WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

【コピペ用コード有】カルーセルスライダーバナーをWordPressに追加する方法
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
WordPressサイトを運用しているお客様より、バナーを横にスライドするカルーセルスライダーで表示させてほしいという依頼があったので、実装方法のコードを紹介します。本記事で紹介している方法は、WordPressプラグインを使った方法ではなく、コードを追加していく方法のご紹介です。
slide.jsというjQueryを使います。
基本となるHMLT構文
基本となるHTML構文をまずは紹介します。
- バナー画像のURL ー メディアライブラリーに上げた画像のURLを入力します
- バナーのテキスト ー バナー画像の代替えテキストを入力します
<div>
<ul class="slider">
<li><a href="#" target="_blank"><img src="https://test.com/wp-content/uploads/2022/11/1.png" alt="バナー1" width="300px"></a></li>
<li><a href="#" target="_blank"><img src="https://test.com/wp-content/uploads/2022/11/2.png" alt="バナー2" width="300px"></a></li>
<li><a href="#" target="_blank"><img src="https://test.com/wp-content/uploads/2022/11/3.png" alt="バナー3" width="300px"></a></li>
<li><a href="#" target="_blank"><img src="https://test.com/wp-content/uploads/2022/11/4.png" alt="バナー4" width="300px"></a></li>
</ul>
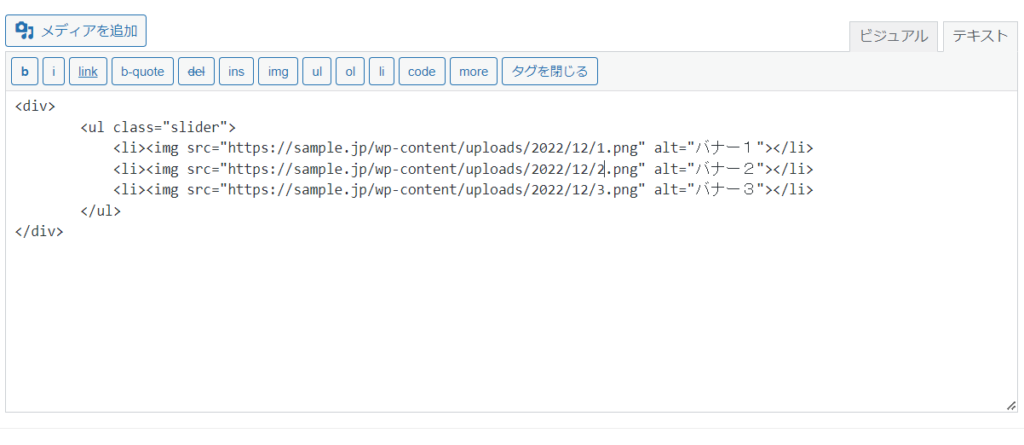
</div>クラシックエディタの場合
テキストモードにするとHTML構文を入力する事が出来ます。
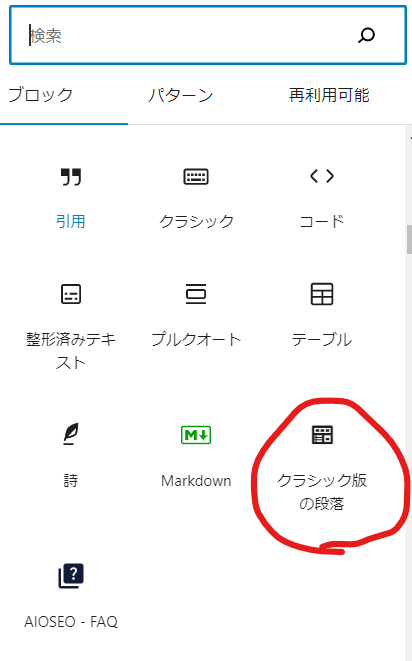
ブロックエディタの「クラシックの段落」でも同じです。


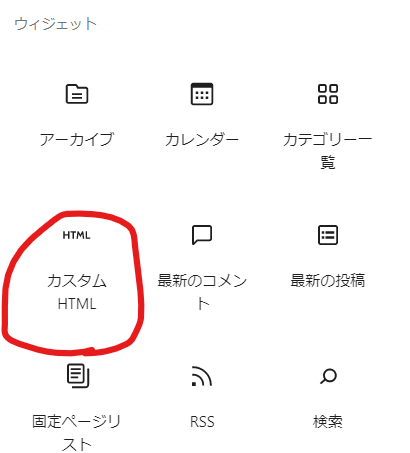
ブロックエディタのHTMLブロックを使う場合
ブロックエディタの場合は「カスタムHTML」というHTML構文を入力するブロックがあるので、こちらを使っても良いです。

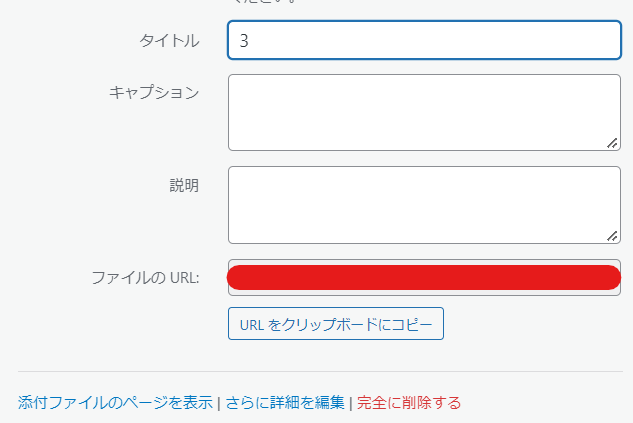
画像のURLをコピーする方法
まずはメディアライブラリーにバナー画像をアップロードします。画像の詳細にあるファイルのURLをコピーして"バナー1のURL"箇所に入力します。

<head>タグ内にslide.js読み込みコードを追加
<head>タグ内にslide.js読み込み用のコードを追加する必要があります。
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.1/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
<script>
$('.slider').slick({
slidesToShow: 3,
slidesToScroll: 1,
autoplay: true,
autoplaySpeed: 3000,
});
</script>cssファイルは以下のコードを追加する事で読み込むことが出来ます。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.css">子テーマがあり、header.phpファイルが修正できる場合
</head>直前に上記のコードを追加してください。
phpファイルの修正が出来ない場合
プラグインを使って、head内にコードを追加する事が出来ます。

スライダーをカスタマイズしたい場合
slide.js公式サイトへ行くと、カスタマイズコードが紹介されています。
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






