How to create a website using WordPress/How to use plugins/No-code construction blog

How to create a WordPress mega menu using the no-code page builder Brizy
At HanamiWEB Online School,
●Ask questions in real-time in the virtual study room!
●Ask as many questions as you want via chat!
●E-learning materials that you can learn as much as you want, 24 hours a day!
All included for just 2,500 yen/month!
I want to earn money by creating WordPress sites as a side job or starting a business from home! I'm introducing a no-code page builder for such people.
- TCDI want to implement a mega menu that is often seen in themes.
This article will show you how to create a mega menu using the no-code page builder Brizy.
The mega menu feature requires a Brizy Freelancer plan or higher.
The differences between Brizy's paid plans are explained in the following article.
→I bought the Brizy paid plugin! A comparison of plans
Video tutorial on how to create a mega menu using Brizy
I created a video explaining how to create a mega menu using Brizy.
Steps for creating a mega menu
We will introduce the process of creating a mega menu using Brizy.
- Create a menu with WordPress
- Choose a design template
- Expand to Mega Menu
- Mega menu layout adjustments
- Responsive Settings
That's all.
Create a menu with WordPress
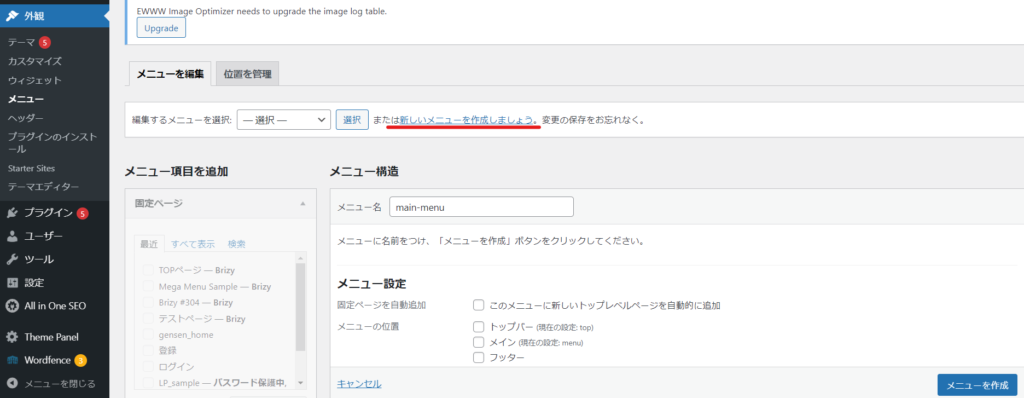
Create a menu in the WordPress dashboard under Appearance > Menus.
If you have already set up the menu, you can skip this step.
Create a menu by clicking "Create a new menu".
- Enter the menu name
- Click on the Create Menu button
- Set the link destination item in the created menu
The above settings are fine.
There is no need to set the items you want to display in the mega menu here.
There is no need to create hierarchical child menus.

Create a new static page
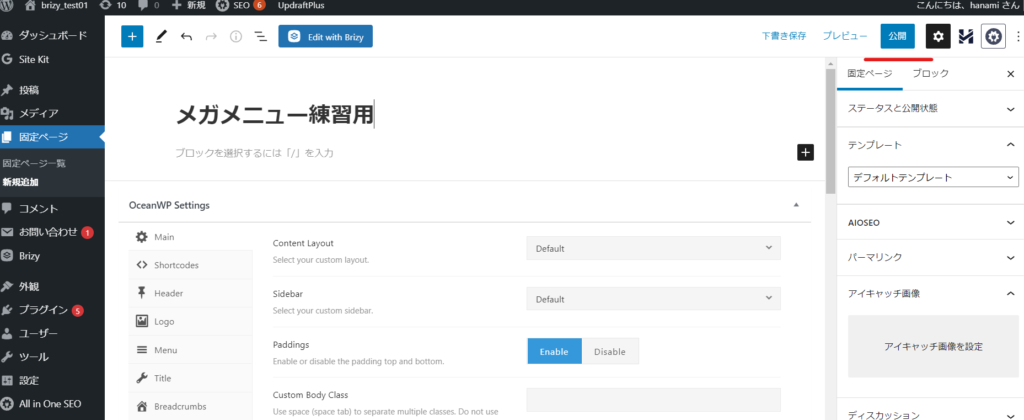
I created a new static page and created a page to practice using the mega menu.
Enter a title and click the Publish button.

