WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

【無料】ユーザー投稿型QAサイト構築プラグインAnsPress 質問カテゴリー設定
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
AnsPressプラグインで質問のカテゴリー設定を解説します。
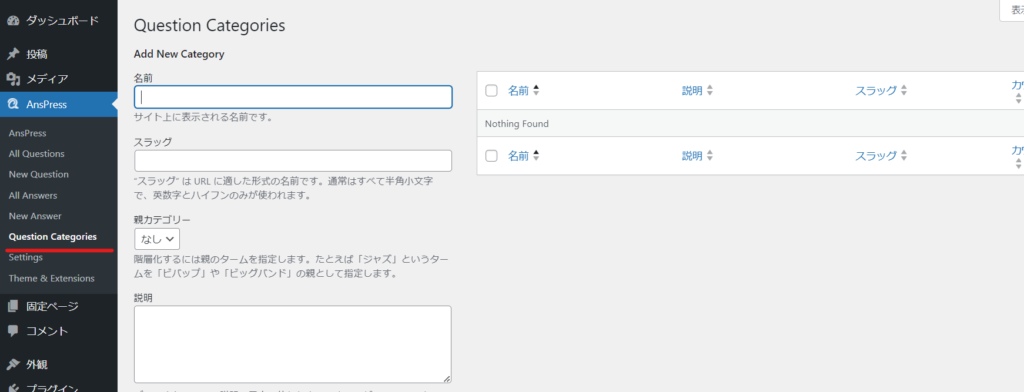
AnsPressプラグインの質問にカテゴリーを設定
- AnsPress
- Question Categories
こちらでカテゴリーの設定をします。WordPressブログを書いたことがある方であれば、投稿のカテゴリーと使い方は同じになっています。

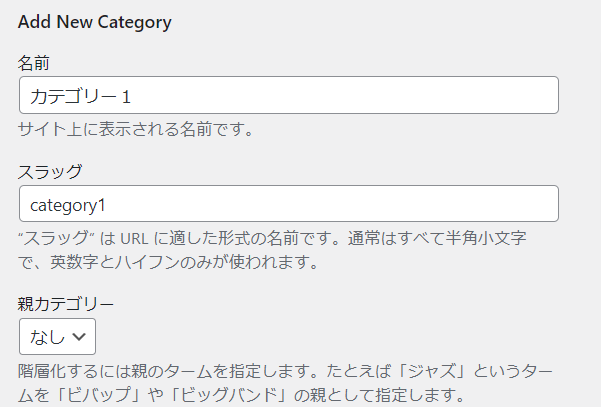
質問カテゴリー設定例
- 名前 - サイトに表示されるカテゴリー
- スラッグ ー URLに使われる文字列。英数文字列がおすすめです。
最低限、名前とスラッグを設定しておけば大丈夫です。

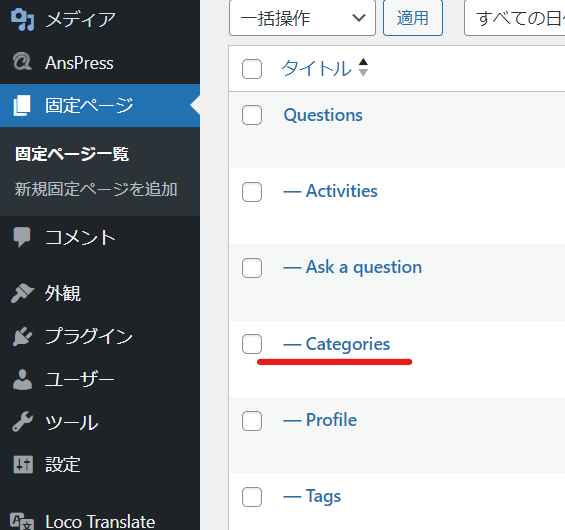
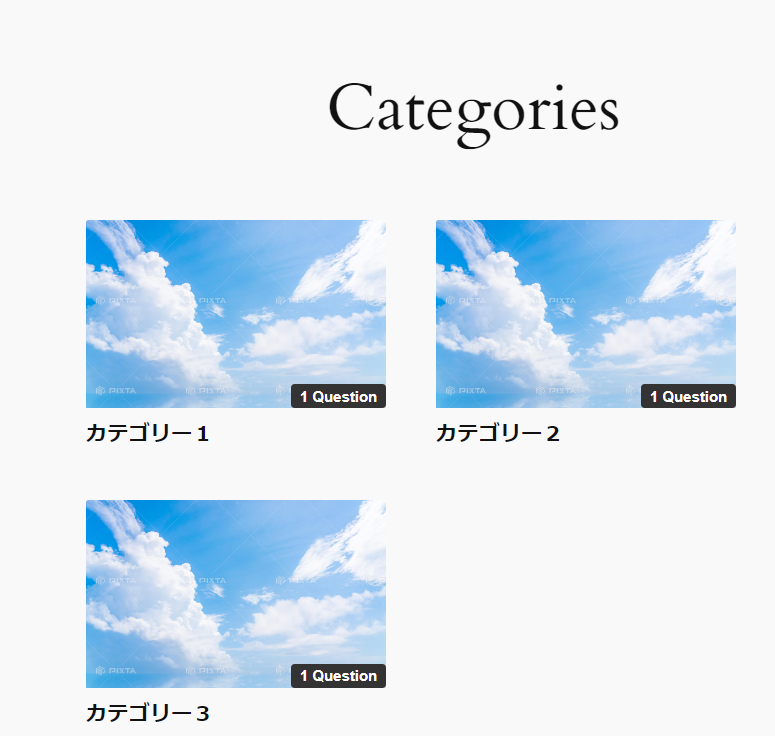
質問カテゴリー一覧ページ
AnsPressをインストールしたときに、カテゴリー一覧ページが自動生成されています。
タイトルは好きに変えて大丈夫です。

