How to create a website using WordPress/How to use plugins/No-code construction blog

Build a matching website with WordPress! Global menu & footer - Fixed menu settings
At HanamiWEB Online School,
●Ask questions in real-time in the virtual study room!
●Ask as many questions as you want via chat!
●E-learning materials that you can learn as much as you want, 24 hours a day!
All included for just 2,500 yen/month!
I wanted to build a matching website using WordPress! I tried out a Micro job theme from an overseas theme company called PREMIUMPRESS, and this article explains how to build it.
This time, you will be able to set up a global menu and a fixed footer menu, so we will introduce how to set up these two menus.
Menu settings in PREMIUMPRESS
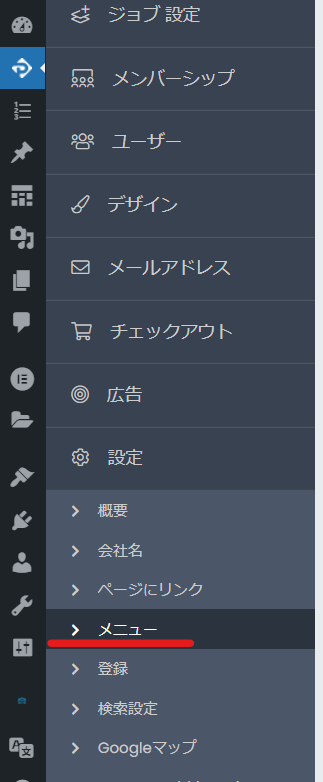
Menu settings for PremiumPress can be done in PREMIUMPRESS by going to [Settings] > [Menu]


Global Menu Settings
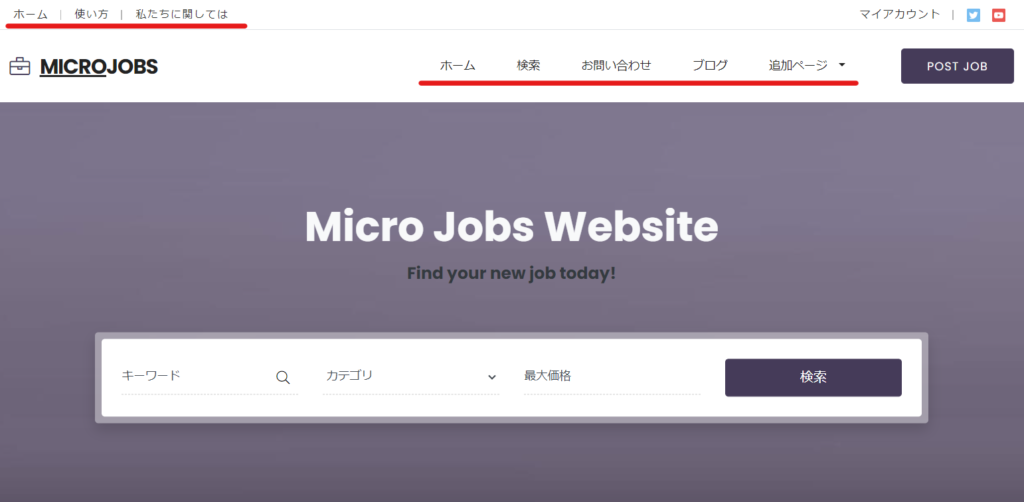
Depending on the header menu layout you select, there are two types: TOP menu and global menu.

