How to create a website using WordPress/How to use plugins/No-code construction blog

Hotjar allows you to get feedback on your WordPress blog
At HanamiWEB Online School,
●Ask questions in real-time in the virtual study room!
●Ask as many questions as you want via chat!
●E-learning materials that you can learn as much as you want, 24 hours a day!
All included for just 2,500 yen/month!
People who visited the site
- Where to click
- How often is it viewed?
The tool we use to check this is called a heatmap, and we've implemented a heatmap called Hotjar that can be connected via Google Tag Manager.
Hotjar also has a recording function, which is an amazing tool that not only displays heatmap statistics, but also records how each person navigates the site.
Here is an article explaining Hotjar's recording function ↓↓
https://hanami-web.tokyo.jp/blog/webmarketing/hotjar-recording/
I've also set up some other interesting features on Hotjar, so I'd like to introduce them to you and how to set them up.
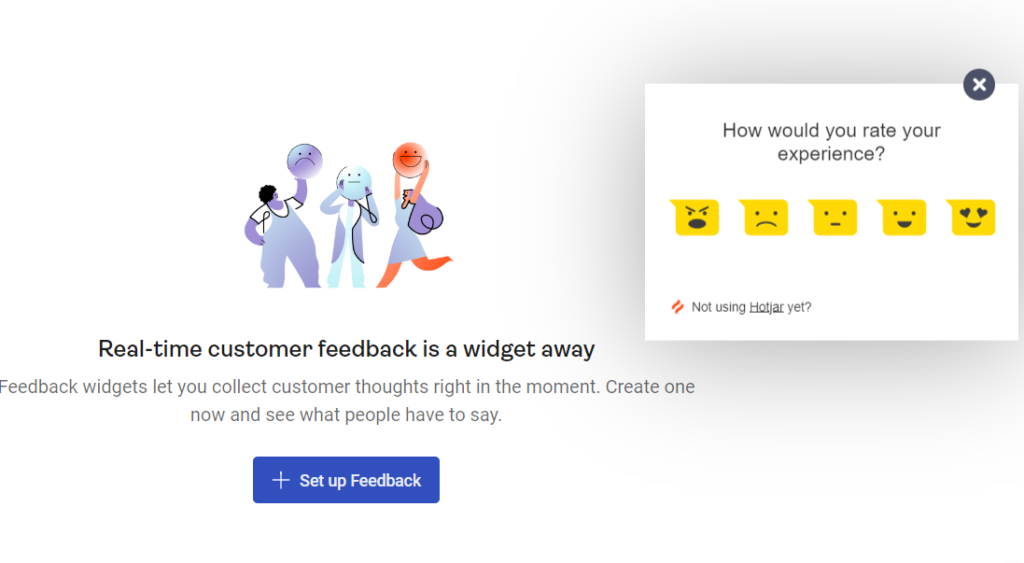
Hotjar's Feedback feature
It's also on the Hotjar admin screen, but the red [Rate your experience] on the far right is Feedback.

You can see that this is an item where you can ask for people's opinions on the page.

When I look at blogs, I sometimes see questions like, "Was this article helpful?" Since I have an explanatory blog, I thought that Feedback would work well with it, so I decided to implement it!
Create a new Feedback on Hotjar
Click the icon on the left side and click [Set up Feedback].

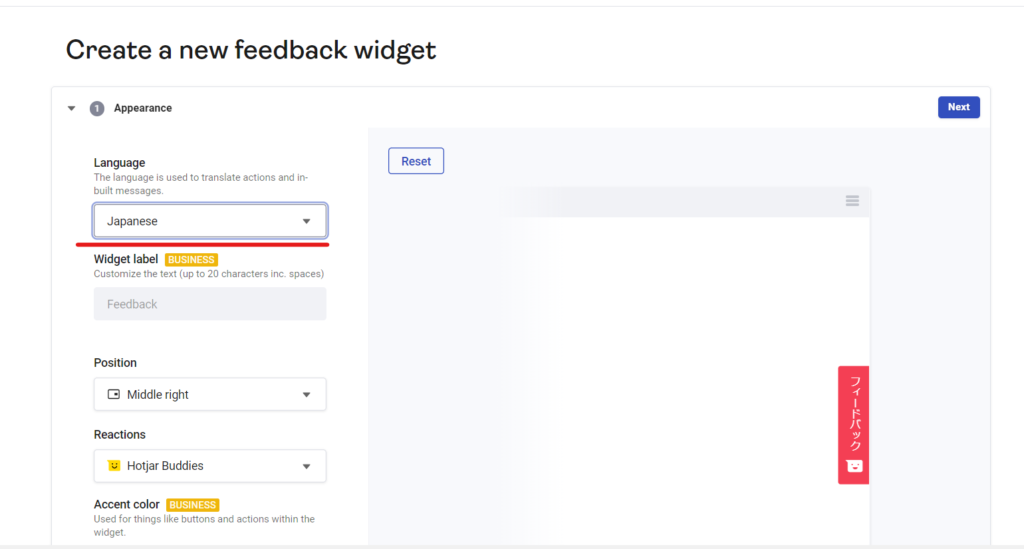
Setting the Feedback Appearance
Set language to Japanese