設定したカテゴリーの一覧が表示されるページです。

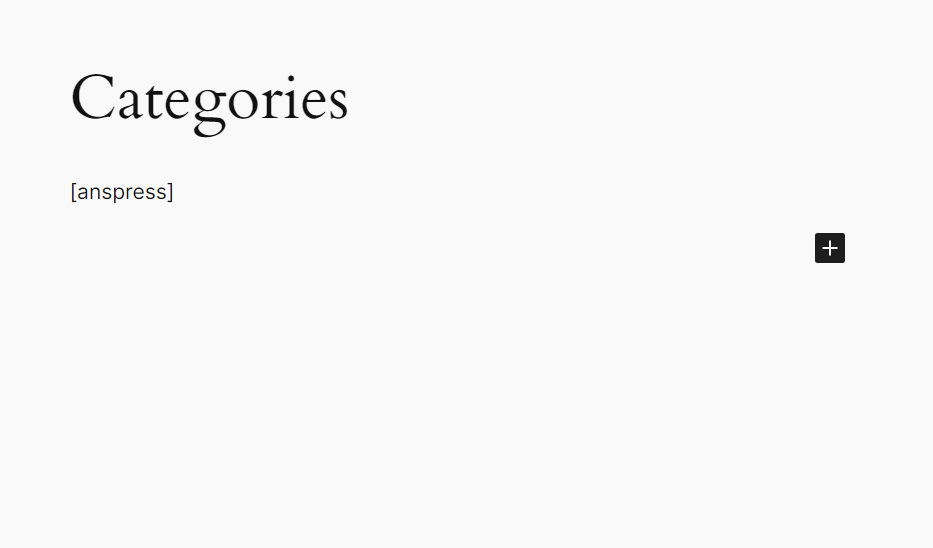
AnsPressカテゴリー一覧ページを消した場合
固定ページを1枚作り、添付のように[anspres]というショートコードを貼り付けます。

新しく作ったページは、
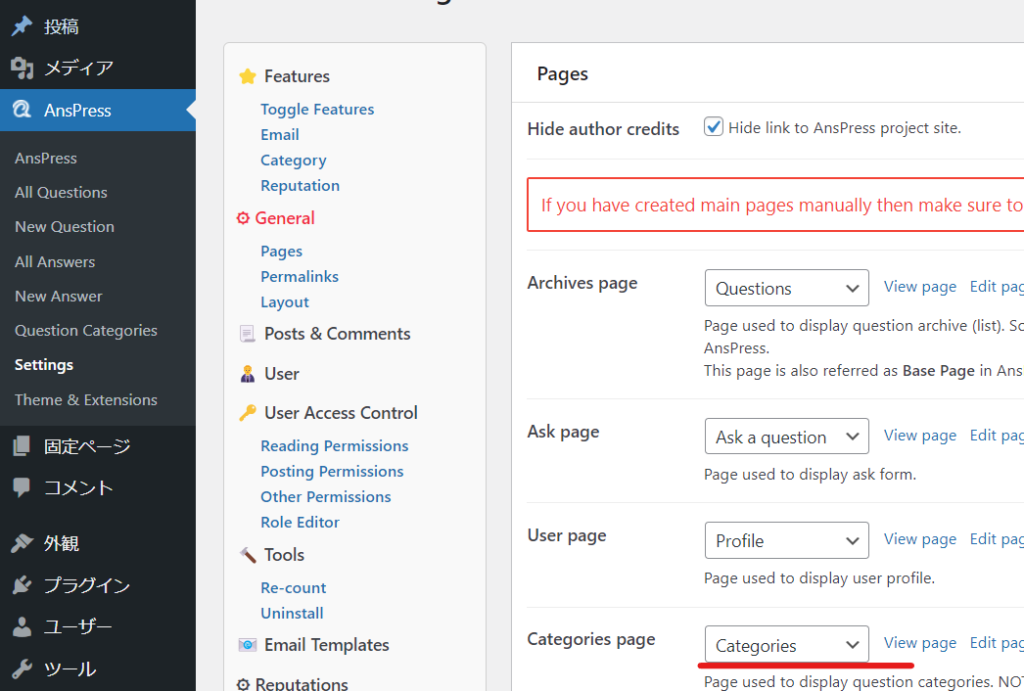
- AnsPress
- Settings
- General
- Pages
Categories Pageで選択をしてください。