Then, launch the Brizy builder by clicking [Edit with Brizy].

Choose a design from Brizy's design templates
This time, I want to practice using mega menus, so I will expand the menu layout set in the existing design.
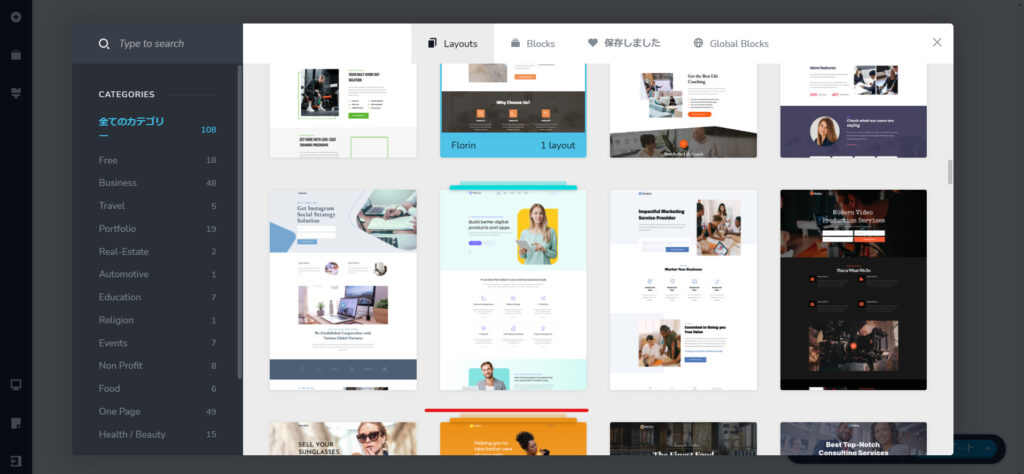
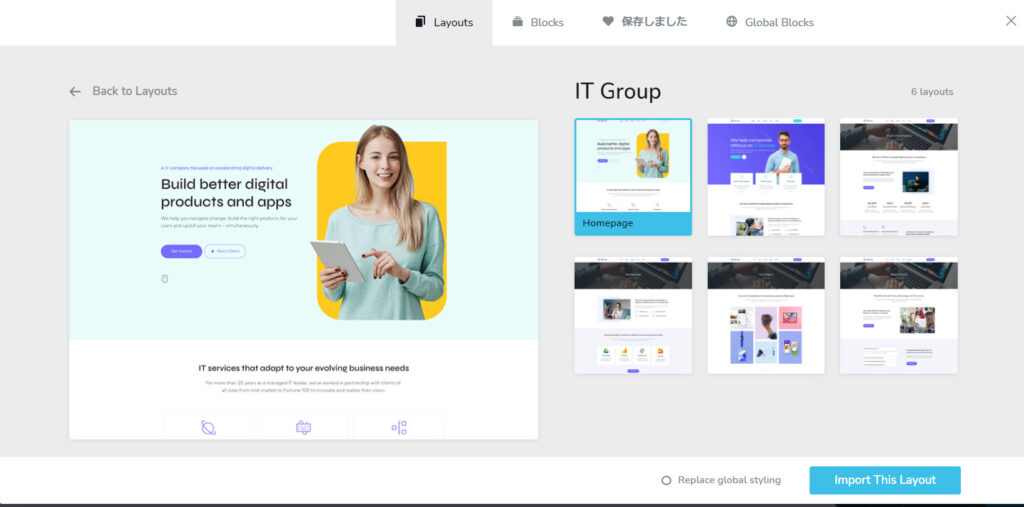
I selected this design from [Layouts] for practice purposes.
I chose it because it has a menu bar at the top and I thought it would be easy to practice with.

Select a template for the homepage and click [Import This Layout] to reflect the design.

