WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

LMSプラグインTutorLMSコース追加方法を解説します
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
イーラーニングの仕組みをWordPressで作る為に、LMSプラグインを調査しています。紹介しているのはTutorLMSプラグインの有料版です。本格的に仕組みを作りたいので、有料版で機能を比較しています。
今回は、TutorLMSのコース追加方法について解説しています。
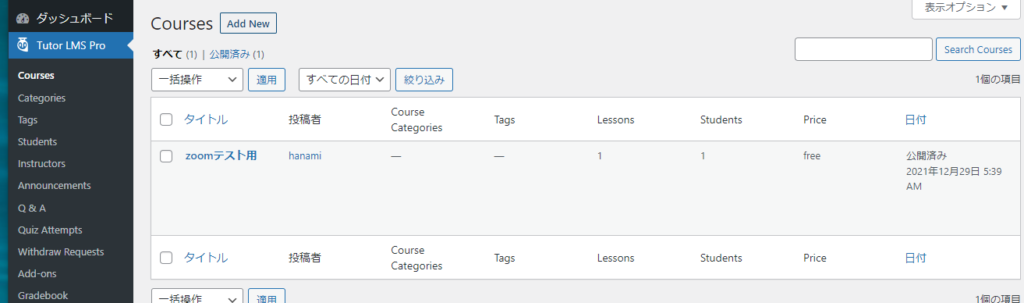
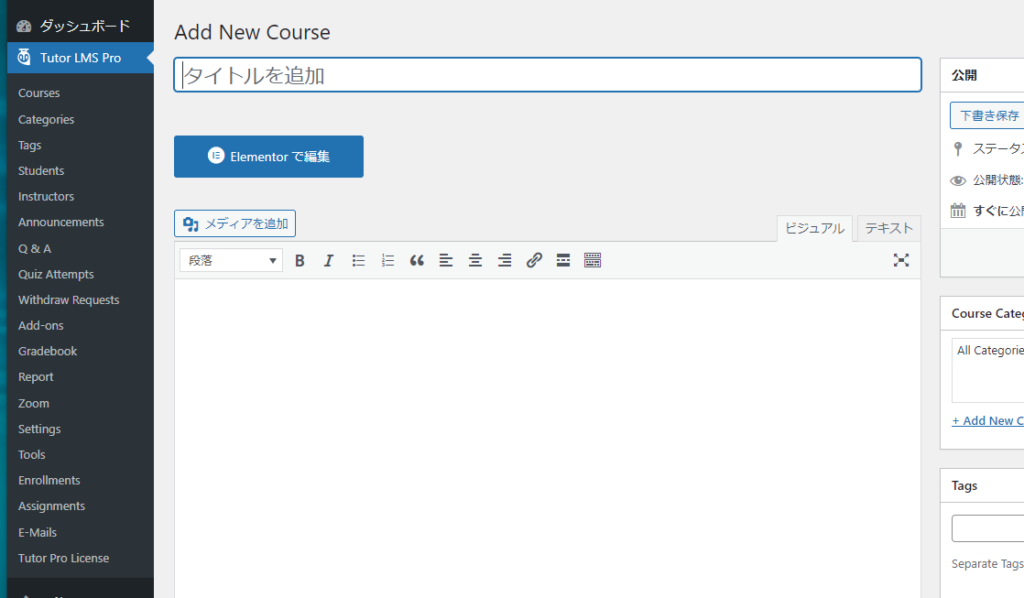
コース追加
- TutorLMS
- Courses
- Add New
をクリックします。

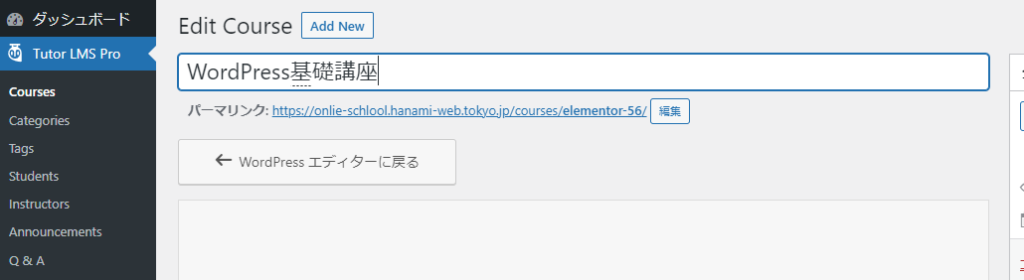
コースタイトルを決めます
コースのタイトルを入力したら、一度保存をしておいてください。

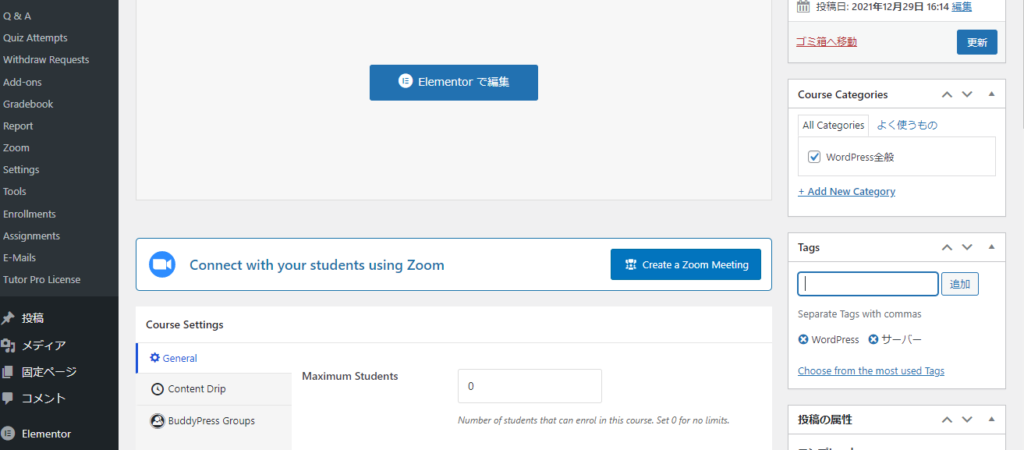
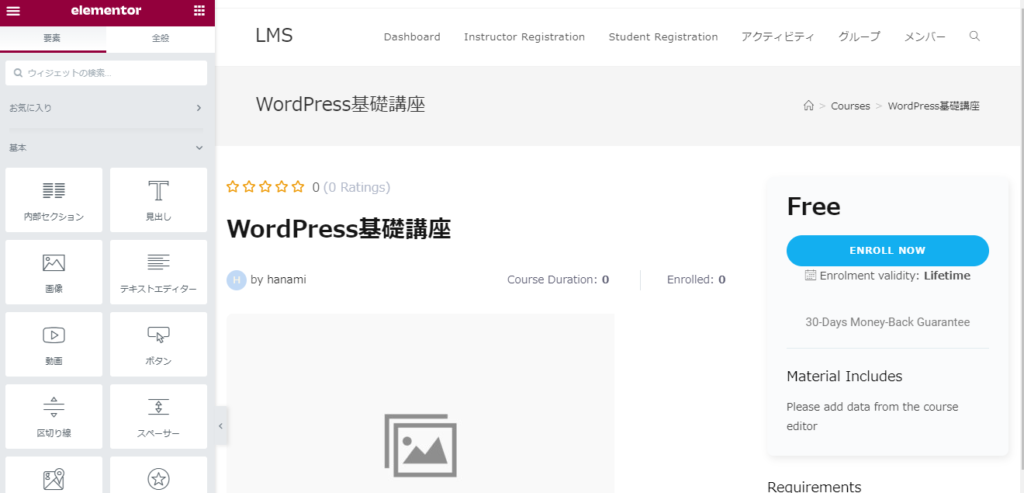
Elementorを起動
Elementorで編集ボタンをクリックしてElementorを起動します。

