WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

Lifter LMSでeラーニング用のコースを設定
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
wordpress講師をしていますが、wordpessの始め方、wordpressの使い方など、同じ内容をレッスンする機会が多く、お客様がeラーニングで学べたら良いなと思いLearning Management System(LMS)を知りました。
また、wordpressのプラグインを使うと無料で始められることも知り、今回Lifter LMSというプラグインを導入する方法を解説しています。
LMSを作るメリット。それは、収益の自動化です。
勝手に受講して勝手に料金を回収できる。
新しい非対面ビジネス事業の1つとして、LMS構築おすすめです!
インストール方法や初期設定は以下の記事で紹介しています
今回、wordpressで予約管理システムが構築できるプラグインAmeliaのLMSを作るという設定で紹介をしていきます。
Lifeter LMSでコースはどこで設定をするのか?
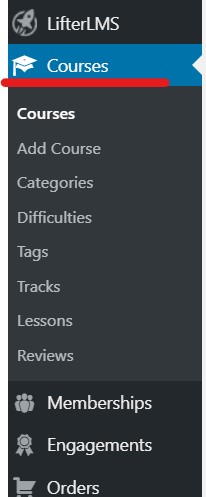
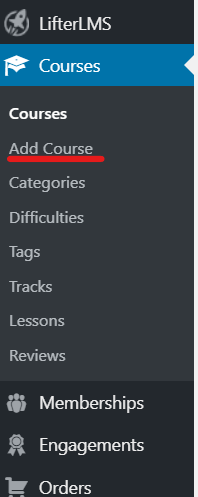
Lifter LMSプラグインを有効化にすると、左サイドバーに
- LifterLMS
- Courses
- Memberships
- Engagements
- Order
という項目が増えます。この中の【Courses】でコースを設定します。
導入編でコースを自動追加している場合、1つサンプルコースが入っています。
今回は、新しくコースを作る流れを紹介します。