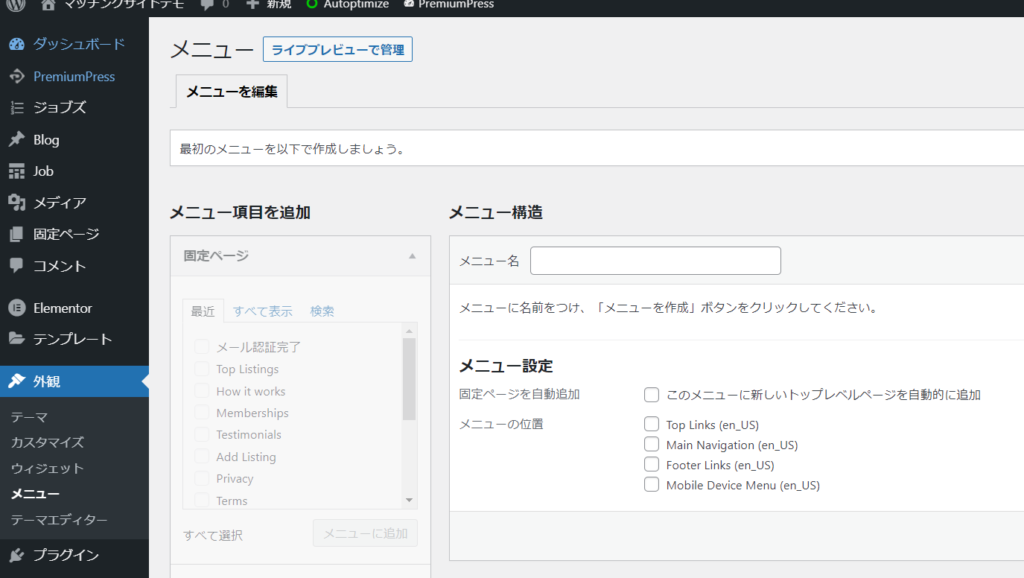
[Appearance] > [Menu]
The global menu is set up in the same way as a general WordPress menu, under [Appearance] > [Menu].
- TOP Links-TOP section menu
- Main Navigation - the main global menu
- Footer_Links - Footer menu
- Mobile Device Menu - Menu for mobile devices
You can set it here.

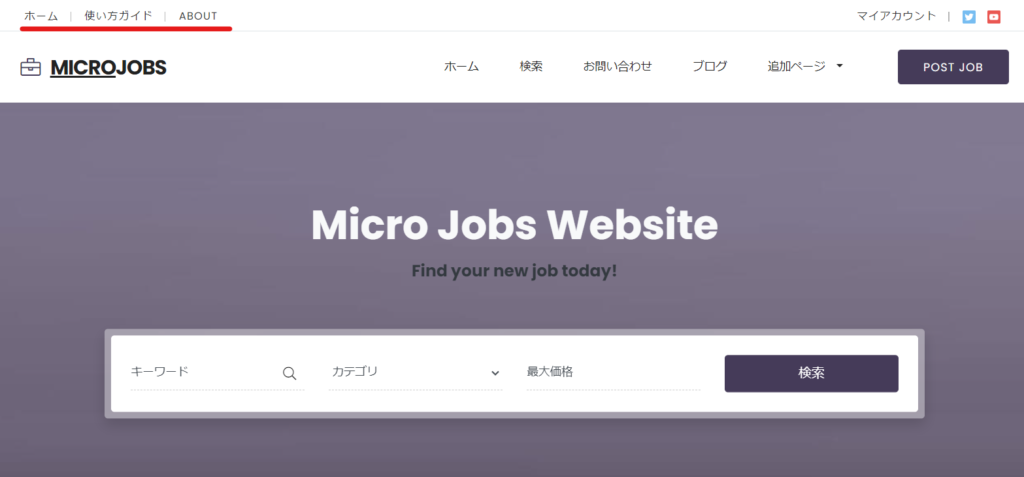
TOP Links
I added a static page to TOP Links.

This has been set.