コースタイトル
タイトルが自動で出力されています。

コース説明
Elementorの通常のテキストウィジェットでコースの説明を入力します。

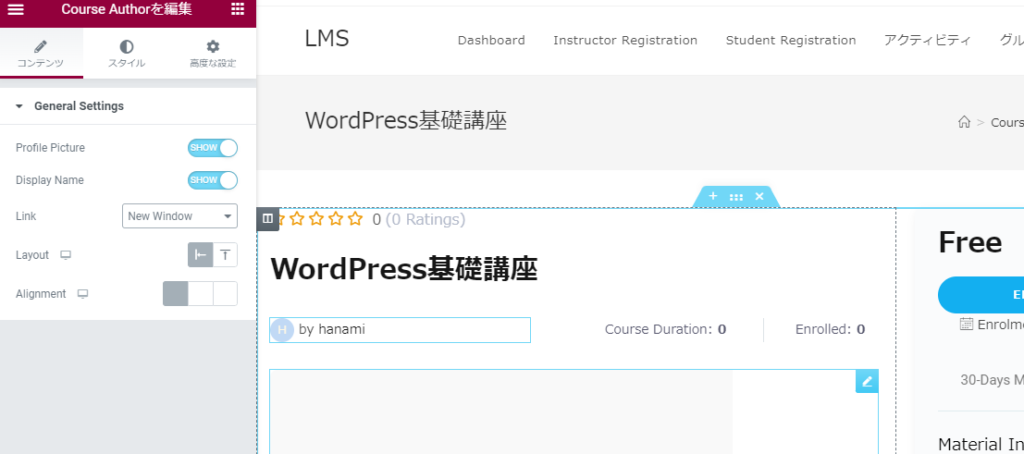
コースの作者設定
デフォルトで表示されていましたが、【Course Author】ウィジェットです。

- プロフィール写真ON/OFF
- 名前表示ON/OFF
- リンク設定
- レイアウト設定
が行えます。

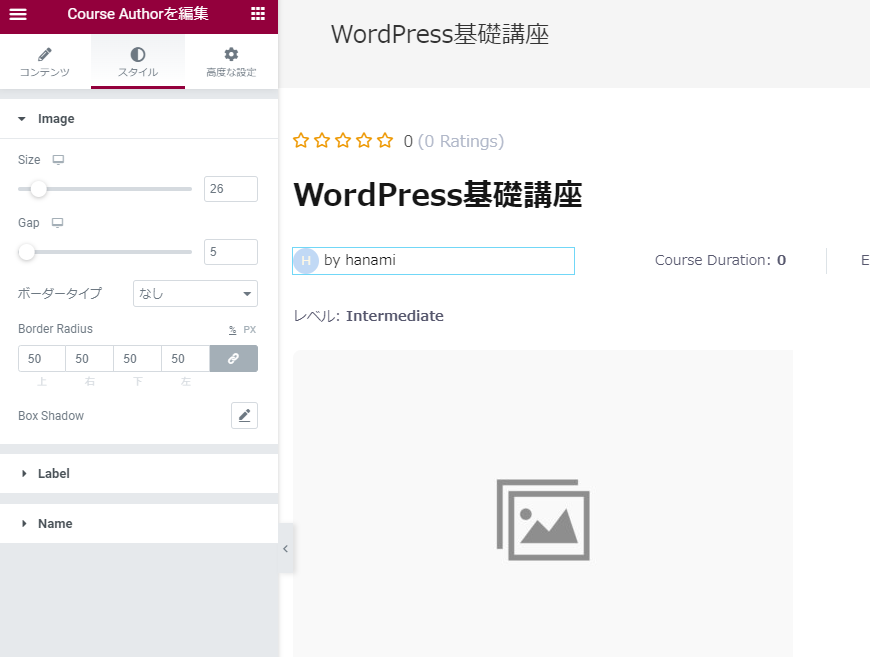
スタイルに変えると色などを変える事も出来ます。

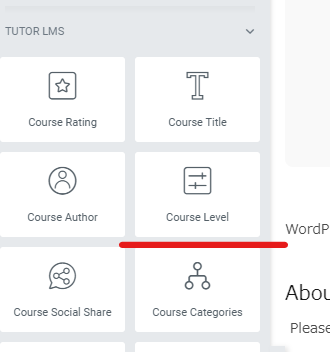
コースレベル表示
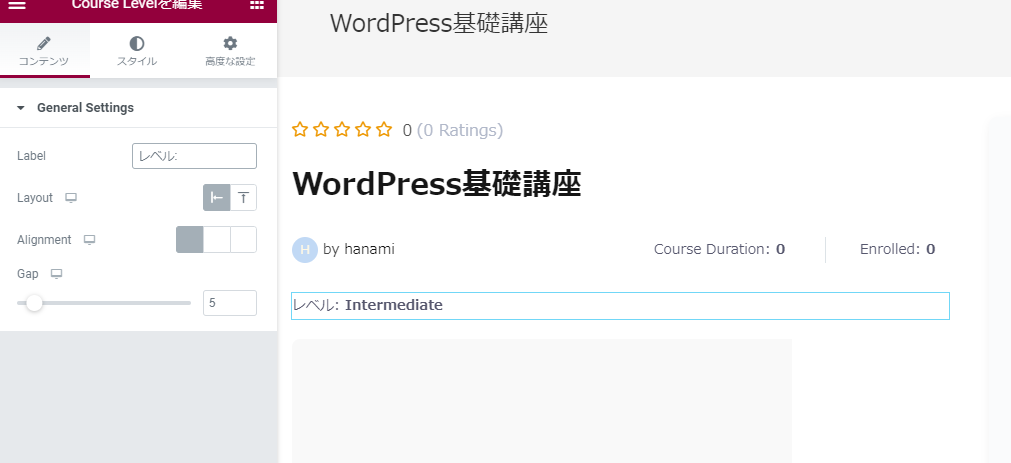
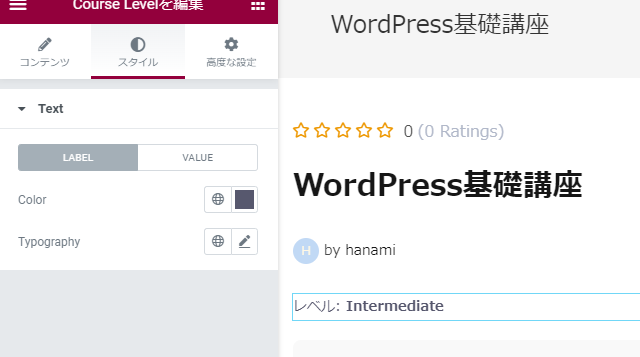
コースのレベルを表示させます。ウィジェットは【Course Level】になります。

