WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

WordPressの表示速度改善 有料プラグイン WP Rocket を試してみた!
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
WordPressサイトの表示速度を簡単に改善したい!!
クライアント様からの要望、またご自身のホームページの表示速度で困りの方も多いのではないでしょうか?
有料プラグインでも良いから表示速度を改善したい!!
と思われている方向けに、実際に有料の表示速度改善プラグインWP Rocketを購入して実験した結果を紹介します!
WP Rocketとは?
無料版を提供していない、有料WordPress表示速度改善プラグインです。
セットアップはたったの3分!簡単に誰でも使えるプラグインみたいです。

主な機能は
- ページのキャッシュ
- GZIP
- キャッシュのプリロード
- ブラウザキャッシュ
- ファイルの最適化
- 画像の最適化
- データベースの最適化
- CDNの最適化
世界で180万以上のサイトに利用されている実績もあります!
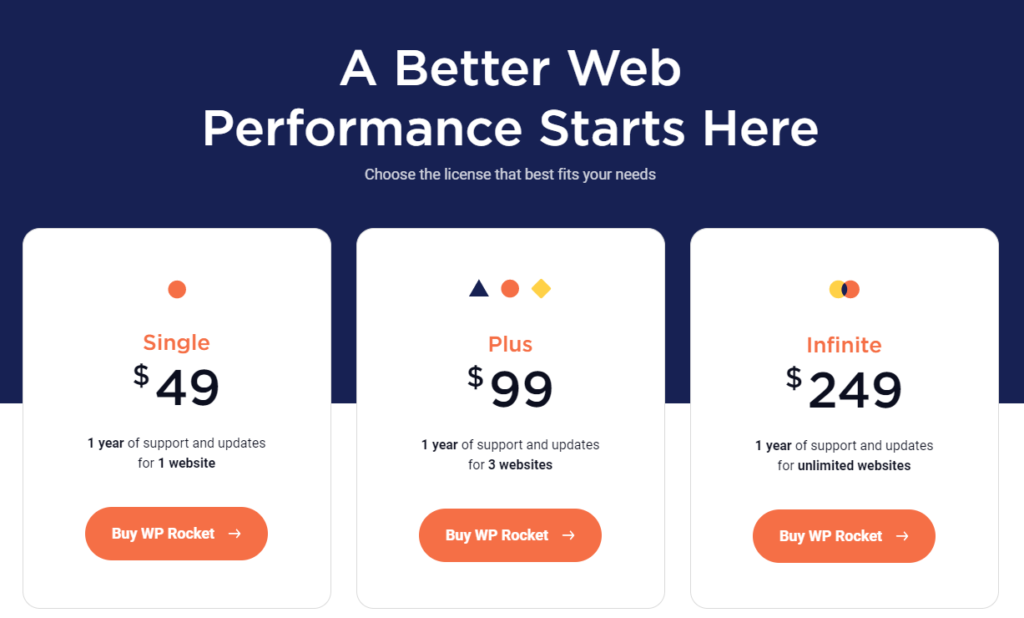
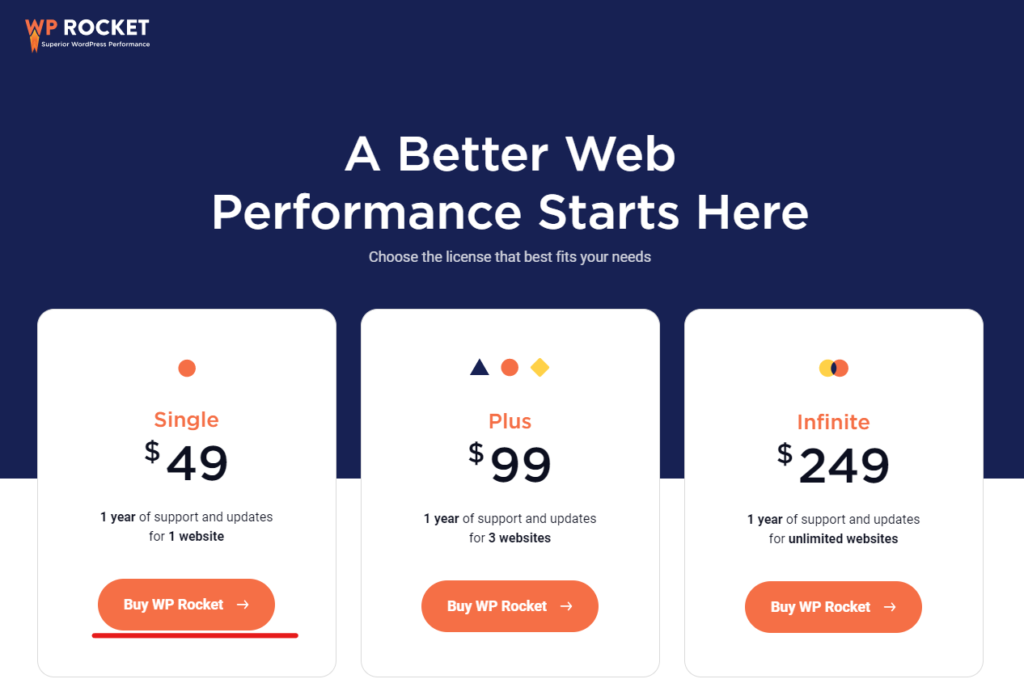
早速WP Rocketを購入
ライセンスの種類は3種類
- Single - 1サイトだけに適応したい方向けの1年間のライセンス料
- Plus - 最大3サイトまで使える1年間のライセンス料
- Infinite - サイト数上限なし。制作などを行っていてお客様サイトへ導入したい方向けの1年間のライセンス料