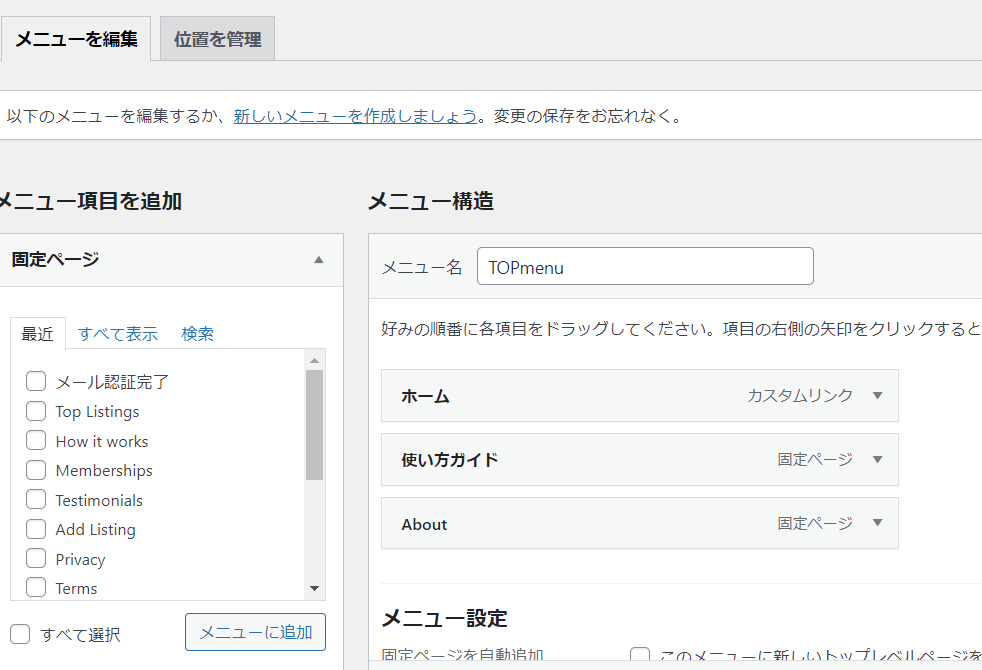
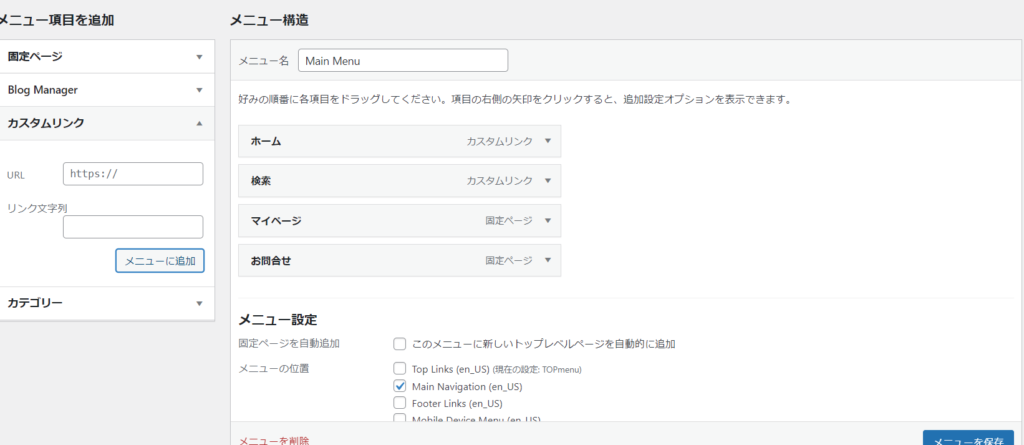
Main Navigation
I set the Main Navigation like this.
You can link to the search page by using a custom link and setting the URL to [https://●●●.com/?s=].