LMSコースのカテゴリーを作成
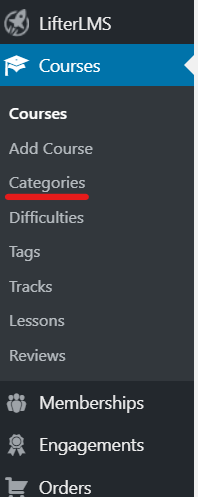
【Categories】をクリックします。

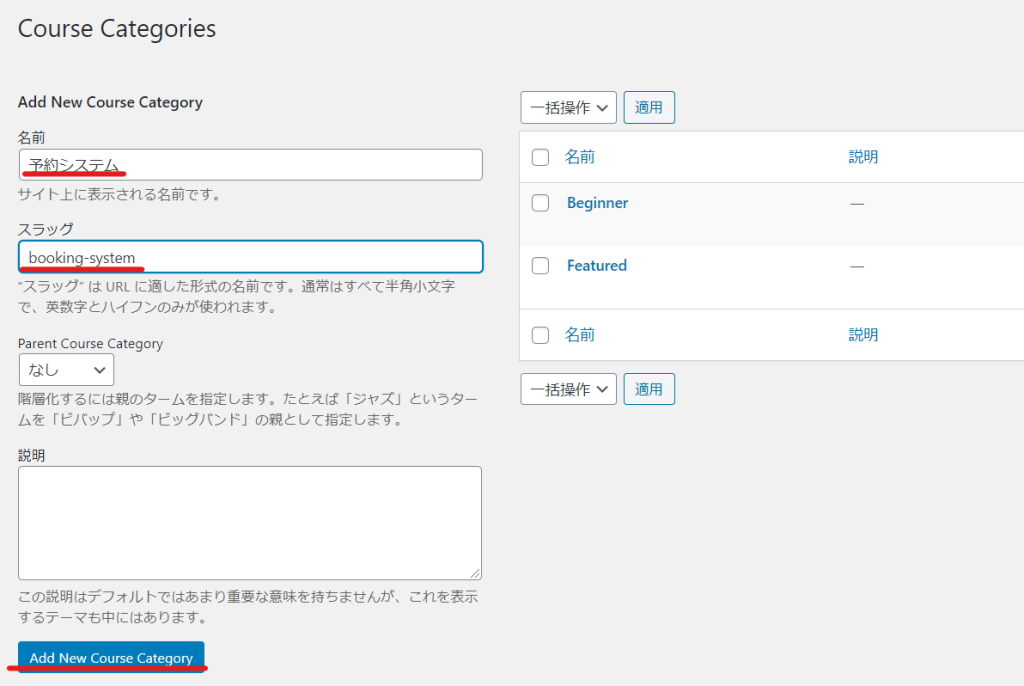
予約システム用カテゴリーを追加
デフォルトでBeginnerとFeaturedが入っています。
- 名前:カテゴリーの名前
- スラッグ:URLになる部分
- Add New Course Categoryをクリック
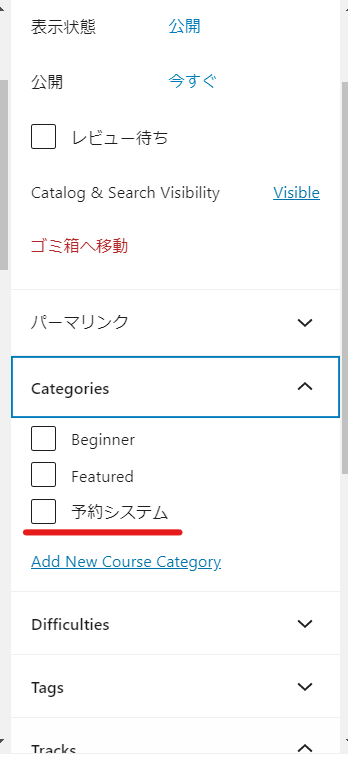
新しく【予約システム】というカテゴリーを作ります。

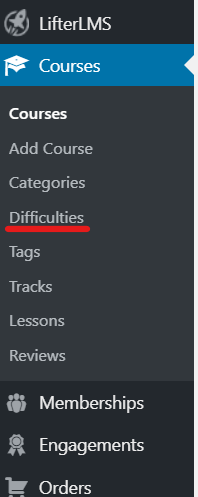
LMSコースの難易度設定
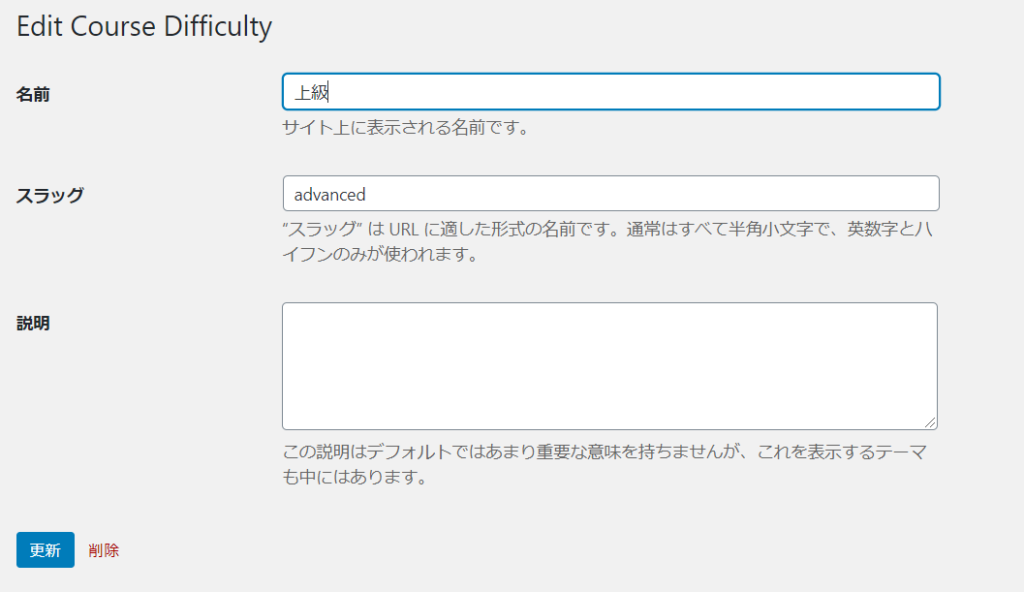
【Difficulties】という箇所で難易度の名前を決めます