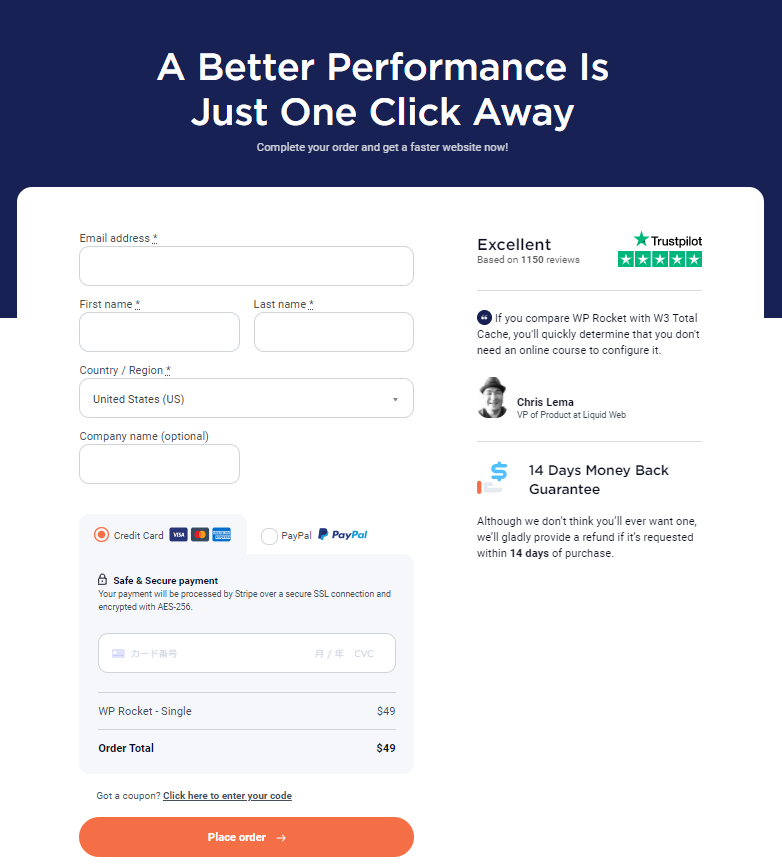
必要事項を入力

プラグインをダウンロード
購入後すぐに表示速度改善プラグインWP Rocketをダウンロードできます。

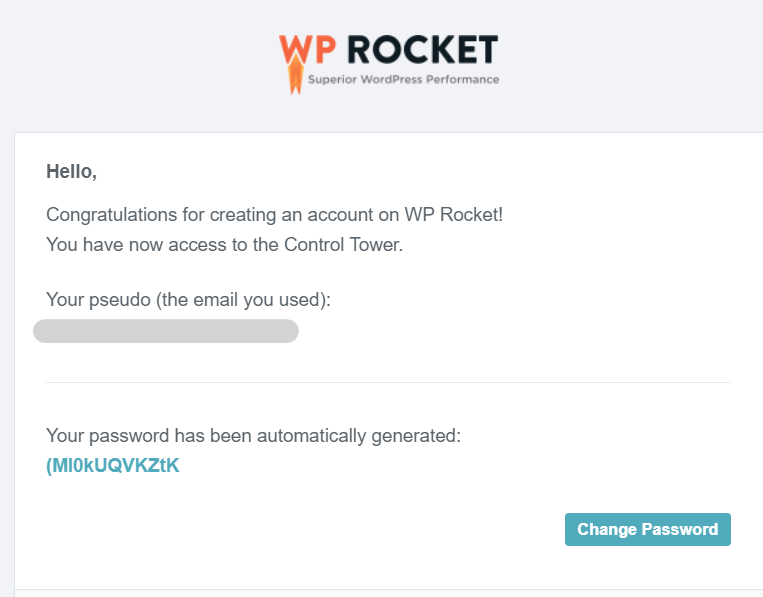
購入後マイページへの案内メール
WP Rocket購入後、以下のようなメールが届いたので初期パスワードを変更しました。

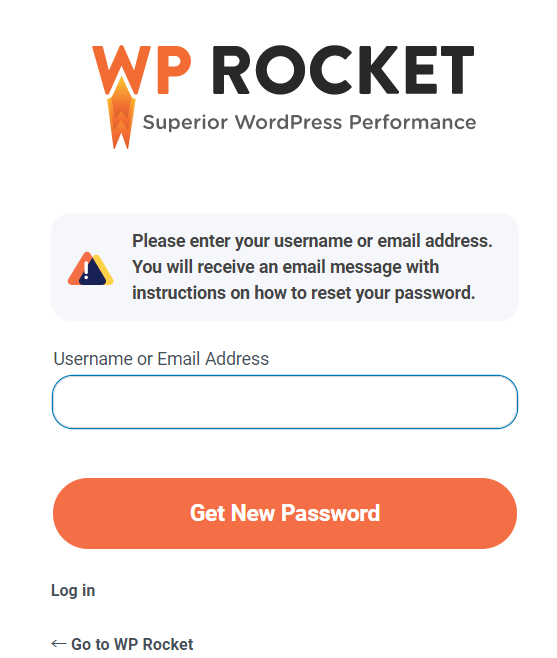
メールアドレスを入力してパスワードを変更します。

パスワード再設定リンクメールが届くので、そのリンクより自分の設定したいパスワードへ変更しました。
他のサイトにも使いたいと思ったら差額でライセンス変更
マイページより、差額を払うとライセンスタイプを変更できます。

WordPressサイトへWP Rocketをインストール
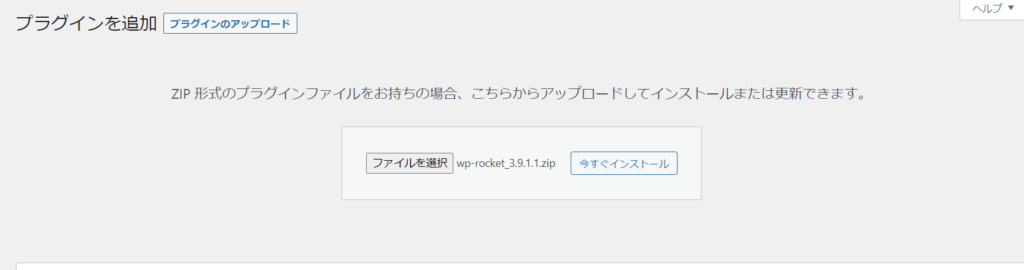
WordPressダッシュボードで【外観】>【プラグイン】>【新規追加】
でWP Rocketよりダウンロードしたzipファイルをアップロードします。

その後、【今すぐインストール】⇒【有効化】という流れで有効にしていきます。
WordPressダッシュボード【設定】の中に【WP Rocket】という項目が追加れますので、こちらから設定を行っていきます。

WP Rocketを有効化するだけで自動機能
有効化するだけで自動的に反映される機能があります。
- ページキャッシュ
- ブラウザキャッシュ
- Gzip
- Google font最適化
- 絵文字無効化
また、デフォルトで有効にはなるが、環境によって無効化にしたい場合無効にできる機能は
- モバイルキャッシュ
- キャッシュ10時間
- WordPressの埋め込み無効
- キャッシュのプリロード
- リンクのプリロード
有効化にした後のGT metrix
google speed insightの値はあまり変化がありませんでしたが。GT Metorixは2秒切りました。

