How to create a website using WordPress/How to use plugins/No-code construction blog
[Solution] I have a page for SP, but this page is not mobile friendly??
At HanamiWEB Online School,
●Ask questions in real-time in the virtual study room!
●Ask as many questions as you want via chat!
●E-learning materials that you can learn as much as you want, 24 hours a day!
All included for just 2,500 yen/month!
I am running a site for SP with a different URL, but when Google Search Console was recently renewed, a lot of errors occurred in the mobile-friendly settings.
SP sites are not mobile friendly???
After some research I was able to solve the problem, so I hope this helps anyone with the same problem.
First, the background
PC pages and SP pages are operated with different URLs
(PC → https://xxx.com SP → https://xxx.com/sp)
The alternate attribute is specified for PC html.
The canonical attribute is specified in the SP html
With the above settings, when I accessed the page from my smartphone, the SP page was automatically displayed.
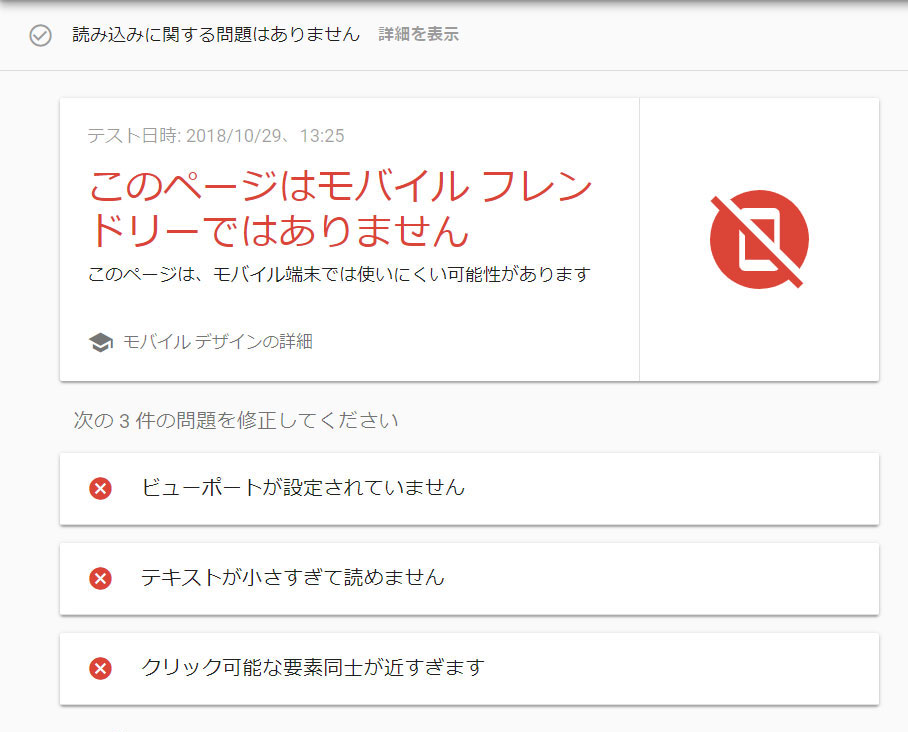
that's why,Not mobile friendly???I was confused...
What is the difference between setting a URL for PC and a URL for SP?
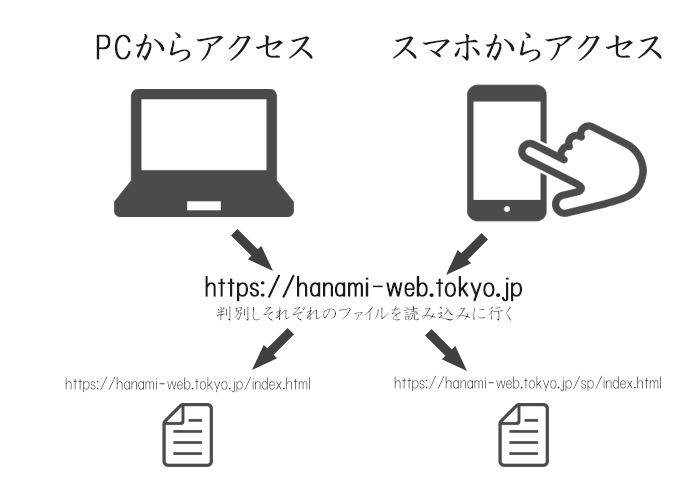
First, please take a look at the diagram.
The key point is that there are two index.html files: one for PCs and one for smartphones.
With responsive design, a single index.html file is used and the display on PCs and smartphones is managed by a CSS file.
The page that caused the error this time is a site that is structured so that files for PCs and files for smartphones exist separately, as shown in the image.
If you have different files for the PC site and the smartphone site,
1. In the PC file, specify that there is a smartphone site by using the alternate setting.
2. For smartphone files, use the canonical setting to indicate that there is a PC site
3. If the user is accessing the site from a smartphone, the site will be redirected to the smartphone site.
The above three settings are required.
What is alternate?
This is written when a page has an alternative page. In this example, the alternative page is the smartphone site with the same content.
You must include a statement in the PC file that says "My site has pages for smartphones instead of pages for PCs."
If you do not alternate, it is said that your page will be ranked lower by search engines because there will be two pages with the same content.
How to set alternate
So, how to actually write it? Please note that the alternate setting is for the html file for PC.
In the head of the PC html file
Enter the URL of the smartphone page that corresponds to the PC page.
The PC page is https://www.hanami-web.tokyo.jp/index.html
The smartphone page is https://www.hanami-web.tokyo.jp/sp/index.html
If
Maintenance
<link rel="alternate" media="only screen and (max-width: 640px)" href="https://www.hanami-web.tokyo.jp/sp/index.html">
It is written as follows.
