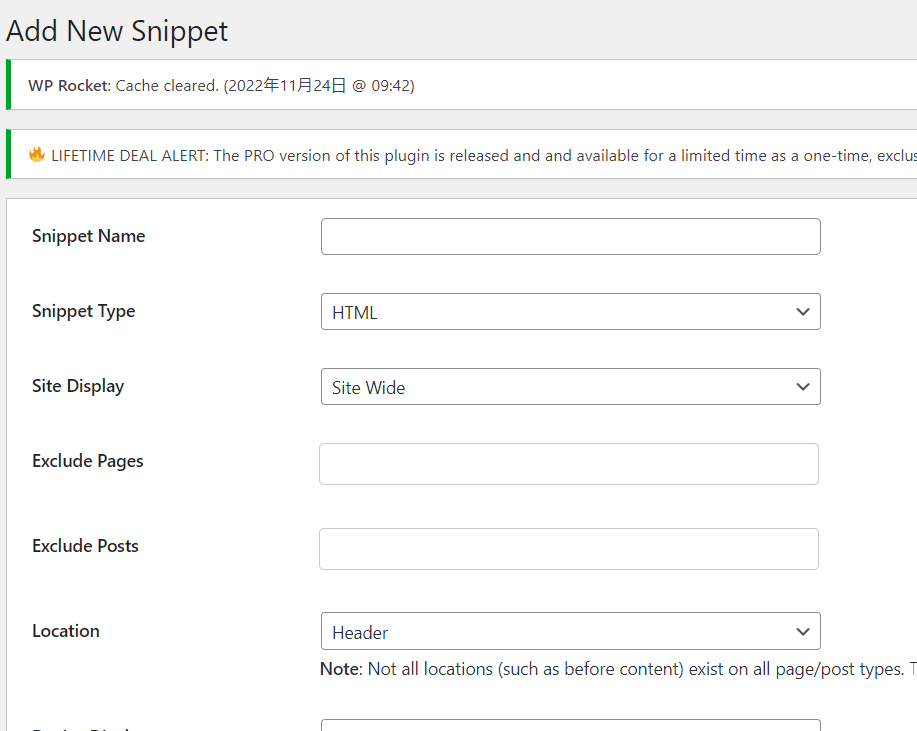
Header Footer Code Manager administration screen
You can add codes one by one. You can also add them to specific pages, so the Header Footer Code Manager plugin can be used to add ad tags only to conversion pages.
It's easy to use as you can simply disable the code when it's no longer needed.

Code Snippets plugin that allows you to add code to function.php
Although it is not the head, there may be cases in WordPress where you need to add code to function.php. In that case, we recommend the Code Snippets plugin.
- You can add it without modifying the existing function.php.
- You can add items one by one, so you can stop them immediately when they are no longer needed.
- Incorrect codes will not be saved.
There are some advantages to using Code Snippets. I have written about it in another article, so please check it out!
→How to edit the php files of your theme or plugin
No plugin needed with Google Tag Manager
In fact, if you use Google Tag Manager You can add the code within the URL, so no operations are required on the WordPress site side. You can also add the code to a specific page by specifying it.
We also connect to the Google Tag Manager, so when adding ad tags, we run them all through the Tag Manager! For more information on the Tag Manager, please see our page on how to analyze and improve your WordPress site!
Released as soon as the next morning! Weekends and holidays are also available!
Super rush website creation plan
We offer a rush website creation plan for those who need a website in a hurry!
We can publish your content as soon as the next morning, even on weekends and holidays! If you have any questions, please check the details below!
Latest Articles