デフォルトでは英語になっているので、日本語へ編集してみます。
変えたい名前の上にマウスを乗せると【編集】テキストが出てきますので、編集をクリックして名前の部分を日本語へ変えます。


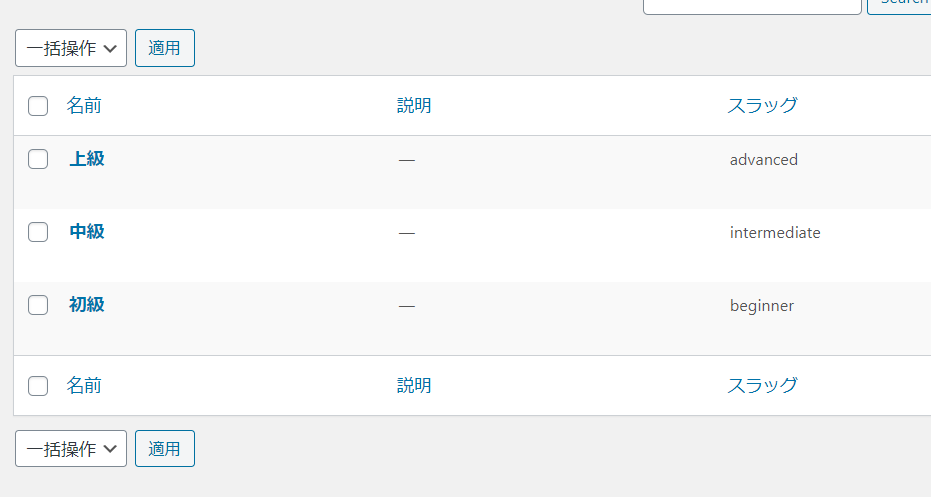
全て名前の部分を日本語へ変えました。

Lifter LMSで講師を登録
wordpressの【ユーザー】>【新規追加】で講師を登録します。

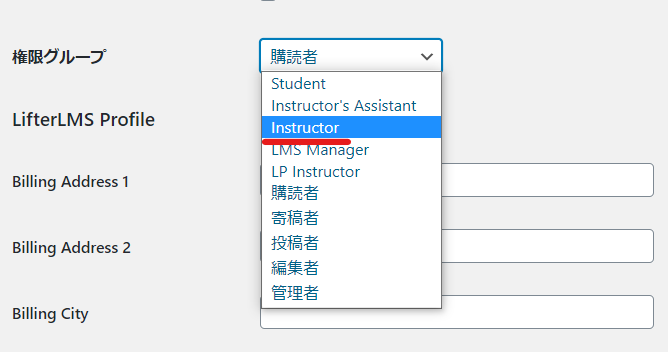
必要事項を入力して、権限の箇所で【Instructor】を選択します。
Instructorではなく、LMSの管理者にしたい場合は管理者等権限を変えてください。

