How to create a website using WordPress/How to use plugins/No-code construction blog

[OceanWP Explained] Form Styling
At HanamiWEB Online School,
●Ask questions in real-time in the virtual study room!
●Ask as many questions as you want via chat!
●E-learning materials that you can learn as much as you want, 24 hours a day!
All included for just 2,500 yen/month!
We will explain how to set up form styles in the free WordPress theme OceanWP.
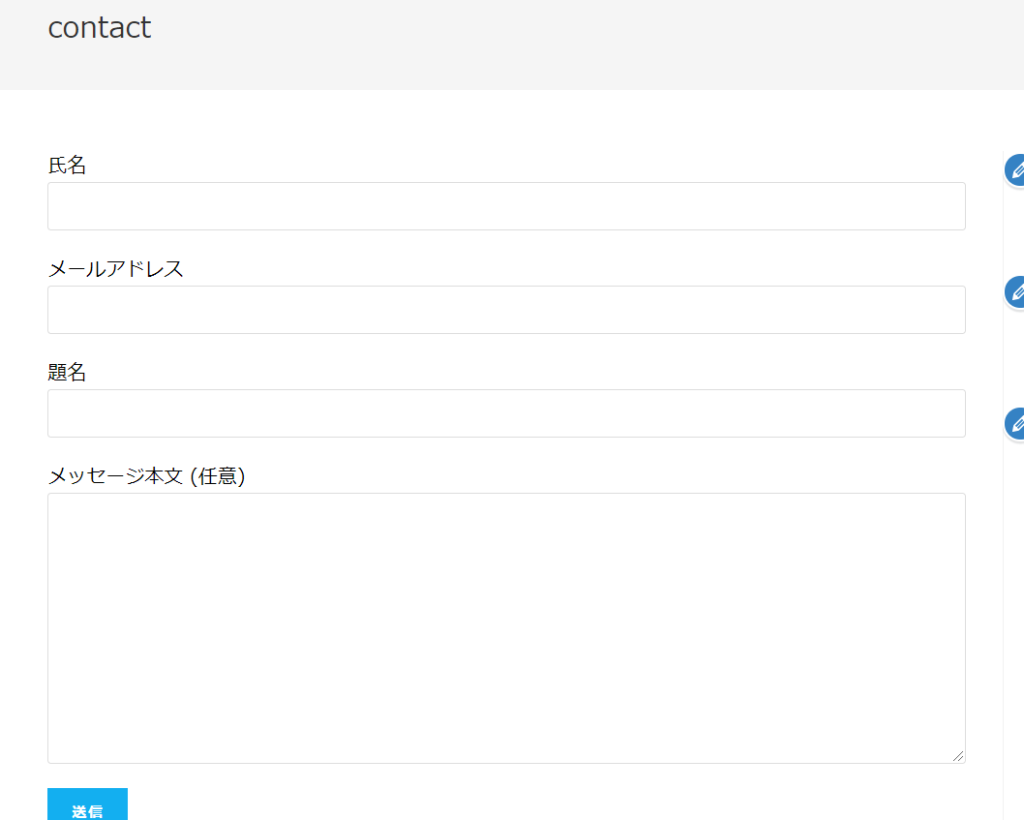
Forms include contact forms, etc.

Form Settings
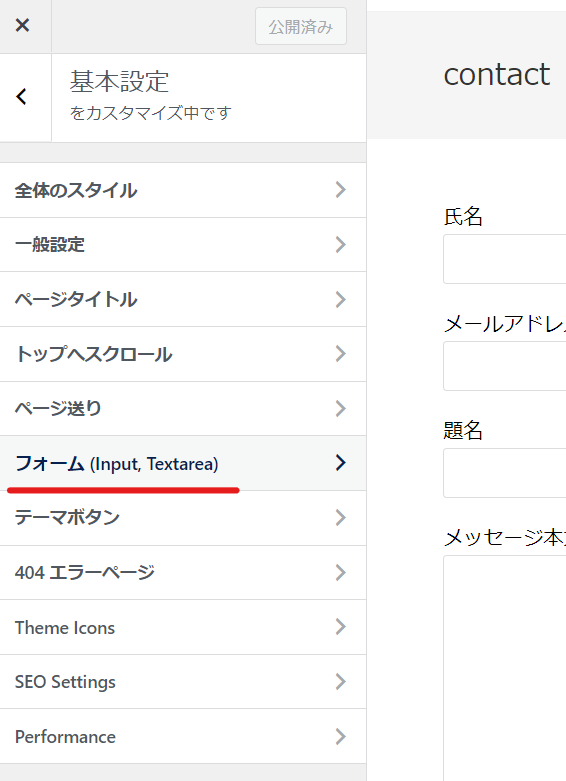
You can set this in the Forms section under Appearance > Customize > Basic Settings in your WordPress dashboard.

