WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

LMSプラグインLearnDashでのコースページ作成方法
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
WordPressでe-ラーニングシステムが構築できるLMS(Learning management system)有料プラグイン、LearnDashの解説をしています。
今回は、コースページの設定を解説します。
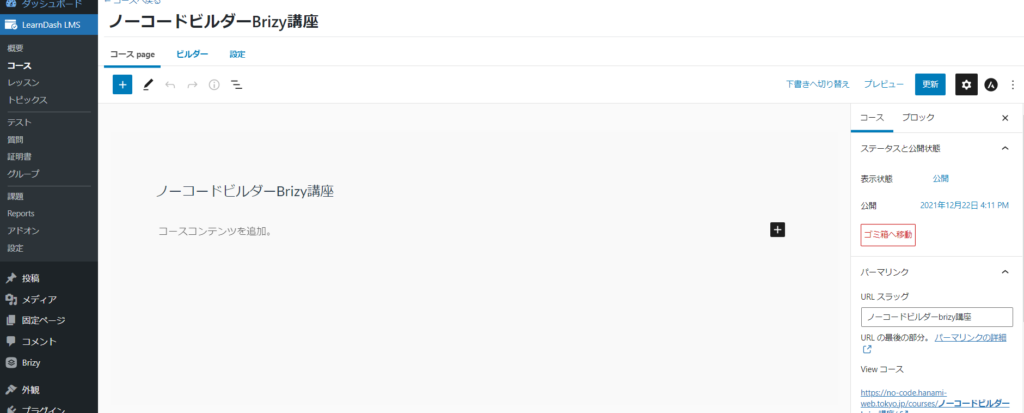
コースページ設定
コースの概要を設定する事が出来るページです。
- LearnDash LMS
- コース
- コースpage
で設定を行います。

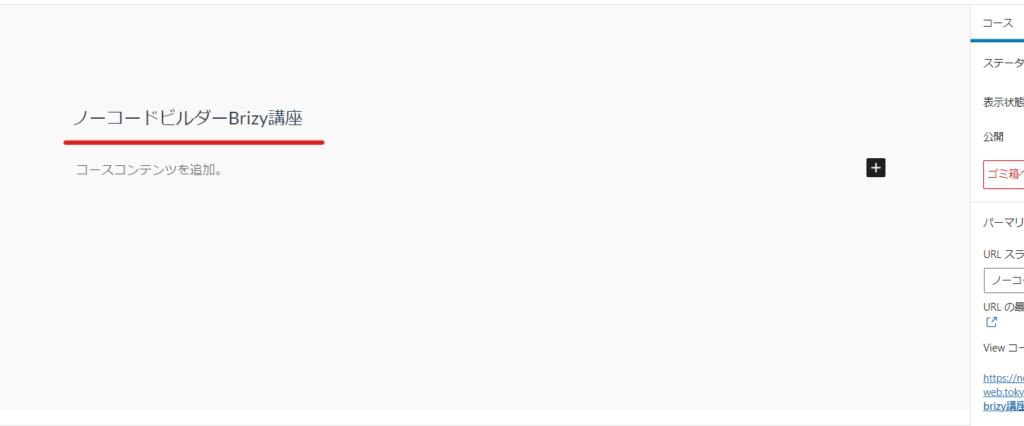
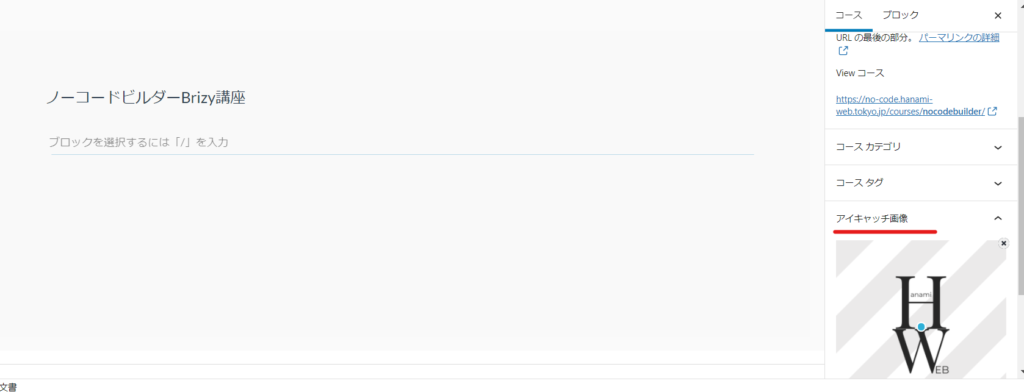
コースタイトル
赤線の箇所にコースのタイトルを入力します。