Lifter LMSでコース概要を作成
まずは、コース概要・コース一覧を作成してきます。
【Add Course】をクリックします。

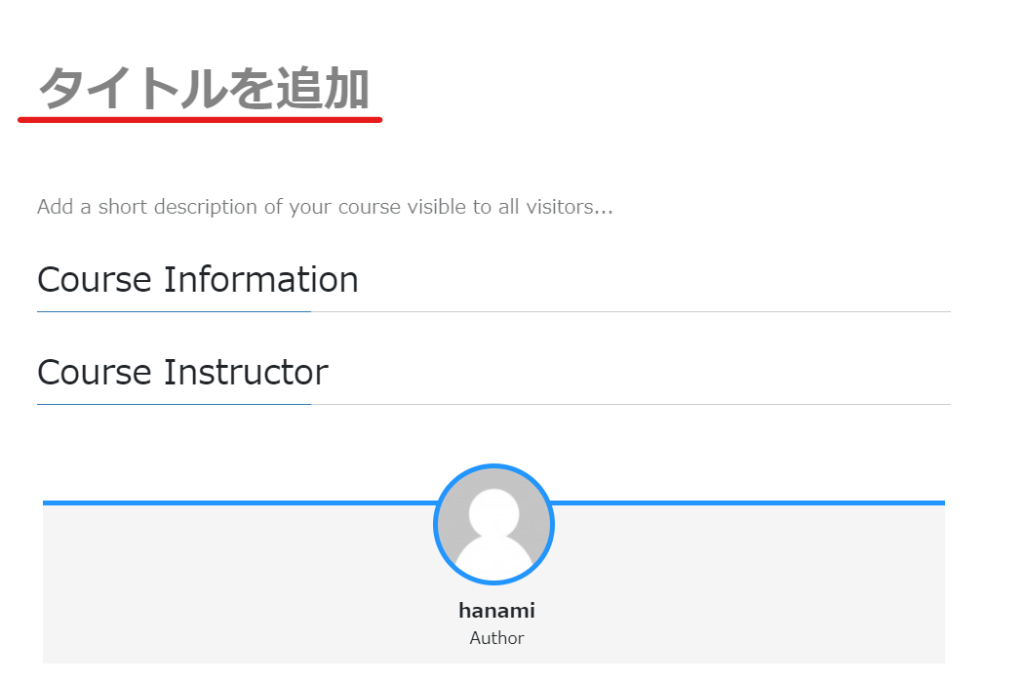
コースのタイトルをつける
まずはタイトルです。今回は予約システム構築方法にしてみます。

コースのカテゴリーを設定
今回は予約システムにチェックを入れます。

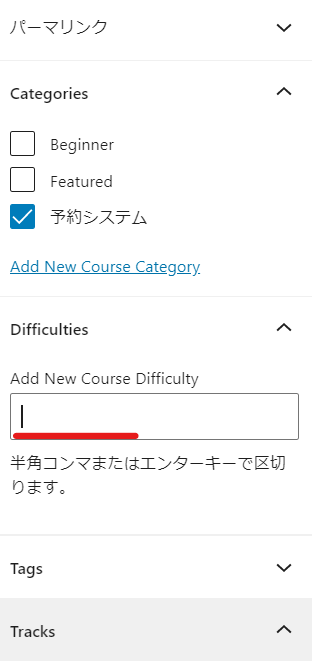
難易度を設定します
Difficultiesで設定をした名前を入力してエンターを押します。