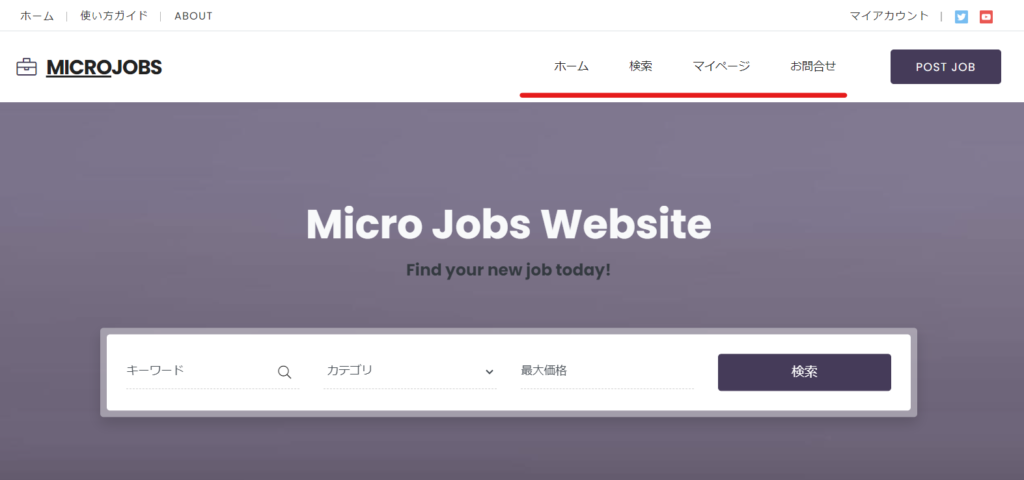
The settings have been completed like this. [POST JOB] is not a menu setting, so you can change it in the design settings using Elementer.

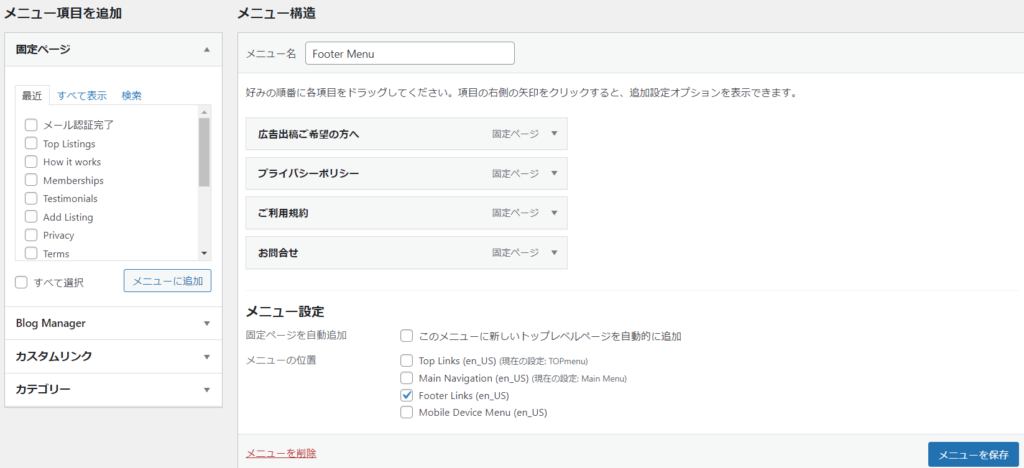
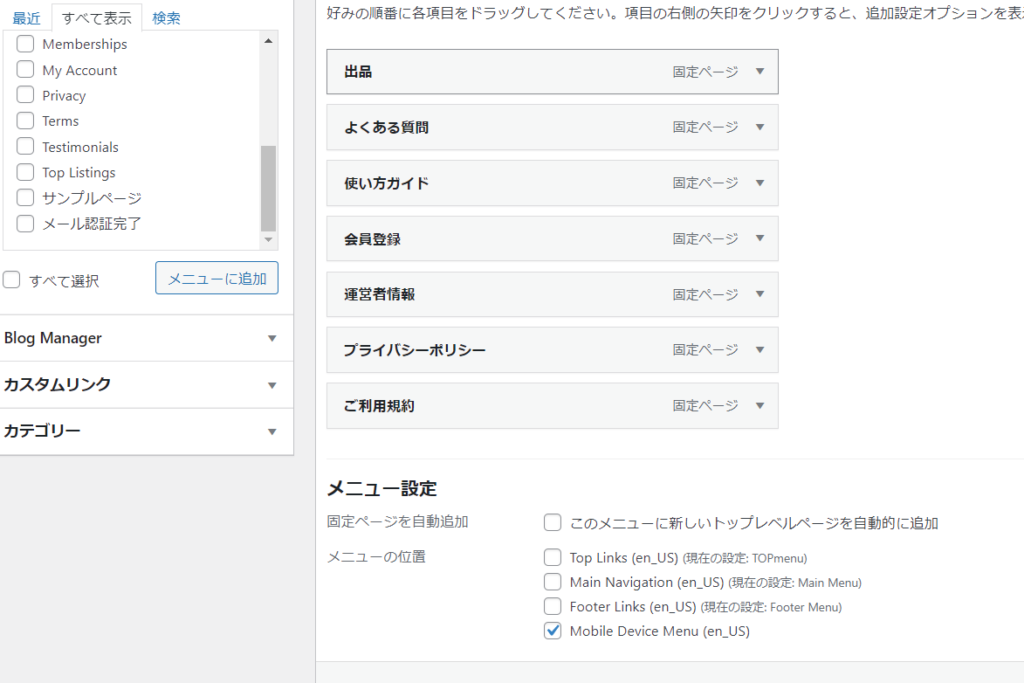
Footer Links
A static page has been added to Footer Links.