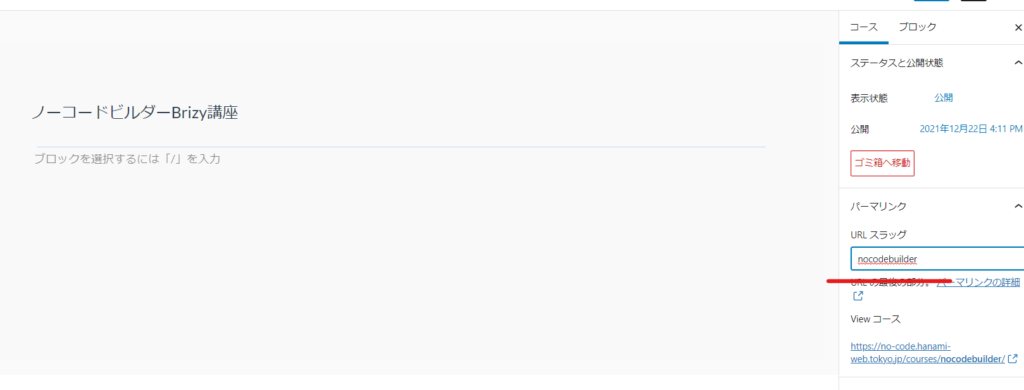
URL設定
コースのURLをパーマリンクで設定します。
ドメイン/courses/【パーマリンクで設定した文字列】
という文字列になります。

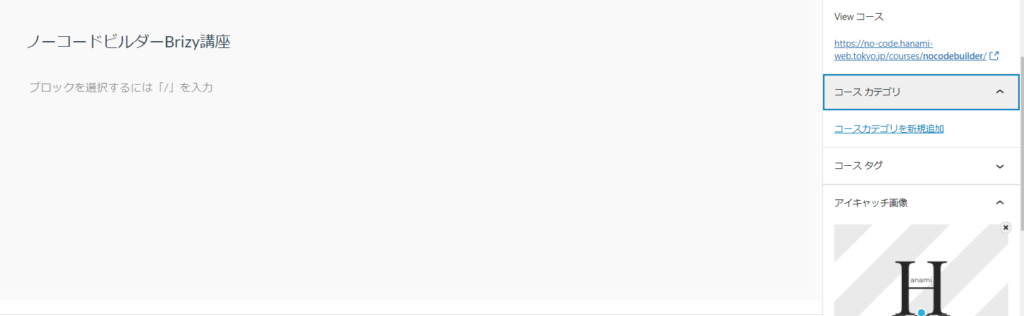
コースのカテゴリーとタグ設定
カテゴリーとタグを設定できます。

アイキャッチ画像
アイキャッチ画像を設定します。

コース作成後デフォルトページ
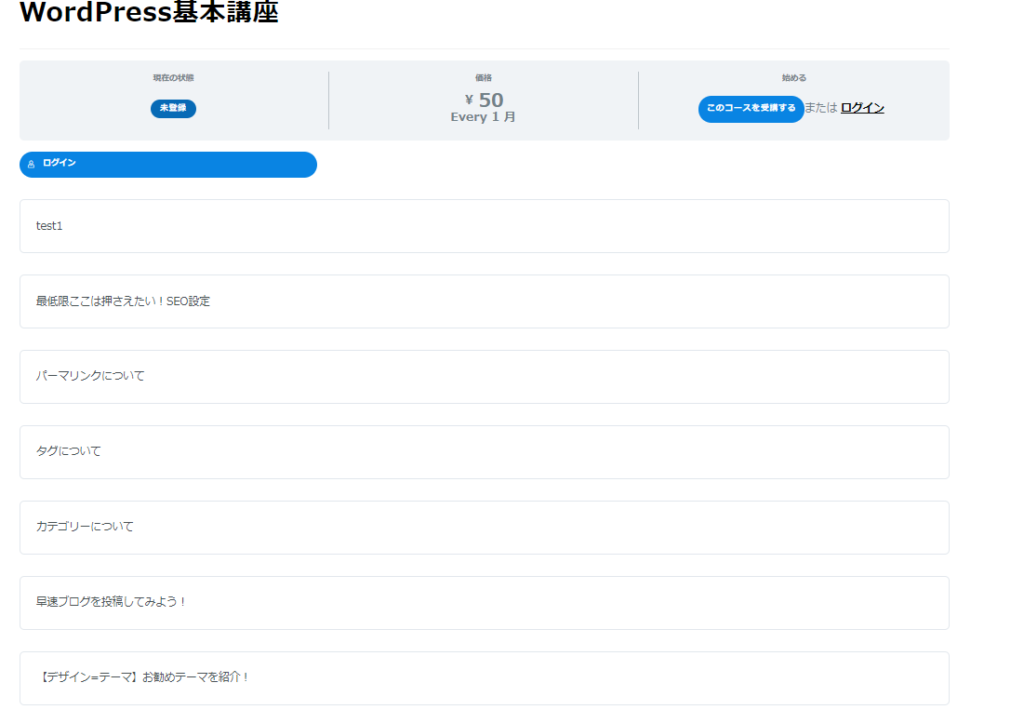
コースを作成すると、デフォルトで以下のようなページが作成されます。その他に出力したい項目に関して、ショートコードを追加してカスタマイズをしていきます。