- ラベル
- レイアウト
を設定する事が出来ます。

スタイルへ切り替えると色の設定も可能です。

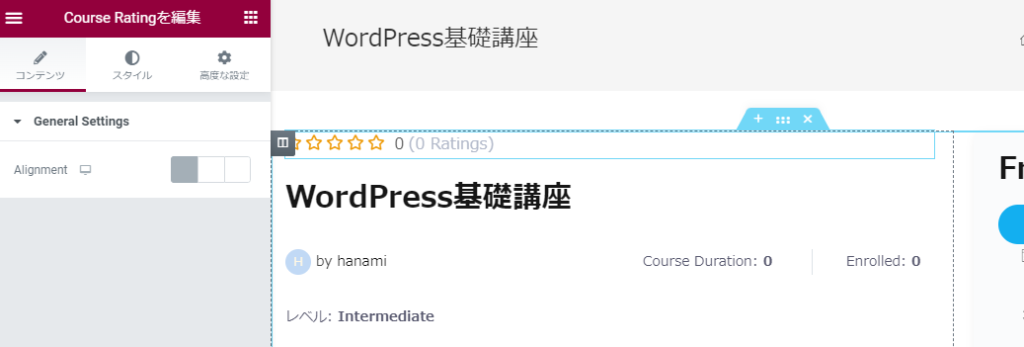
コースの評価
Course Ratingウィジェットを使いますが、デフォルトで表示されていました。

位置の設定、スタイルにタブを切り替えると色の設定が出来ます。

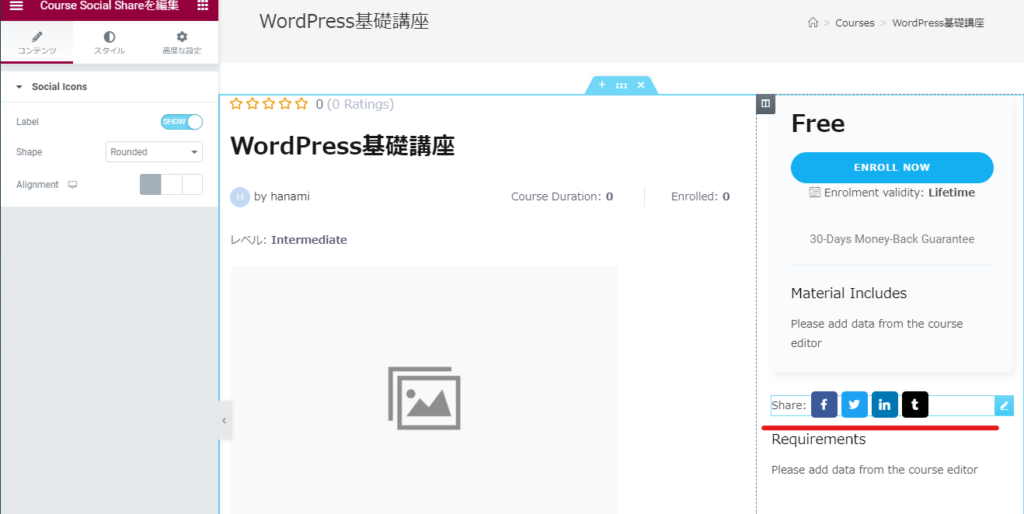
コースSNSシェア
【Course Social Share】ウィジェットを使います。

右サイドバーに追加しました。

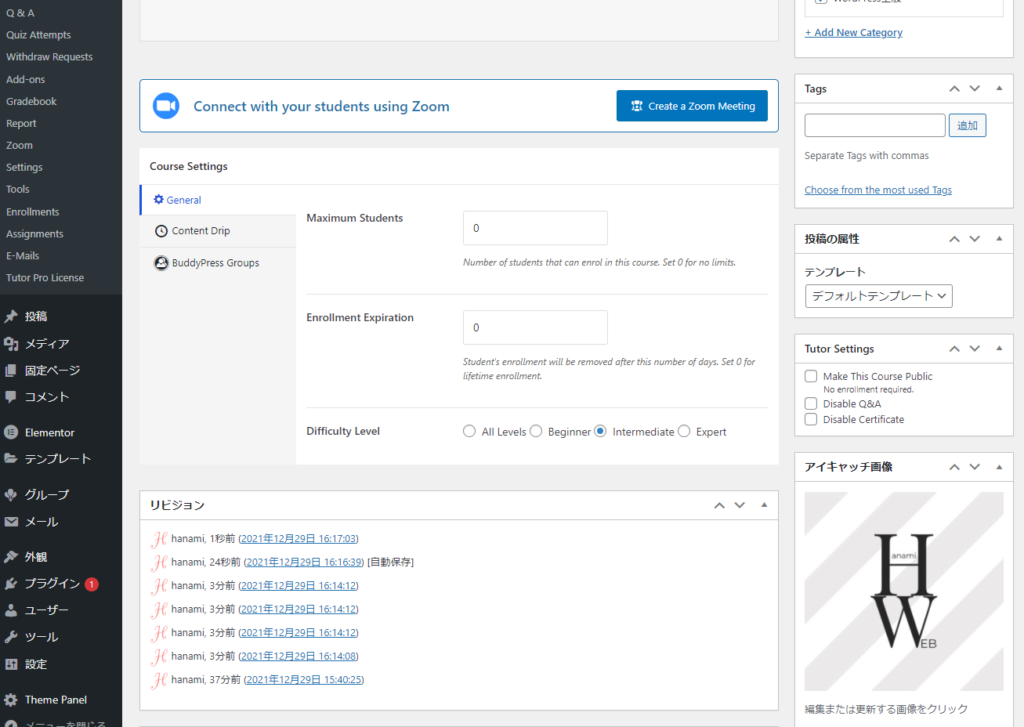
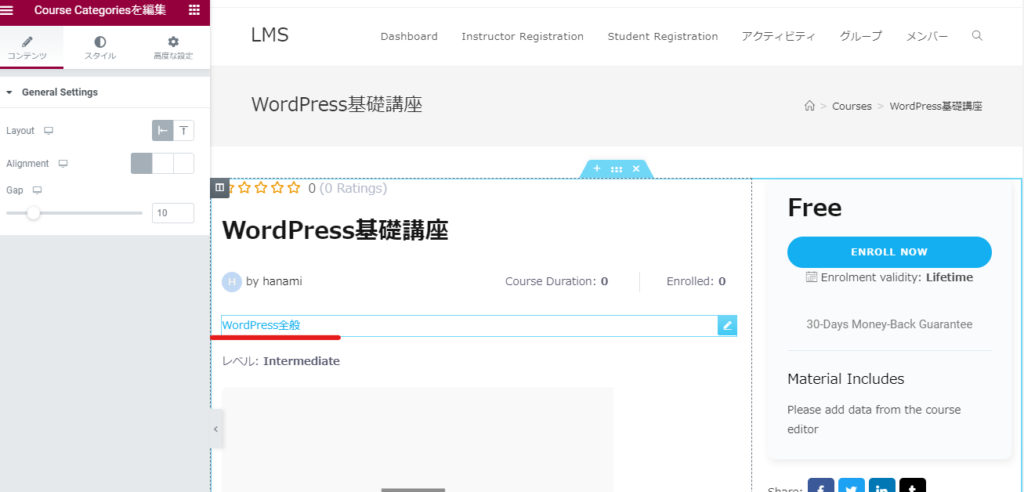
コースカテゴリー
【Course Categories】ウィジェットを使います。