What you can do with form settings
Let's take a look at what you can do with OceanWP form settings.
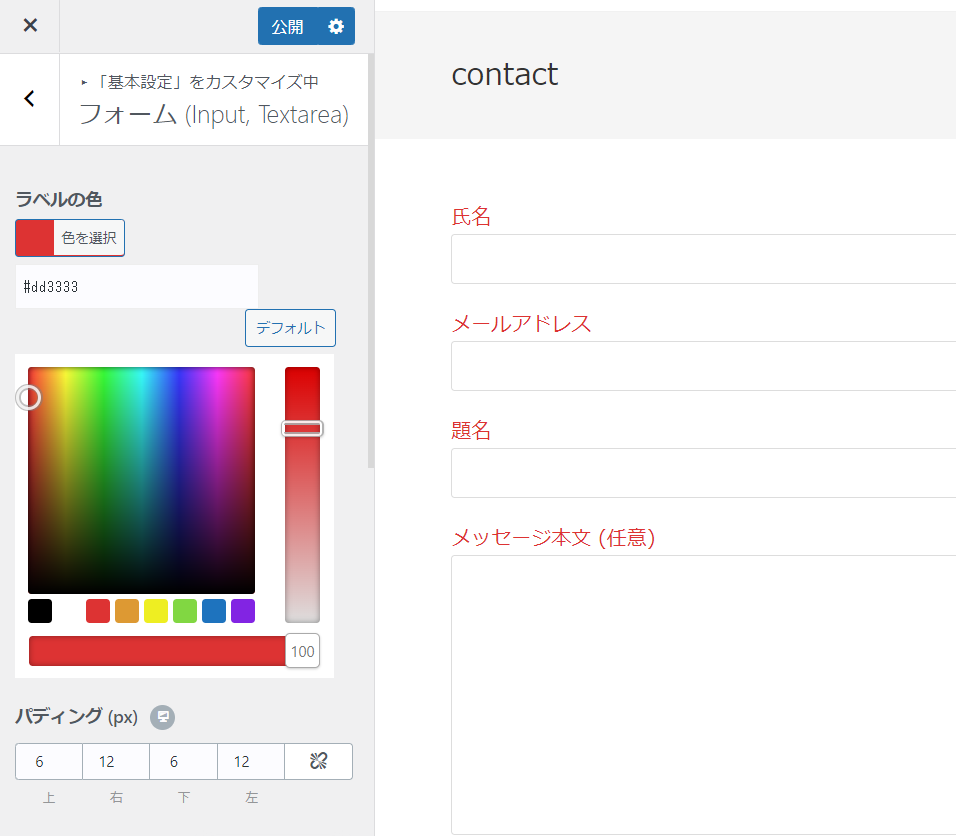
Label Color
We've made it red for easy identification. The label is the title of the input form.