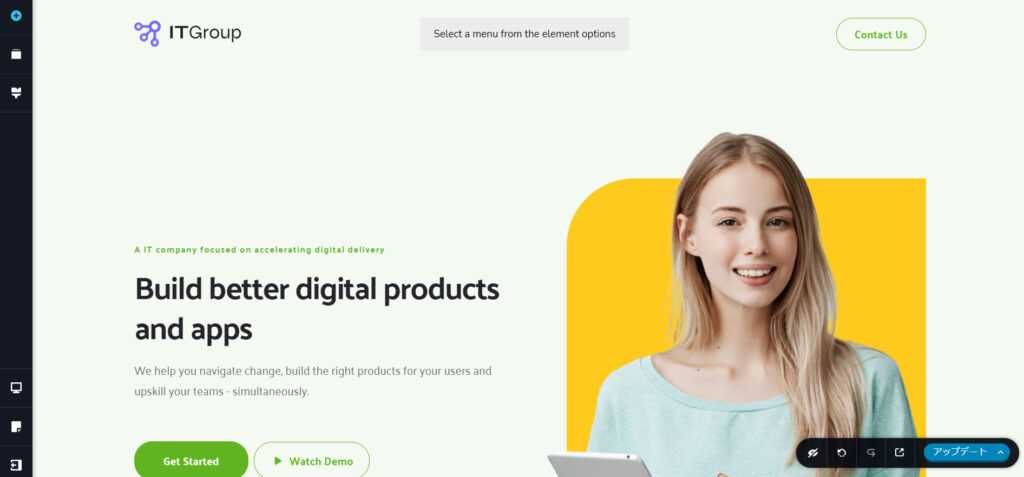
First, one page was completed.

Set a pre-created menu
It's a little complicated though.
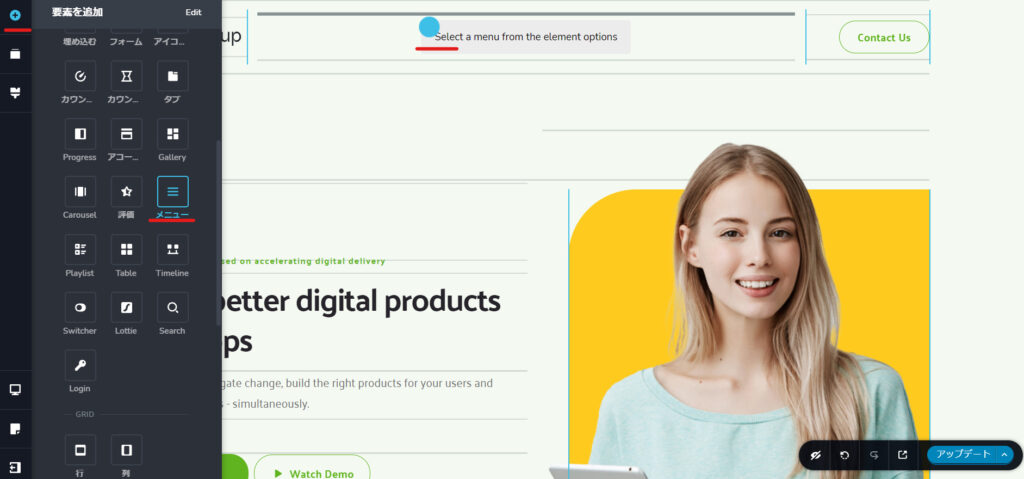
- Click the + button in the upper left (Open element)
- Select a menu element
- Drag to the location where the thick gray line appears.

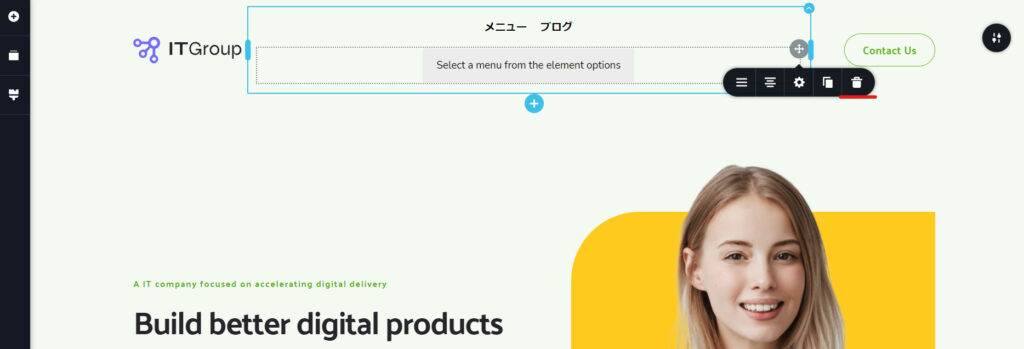
The menu will be inserted in this manner, so you can delete any unnecessary items by clicking the trash icon.

