How to create a website using WordPress/How to use plugins/No-code construction blog

2021 version Google Login API key issuance procedure
At HanamiWEB Online School,
●Ask questions in real-time in the virtual study room!
●Ask as many questions as you want via chat!
●E-learning materials that you can learn as much as you want, 24 hours a day!
All included for just 2,500 yen/month!
HanamiWEB representative Misa (@hanami_web)is.
I am building a matching site with WordPress using the matching site theme, and the matching site theme has a Google login mechanism.
I needed to issue an API key to log in with Google, so I'll explain how to do it!
Twitter login API key issuance / Facebook Login API key generationThis is summarized in a separate article.
Now, let's show you how to issue an API key for Google Login!
The theme for the matching site we will be setting up this time is PremiumPress.
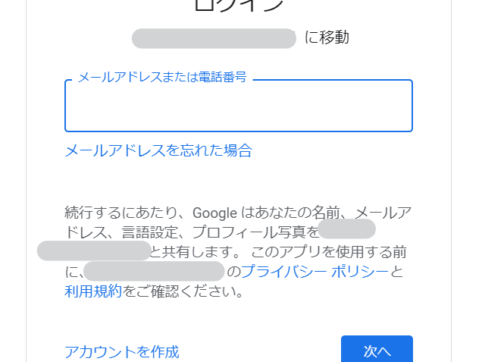
Log in to Google Cloud Platform
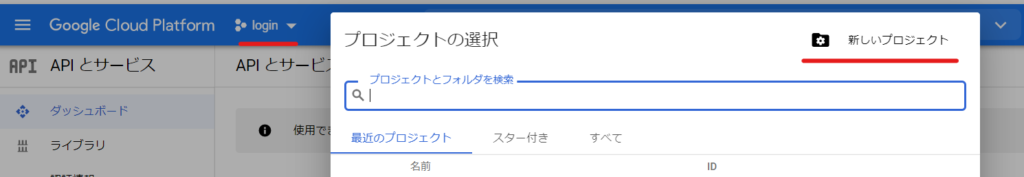
First, log in to Google Cloud Platform and create a new project.

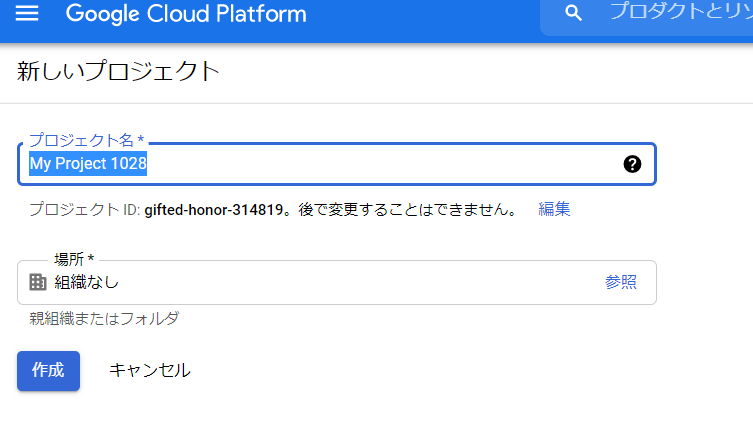
Enter project name for Google login
First, enter the project name for Google Login that you are creating and click the [Create] button. The following settings are required here:
- Project name - any string
- Location – Without organization

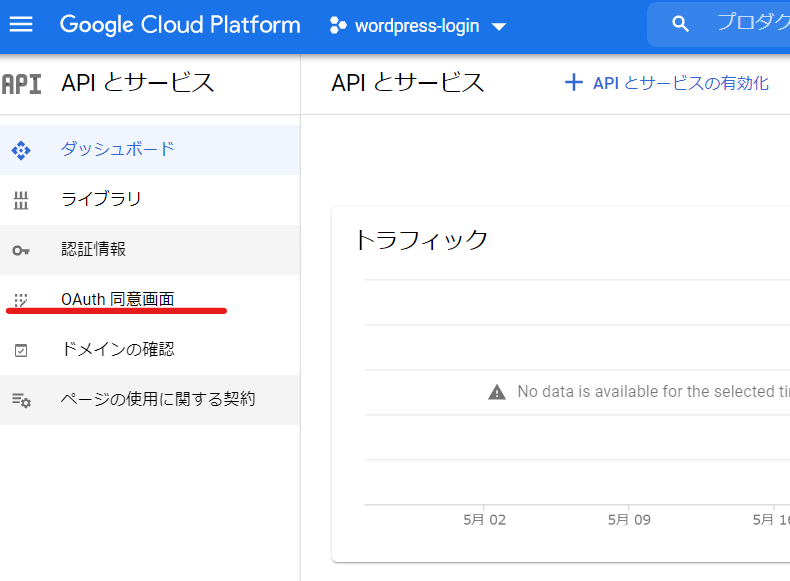
AOuth consent settings for Google Login
We will set up the AOuth consent settings for the Google login we will create this time.
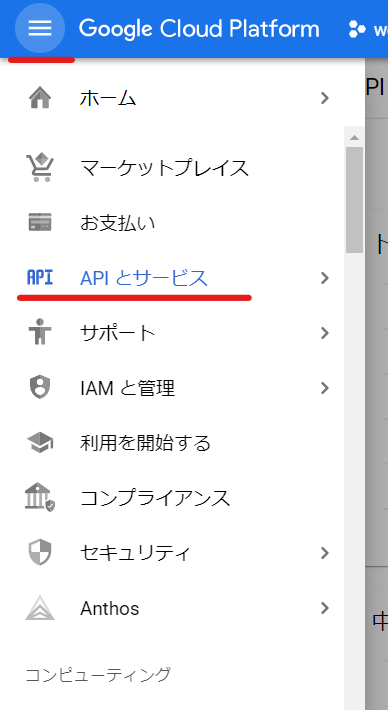
Click on [OAuth consent screen] on the left sidebar. If you can't find this screen,