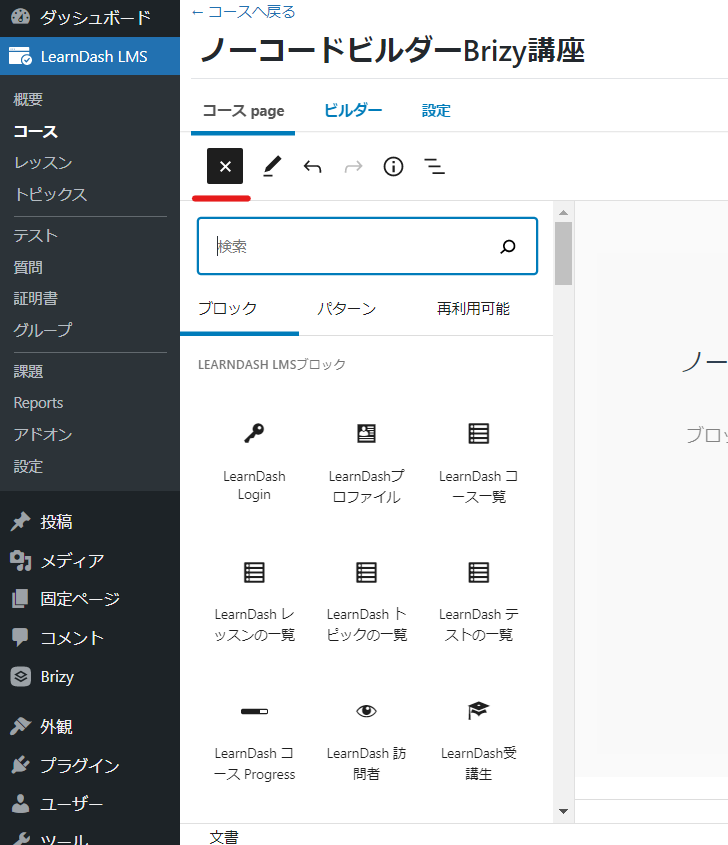
ショートコード一覧
LearnDashにはページを構成させるショートコードがたくさん含まれています。

