WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ
【解決】sp用ページがあるのに、このページはモバイルフレンドリーではありません??
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
sp用サイトを別URLで運用しているのですが、最近googleのsearch consoleがリニューアルされた際に、モバイルフレンドリーにエラーがたくさん発生してしまいました。。。
sp用サイトはモバイルフレンドリーではない???

色々と調べて解決する事が出来たので、同じようなトラブルを抱えている方の参考になれば良いなと思います。
まず、背景です
pc用ページとsp用ページは別URLで運用
(PC→https://xxx.com SP→https://xxx.com/sp という風に運用しています)
PC用htmlにはalternate属性を指定している
SP用htmlにはcanonical属性を指定している
上記の設定をしており、スマホよりページへアクセスするとsp用ページが自動で表示されていました。
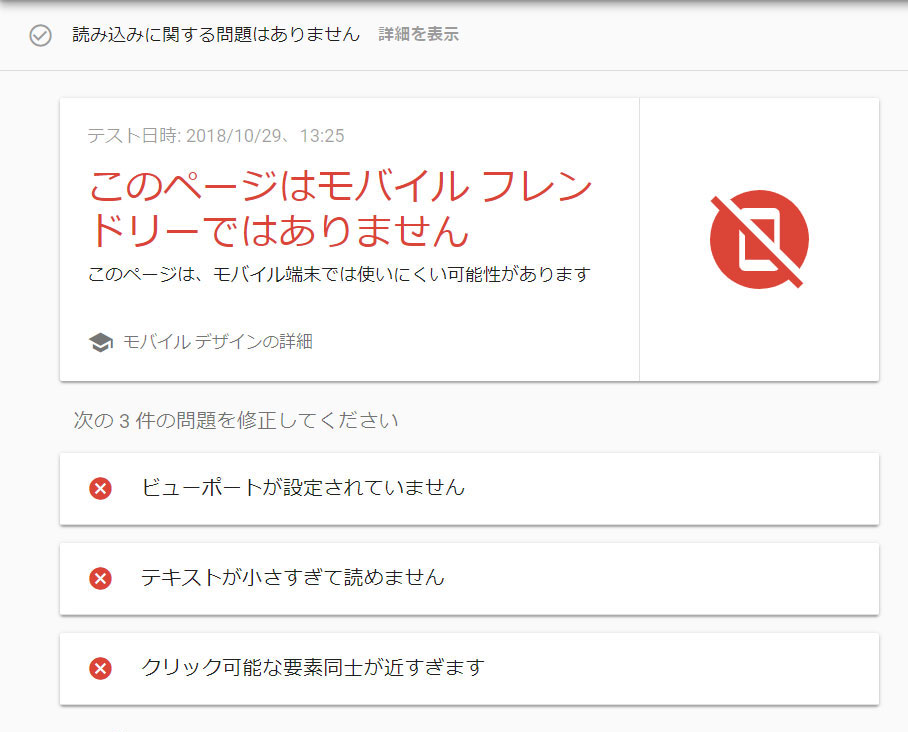
なので、モバイルフレンドリーではありません???戸惑いました。。。
PC用URLとsp用URLを別に設定するとは?