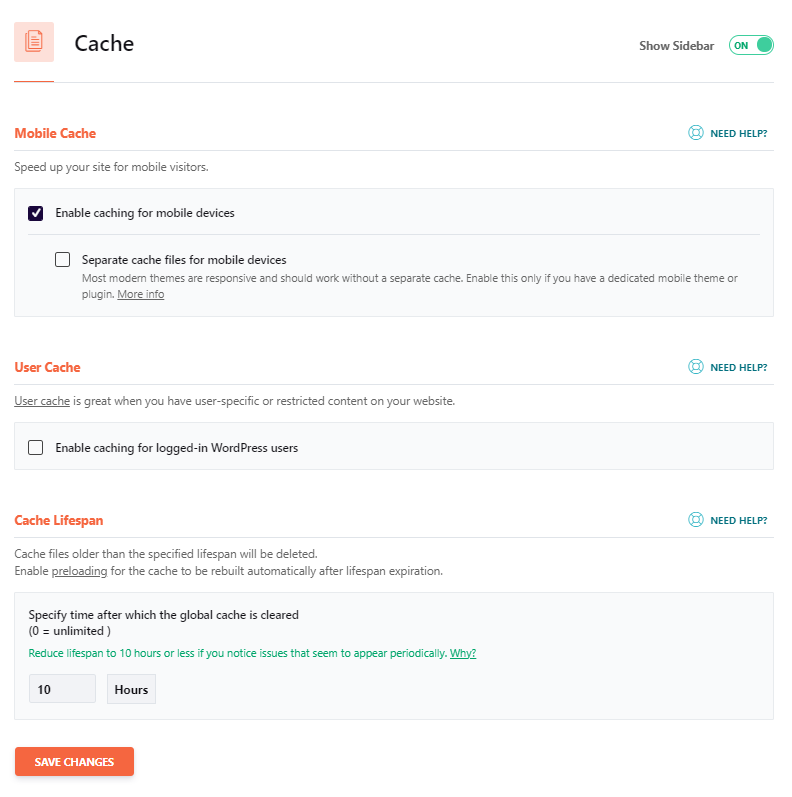
キャッシュの設定
まず、キャッシュの設定をみていきます。

- Enable caching for mobile devices ーモバイルデバイスにキャッシュを許可するかの設定
- Separate cache file for mobile devices ー モバイル専用のテーマが用意されていたり、モバイル専用のプラグイン機能がある場合にチェックを入れます。
- Enable caching for logged-in WordPress users ー ログインユーザーにキャッシュを個別に提供する場合にチェックを入れます。会員サイトなど構築している方はチェックを入れても良いかもしれません。
- Cache Lifespan ー キャッシュを保持する期間を設定できます。デフォルトは10時間。
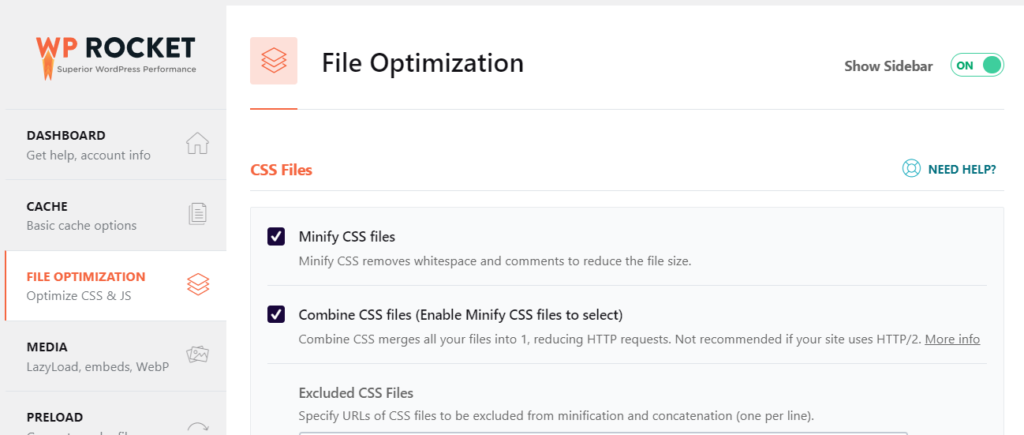
ファイルの圧縮設定

CSS
- Minify CSS files ー CSSファイルを圧縮機能
- Combine CSS files ー 上記で圧縮したCSSファイルを1つのファイルにまとめる機能
- Optimize CSS delivery ー CSSの配信を最適化して、レンダリングブロックを排除する機能
- Remove Unused CSS ー 使用していないCSSを削除する機能
JavaScript
- Minify JavaScript files ー JavaScriptファイルを圧縮 する機能
- Combine JavaScript files ー 上記で圧縮したJavaScriptファイルを1つのファイルにまとめる機能
- Load JavaScript deferred ー JavaScript遅延読み込みにより、レンダリングブロックを排除する機能
- Delay JavaScript execution ー ユーザーの操作が始まるまで読み込みを遅延させる機能
全てチェックを入れてみました。運よくサイトに崩れは生じませんでした。
これまでの設定で大きな変化があったのは、google Page Speed InsightのPCスコアです。