コースの説明を入力
通常のテキストエディタと同じなので、好きに構成をしていく事が出来ます。
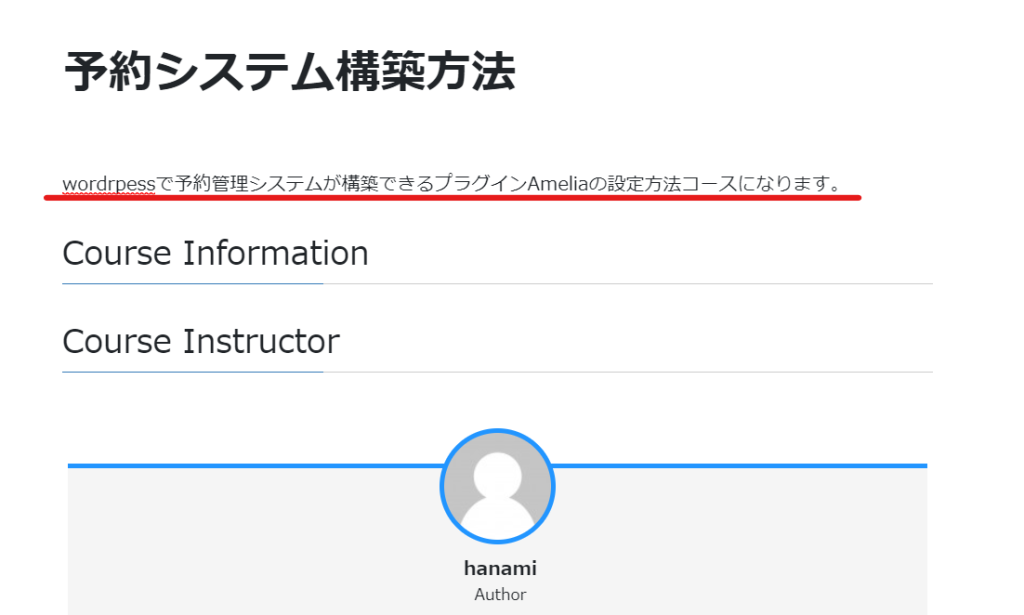
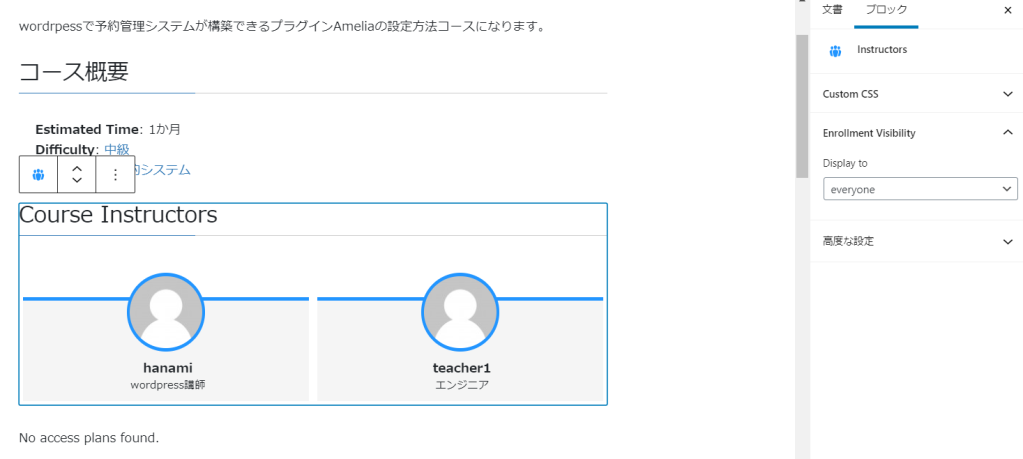
今回ご紹介する構成は一例になります。タイトルの次にコースの概要を入力します。

Courese Informationブロック修正
こちらはLifter LMSで用意されたCourese Informationブロックです。
コース概要と名前を変えました。右サイドで
- Title Headline Sizeー見出しの階層を決める
- Estimated Completion Timeー受講期間の目安入力
- Display Estimated Timeー受講期間の表示
- Display Difficultyー難易度の表示
- Display Tracksートラックの表示
- Display Categoriesーカテゴリーの表示
- Display Tagsータグの表示
を設定できます。
講師を設定
右上のロケットアイコンをクリックします。

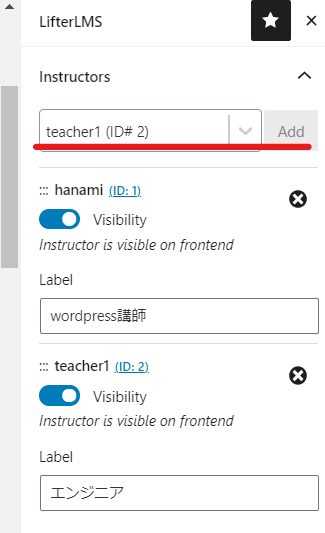
- Instructorsからインストラクターを選択【Add】
- Labelに名前以外で表示したい肩書などを入力
複数の講師を登録する事が可能です