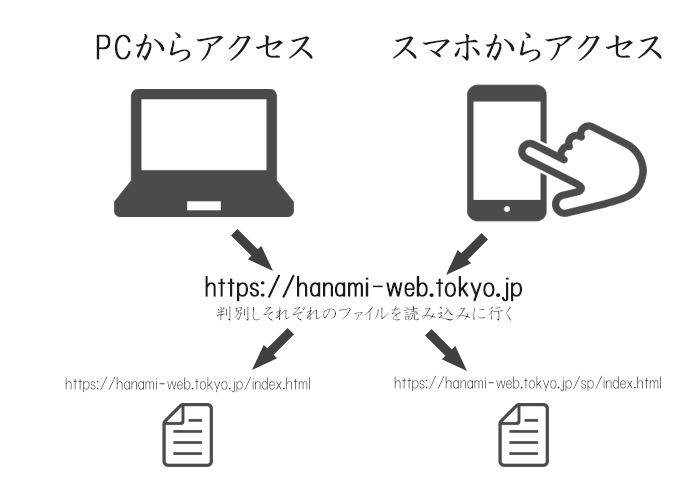
まずは図をご覧になって下さい。
ポイントとなる部分は、PC用のindex.htmlファイルとスマホ用のindex.htmlファイル2つのファイルが存在するという事です。
レスポンシブデザインであれば、1つのindex.htmlファイルでPCとスマホでの表示はcssファイルで管理をしています。
今回エラーとなったページは、図のようにPC用のファイル、スマホ用のファイルが別に存在している構造になっているサイトです。
PCサイトとスマホサイトで別のファイルを用意している場合、
1.PC用ファイルではalternate設定でスマホ用サイトがある事を明示する
2.スマホ用ファイルではcanonical設定でPC用サイトがある事を明示する
3.サイトへ接続された時にスマホなどからのアクセスであった場合はリダイレクトを行ってスマホサイトを表示させる
以上3つの設定が必要となります。
alternateとは
ページに代わりのページが存在している時に記述を行います。今回の例でいうと、同じ内容のスマホサイトが代わりのページという事になります。
PC用ファイルに「私のサイトにはPC用ページの代わりにスマホ用のページがありますよ」という事を知らせる記述を行わなければなりません。
altenateを行わないと、同じ内容のページが2つ存在しているという事で、検索エンジンからの評価が下がると言われています。
alternate設定方法
それでは、実際の記述方法です。alternateを設定するのはPC用のhtmlファイルという事に注意してください。
PC用htmlファイルのhead内に
PC用ページに対応するスマホページのURLを記述します。
PC用ページがhttps://www.hanami-web.tokyo.jp/index.html
スマホ用ページがhttps://www.hanami-web.tokyo.jp/sp/index.html
であった場合
Maintenance
<link rel="alternate" media="only screen and (max-width: 640px)" href="https://www.hanami-web.tokyo.jp/sp/index.html">
と記述します。
canonicalとは?
ページ内容が類似もしくは重複しているURLが別に存在する時、検索エンジンにどのページが優先なのか、正規のURLがどれなのか示すために用いる記述方法で、htmlファイルのhead内に記述を行います。
SEO対策としてもcanonicalはとても重要になります。重複サイトがあると、検索エンジンからの評価が下がるとも言われています。
canonical設定方法
それでは、実際の記述方法です。canonicalを設定するのはスマホ用のhtmlファイルという事に注意してください。
スマホ用htmlファイルのhead内に
スマホ用ページに対応するスマホページのURLを記述します。
PC用ページがhttps://www.hanami-web.tokyo.jp/index.html
スマホ用ページがhttps://www.hanami-web.tokyo.jp/sp/index.html
であった場合
<link rel="canonical" href="https://www.hanami-web.tokyo.jp/index.html">