Adjust the display position

Set feedback icon
Those using the free version can only use the attached icon. Customization is not possible.

About Color
The color can also be changed by those who have the paid version, so I will continue to use it in red.

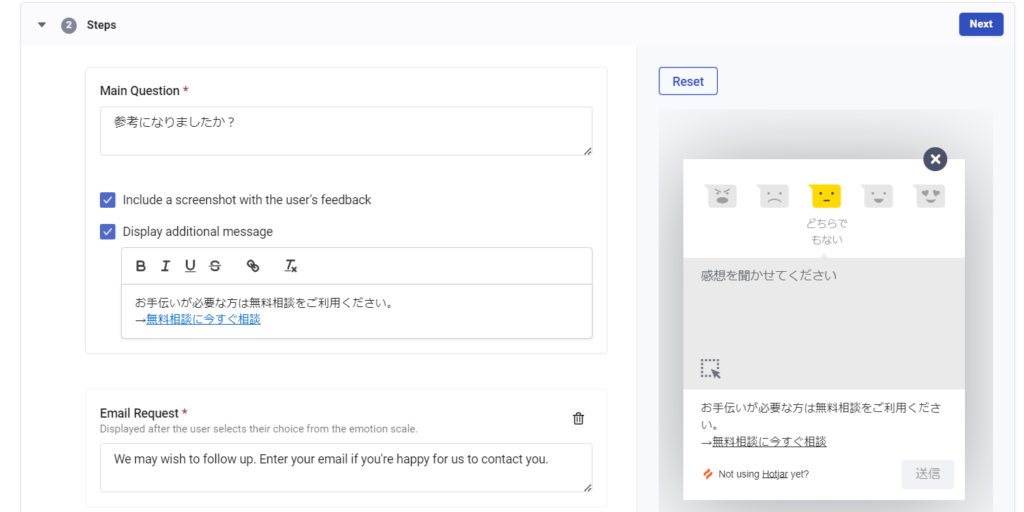
Set the feedback content
Set the question text
You can freely set the text you want to ask.

If you select Display additional, you will be able to have people write their comments as well.
To avoid confusion with this chat for asking questions, we changed the text to "If you need help, please use our free consultation service."

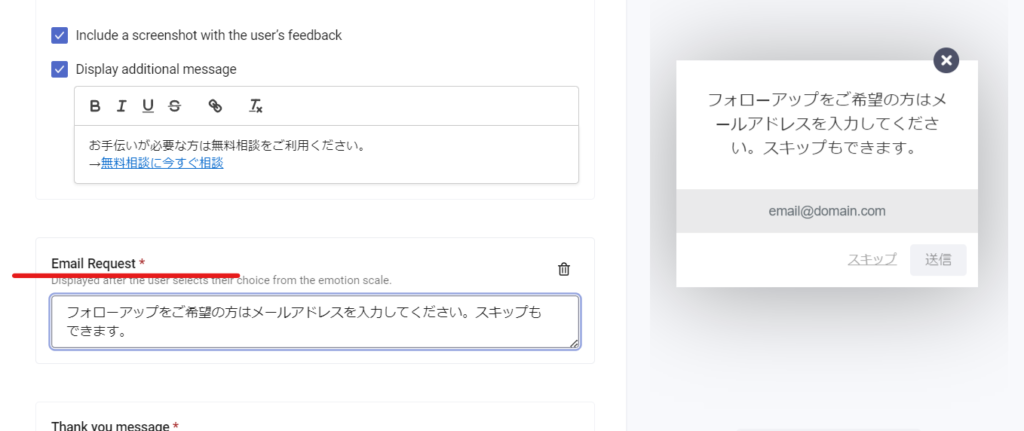
Collecting email addresses
We have changed the text to read in Japanese: If you would like to follow us, please enter your email address.
Please enter your email address so we can respond to your feedback individually.