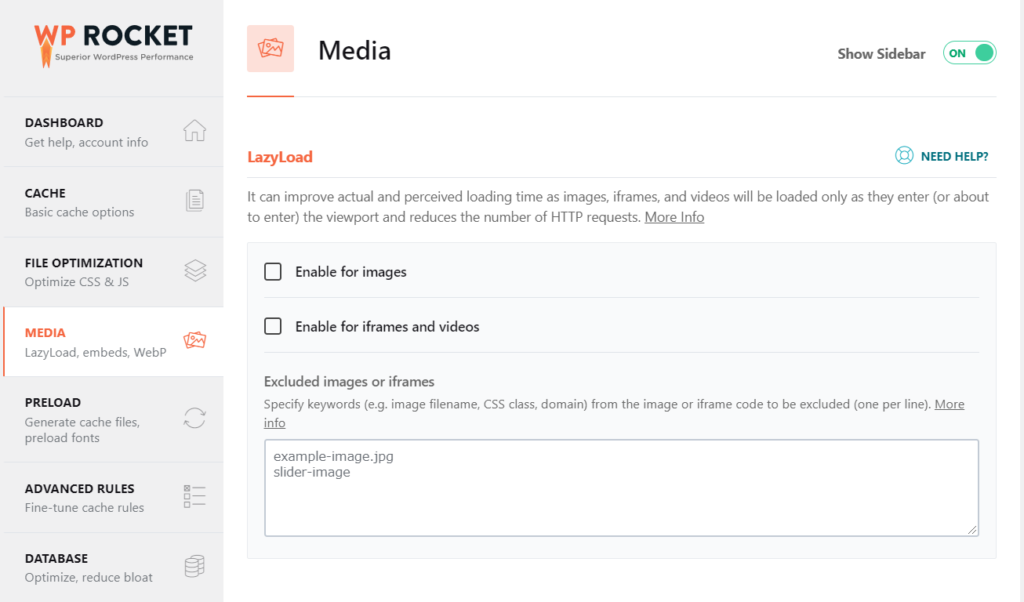
メディアの設定

Lazy Load(遅延読み込み)
- Enable for image(画像)
- Enable for iframes and videos(iframeとビデオ)
- Replace YouTube iframe with preview image ― 上記の設定をONにした場合、こちらのONにすると、ページ内に複数のYouTubeがある場合読み込み改善が期待されます
その他
- Add missing image dimensions ーレイアウトの崩れを防ぐ機能
- Disable WordPress embeds ー 他のサイトで自身のサイトの埋め込みを防止する機能
- Enable WebP Catch ー WebP画像を利用している場合に有効化機能です
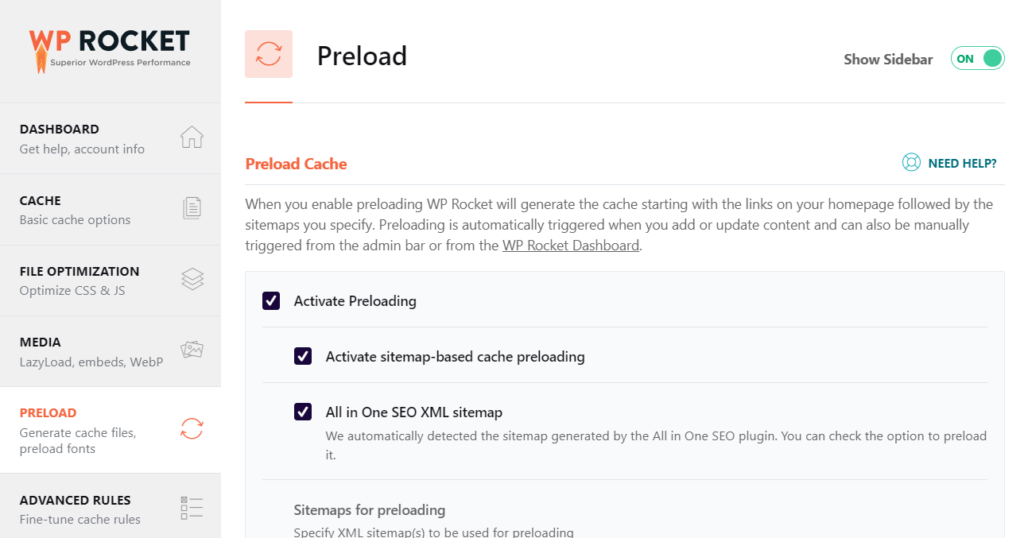
プリロード
デフォルトでONになっていたので、全てONに設定をしました。

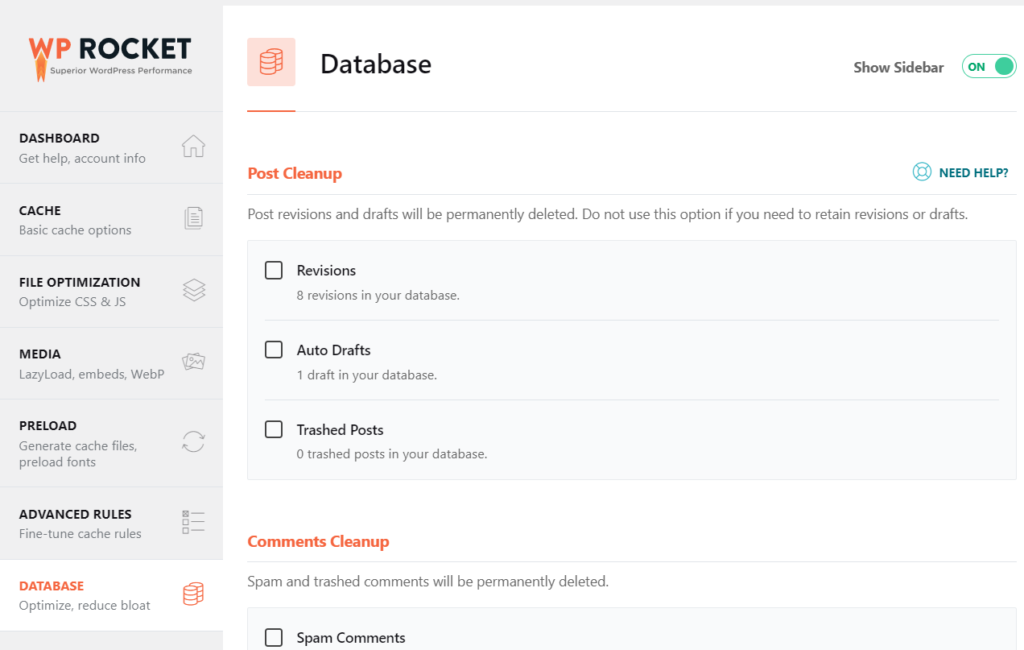
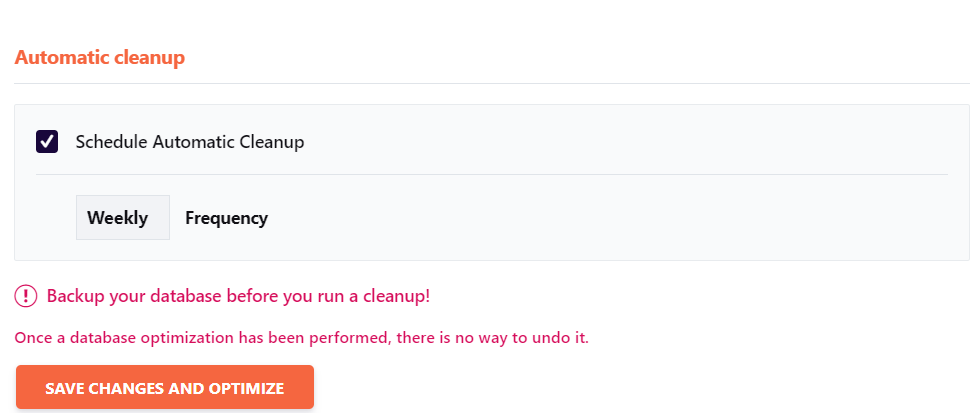
データベース
意外にも、データベースにも不要なファイルが溜まってきます。
必要そうなものにチェックを入れていきます。

1週間に1度自動でクリーンにする設定にしました。

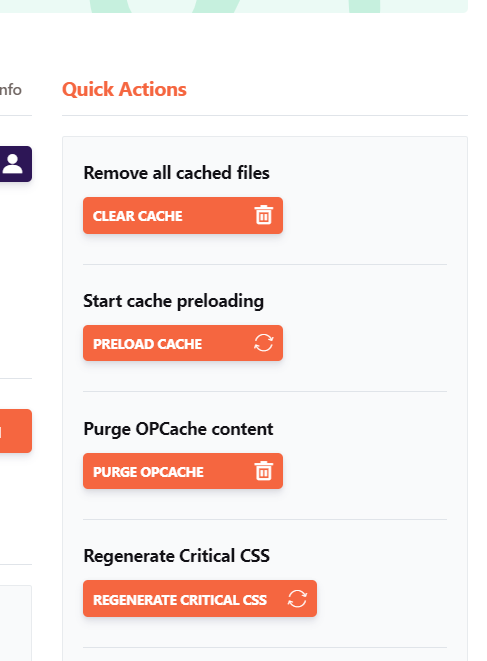
速度が劇的に改善された!
設定を続けているのにもかかわらず、なかなか表示速度結果が改善されないと思い、WP Rocketのダッシュボードにあるキャッシュをそれぞれクリアにしてみました。(右サイドにあります)




