How to create a website using WordPress/How to use plugins/No-code construction blog

Experiment to improve site display speed!
At HanamiWEB Online School,
●Ask questions in real-time in the virtual study room!
●Ask as many questions as you want via chat!
●E-learning materials that you can learn as much as you want, 24 hours a day!
All included for just 2,500 yen/month!
Recently, I tried using WordPress NitroPack, a free plugin to improve the speed of a WordPress site, and just by installing and activating the plugin, I got the following results.
Here is the article on activating the display speed improvement plugin NitoriPack
What was verified this time
When I searched online, I found that Nitro Pack and WP Rocket are the two most popular plugins for improving page speed (paid). Since I wanted to use a paid plugin to improve page speed, I purchased a license for WP Rocket, which does not offer a free version.
I have already compared the results of improving display speed using the free Nitro Pack plugin with the results of using the paid WP Rocket plugin that I purchased this time.
WordPress site speed results with NitroPack
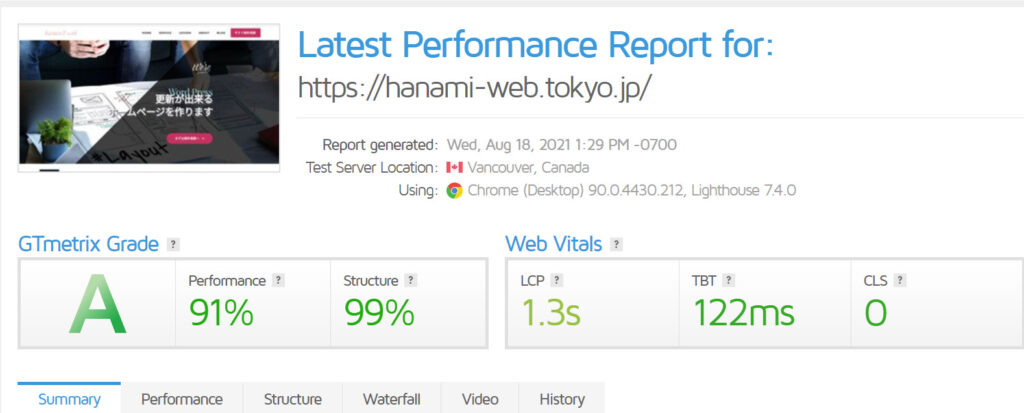
GTmetrix
Less than 2 seconds, an A is a satisfactory result.

PageSpeed Insight (PC)
I got 98 points, so I'm happy with the results.

Page Speed Insight(SP)
I feel like it was a little better before, but when I measured it this time it was 55.

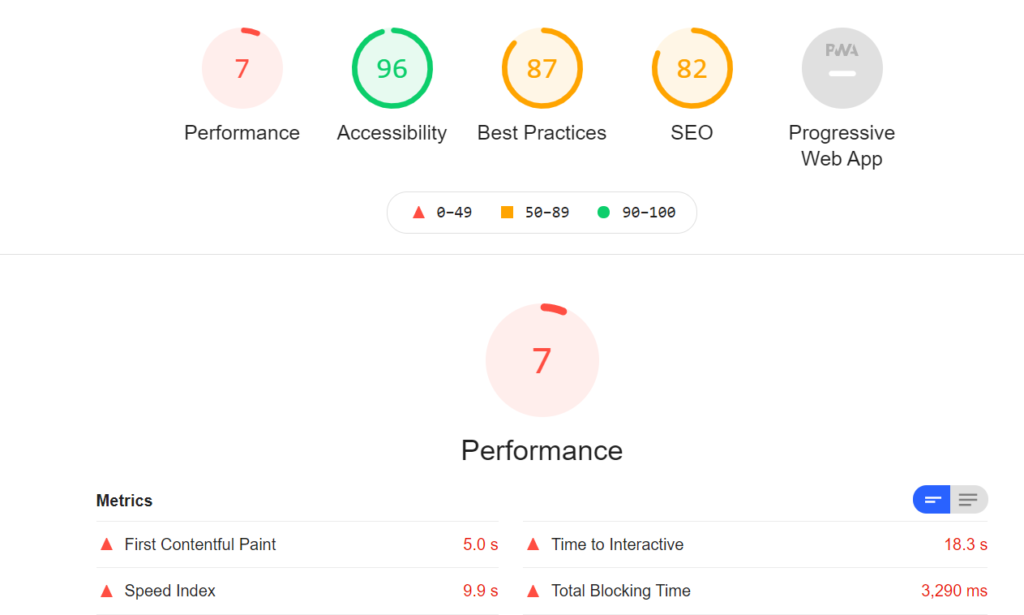
Google Lighthouse
When measured with Google Lightnouse, the performance was 7
This is a bit of a worrying number. The results are good in GT metrix and Page Speed Insight, but disappointing in Lighthouse.