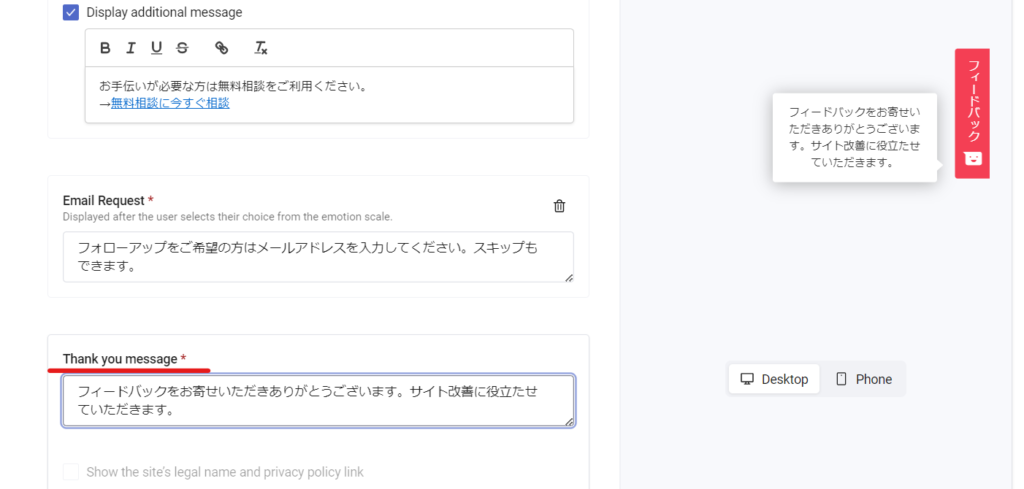
Thank You Message
We have set the thank you message after feedback in Japanese.

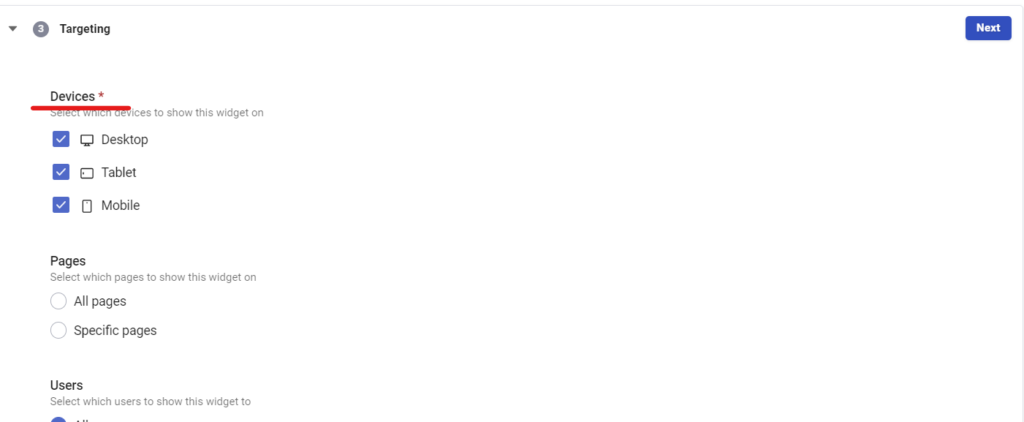
Targeting
Device Settings
- desktop
- Tablet
- mobile
You can control whether or not to display it.