Extending regular menus into mega menus
It's surprisingly easy; all you have to do is turn on the mega menu switch.
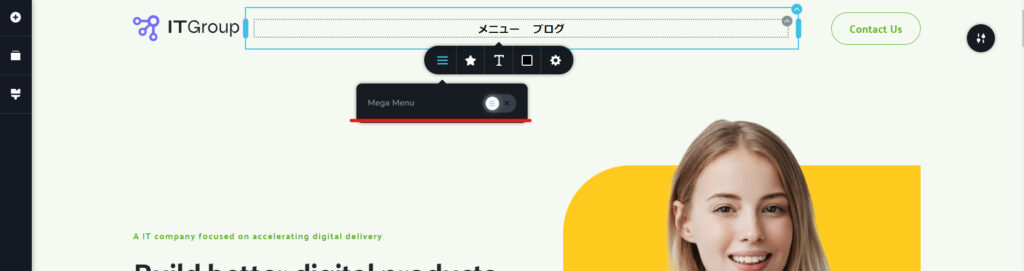
- Click on the menu item you want to turn into a mega menu
- Click on the hamburger icon
- Switch on 【Mega Menu】

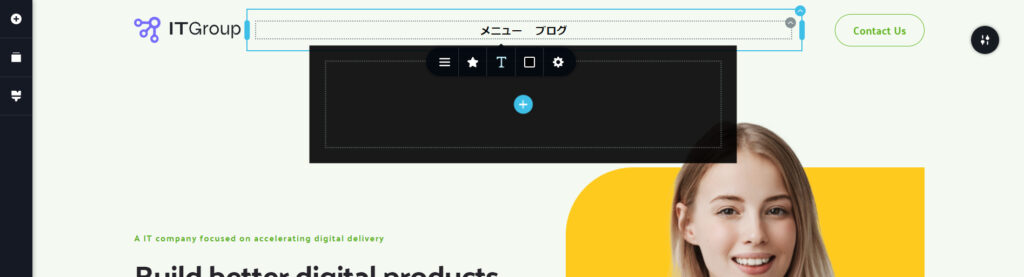
This is all you need to do to complete the mega menu. All that's left is to freely design and layout the mega menu.

Mega menu design customization example
Here are some items you will need when designing your mega menu.
Resize mega menu
To adjust the size, click the gray circle in the top left of the mega menu and then use the gear icon that appears.
Under [Other Settings], you can set margins such as padding.

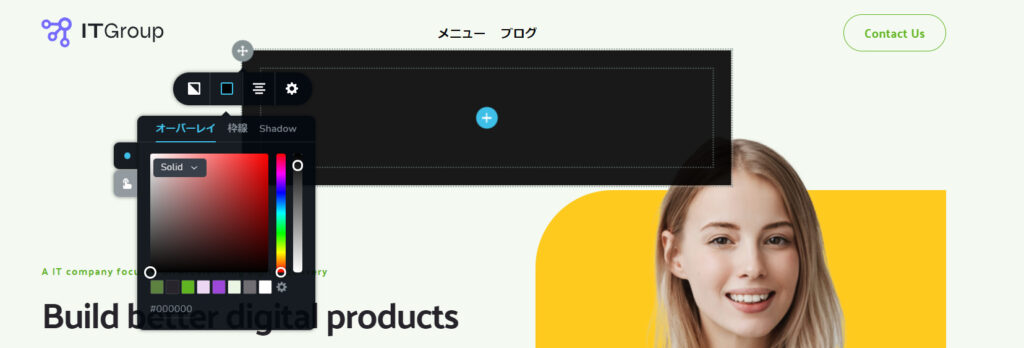
Mega menu background color
You can change it using the color icon in the gray circle at the top left of the mega menu.
It can also be made semi-transparent.