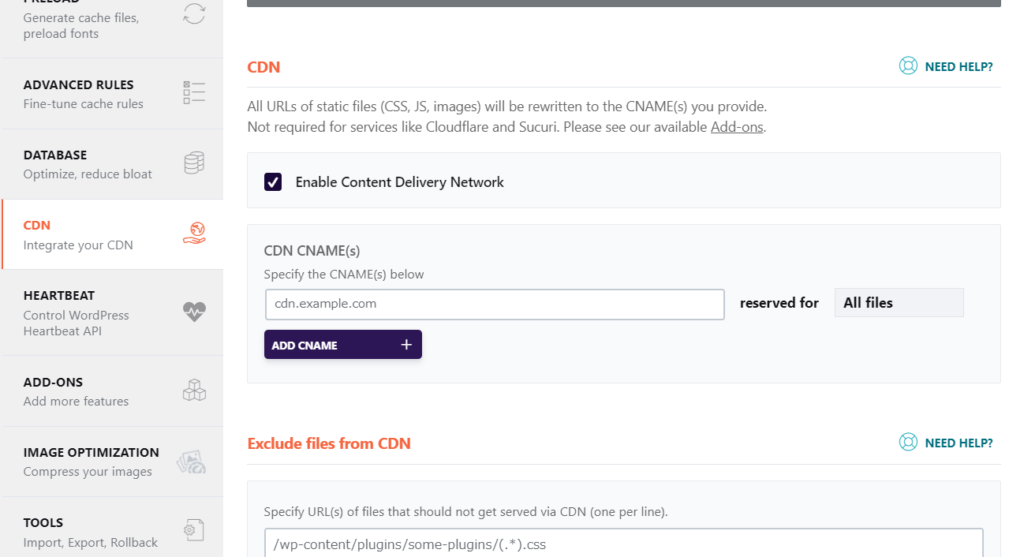
引き続きCDN設定
- Enable Content Delivery Network
ONにしました。

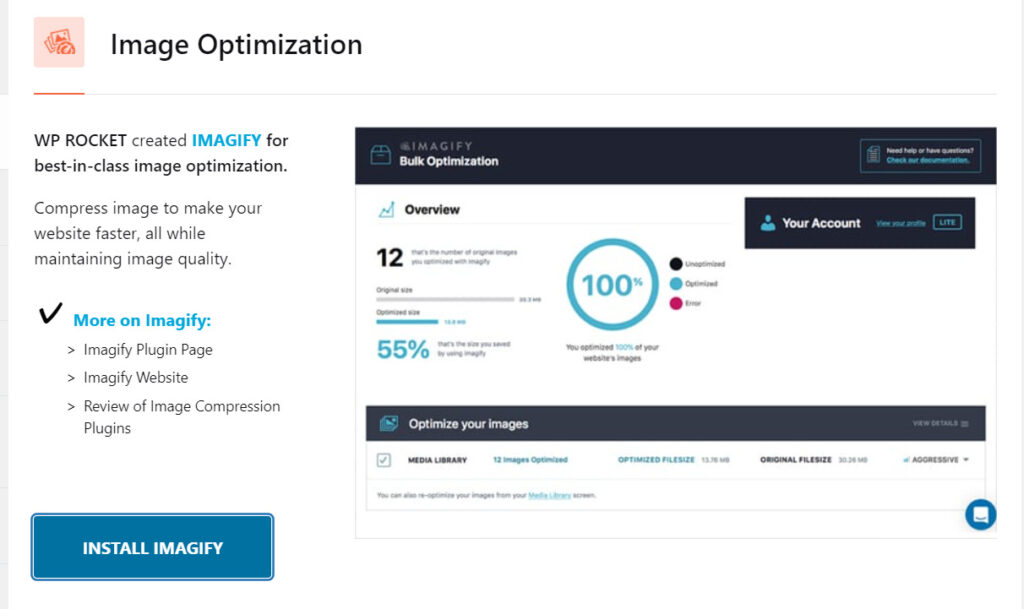
画像圧縮には別プラグインをインストール
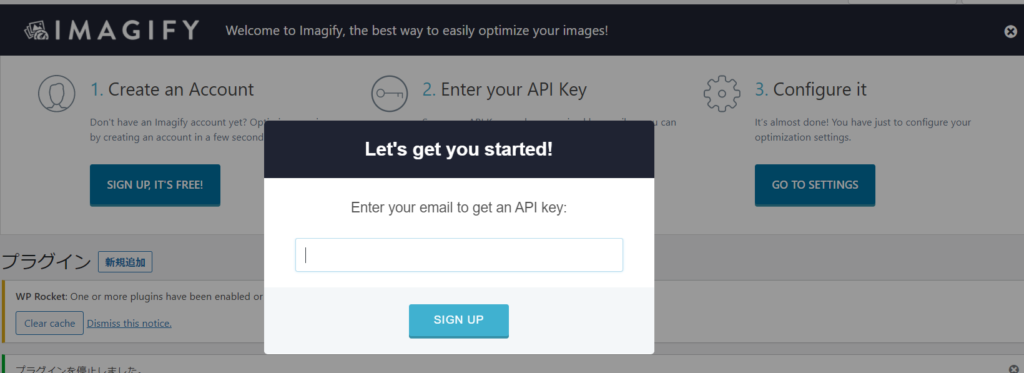
Image Optimizationをクリックすると【IMAGIFY】をインストールするように案内が出ます。
【インストール】