カテゴリーが追加されました。位置の他、スタイルで色の設定が出来ます。

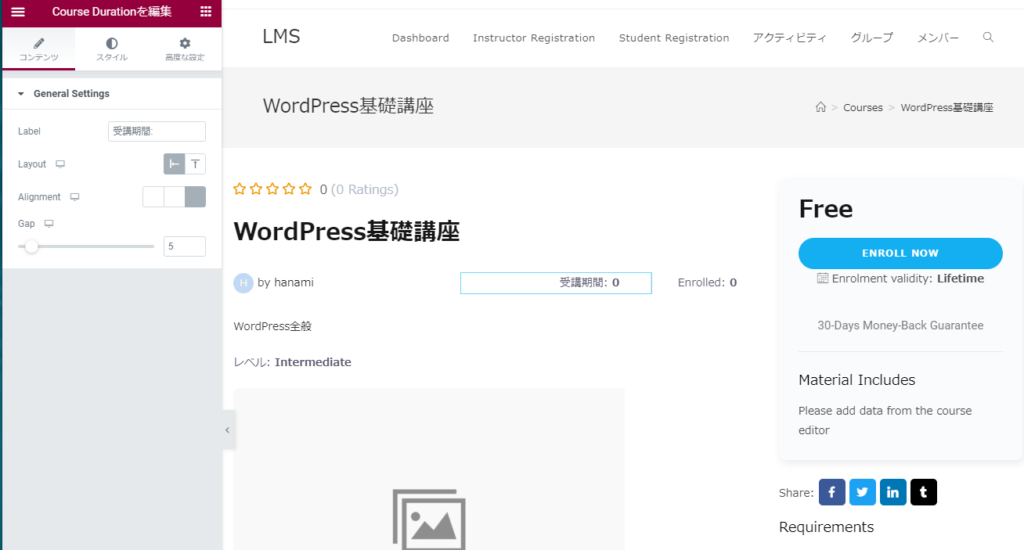
受講時間目安
【Course Duration】ウィジェットを利用します。


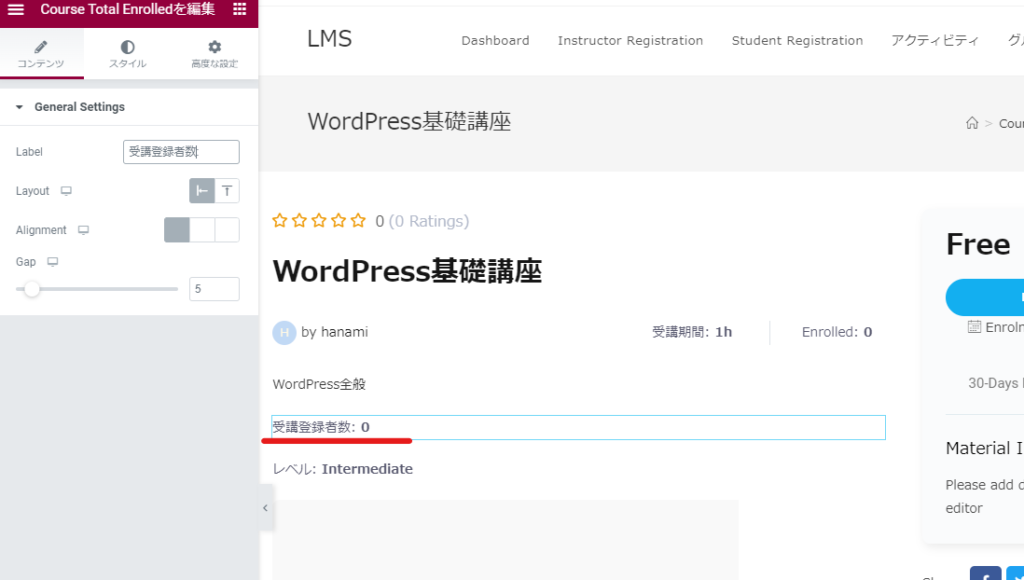
登録された合計数
コースに登録した受講生の数を表示させる事が出来ます。
【Course Totla Enrollment】ウィジェットを利用します。


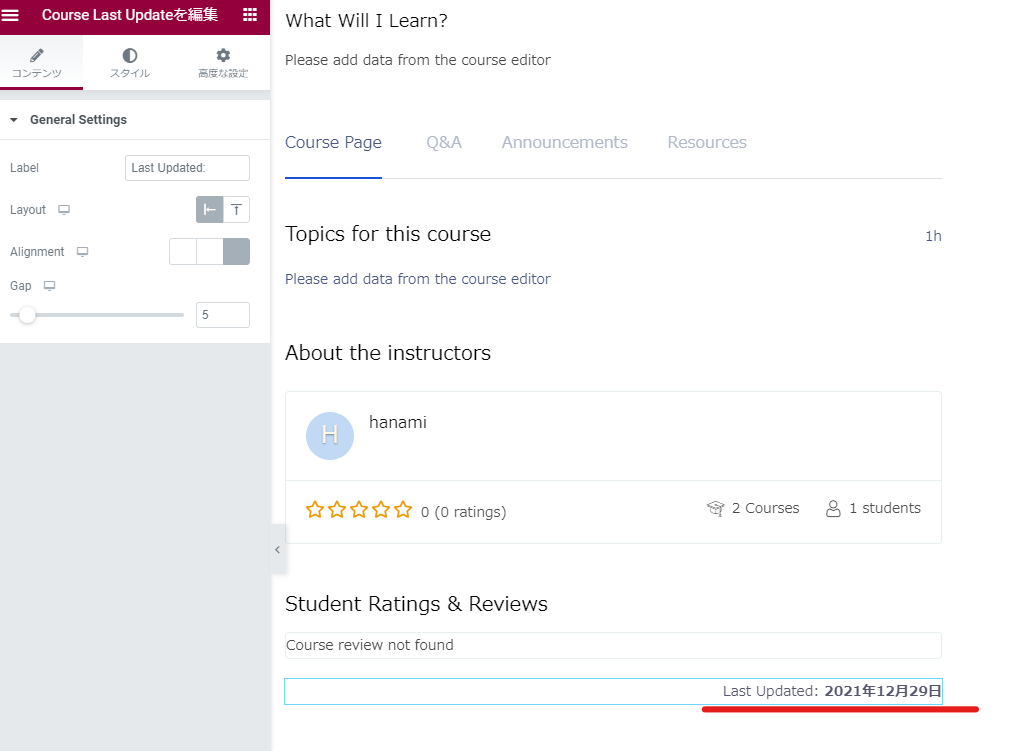
コース最終更新日
【Course Last Updater】ウィジェットを利用します。


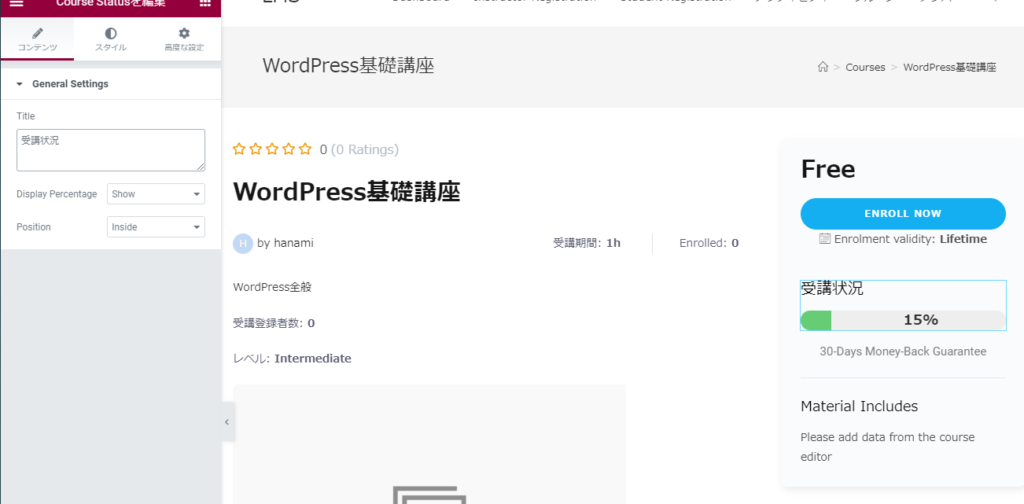
コースステータス
コースの進行状況の事になります。プログレスバー
【Course Status】ウィジェットを使います。