Not very good results on mobile, but some issues with the free version
There are many different types of results for mobile, with some good and some bad.
Also,Disadvantages of the free versionThe free version allows for 5,000 PV/month, so if you exceed the free limit the plugin will stop working and you can reset it and start using it again the following month, but this means that the display speed improvement will stop before the first month has passed.
AlsoThe following mark will always be present at the bottom of the page:

WordPress speed improvement results with WP Rocket
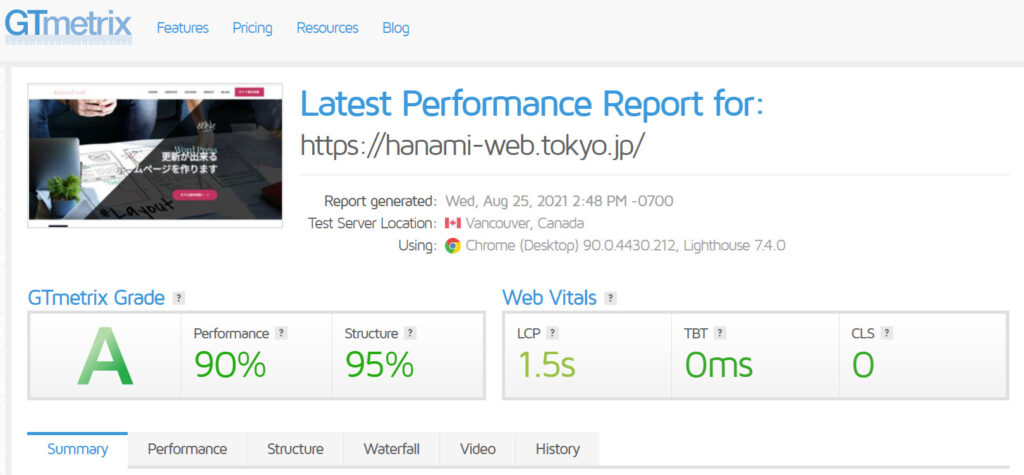
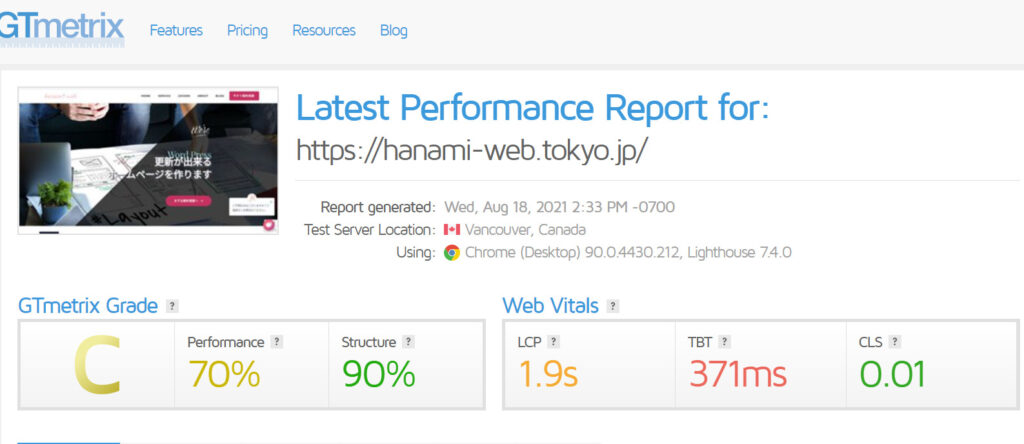
GT metrics
I got an A score. I want to get under 1 second, so I'll continue to fine-tune the settings.