Expand the hamburger menu in the upper left and click [APIs and Services] to move to the page.

OAuth Consent Settings
Since Google Login will be used by external users to log in, select External and click the [Create] button.

Enter the Google Login app name
It is a good idea to enter the site name you use for Google login.
- app name
- User support email - Select from your Google account
- App logo (optional) - will be displayed during login setup once you have registered

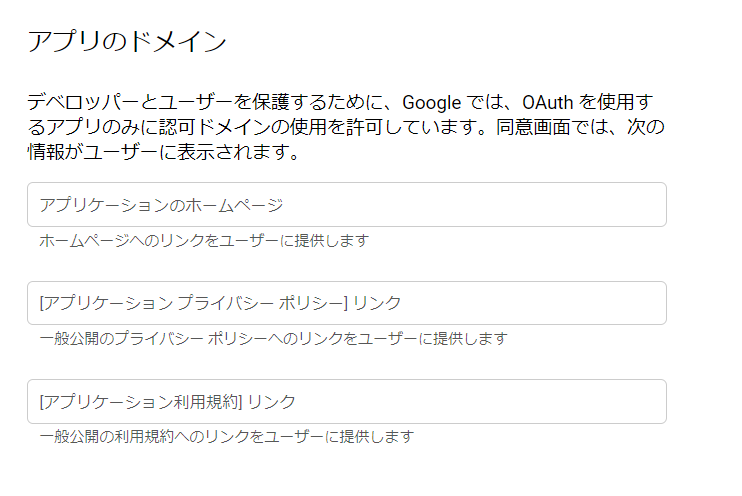
Link registration
Although it is not required, you should register various link destinations for your site URL.
- Application Homepage - URL of your production site
- Application Privacy Policy Link - Privacy Policy Page URL
- Application Terms of Use Link - Terms of Use page URL

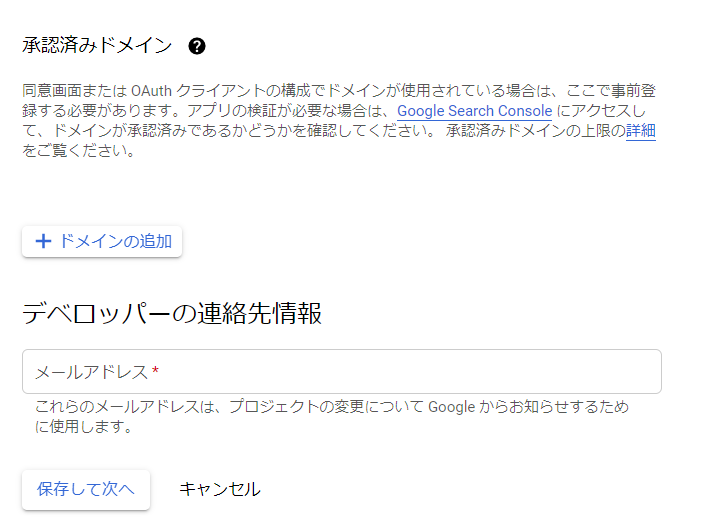
Domain registration/Email address registration
Register a domain. Click [Add Domain] and enter it, enter your email address and click [Save and Next]. The information required here is
- Approved Domains - Even if you use a subdomain, you can register the parent domain.
- Developer Contact - Email address to receive notifications about this app

Google Login does not require scope or test user
When implementing Google Login, scope and test user settings are not required, so I proceeded to the next step without setting anything.

