WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

LMSプラグインLearnDashで作成したコース登録ページを紹介
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
WordPressでe-ラーニングシステムが構築できるLMS(Learning management system)有料プラグイン、LearnDashの解説をしています。
今回は、作成したコース登録ページを紹介します。
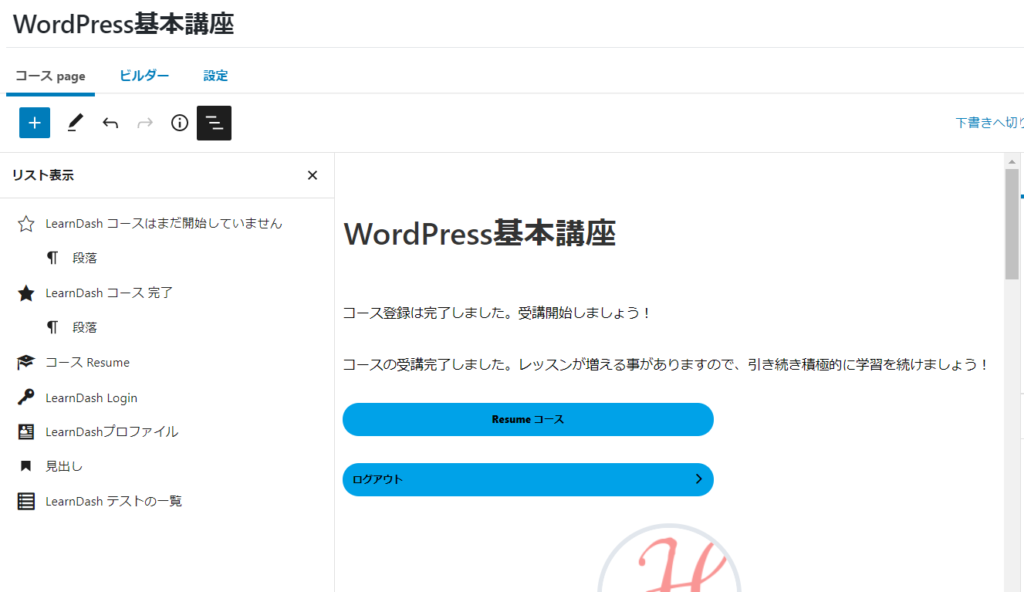
編集画面
- LernDash LMS
- コース
- コース編集ページ
での設定を紹介します。

- LearnDashコースはまだ開始していません(コース登録完了後受講未開始ユーザーのみ表示)
- LearnDashコース完了(コース完了済ユーザーのみ表示)
- コースRrsume
- LearnDash Login
- LearnDashプロファイル(ログインユーザーのみ出力)
- 見出し(テスト一覧用)
- LearnDashテストの一覧
を使いました。
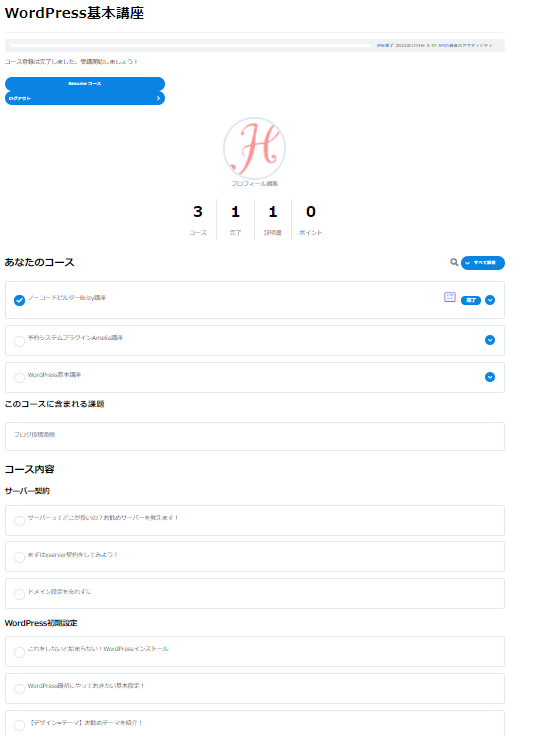
ログインユーザーフロント側

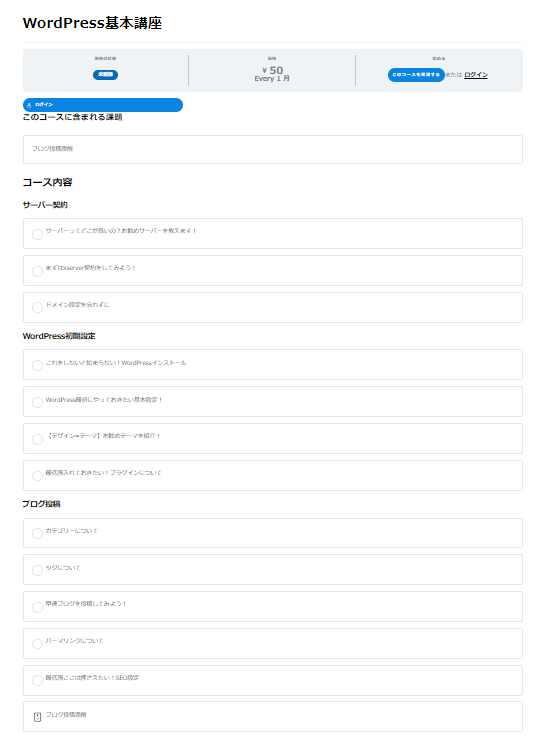
ログインしていないユーザフロント側

まとめ
実際に他の方がどんな設定をしたのか気になるという声を多くいただくので、紹介してみました。
一つの参考事例にしてください!
ショートコード一覧は以下のブログ記事で紹介しています!
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






