WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

LINEリッチメニュータブ切り替え無料実装その1
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
LINEリッチメニューでタブ切り替えが付いているアカウントを見つけ、お洒落~と思い調べたところ、無料で実装出来そうだったのでチャレンジしています。
今回使用するツールはL Messageというツールです。
1,000通/1ヶ月まで無料で使えるので、普段LINE公式アカウントを無料範囲内で運用している方であれば完全無料でタブ切り替えLINEリッチメニューの実装が出来てしまいます!
まずは、L Messageに登録してみたので流れを解説します。
L Message式ユーザー登録
まずはL Messageに新規ユーザー登録をします。

L Messageアカウントを有効化
アカウント登録と同時に有効化用のメールが届くので、受信ボックスを確認してURLをクリックします。

L Messageへログイン
アカウントを有効化したら、早速L Messageへログインします。

ログインボタンをクリックしたら、先ほど登録した情報を入力してログインします。

LINE公式アカウントを接続
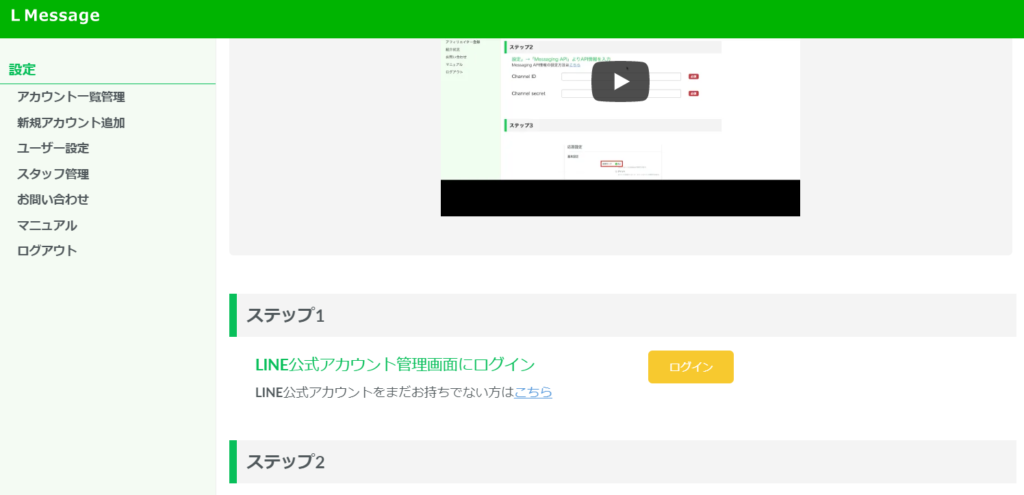
ログインをすると動画解説がついていました!
早速LINE公式へログインして接続してみます。

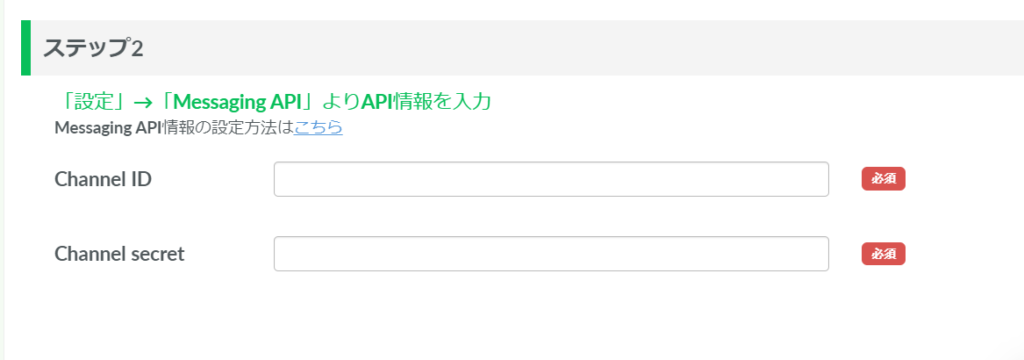
APIキーを入力
設定が分かりやすく解説されています。
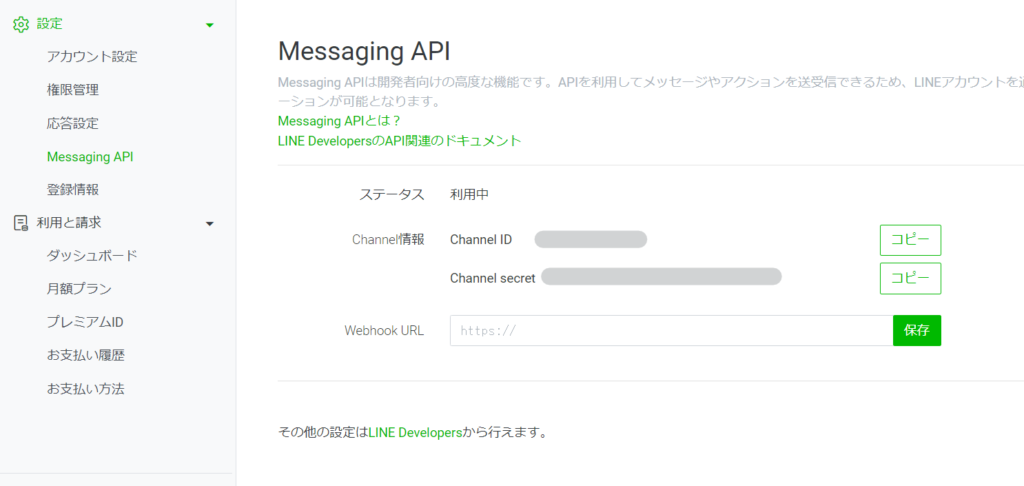
【設定】>【Messageing API】より情報を入力します。