コースサムネイル
コースのサムネイルを表示させます。
【Course Thumbnail】ウィジェットを使います。

コース料金
【Course Price】ウィジェットを利用します。

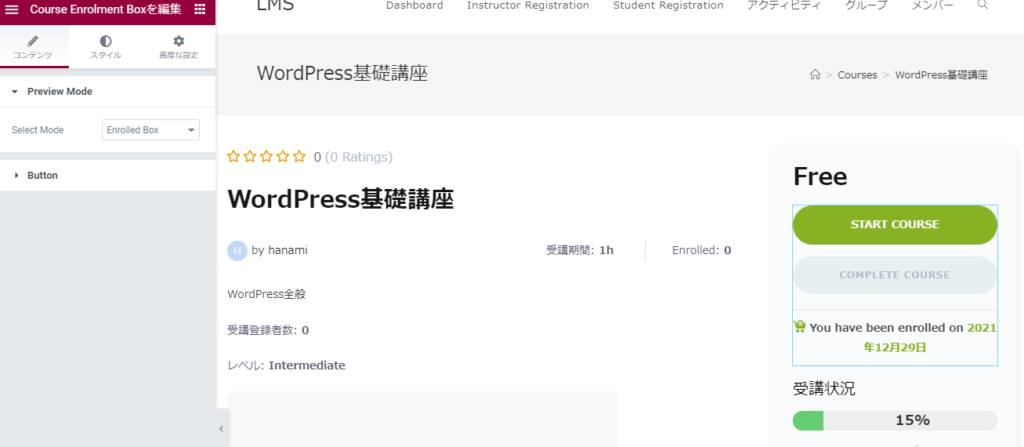
コース登録ボタン
【Course Enrollment Box】ウィジェットを使います。

こちらはEnrollment Boxで登録ボタン

Enrolled Boxは登録後のコーススタートボタン

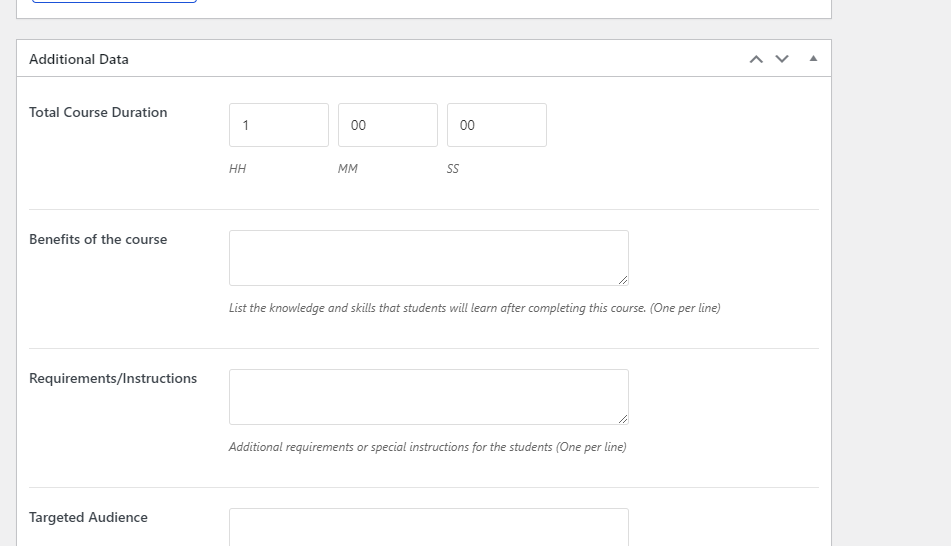
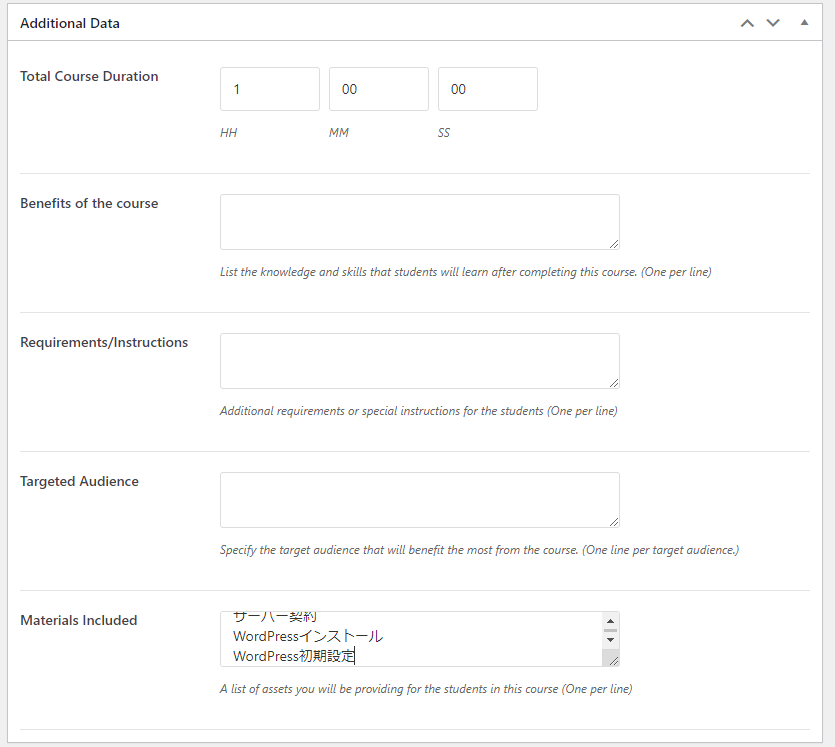
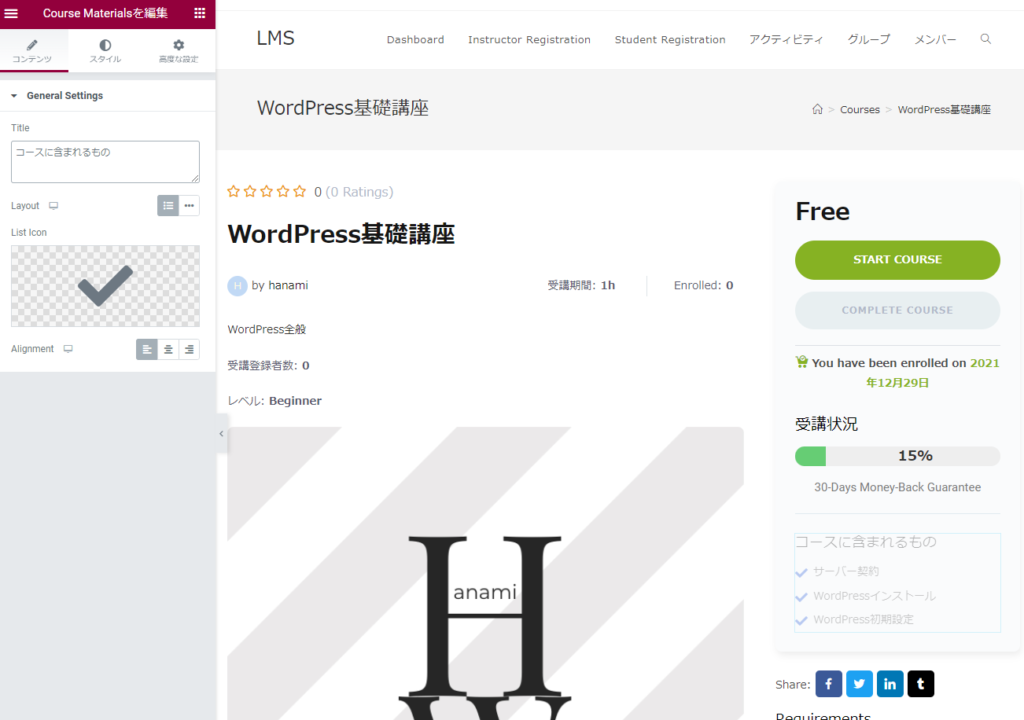
コース資料のリスト表示
【Course Materials】ウィジェットを利用します。