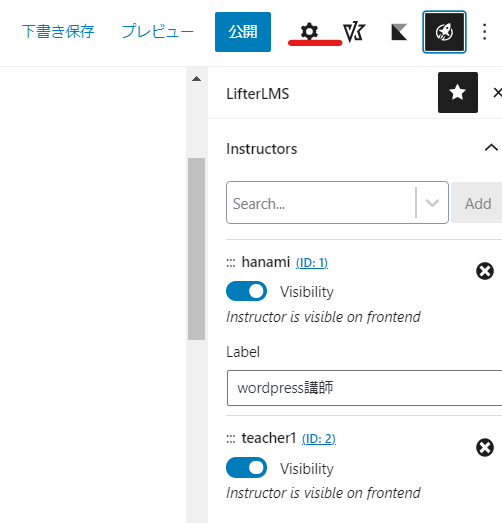
講師の追加が出来たら歯車アイコンで戻ります。

【更新】ボタンを押して、リダイレクトを行いエディタを最新の状態にします。

Course Instructorsブロックを修正
Course Instructorsブロックを修正します。Display toで表示設定を行います。
画像を設定したい場合などはwordpressの【ユーザー】の編集で登録します
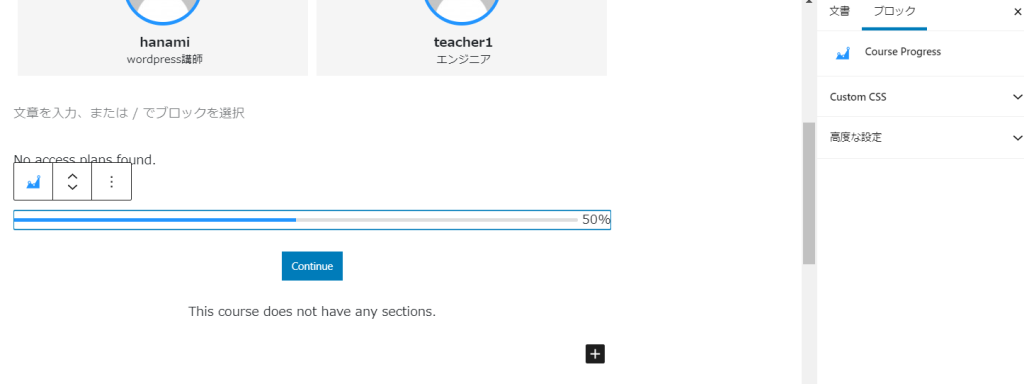
進歩状況バーの設定
Course Progressブロックで進歩状況がわかるようにします。

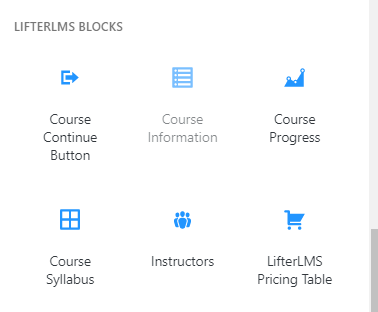
テキストエディタで使えるブロック
デフォルトで構築されている上記で解説したブロックは、ブロックの中に入っています。間違えて消してしまっても、再度ブロックを入れる事が出来ます。

LifterLMS Pricing Tableは料金設定が必要なので別の記事で紹介をします。
まとめ
Lifter LMSコース紹介ページの設定は以上で完了です。引き続き、各コースの内容を準備していきましょう。
また、翻訳されていないプラグインなので自動出力で英語表記が直せない箇所があったと思います。翻訳プラグインを使うと、独自の翻訳を簡単に設定できますよ!
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