右上に【設定】がありました。

- ID
- Secertキー
ありました!L Messageへ入力します。

ボットの設定
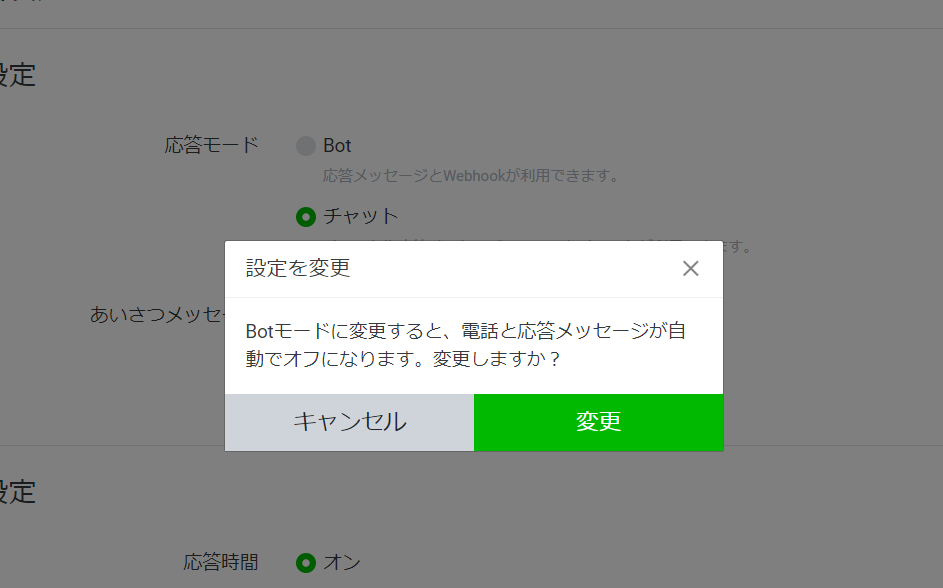
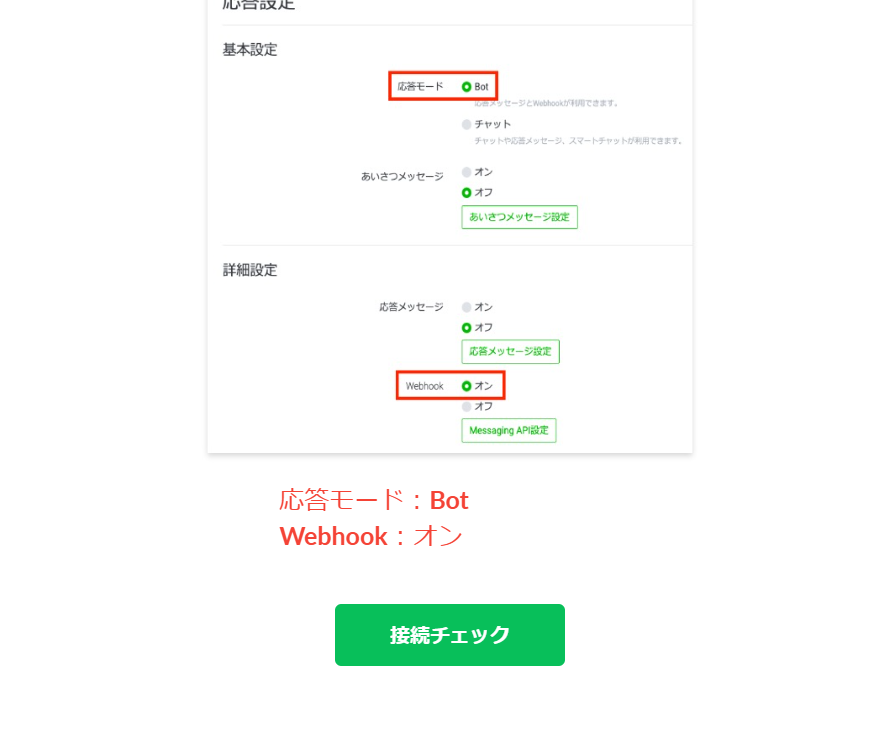
応答設定を確認します。