What is canonical?
When there are multiple URLs with similar or duplicate page content, this method is used to indicate to search engines which page is prioritized and which is the canonical URL. It is written in the head of the html file.
Canonical is also very important as an SEO measure. It is said that if there are duplicate sites, the ranking from search engines will decrease.
How to set canonical
Now, let's look at how to actually write it. Please note that you should set the canonical in the html file for smartphones.
In the head of the smartphone html file
Enter the URL of the smartphone page that corresponds to the smartphone page.
The PC page is https://www.hanami-web.tokyo.jp/index.html
The smartphone page is https://www.hanami-web.tokyo.jp/sp/index.html
If
<link rel="canonical" href="https://www.hanami-web.tokyo.jp/index.html">
The last index.html is not necessary.
Redirect when accessed from a smartphone
I set alternate and canonical and thought I was on top of things when it came to search engine optimization, but...
There were frequent errors in the search console's [Mobile Usability] section.
One of the things that Google searches rate it highly is that it is mobile friendly.
For SEO reasons, this error needs to be fixed.
A common method for redirecting when accessing a PC URL from a smartphone is to write the redirection in a .htaccess file.
This .htaccess file is very important, and even the slightest mistake in its description can cause an emergency situation where your site will not be displayed.
This is a file that beginners should never touch.
But don't worry.
There is a way to redirect without writing .htaccess.
How to set up redirection
Now, here's how to actually write it.
In the head of the PC html file
Enter the URL of the smartphone page that corresponds to the smartphone page.
The PC page is https://www.hanami-web.tokyo.jp/index.html
The smartphone page is https://www.hanami-web.tokyo.jp/sp/index.html
If
It is written as follows.
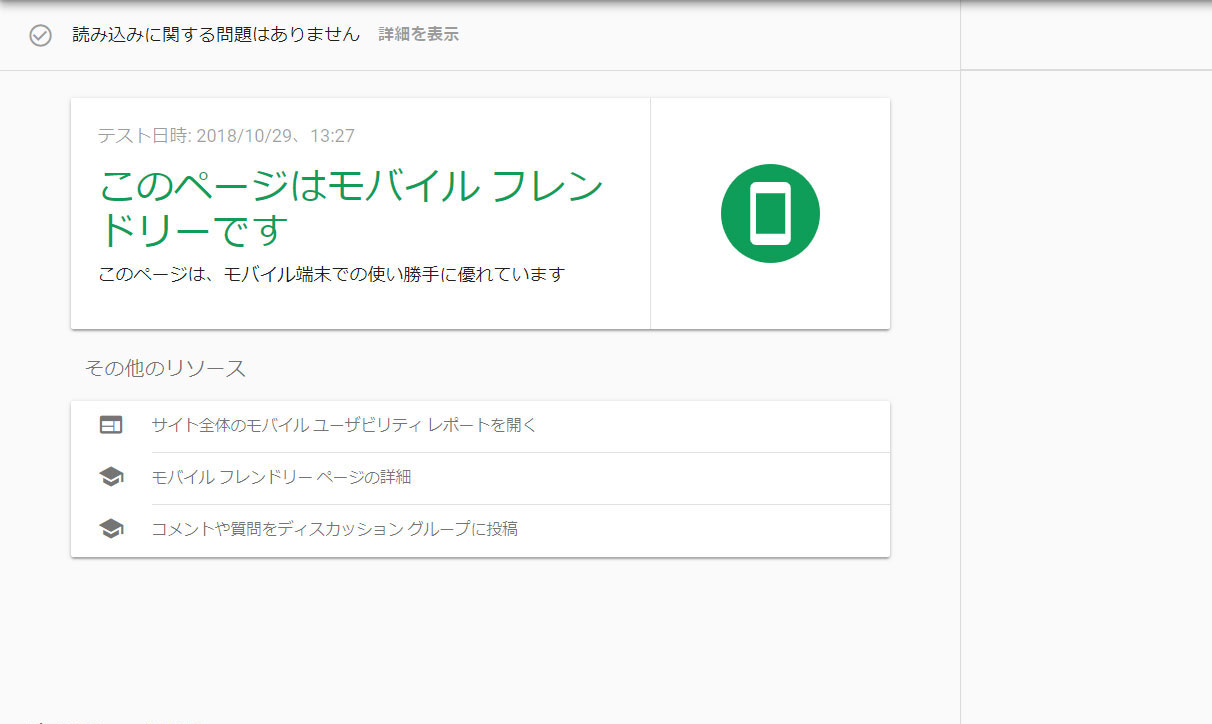
This just fixed the mobile-friendly error!
Redirection to SP was not set
The cause was that the redirect to sp was not done correctly.
I'm glad I was able to solve the problem with the simple method of adding it to the PC page.
We have basically adopted a responsive design, but if you have set a separate URL for the SP due to the nature of a site or system that has been in operation for a long time, you need to be careful.
postscript
When we made the transition to mobile-friendly, we noticed that there seemed to be a limit to the number of times that we could run the mobile-friendly test per day.
After running the mobile friendly test about 15 times, the image verification appeared, and after running it another 3 times, the image verification stopped working altogether.
The work was divided into three days.
Leave the reskilling of your website to us!
Since 2019, we have been sharing skills related to WordPress and websites. We have accumulated case studies and know-how, and are good at quickly and accurately solving problems. If you have any concerns about your website, please feel free to contact us via our official LINE account!
↑Click to open the official LINE page
Latest Articles