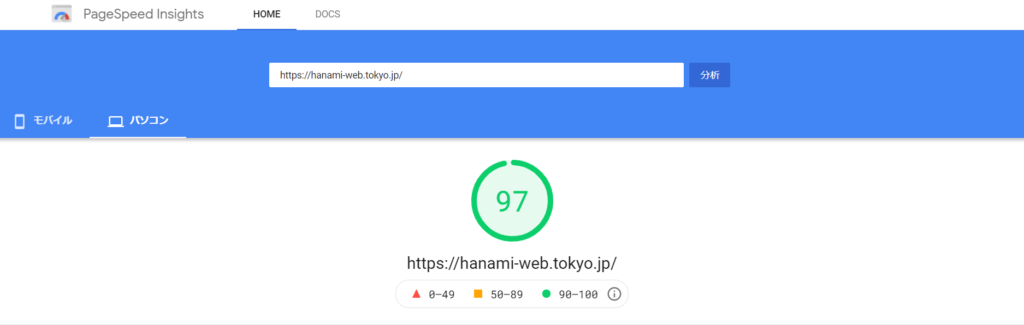
Page Speed Insight (PC)
97, so it's a decent result. I adjusted it for multiple client sites, and there were several sites where the PageSpeed Insight PC score reached 100!

Page Speed Insight(SP)
It's 74, so I think it's pretty good.
Compressing CSS causes the site to collapse, and this is because the CSS part has not been used to improve the display speed. On our client's site, we were able to increase the value to close to 100!

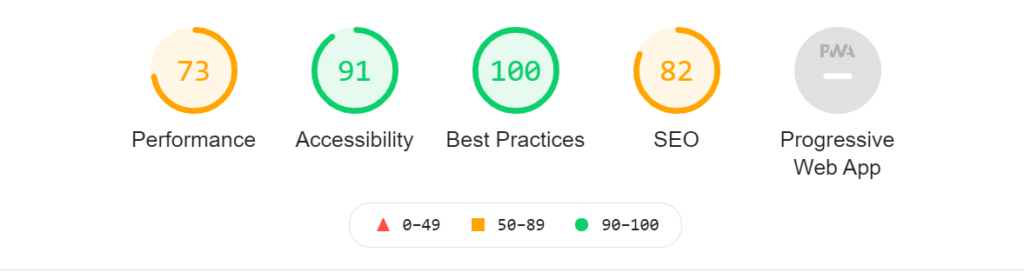
Google Lighthouse
The results are better than the Nitro Pack. Performance has improved a lot.

Results when no speed improvement plugin is installed
I will also show you the results of measuring the display speed without installing a display speed improvement plugin.
GT Metric
The site was built using a page builder plugin called Brizy, which focuses on speed, so the display speed itself is pretty good.