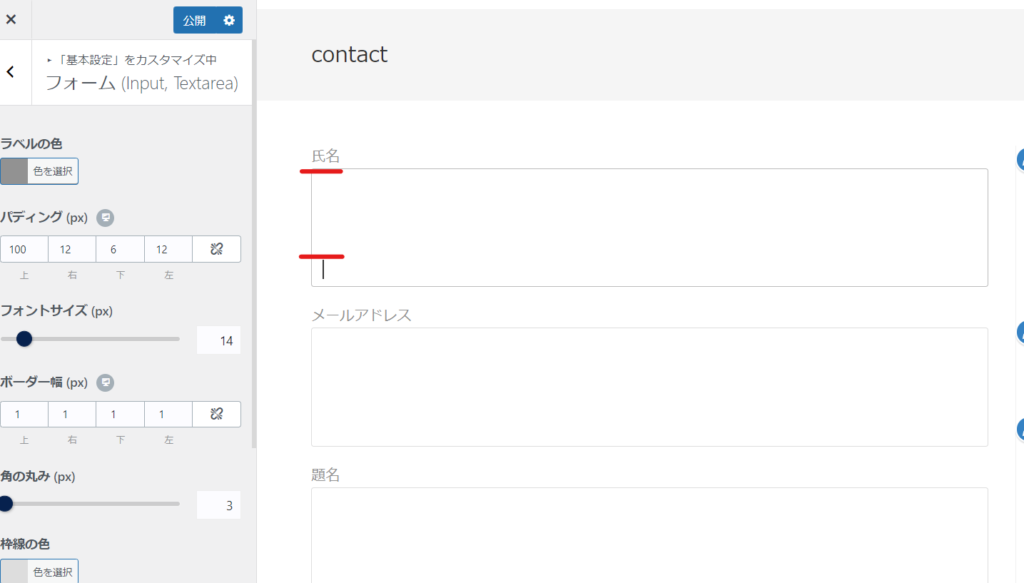
Padding
This is the margin setting for the input form. I set the top padding to 100, but the area marked by the red line became wider. This is an item that doesn't require any special settings.

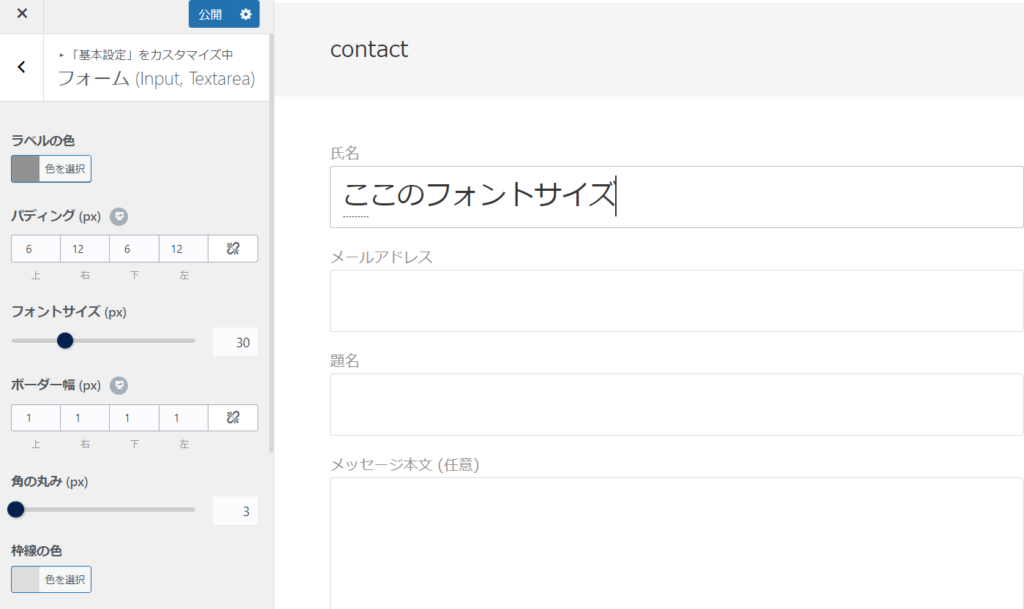
font size
This font size setting is the font setting within the input form.