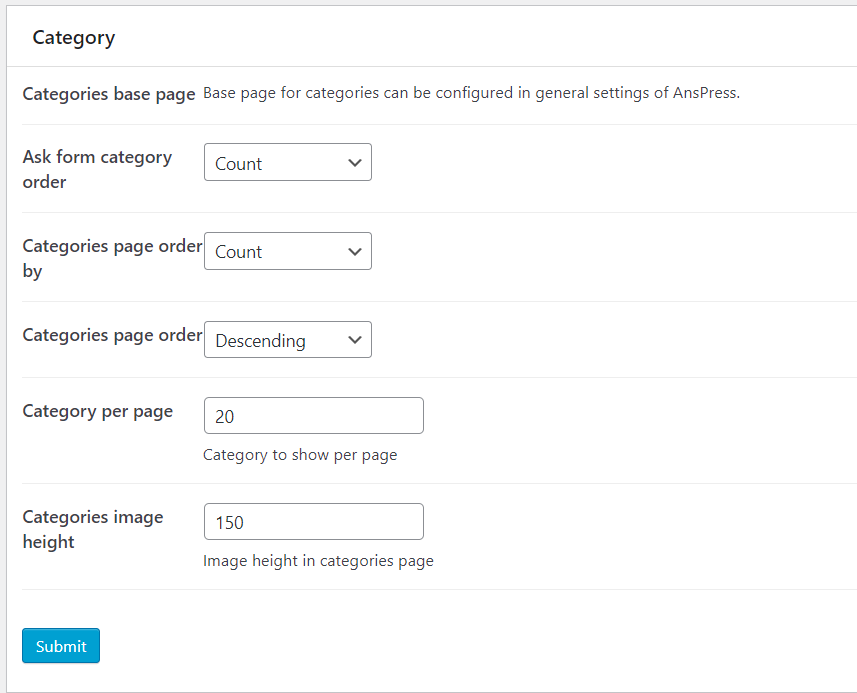
AnsPressカテゴリーページの設定
自動生成されるAnsPressの質問カテゴリーページですが、
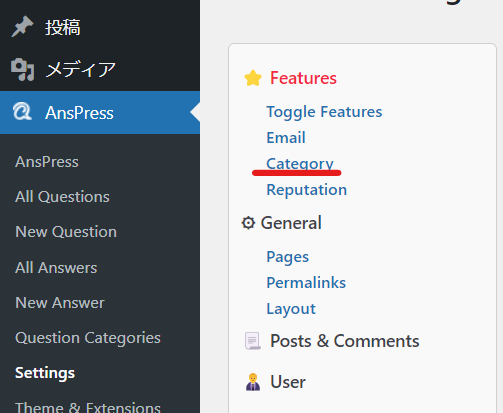
- AnsPress
- Settings
- Features
- Category
で少しカスタマイズできます。


- Ask from category order ー 質問のカテゴリー並び順を設定します。デフォルト設定は投稿数順です。その他、ID順/名前順/スラッグ順などに変更可能です
- Categories page order by ー カテゴリーページの並び順です。デフォルト設定は投稿数順です。その他、ID順/名前順/スラッグ順などに変更可能です
- Categories page order ー 昇順/降順を決めます。デフォルトは降順です
- Category page par ー 1ページに表示するカテゴリー数。デフォルトは20件
- Category image hight ー カテゴリー画像の高さを設定。デフォルトは150px
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






