WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

WordPressパスワードお忘れですか?ページをノーコードでカスタマイズ!
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
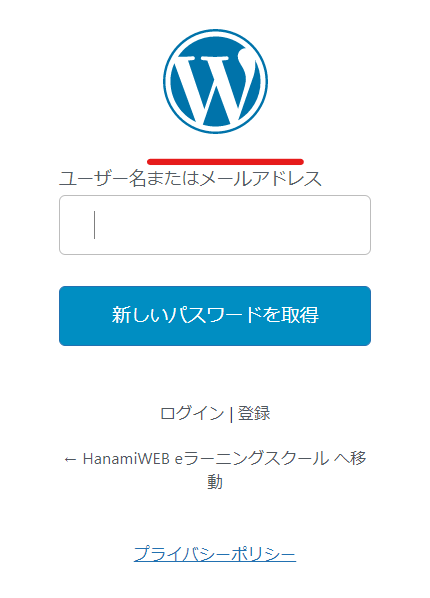
LearnDashを使って、メンバーサイトを構築しているのですが、ログイン画面は

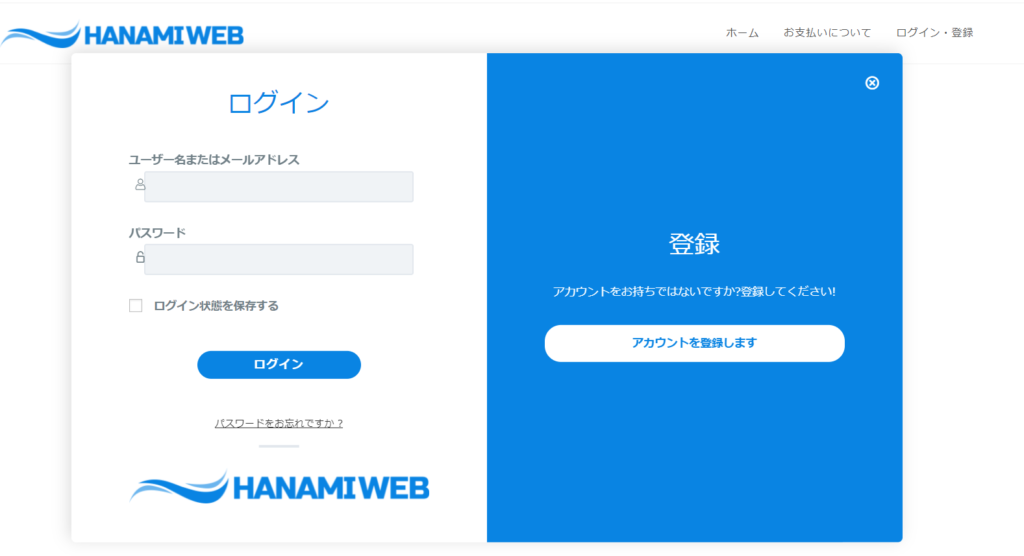
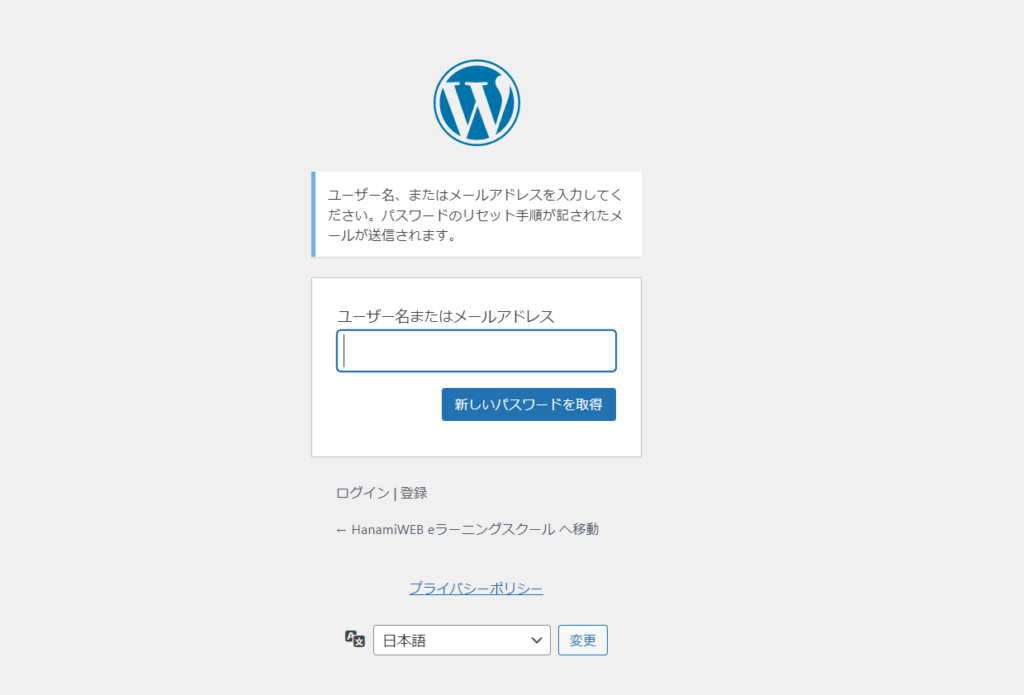
カッコよく仕上がっているにもかかわらず、パスワードをお忘れですか?をクリックするとWordPressデフォルトのリセットページへ誘導されてしまう為