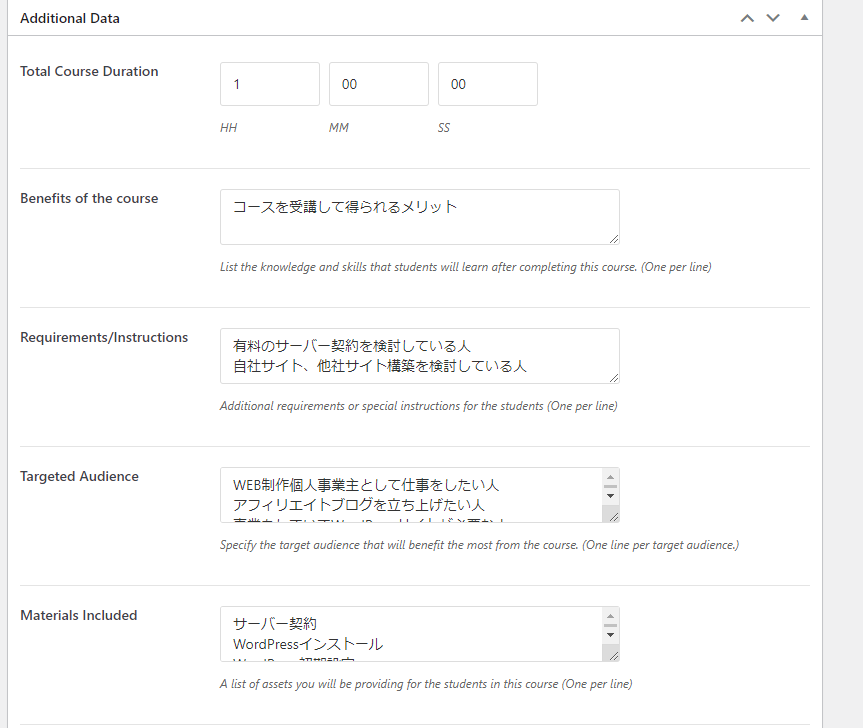
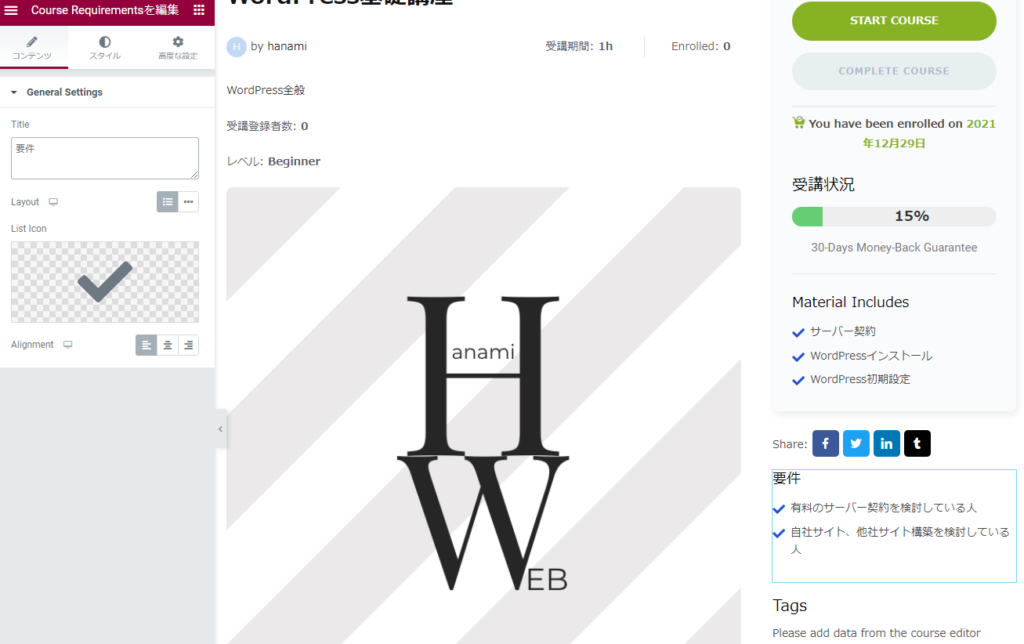
コース要件
【Course Requirements】ウィジェットを利用します。