Issue authentication information for Google login
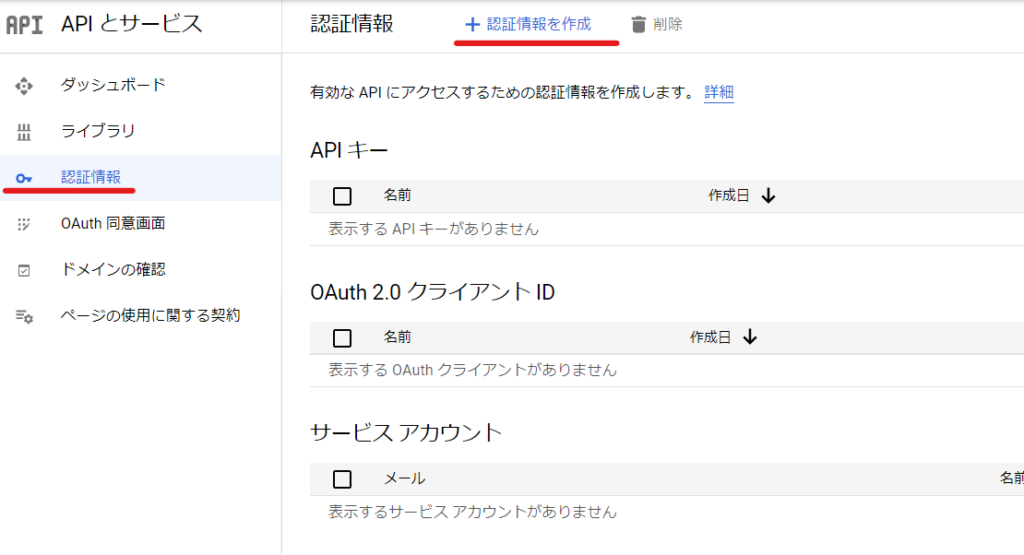
Finally, you can now issue your Google login credentials.
Click "Credentials" on the left sidebar and then click "Create Credentials."

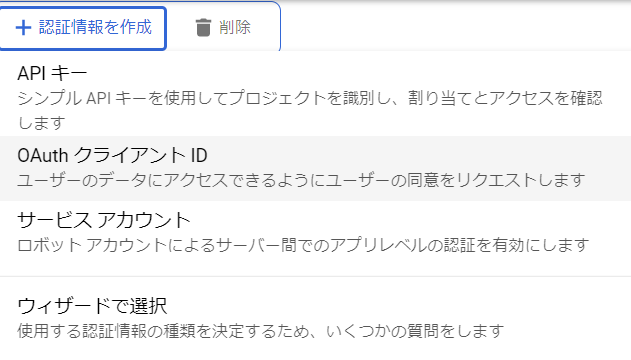
Select your OAuth client ID
Since we will be accessing user data to implement login this time, select the OAuth client ID.

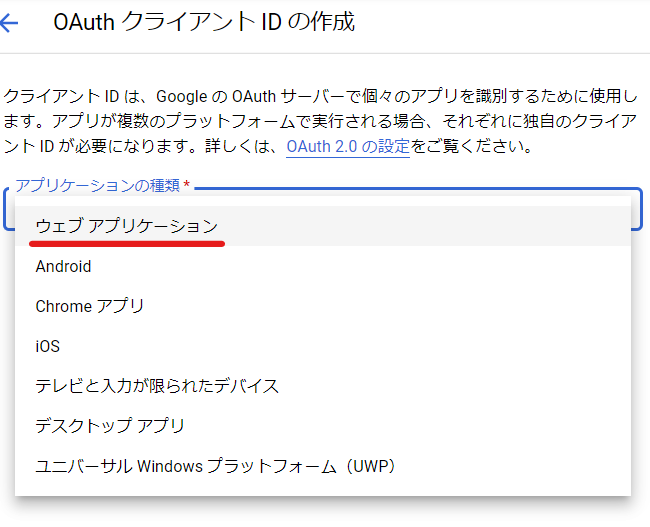
Select Web Application
Since we want to use it in a web browser, we will select Web Application.

Enter the necessary information for issuing OAuth authentication
- Name - This is a name to identify the account on the admin screen, so any string will do.
- Authorized Redirect URLs - Enter your callback URLs here.