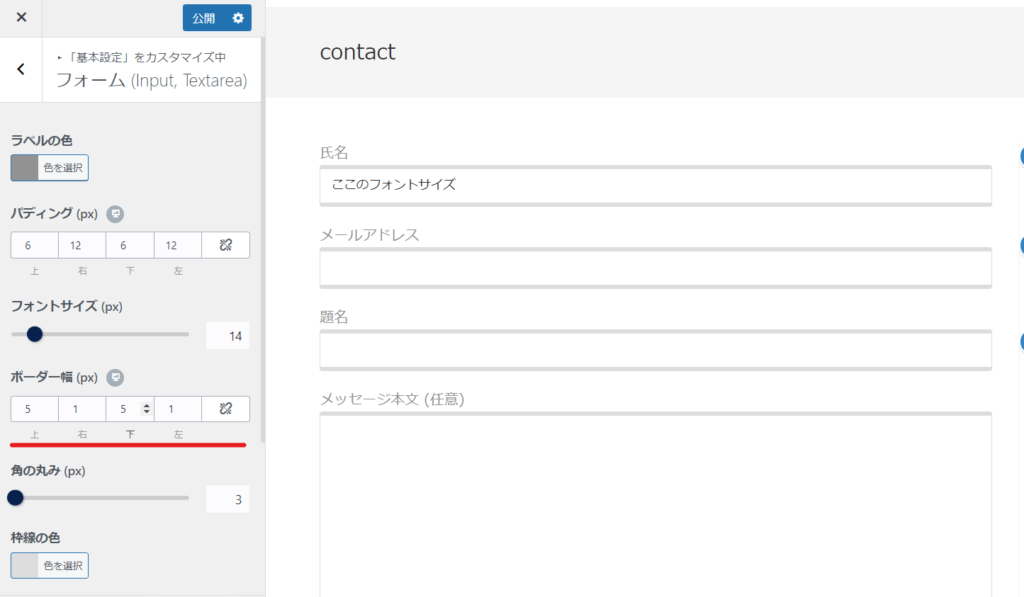
Border Width
You can change the border thickness of the input form.
I set only the top and bottom to 5. You can see that the form border has become thicker.

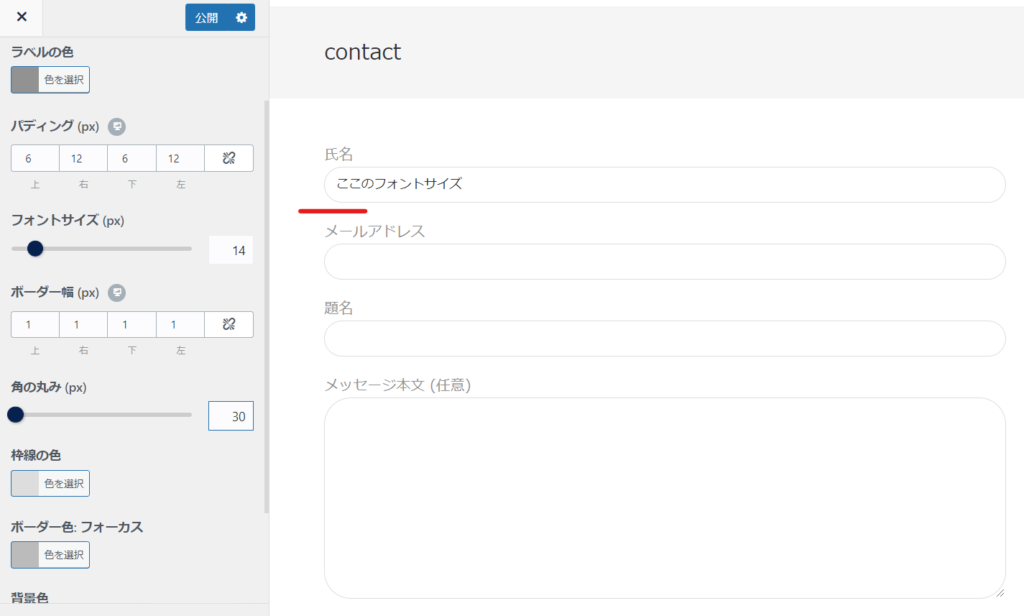
Corner radius
This setting makes the corners of the input form rounded. In testing, we specified 30.

Color Settings
You can set the border color of the input form, the color when the border is selected, the background color, and the text color.
Released as soon as the next morning! Weekends and holidays are also available!
Super rush website creation plan
We offer a rush website creation plan for those who need a website in a hurry!
We can publish your content as soon as the next morning, even on weekends and holidays! If you have any questions, please check the details below!
Latest Articles