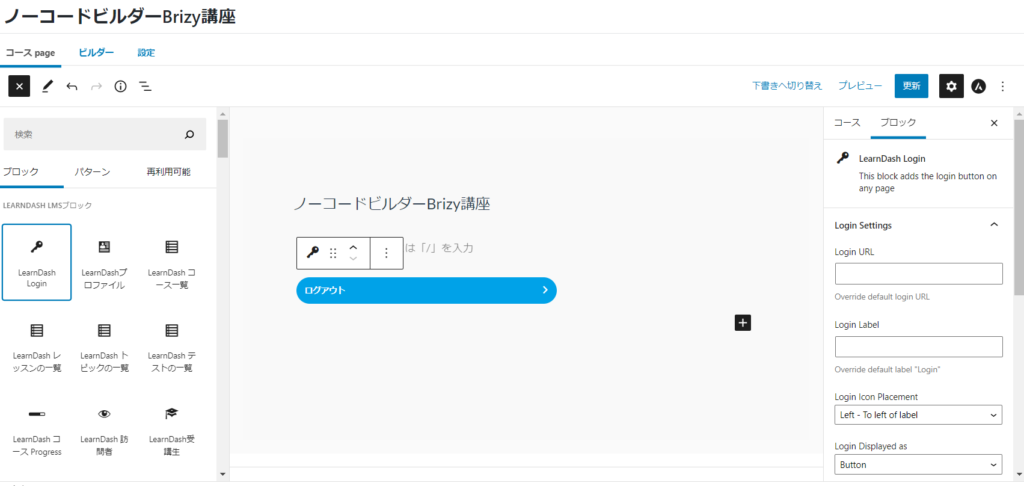
LearnDash Login
ログインボタン

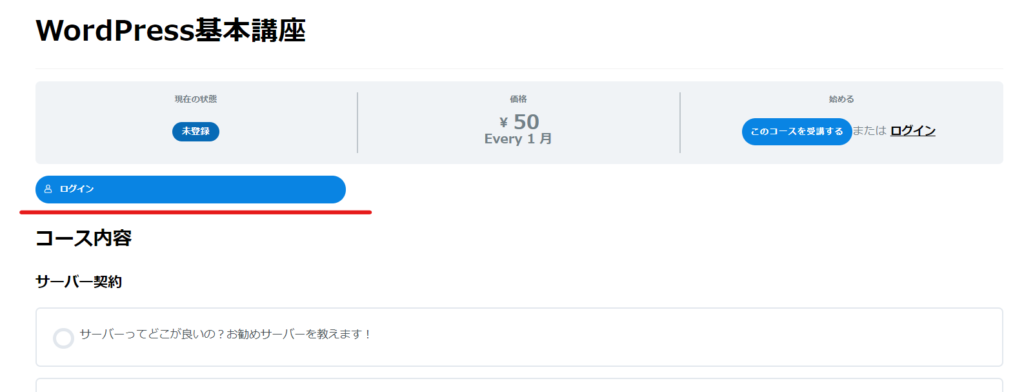
Front側
価格と自動出力のコース内容の間に追加されます

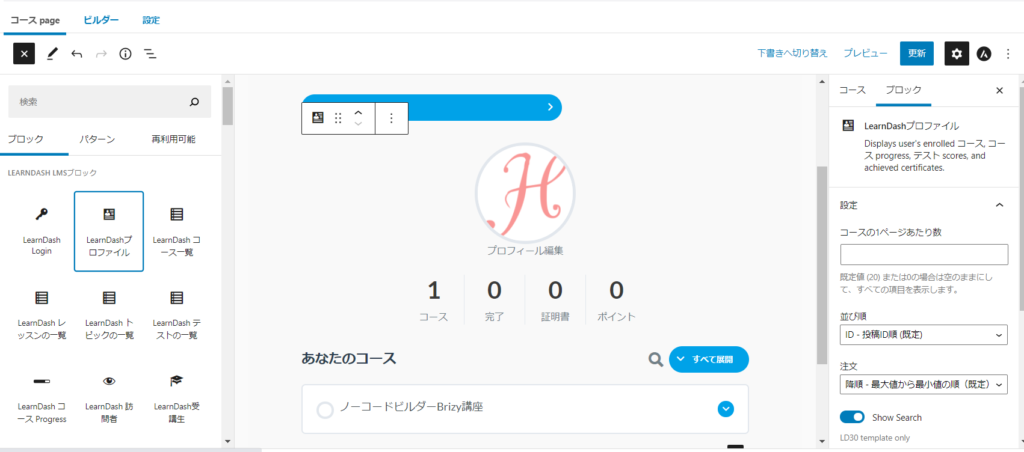
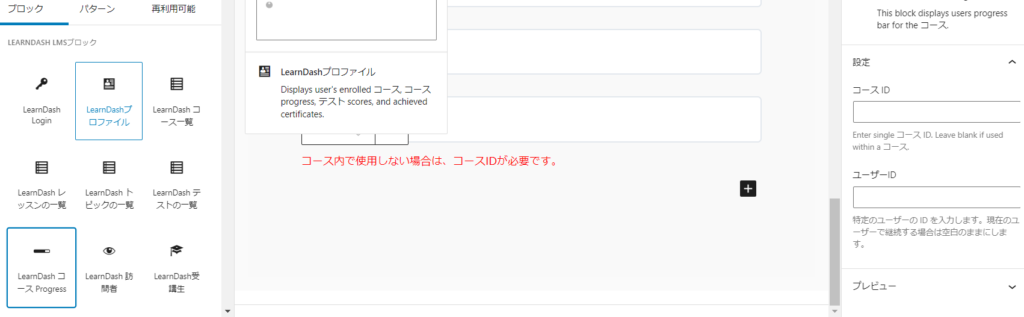
プロファイル
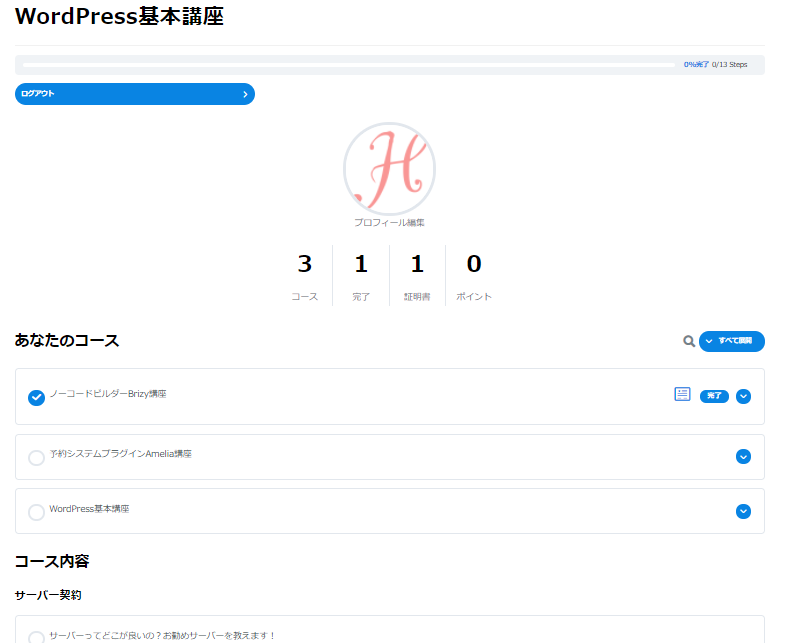
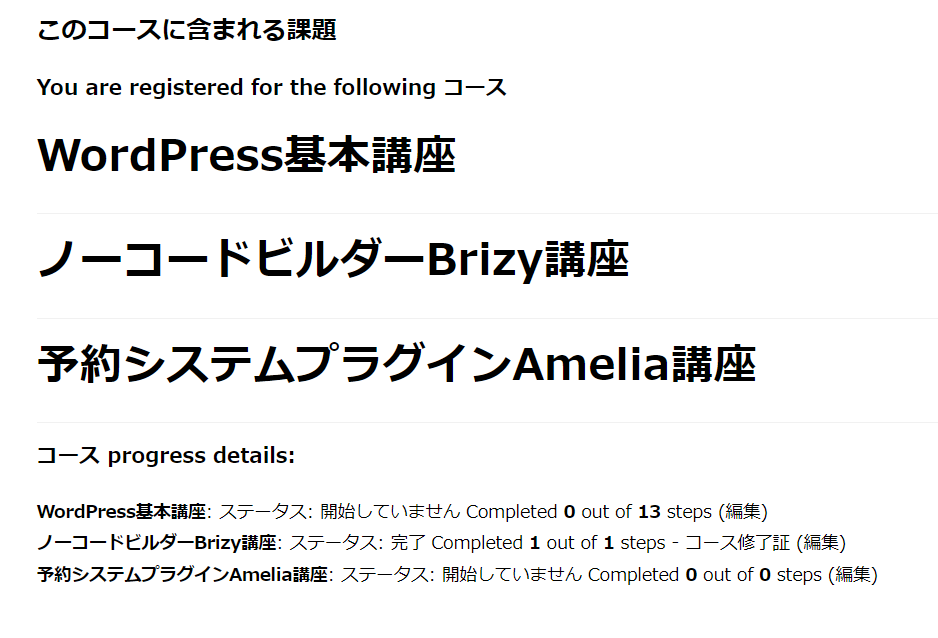
基本的なユーザー情報(名前、アバターなど)に加えて、合計コース、コースポイント、登録済みコースのリスト、クイズの結果、および獲得した証明書が表示されます。