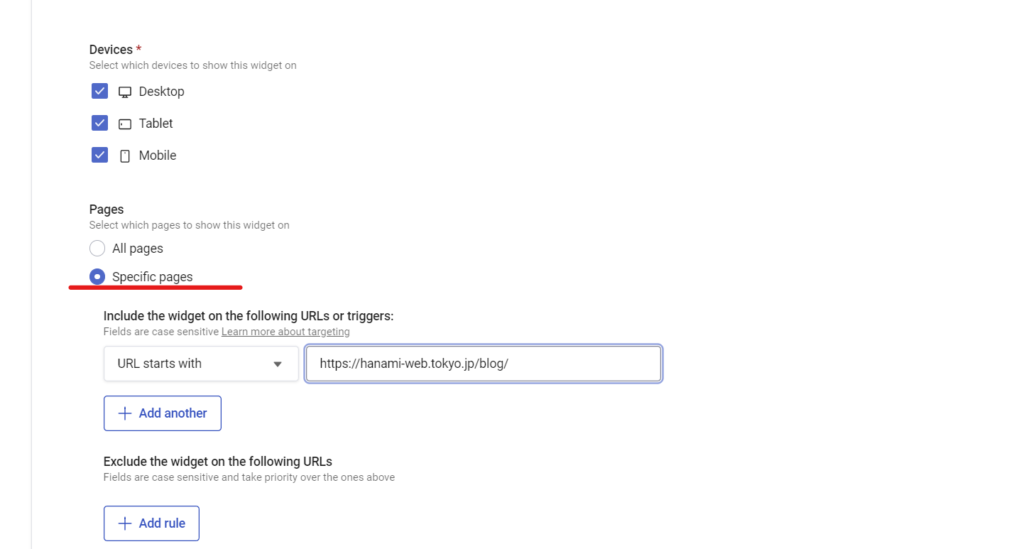
Specify the page to display
It's amazing that you can control which pages are displayed for free. I don't want it to be output on my homepage, so I set it to be displayed only on the blog page.

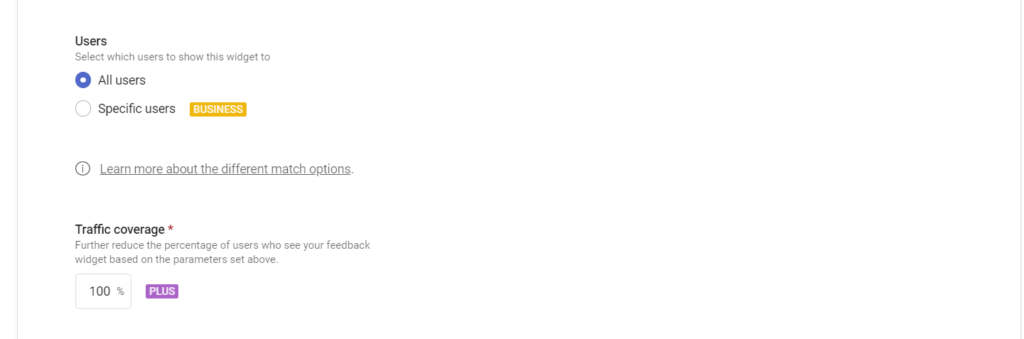
Display users and percentage
In the free version, it is set to All Users. The default display ratio is 100%, but it can be reduced.
In this case, since it is always displayed and there is no problem, we will set it to the default setting of 100%.

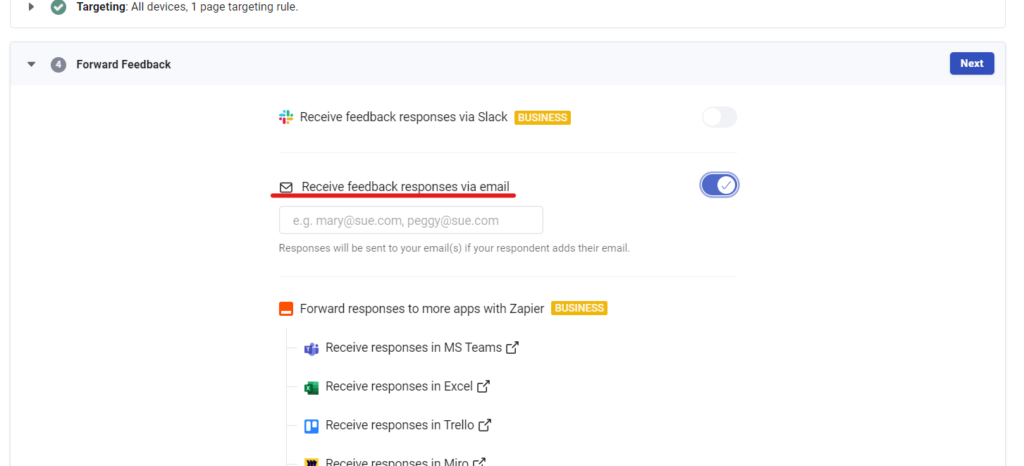
How to receive feedback
In the free version, you can set the receiving email address. You can choose not to receive emails, but since the number of emails is small, I will set it to receive emails this time.