メールアドレスを入力してAPIキーを受け取る


登録をしたメールアドレスにAPIキーが届いているので、キーを入力

【Get to setting】をクリックして設定を始めます。
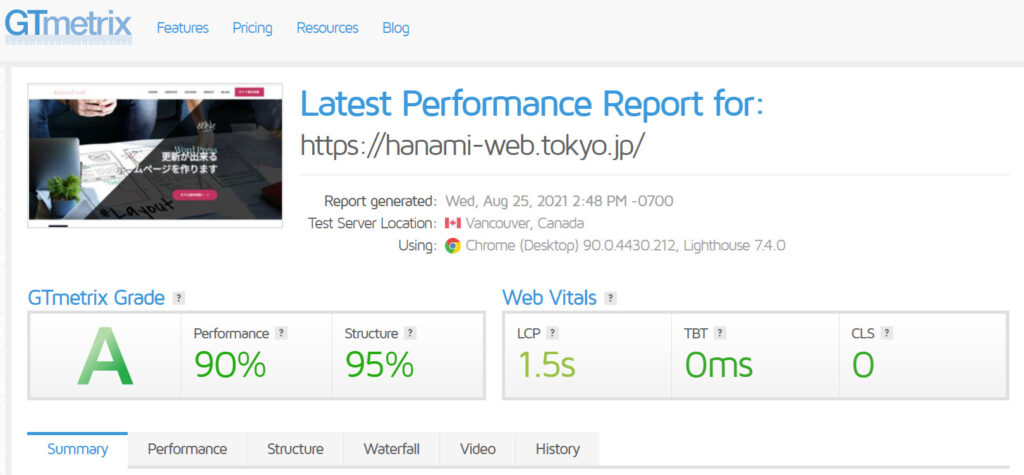
最終表示速度
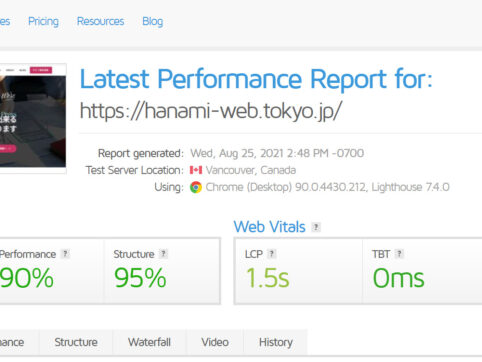
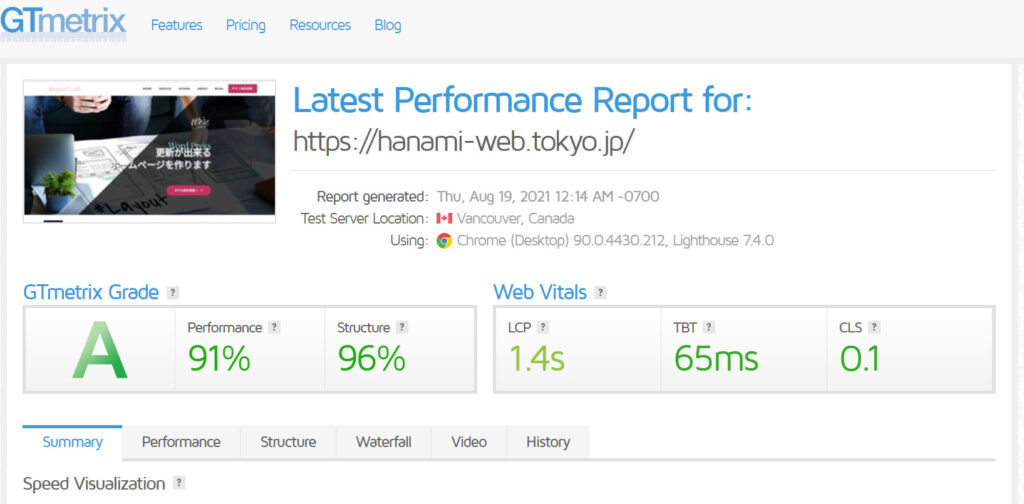
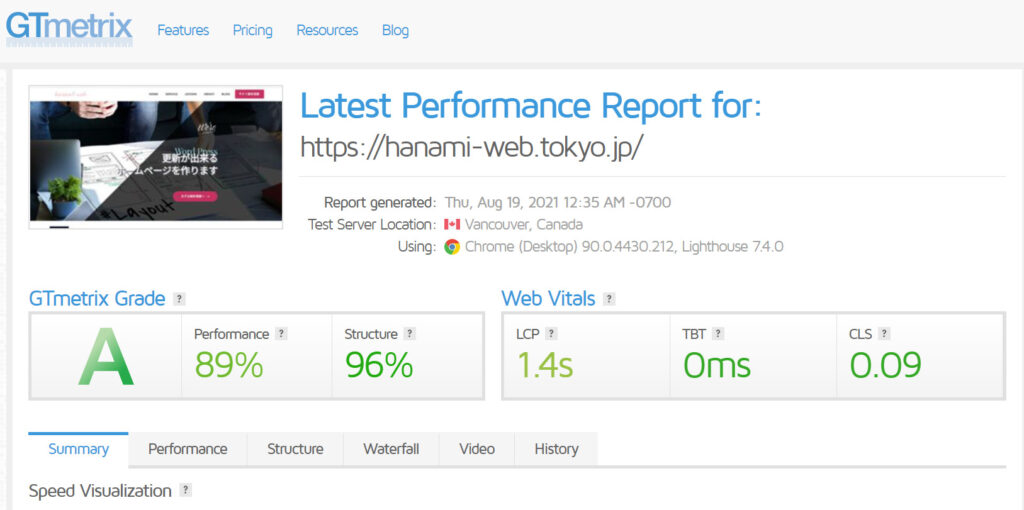
GT metrix
スコアA、表示速度も2秒切りました!(本当は1秒切りたい。。。)