Brizy is a no-code plugin with a wide variety of design templates, so it's a recommended plugin for designers and those already involved in web development!
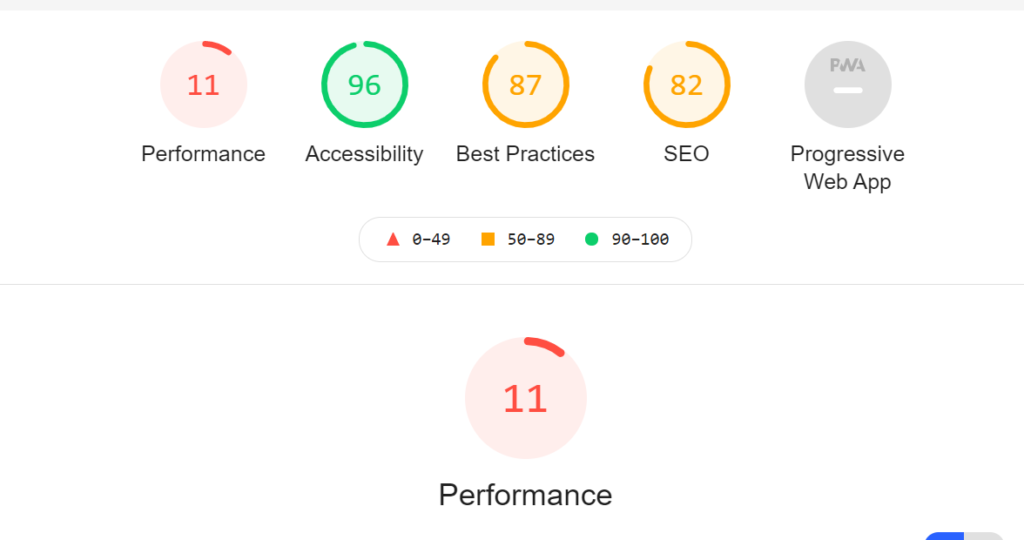
Page Speed Insight (PC)
The result is 68.

Page Speed Insight (SP)
11 is a very bad result.

Google Lighthouse
I think Performance is linked to the PageSpeedInsight on my smartphone. Only Nitro Pack gave different results.

Nitoro Pack vs WP Rocket
I have signed up for a paid subscription, so I plan to continue using WP Rocket for a while. WP Rocket allows for more detailed settings, so I think I can expect to see optimal improvements in display speed for my site. (I think that because it allows for more detailed settings, it may be a little difficult for beginners.)
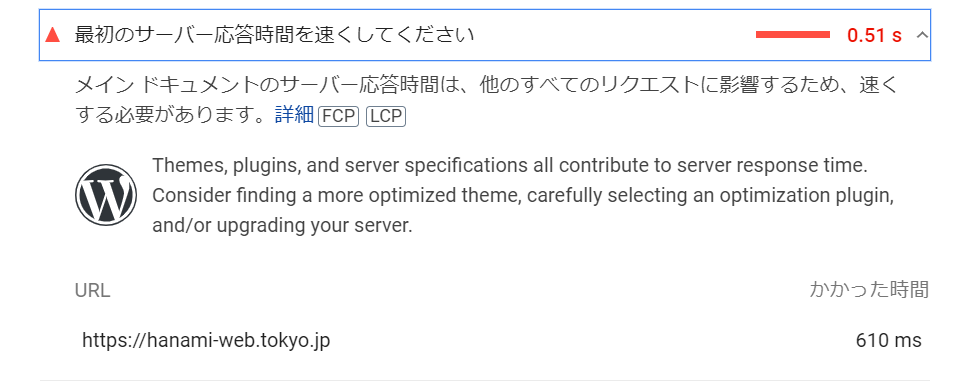
For example, here is a part of the results from Page Speed Insight. Even if you are told to improve server response time, it can be very difficult to know how to improve it.
Of course, server specifications also affect display speed, but the display speed improvement plugin is a mechanism that allows you to easily implement these detailed settings by installing a plugin.

If you have tried various free plugins to improve your site's speed but have not been satisfied with the results, we highly recommend the paid version of this plugin!
Released as soon as the next morning! Weekends and holidays are also available!
Super rush website creation plan
We offer a rush website creation plan for those who need a website in a hurry!
We can publish your content as soon as the next morning, even on weekends and holidays! If you have any questions, please check the details below!
Latest Articles