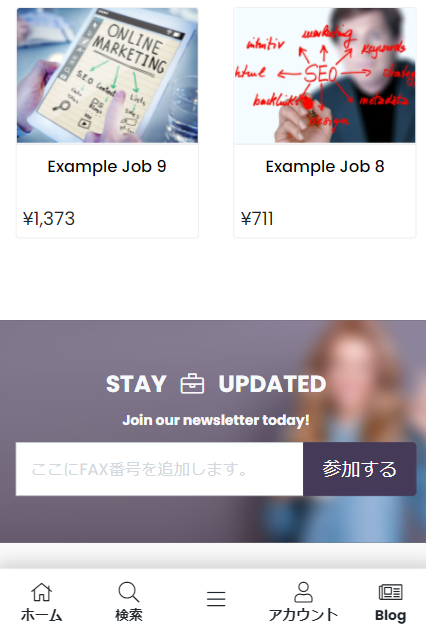
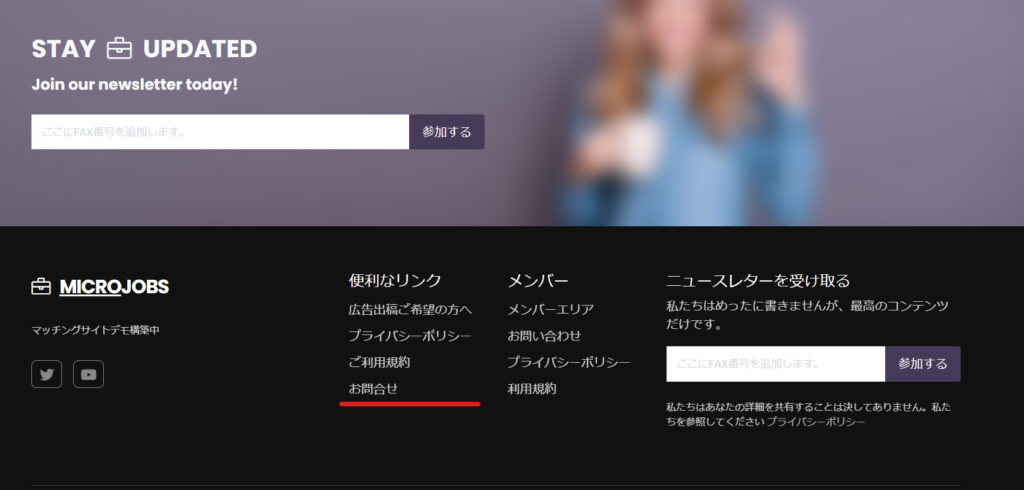
In the current footer design, FooterLinks are reflected in the following locations:

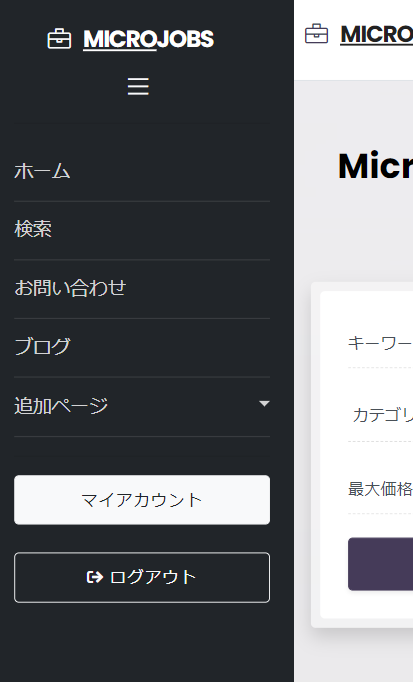
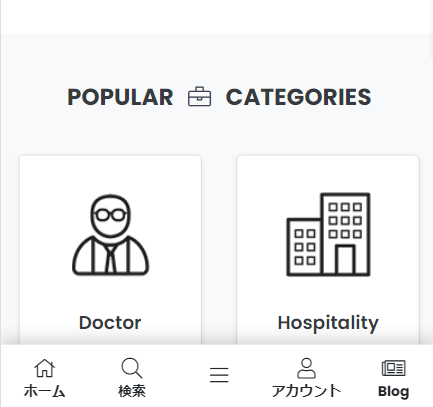
Mobile Navi
If you do not configure MobileNavi, the menu you set in Main Navigation will be reflected. +It has an additional page.

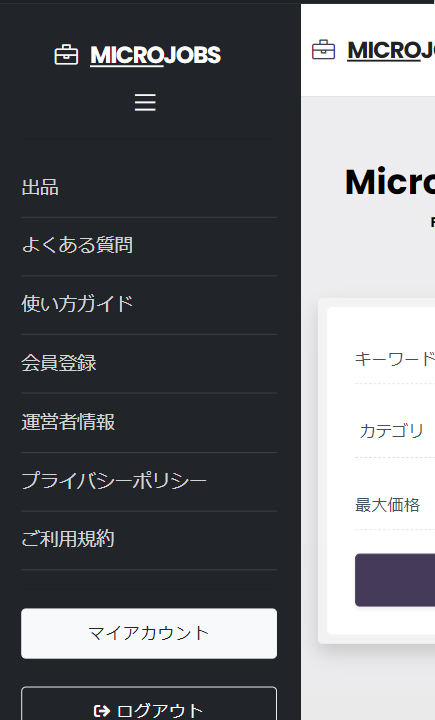
So, I set up a static page for the Mobile Device Menu.

It has changed like this.