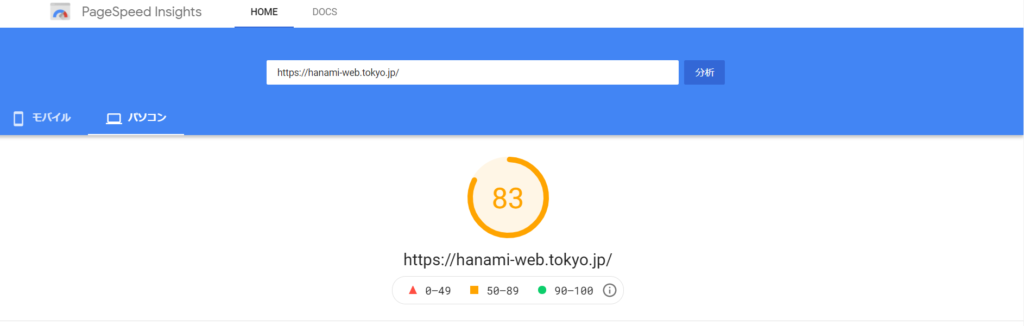
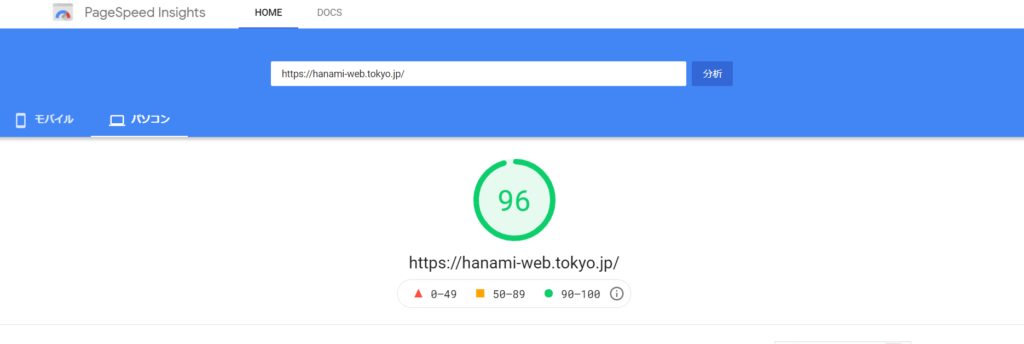
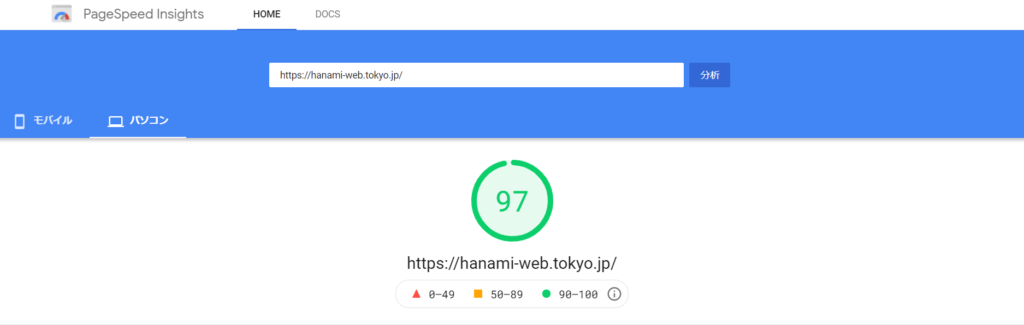
Page Speed Insight(PC)
もうすぐ100!というところまで改善できました!

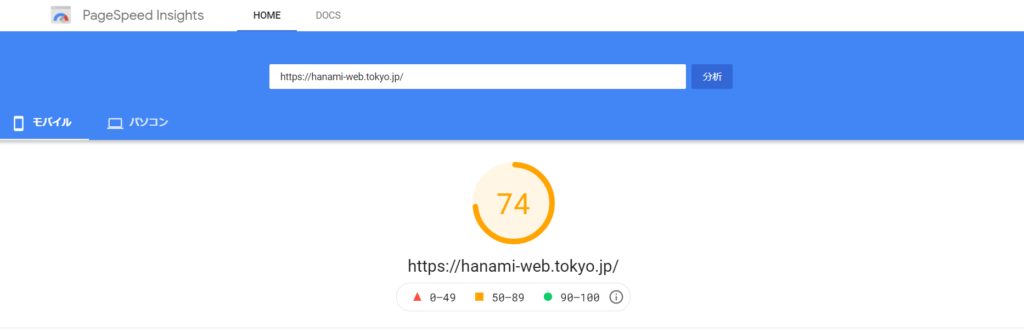
Page Speed Insight(SP)
緑ゾーンになるように、引き続き調整を続けたいと思います。

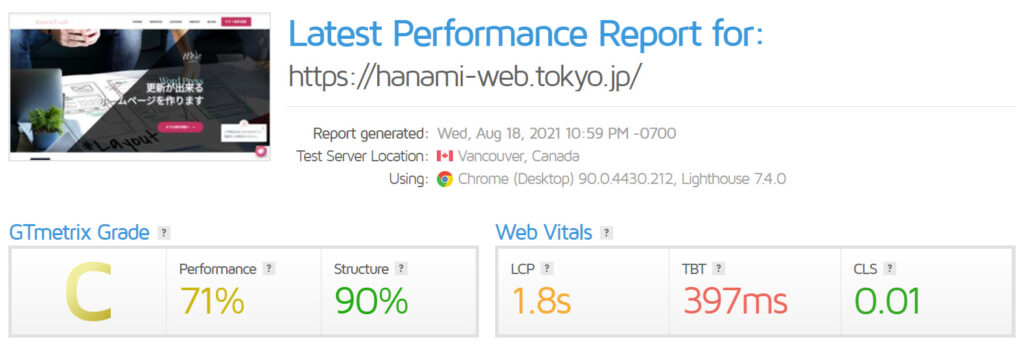
(おまけ)WP Rocketを入れる前の表示速度結果
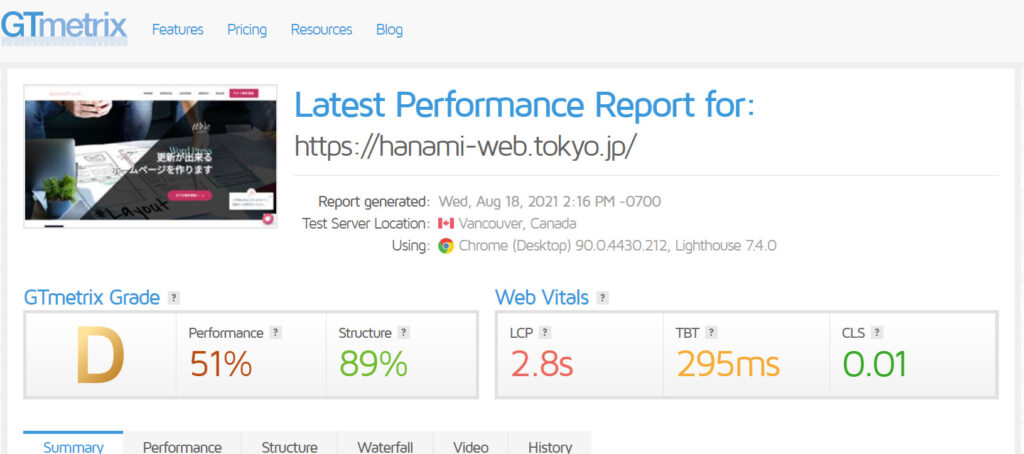
GT metrix
WP Rocketを入れる前