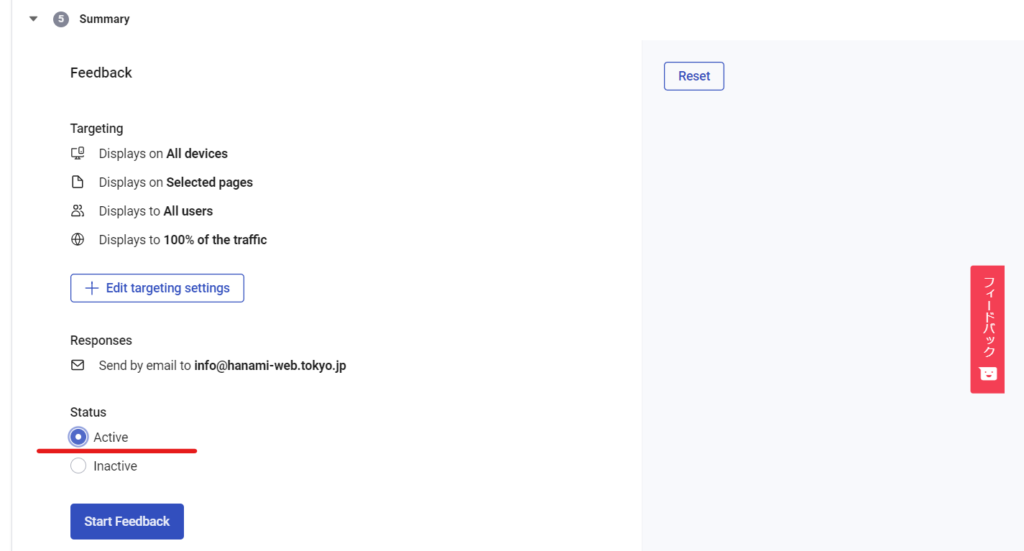
Get started with Feedback enabled
Finally, enable Feedback and start. Don't forget to change the Status to Active.

Summary of Hotjar’s Feedback feature
I'm curious to see how many people will leave feedback.
I have written various explanations about WordPress, but due to updates and specification changes, the situation is often different from when I wrote the article. I thought it would be great if I could receive this information as feedback and always provide the latest information!
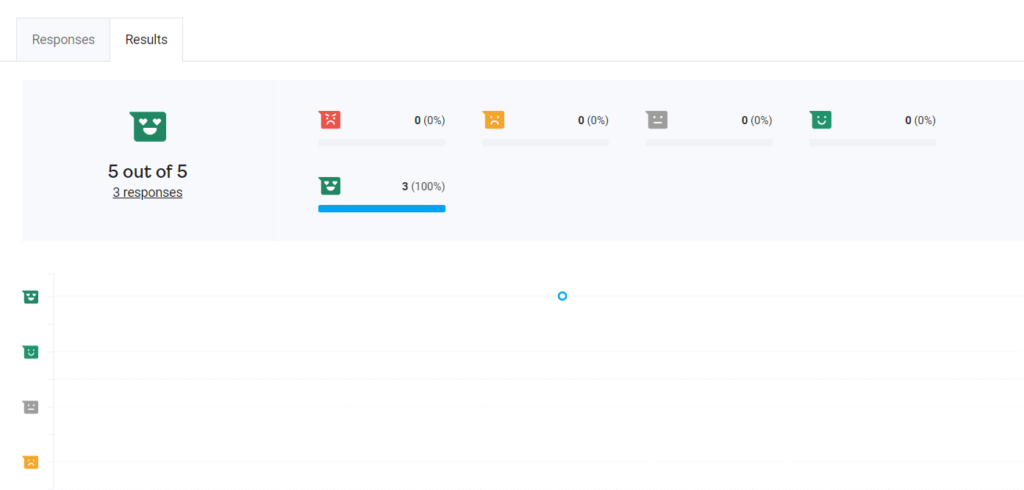
The results seem to be accumulating like this. I'm looking forward to it.

If you would like to try giving feedback, please try setting up Hotjar's Feedback function!
Released as soon as the next morning! Weekends and holidays are also available!
Super rush website creation plan
We offer a rush website creation plan for those who need a website in a hurry!
We can publish your content as soon as the next morning, even on weekends and holidays! If you have any questions, please check the details below!
Latest Articles