私の設定は【チャット】になっていました。

Botへ変えようとした所、このような案内が出たのですが思い切って【Bot】へ変更

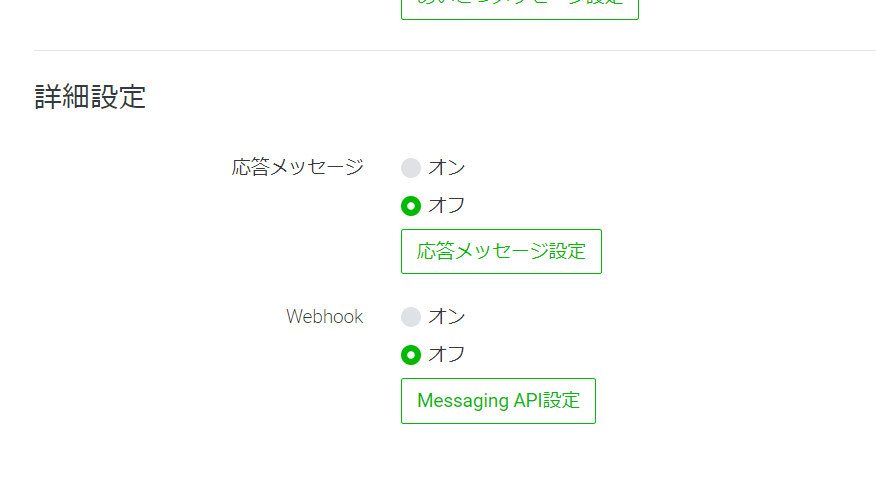
下部の設定が切り替わり、webhookの箇所が出てきたので、【オン】に切り替えます。

LINE公式アカウントに保存ボタンはなく、設定を変更したら自動保存みたいです。
LINE公式アカウントとL Messageの接続確認
ここまで設定をしたら、L Messageの設定の最後【接続チェック】をクリックします。

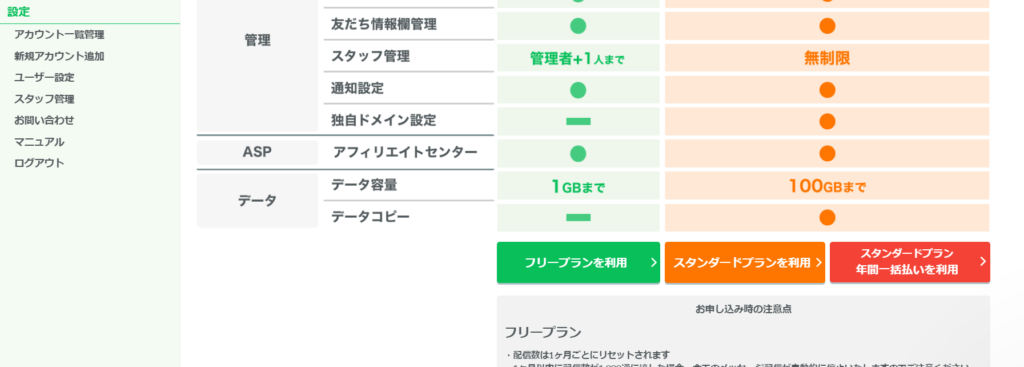
L Messageプランを選択
接続が無事完了したのか、急にL Messageの料金プラン画面へ切り替わりました。無料で利用したかったので、フリープランを選択して進みます。

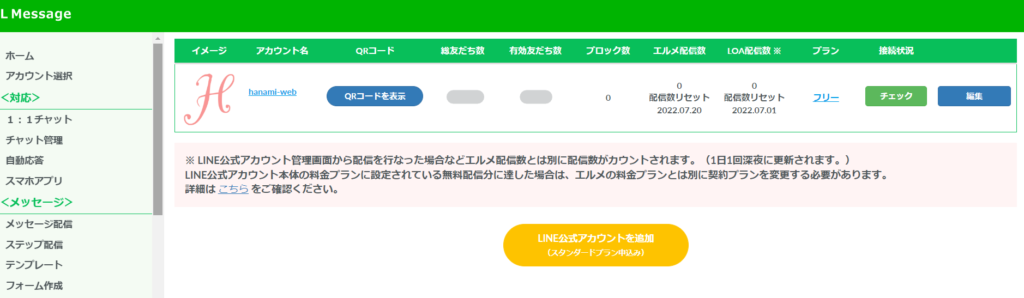
L Message設定完了!
無事、L Messageの設定が完了しました。

まとめ
今回、L Messageに登録した目的は、無料でタブ切り替えリッチメニューを実装してみたかったからです。
登録まで出来たので、引き続きタブ切り替えLINEリッチメニューを作成していきたいと思います!
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