Front側
ログインしている場合のみ表示されます!

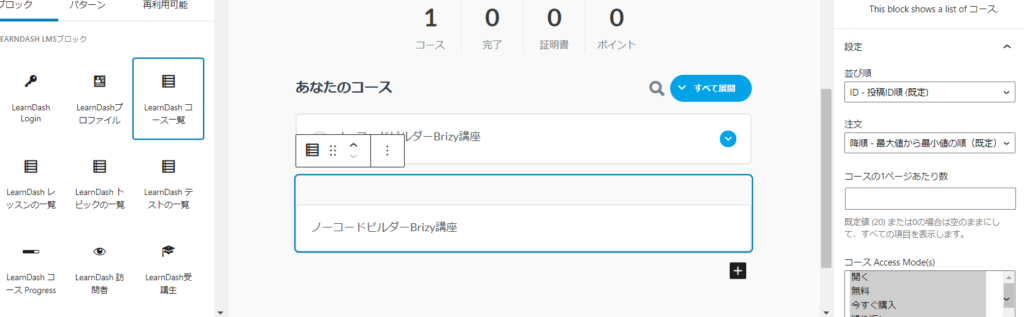
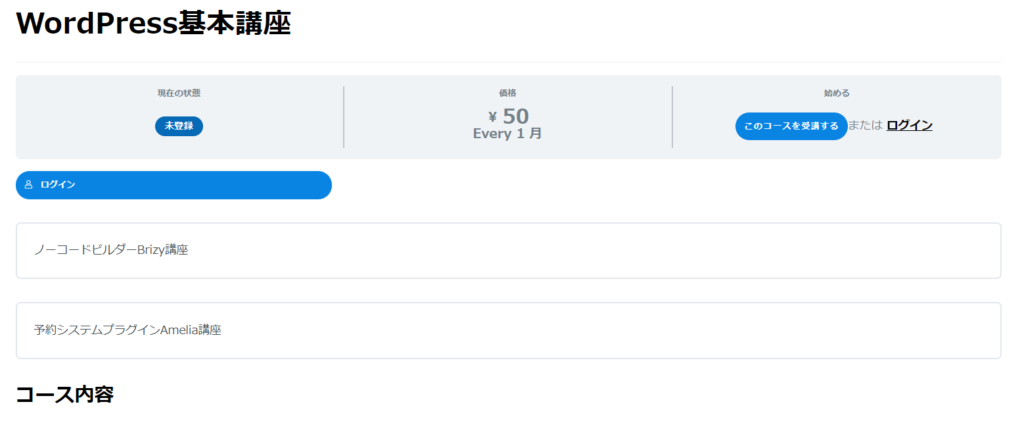
コース一覧
コースのリストを表示します。出力をフィルタリングおよびカスタマイズするために、多くのオプションを使用できます。グリッドアドオンを有効化している場合はグリッド表示されます。

Front側
その他のコースという見出しを付けても良いかもしれませんが、コース内容のショートコードを入れてしまうと申し込もうと思っている本コース内容に到着するまでの前書きが長くなりすぎるかもしれません。