と記述します。最後のindex.htmlは無くても良いです。
スマホでアクセスした際にリダイレクトする
alternateとcanonicalの設定を行い、検索エンジン対策ばっちりと思いきや。。。
search consoleの【モバイルユーザビリティー】でエラーが多発していました。
googleの検索ではモバイルに対応しているという事も評価の1つになっています。
SEO的にもこのエラーはなくさなくてはいけないですね。
スマホからPC用URLへアクセスしたした際にリダイレクトを行う一般的な手法として.htaccessファイルに記述をしてリダイレクトを行う方法があります。
この.htaccessファイルはとても重要で、記述を少しでも間違えるとサイトが表示されなくなるという緊急事態を起こします。
初心者の方が絶対に触ってはいけないファイルです。。。
でも安心してください。
.htaccessの記述なしでもリダイレクトする方法がありあした。
リダイレクト設定方法
それでは、実際の記述方法です。
PC用htmlファイルのhead内に
スマホ用ページに対応するスマホページのURLを記述します。
PC用ページがhttps://www.hanami-web.tokyo.jp/index.html
スマホ用ページがhttps://www.hanami-web.tokyo.jp/sp/index.html
であった場合
<head>
<script>
if ((navigator.userAgent.indexOf('iPhone') > 0 &&
navigator.userAgent.indexOf('iPad') == -1) ||
navigator.userAgent.indexOf('iPod') > 0 ||
navigator.userAgent.indexOf('Android') > 0) {
location.href = 'https://www.jluggage.com/sp/about_us.html';
}
</script>
</head>
と記述します。
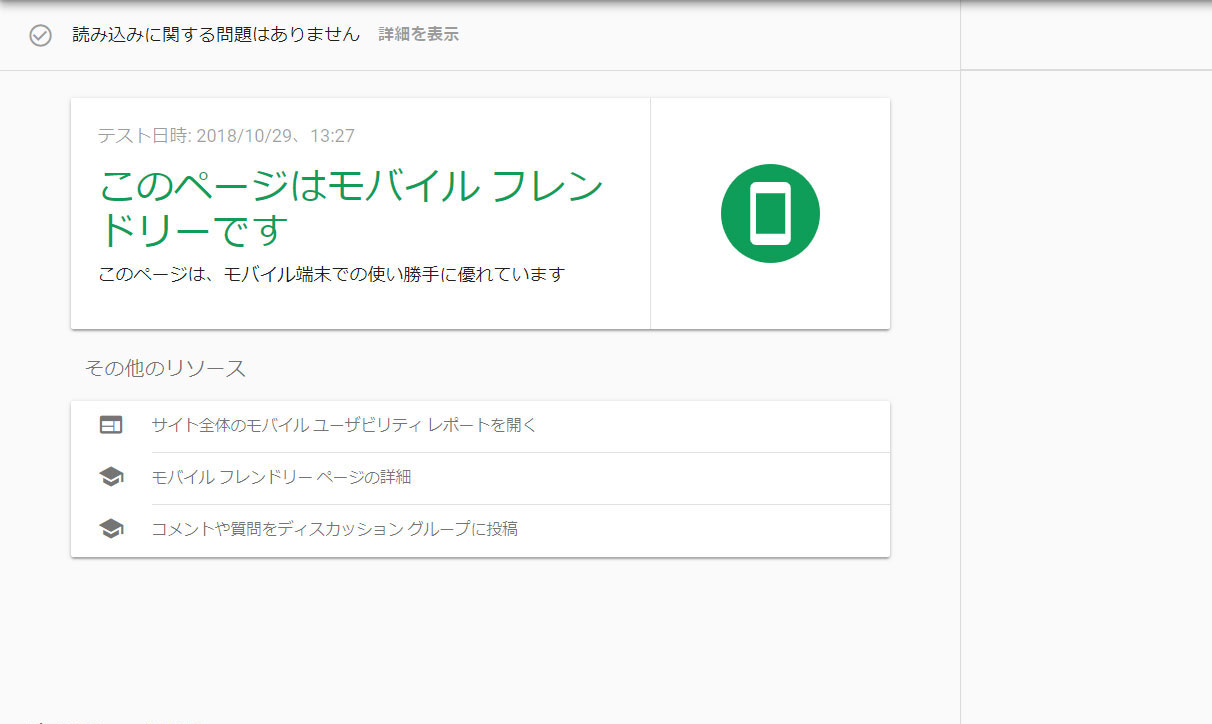
これだけでモバイルフレンドリーエラーが解消されました!
spへのリダイレクト設定がされていなかった
原因は、spへのリダイレクトが正しくされていなかったからでした。
PC用ページに追記するという簡単な方法で解決出来てよかったです。
基本的にはレスポンシブを採用しているのですが、昔から運用されているサイトやシステムの都合でsp用URLを別に設定している場合、注意が必要ですね。
追記
モバイルフレンドリーへの移行を行った際に気づいたのですが、モバイルフレンドリーテストを行える1日の上限回数が決まっているようでした。
約15回くらいモバイルフレンドリーテストを行うと、画像認証が出てきて、さらに3回ほどするとまったく画像認証が通らなくなってしまうという症状に。。。
3日に分けて作業を行いました。
ホームページのリスキリングはお任せください!
2019年よりWordPressやホームページに関するスキルシェアを行ってきました。事例やノウハウが蓄積され、スピーディーかつ的確にお悩みを解決へと導く事を得意としています。ホームページに関するお悩みがございましたら、LINE公式アカウントよりお気軽にご相談ください!
↑クリックするとLINE公式が開きます
新着記事