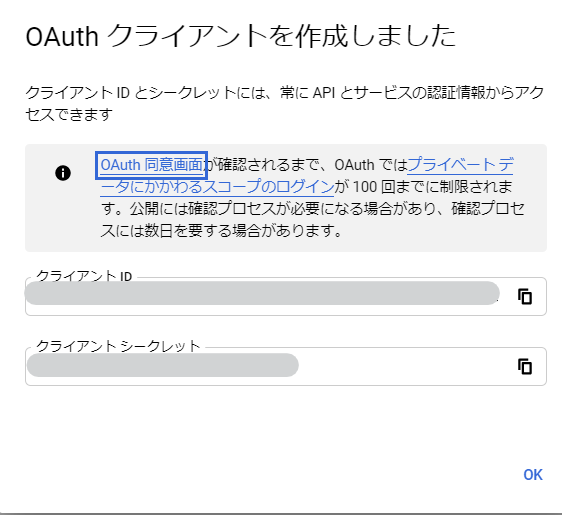
Issue a client ID secret
You have now been issued a client ID and secret.
Copy and paste it into the input section of the theme.
- Client ID ⇒ APP key
- Secret ⇒ Secret Key

If you close this screen...
Clicking on the pencil mark on this screen will take you to a details page where you can check your secret key.

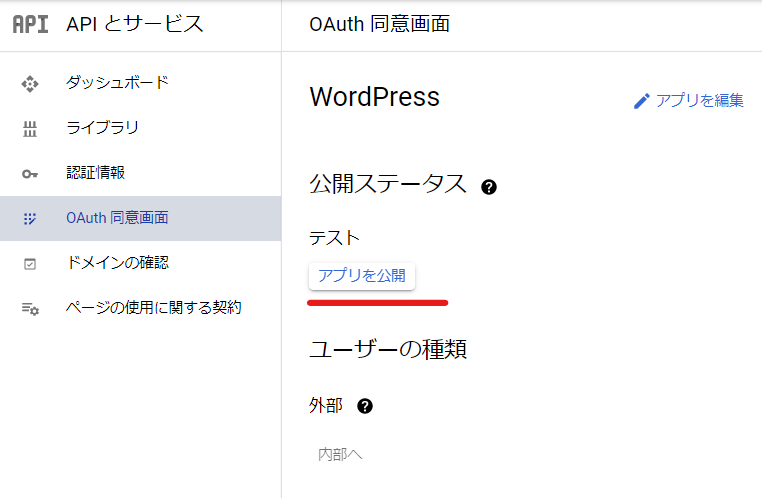
(Don't forget!) Public settings
Once you have been issued an API key for Google login, you must click the [Publish App] button before you can start using it.

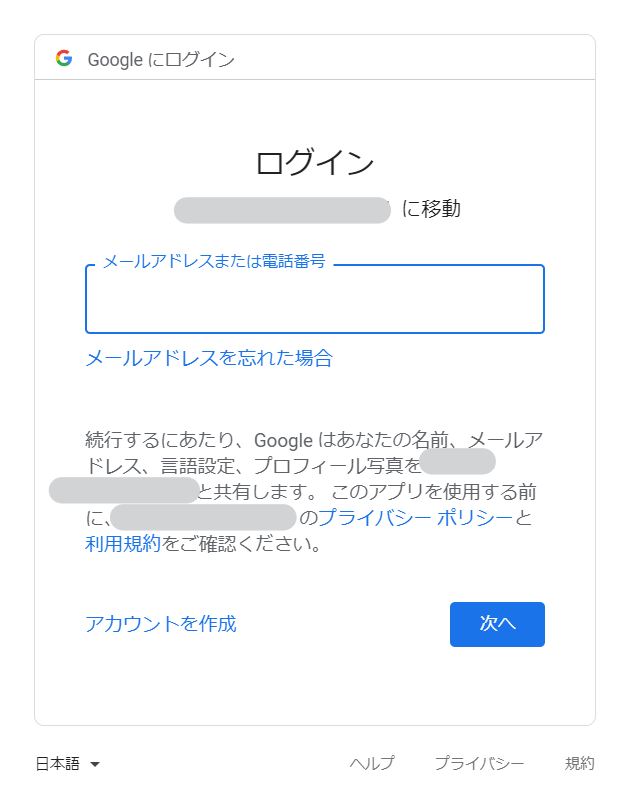
Google Login API key setting is complete
When I tested it, the login screen was displayed without any problems.

The Google login settings were also in Japanese, so I was able to complete the setup smoothly.
It may be that I am already familiar with it because I use other apps to sync with Google Calendar and set up Google Maps API.
We have now completed explaining how to set up three types of SNS login for the matching site theme.
Twitter Login API key issuing procedure / Facebook Login API key generation procedure
It's great if the theme has a social media login function, as it allows you to easily implement the login function without needing to use an embed code.
The theme I'm using is
Released as soon as the next morning! Weekends and holidays are also available!
Super rush website creation plan
We offer a rush website creation plan for those who need a website in a hurry!
We can publish your content as soon as the next morning, even on weekends and holidays! If you have any questions, please check the details below!
Latest Articles