レッスン一覧表示
レッスンのリストを表示します。コースグリッドアドオンとも連携します。

Front側
コース内容が最下部に自動出力されているので、見出しがかないレッスン一覧はコース紹介ページでは不要かなと思います。

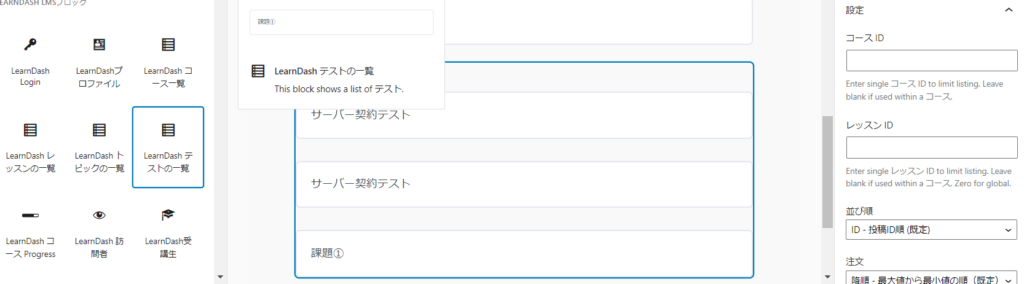
テスト一覧表示
テストのリストを表示します。コースグリッドアドオンとも連携します。

Front側
ブログ投稿添削がテストです。このコースに含まれるテストとして、この部分に記載があっても良いかもしれません。

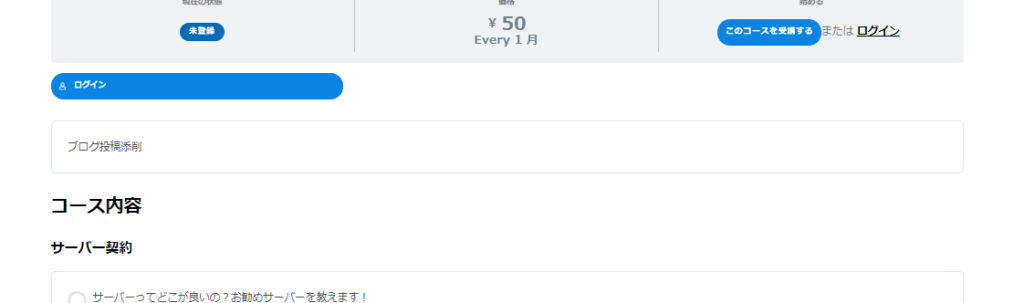
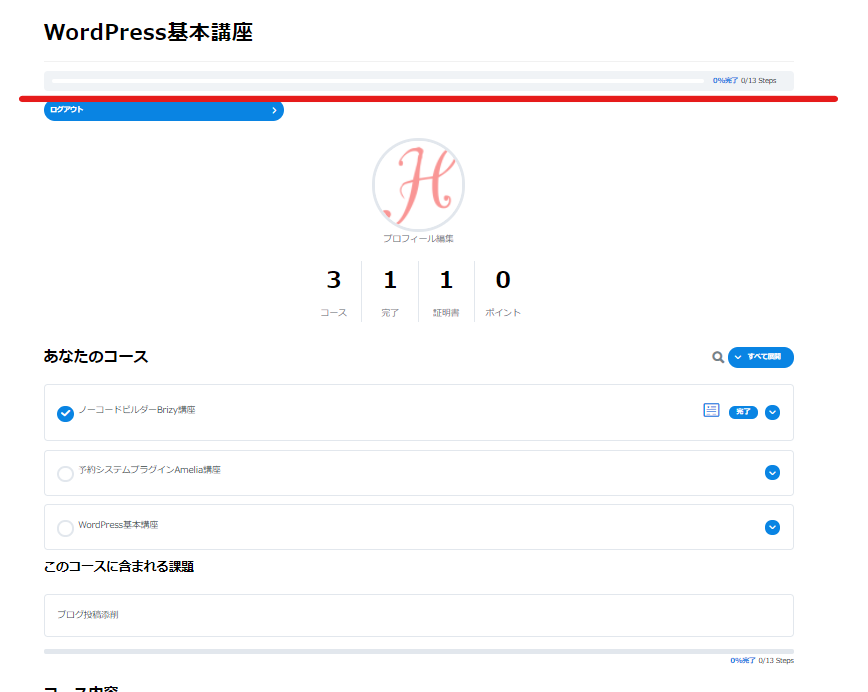
Progressバー
コースの進行状況を表示するパーツです。

Front側
ログインをしていないと、コース申し込みボタンが出力されていた箇所が、ログインかつコース登録済だとプログレスバーに自動で切る代るので、コース紹介ページでプログレスバーを追加する必要ななさそうです。