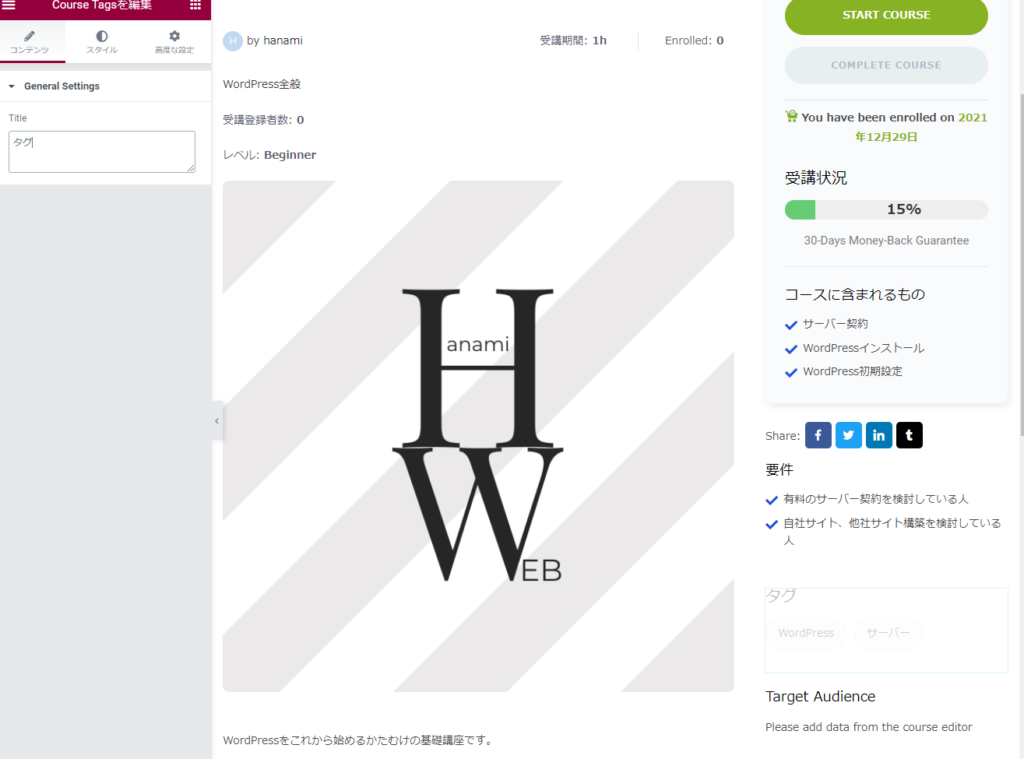
コースタグ
【Course Tags】ウィジェットを使います。


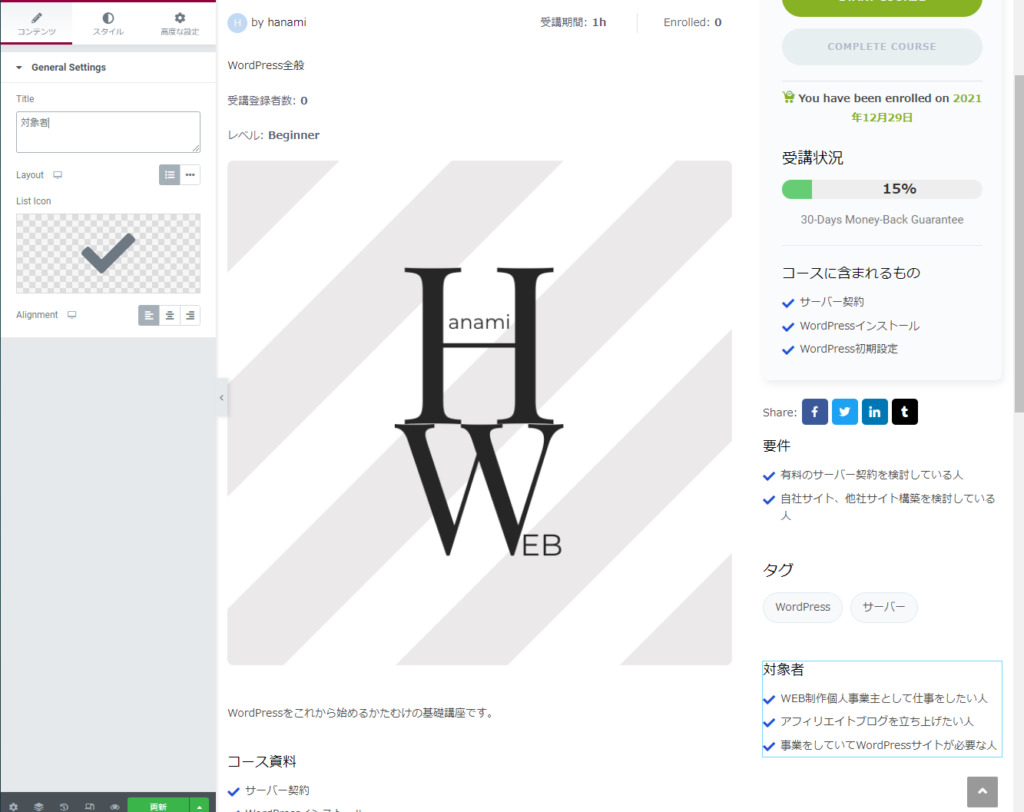
ターゲットユーザー
【Course Target Audience】ウィジェットを利用します。