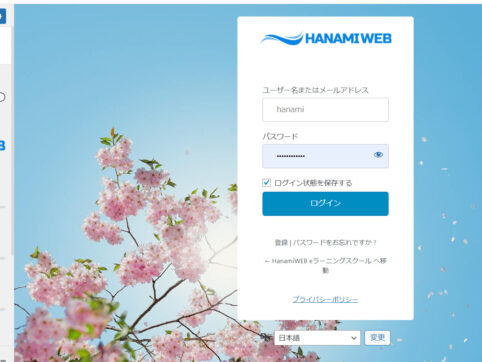
もっとお洒落にしたい!という事で、WordPressログイン画面をプログラミング専門コード不要、ノーコードでカスタマイズするプラグインを見つけました。
WordPressログイン画面カスタマイズプラグインインストール
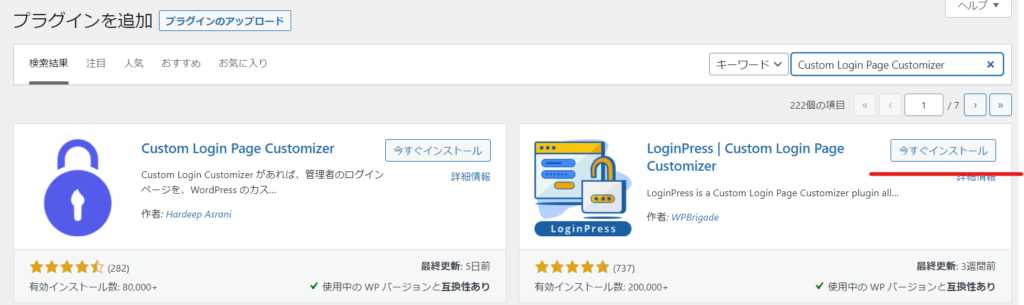
LoginPress | Custom Login Page Customizerを使って、WordPressデフォルトのシンプルなログインフォームをカスタマイズしていきます。
- プラグイン
- 新規追加
- キーワードに「Custom Login Page Customizer」と入力
- 今すぐインストトール
- 有効化
します。

WordPressダッシュボードの左サイトバーに追加されます。

WordPressロゴをサイトロゴへ変更

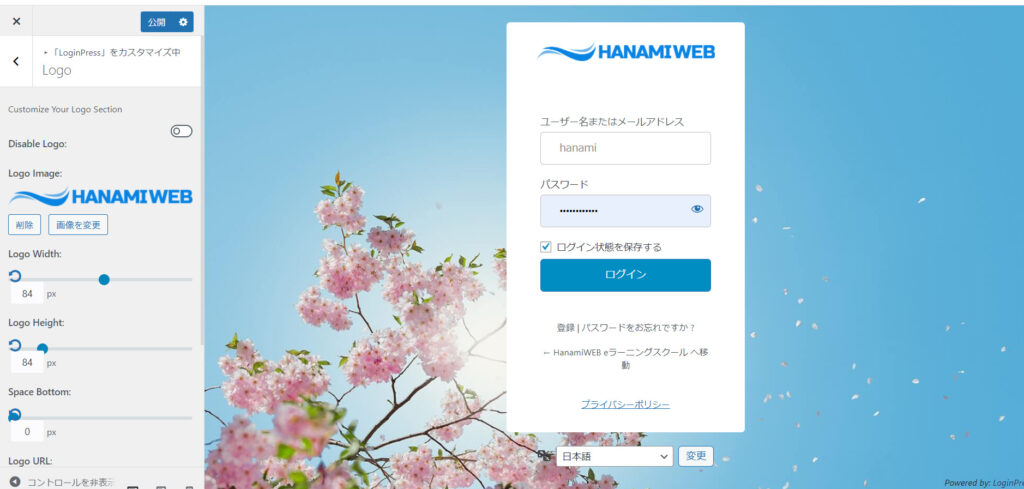
Wのロゴをサイトロゴへ変更します。
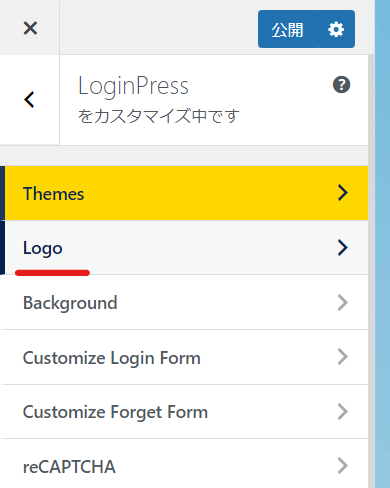
- Login Press
- Custmizer
- Logo
をクリックします。