LearnDashコース完了者のみに表示
コースを完了した人だけに表示させるテキストを設定できます。

LearnDashコースが進行中の人だけに表示
コースを受講中の人だけにテキストを表示させる事が出来ます。

LearnDashコースをまだ開始していない人だけに表示
コースの受講を開始していない方に表示されるテキストを設定できます。

Front側

Resumeコース
受講途中からスタートするボタンです。

Front側

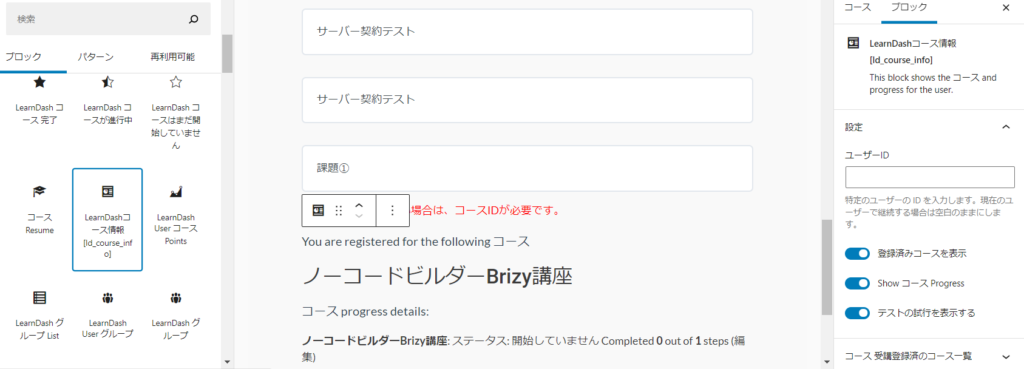
コース情報
そのコースに関連するレッスン、トピック、クイズの完全なリストを表示します。

Front側
グリッドアドオンを使わないと見た目がテキストだけになります。表示させる内容をカスタマイズする事も出来ます。

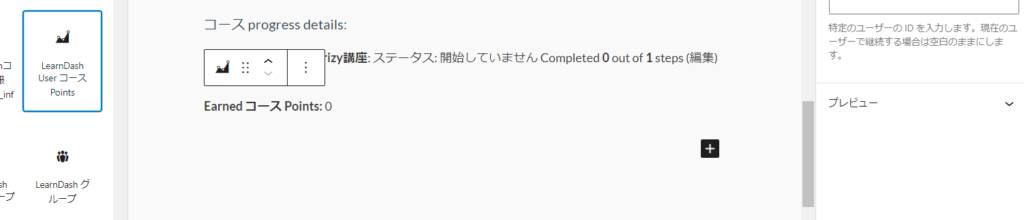
コースポイント
そのユーザーの獲得したコースポイントを任意のページに表示します。

Front側

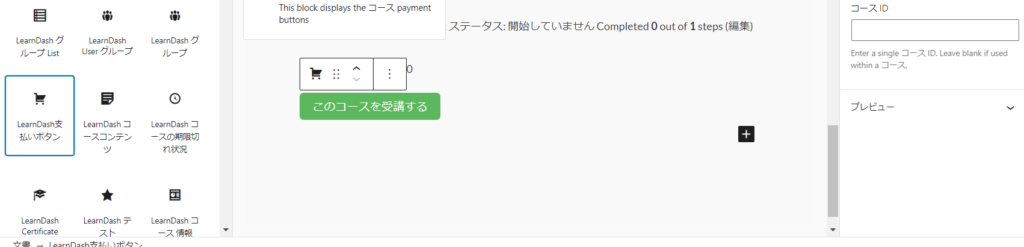
支払いボタン

Front側
上部の自動出力部分に同じボタンがあるので、追加する必要はないと思います。

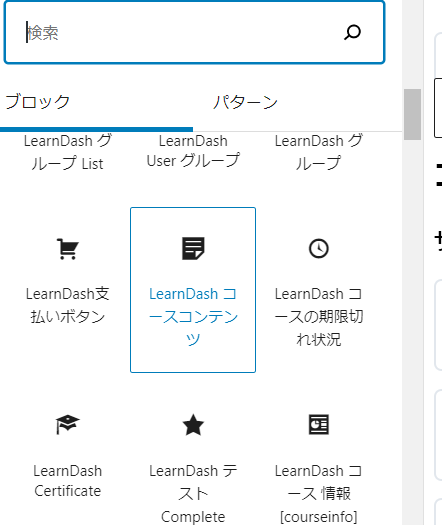
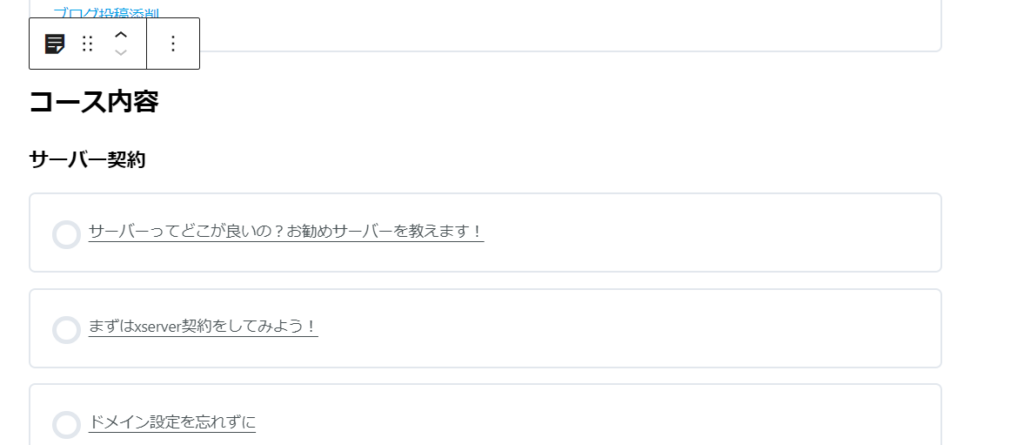
コースコンテンツ