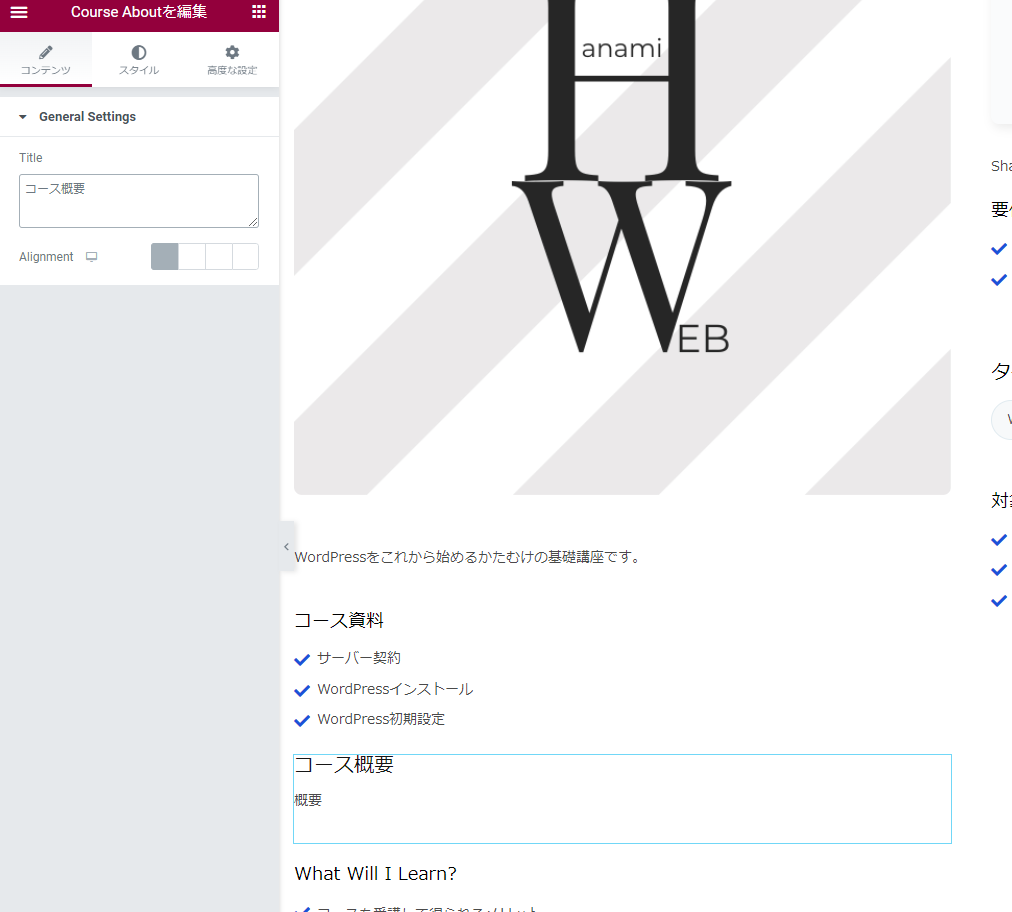
コース説明
【Course About】ウィジェットを利用します。


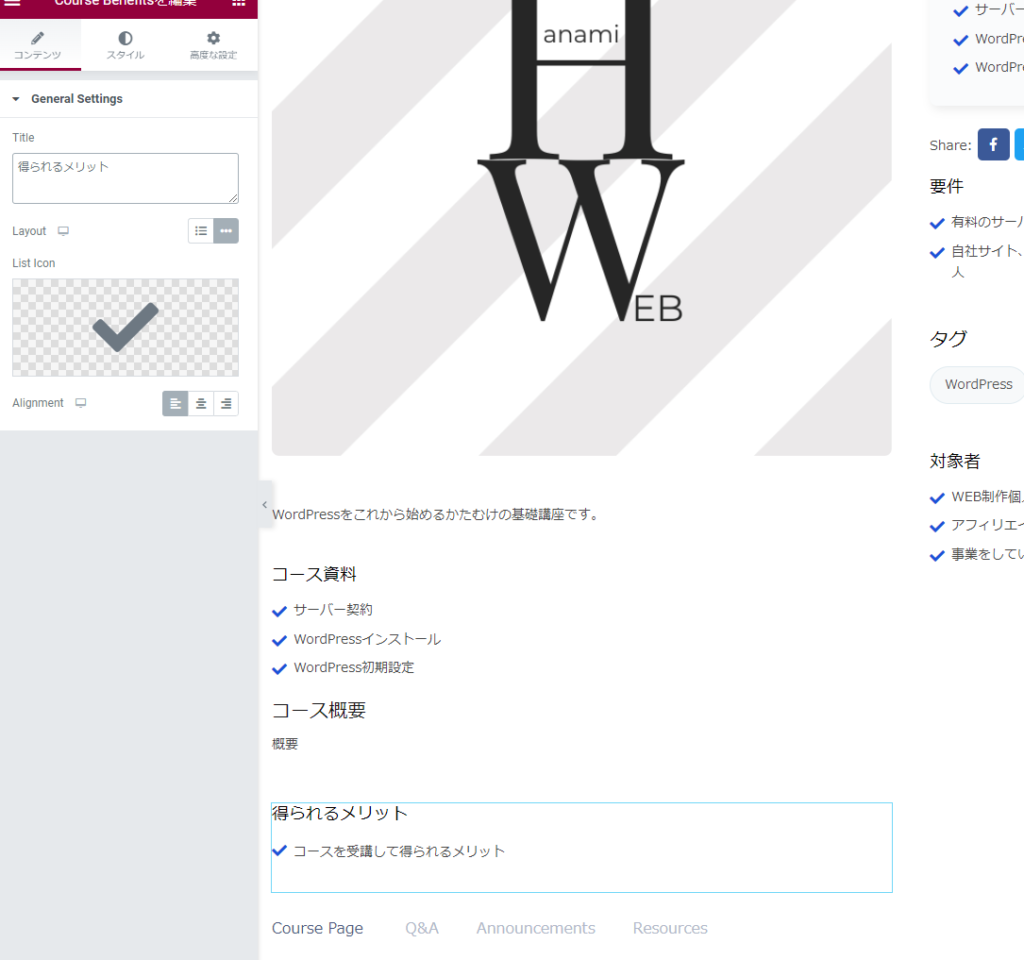
コースのメリット
【Course Benefits】ウィジェットを利用します。


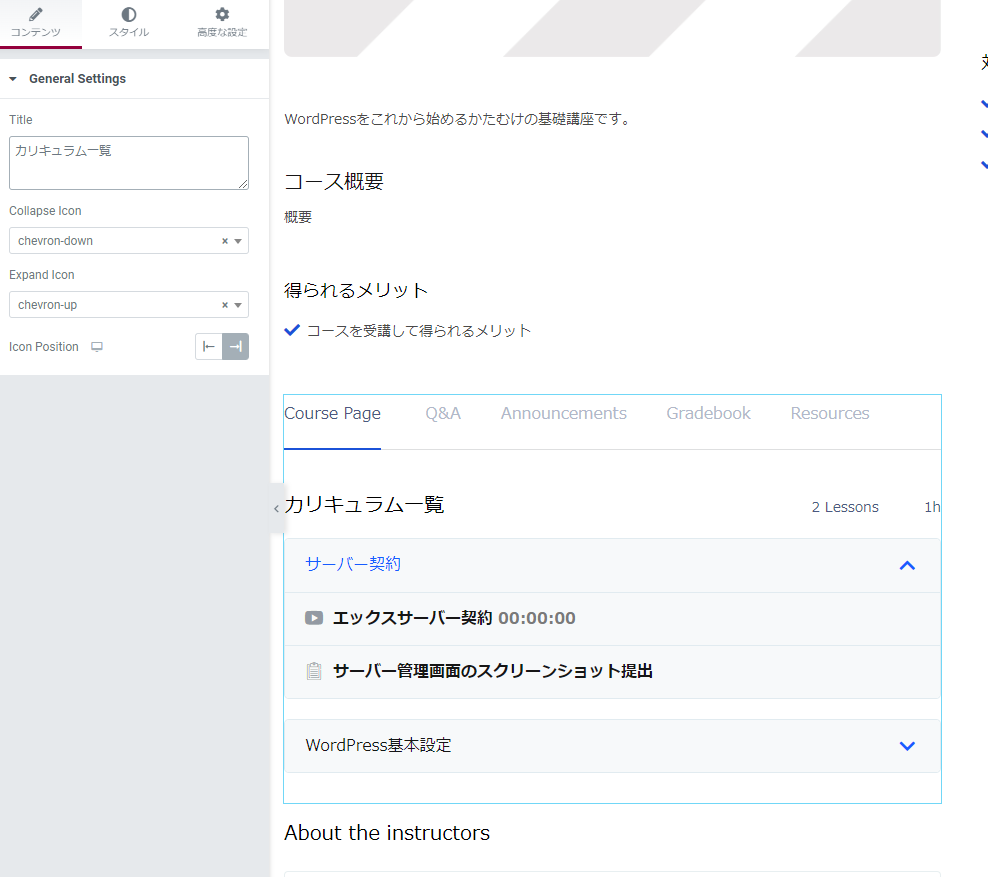
コースカリキュラム
【Course Curriculum】ウィジェットを利用します。


コースインストラクター
【Course Instructors】ウィジェットを利用します。


コースレビュー
【Course Reviews】ウィジェットを利用します。


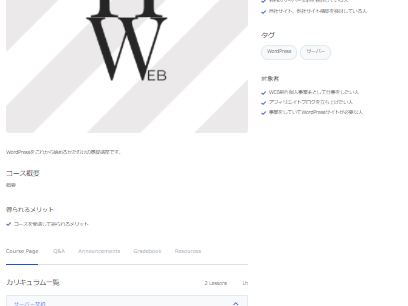
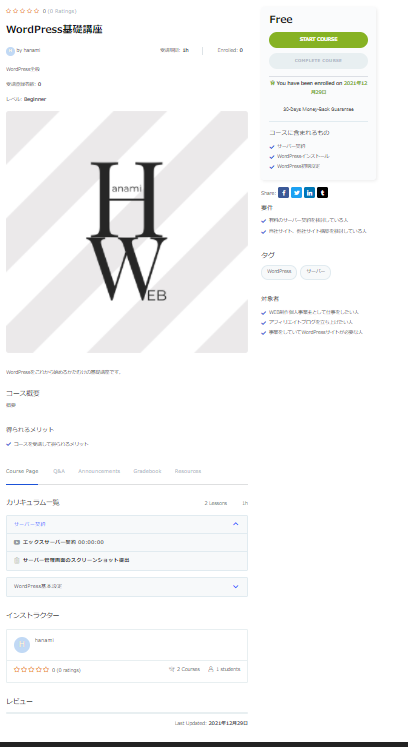
完成
機能を確認しながら設定をしましたが、このようなコースページが完成しました。
ドラッグ操作で簡単にページを作成できました。

最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事