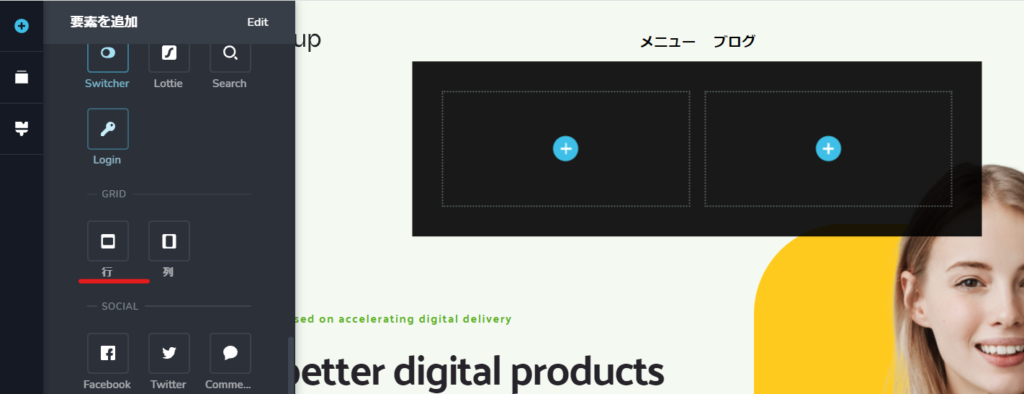
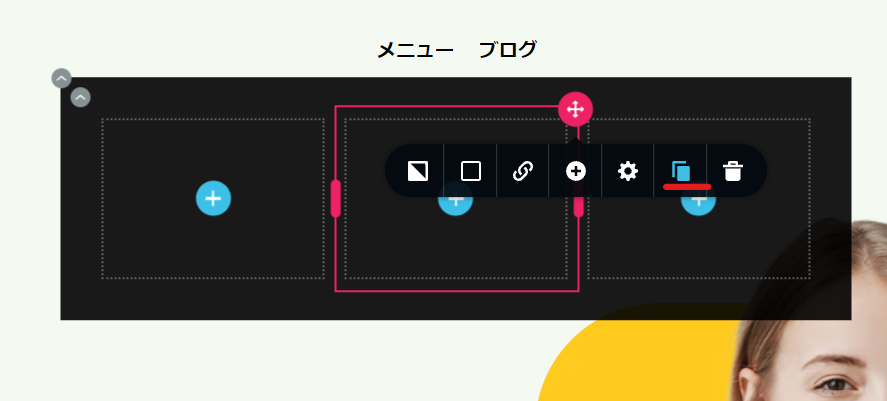
Dividing the mega menu into columns
If you want to divide the mega menu into columns, use the [Row] element.

You can add more rows by clicking the copy icon.

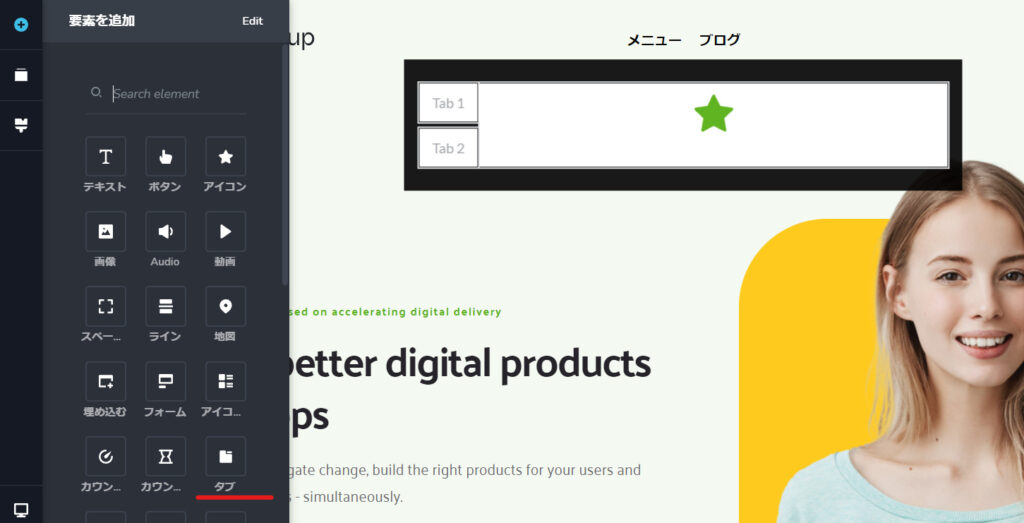
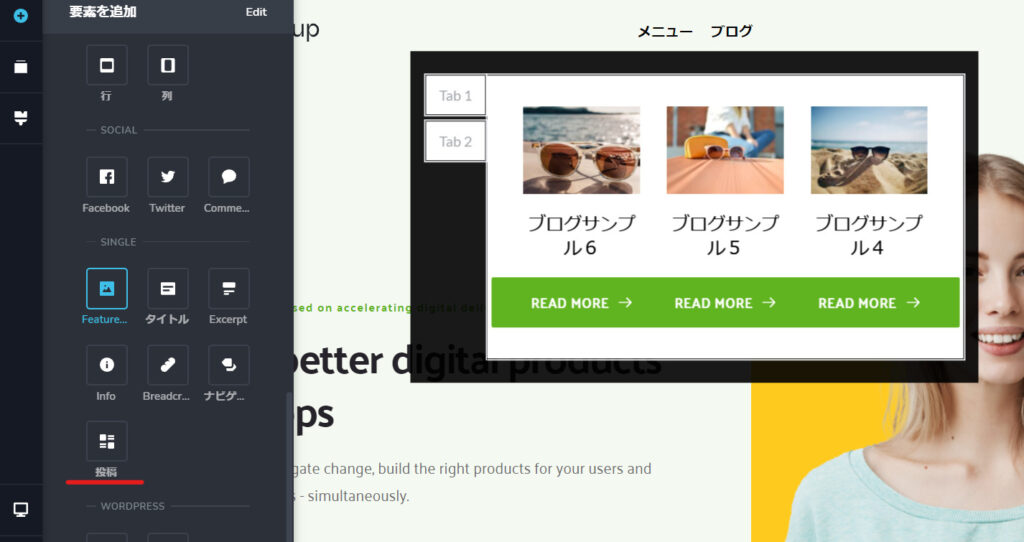
Tabs in the mega menu
If you want to display a list of blog articles by category in a mega menu using tabs, etc., use the [Tab] element.