Front側
下部のコースコンテンツ自動出力と同じ内容なので、コース紹介ページに追加する必要はありません。

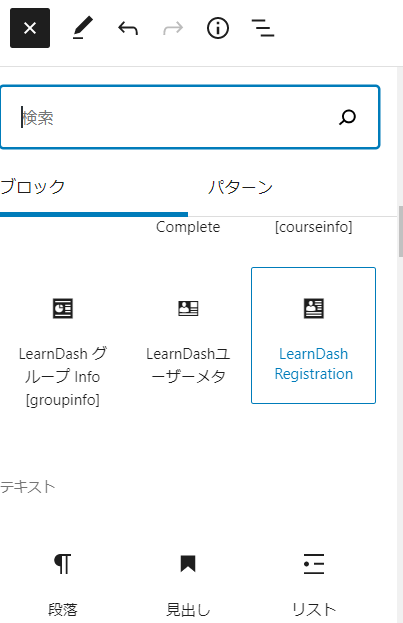
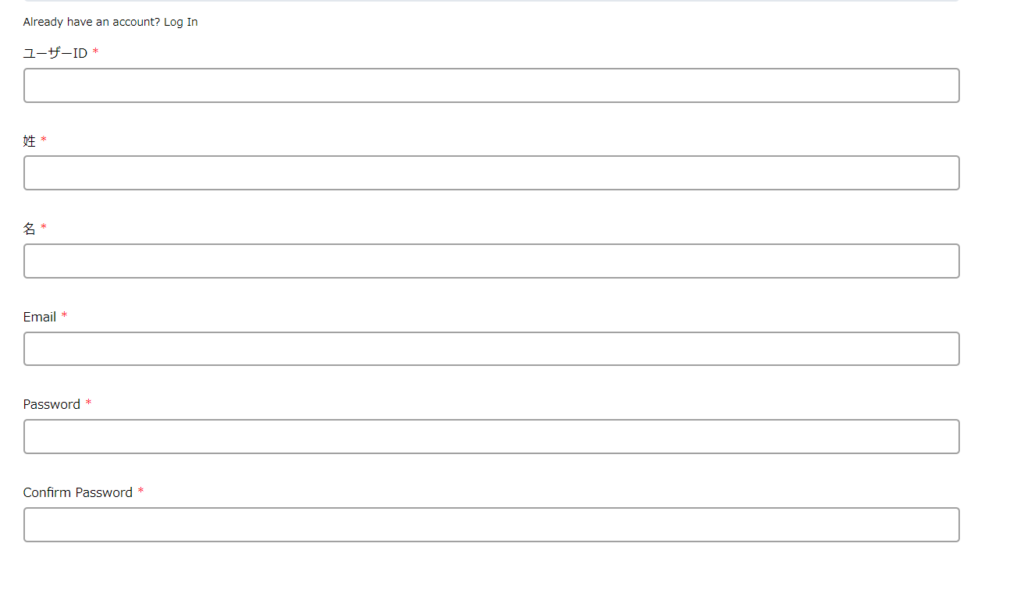
Registration
登録フォームを出力させる為のショートコードです。

Front側

その他
- トピックリスト ー トピックのリストを表示。コースグリッドアドオンとも連携。
- グループリスト ー グループのリストを表示。コースグリッドアドオンとも連携。
- ユーザーグループ ー ユーザーがユーザーまたはリーダーとして割り当てられているグループのリストを表示します。
- 有効期限ステータス ー 現在のユーザーのコースの有効期限を表示します。
- ビデオ ー レッスンまたはトピックページ内の任意の場所にビデオを表示。このショートコードを機能させるには、ビデオプログレッションを使用している必要があります。
- 証明証 ー 獲得した証明書のダウンロードリンクを表示。
特殊なショートコード
[visitor]コースを受講登録していないユーザーに出力されるテキスト[/visitor]
[course_notstarted]コースを受講登録しているが、受講完了していないユーザーに出力されるテキスト [/course_notstarted]
[course_inprogress]コースを受講登録しているて、1つのレッスンの受講をスタートしているが、受講完了していないユーザーに出力されるテキスト [/course_inprogress]
[course_complete]コースを受講完了したユーザーに出力されるテキスト [/course_complete]
[ld_quiz_complete]Idに特定のクイズIDを指定し、を完了したユーザーに出力されるテキスト(ex)[1_quiz_complete]等と指定をします。 [/ld_quiz_complete]
[ld_group]Idに特定のグループIDを指定し、指定したグループのユーザーに出力されるテキスト (例)[1_group]などと指定をします。[/ld_group]
まとめ
沢山のショートコードがあるので、実際に私が作成をしたコースページを紹介しています。以下の記事も参考にしてください!
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