WP Rocketを入れ設定をした後

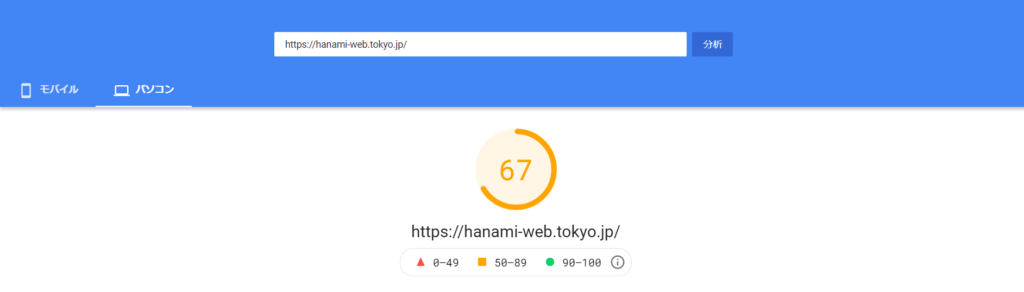
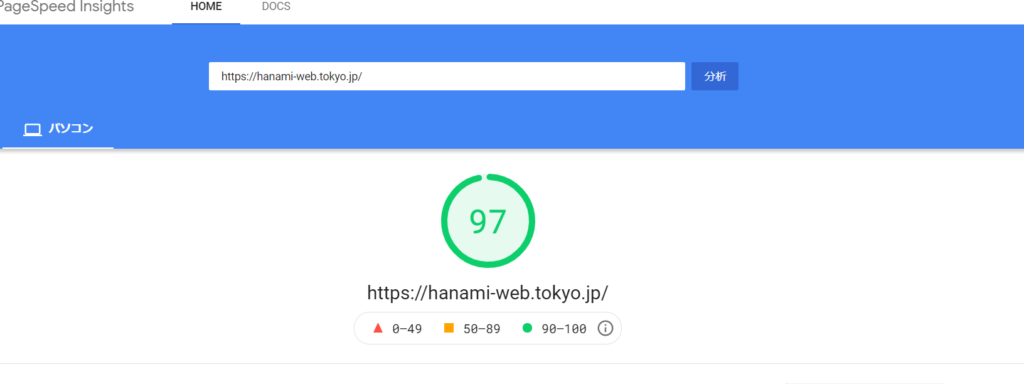
Google Page Speed Insight(PC)
WP Rocketを入れる前【67】

WP Rocketを入れ設定をした後【97】

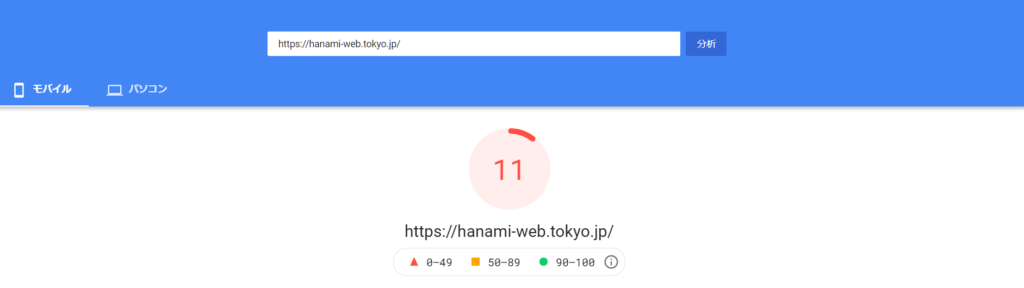
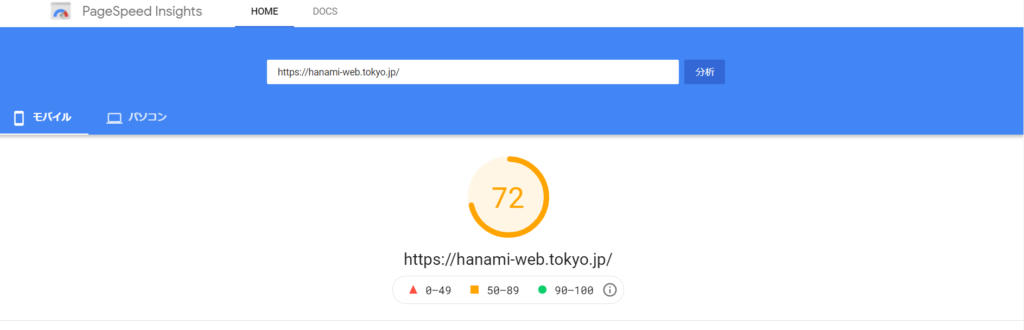
Google Page Speed Insight(モバイル)
WP Rocketを入れる前【11】

WP Rocketを入れ設定をした後【72】

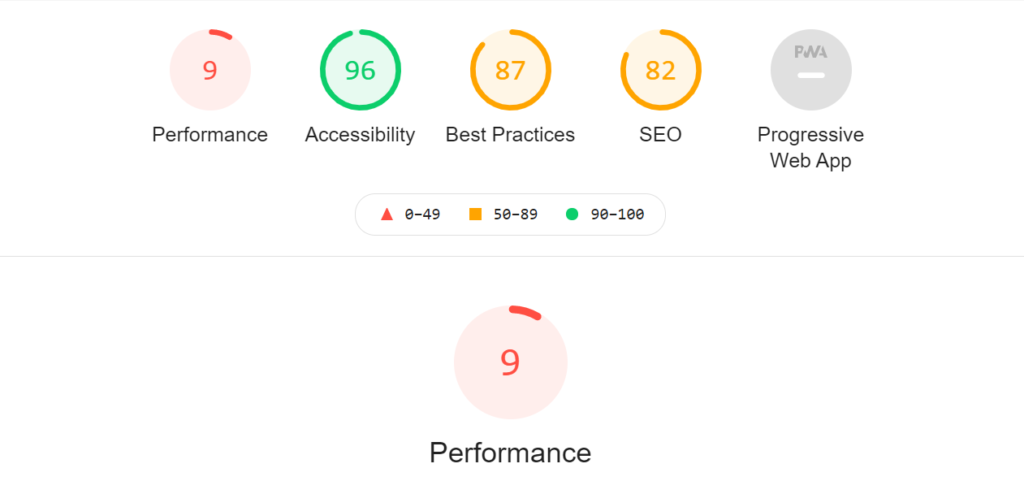
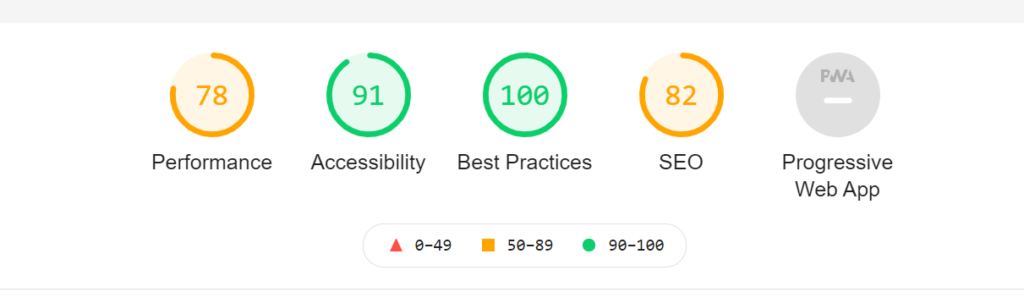
Lighthouse
WP Rocketを入れる前

WP Rocketを入れ設定をした後

最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事