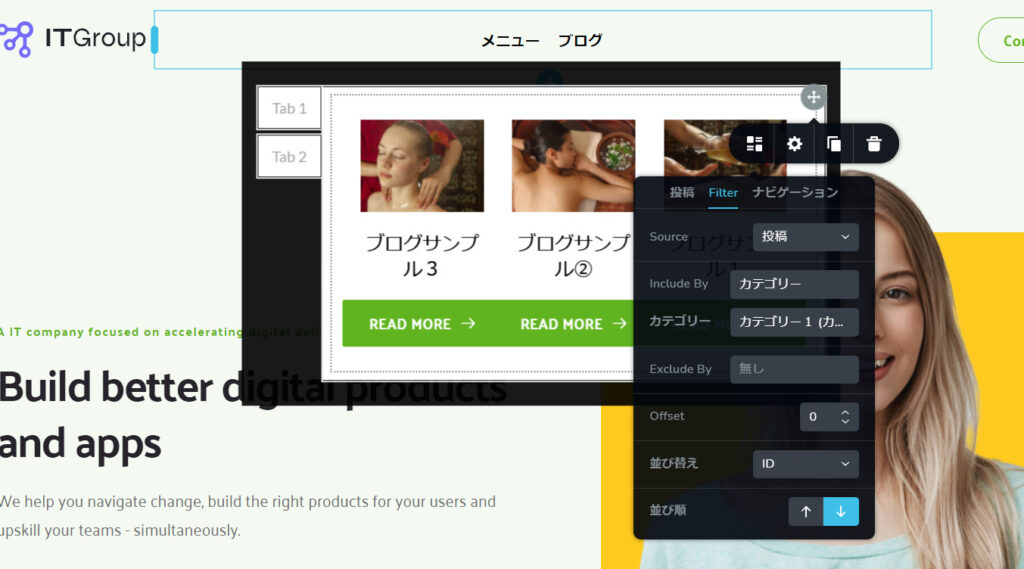
List blog posts in a specific category
If you want to set up a mega menu with a list of posts belonging to a specific category, use the [Post] element.

Click the gray circle in the upper right corner to sort the articles you want to display by setting categories, etc.

With Brizy, you can do a certain amount of things intuitively!
Mega menus may seem difficult to create, but by using Brizy you can create mega menus with original layouts without touching any code.
TCDI introduced the mega menu that is often seen on websites, as it can also be created with Brizy.
With TCD, you have to purchase each theme you like one by one, but with Brizy, depending on the purchase plan, the variety of design templates and expandability is excellent, and you can get them implemented at a great price, so I highly recommend it!
Released as soon as the next morning! Weekends and holidays are also available!
Super rush website creation plan
We offer a rush website creation plan for those who need a website in a hurry!
We can publish your content as soon as the next morning, even on weekends and holidays! If you have any questions, please check the details below!
Latest Articles