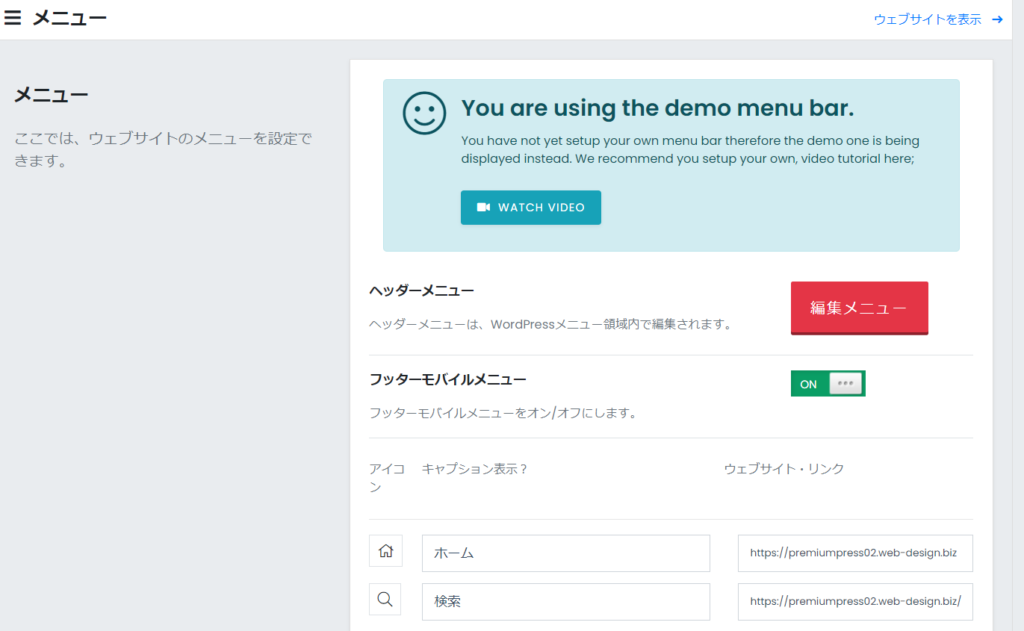
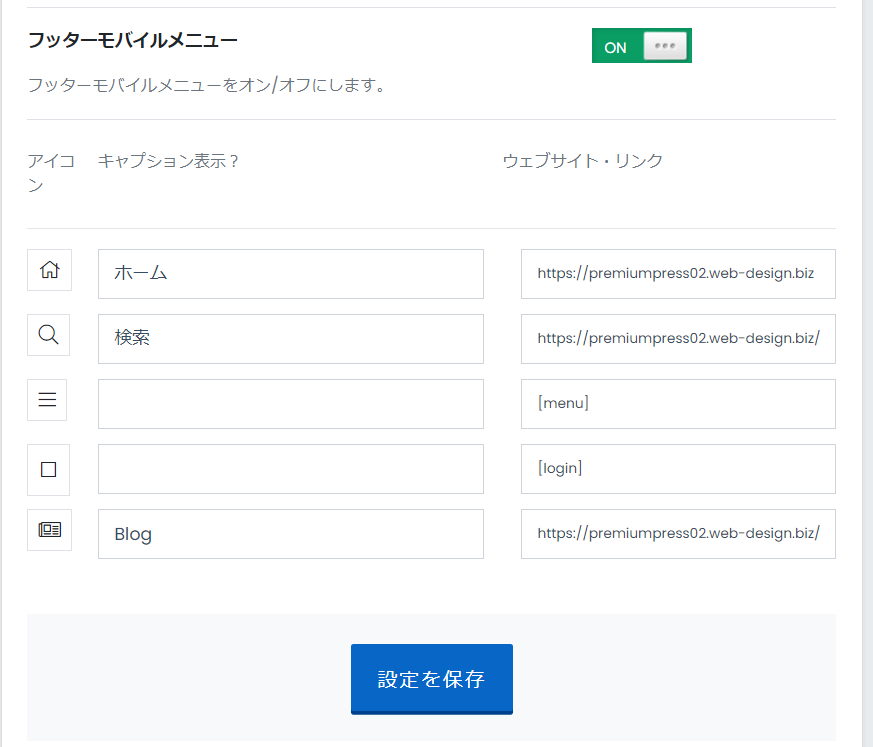
Fixed footer menu bar settings
The fixed footer menu for mobile devices is not set from Appearance -> Menu.
The settings are made in PREMIUMPRESS's [Settings] > [Menu].
[menu][login] are shortcodes.


I thought that some of you might be new to WordPress menu settings, so I tried to provide a detailed explanation!
Released as soon as the next morning! Weekends and holidays are also available!
Super rush website creation plan
We offer a rush website creation plan for those who need a website in a hurry!
We can publish your content as soon as the next morning, even on weekends and holidays! If you have any questions, please check the details below!
Latest Articles