画像を設定して、サイズを変えました。

ログイン背景画像をカスタマイズ
次にログインの背景画像を設定していきます。

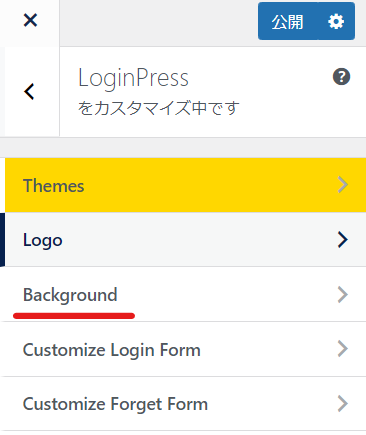
- Login Press
- Custmizer
- Background
で設定を行います。
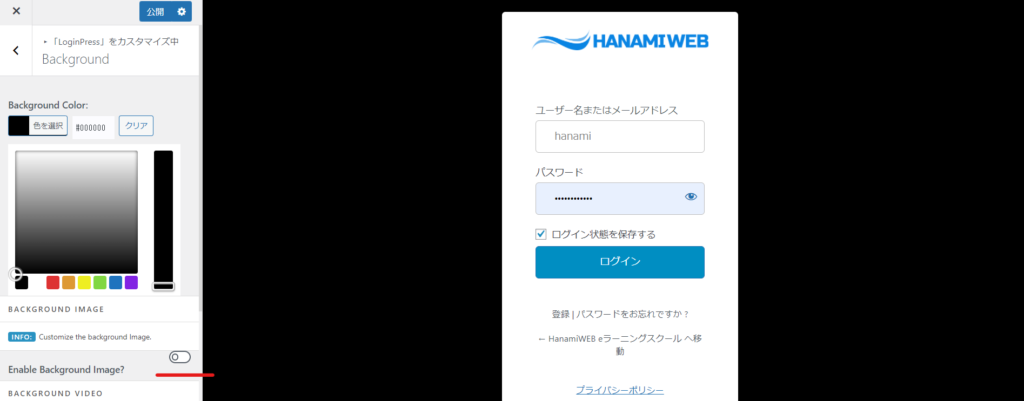
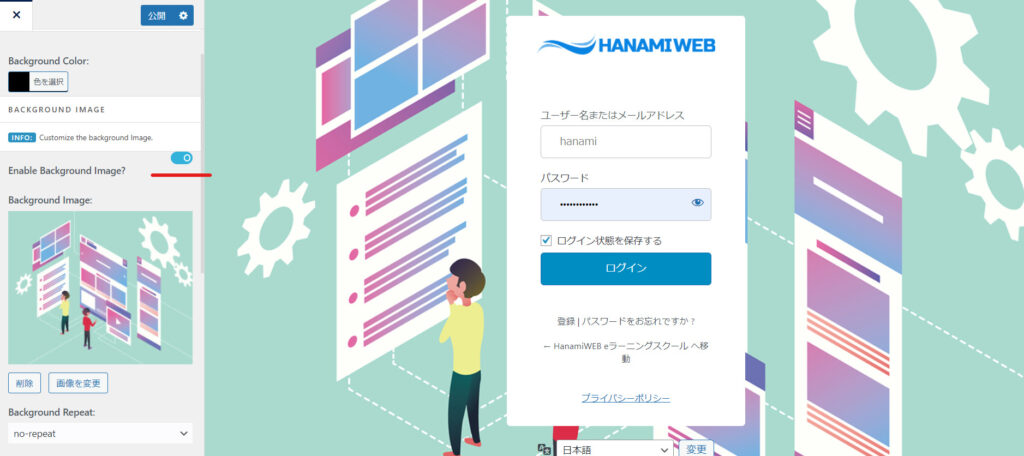
背景を単色カラーにしたい人はCustomize the background imageをOFFにして色を指定します。

画像を設定したい人は、ONにして、画像を指定します。

ボタンの色を変える
最後に、ボタンの色を変えます。

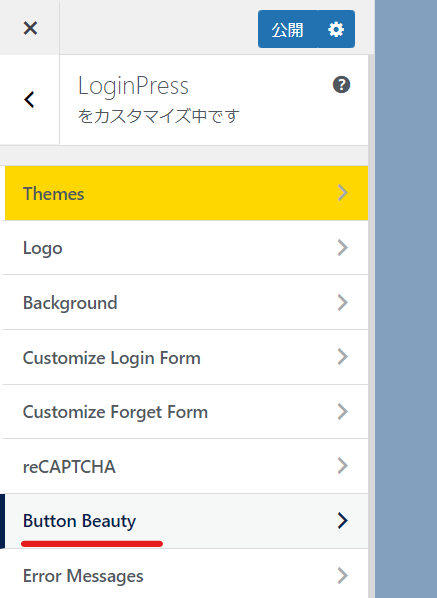
- Login Press
- Custmizer
- Button Beauty
で色を変更できます。

まとめ
他にも色々なカスタマイズが出来ますが、最低限のカスタマイズを行いたかったので
- ロゴ変更
- 背景変更
- ボタン色変更
簡単な解説でした!
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






