WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

WordPressテーマやプラグインのphpファイルを編集する前の前提知識
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
テーマやプラグインをカスタマイズする必要があり、インストールしたphpをカスタマイズする前に、知っておいた方が良い前提知識をご紹介します。
phpファイルの編集を間違えてしまうとサイトが壊れる危険性もあります。ご自身の判断で作業は進めてください。
安心して作業をする為に、作業前には必ずバックアップを取得して、いつでも元に戻せる状態を作っておくと良いです。
コアファイルを直接編集しない
まずはコアファイルとは?ですが、
- テーマファイル
- プラグインファイル
など、wordrpessインストールして追加されたファイルがコアファイルです。作者から配布されている誰も手を付けていないファイルがコアファイル。作者からのアップデートで上書きされるファイルです。
なぜ、コアファイルを直接編集してはいけないのか?
- 1か所でも間違えると機能しなくなる
- アップデートで上書きされ、修正したファイルが元に戻る
ので、コアファイルは直接編集しません。
テーマコアファイルを編集したい場合
テーマをカスタマイズしたい場合があると思います。よくある事例だと
- headerに広告タグや解析タグを埋め込みたい
- header/footerデザインを編集した
- TOPページをカスタマイズしたい
などです。テーマのカスタマイズをした場合は子テーマを作成して、子テーマで編集する方法を取ります。
最近では、テーマ会社が子テーマを無料配布している事が多いので、配布されている子テーマを使えばゼロから子テーマを自作する必要がないので便利です。
「xxxテーマ 子テーマ」<br>などと検索してもらうときっと見つかると思います。
プラグインコアファイルを編集したい場合
code snippetプラグインを使う。
https://wordpress.org/plugins/code-snippets/

カスタマイズ方法
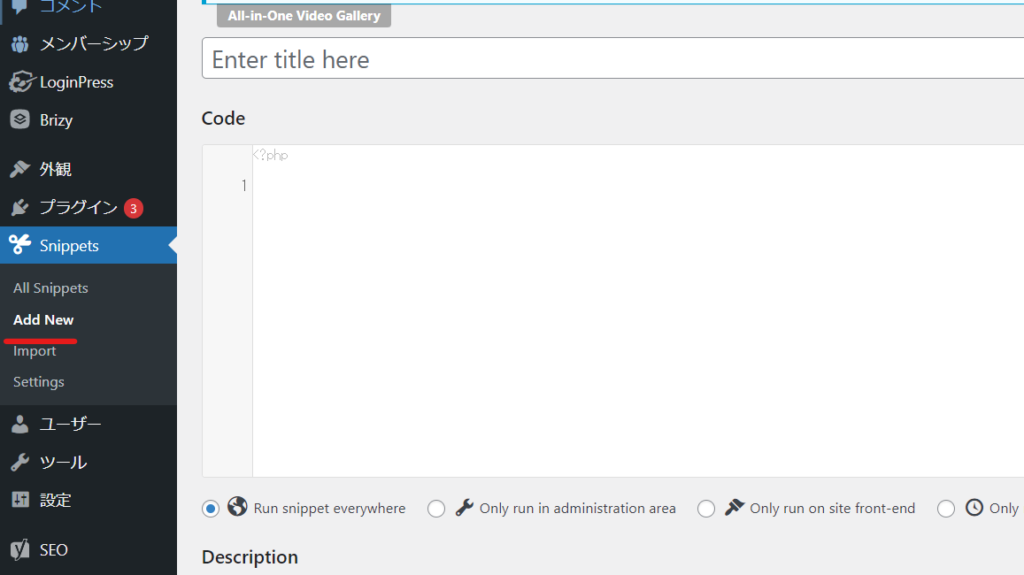
Add Newで追加します。Codeの中に追加したいコードを入れるだけです。Titleなどは自由に入力して大丈夫です。

PHPの基本
コメントを追加
コメントは他の方が修正する際などに必要な手掛かりとなるので、コピペでコードを追加する際にもコメントは削除しないで残すようにしておくと良いです。コメント開始する前に//を追加します。
//ここにコメントを追加開始タグ
phpのコードは<?phpで開始します。
<?php終了タグ
?>で終了します。開始タグを終了タグの間にphpコードを追加します。
?>1つのコードに1つの開始タグと終了タグ
1つの開始タグと1つの終了タグの間に、複数のコードは追加しません。
安全にカスタマイズをするには、
<?php
1つ目のカスタマイズコード
....
?>
<?php
2つ目のカスタマイズコード
....
?>このように、1つ1つ開始タグと終了タグで囲い、分割させてあげた方が良いです。
ダメな例①
phpの中にphpを入れる
<?php
既存のコード
....
<?php
追加するカスタマイズコード
....
?>
?>
良い例①
<?php
既存のカスタマイズコード
....
?>
<?php
追加するカスタマイズコード
....
?>繋げる事も出来ます
<?php
既存のカスタマイズコード
...
追加するカスタマイズコード
...
?>
注意事項
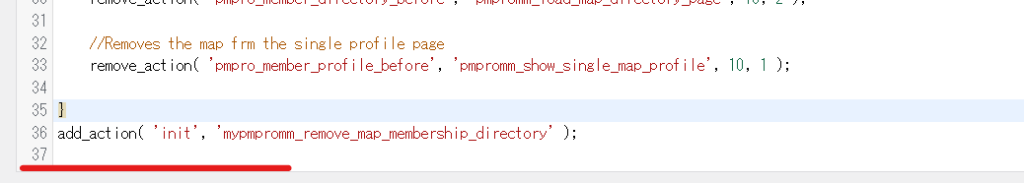
wordpressは最後のphp終了タグを省略するという決まりがあります。既存のコードに新しいコードを追加する場合、既存コードに終了タグを追加した後に新しいカスタマイズコードを追加する必要があります。
下のスクリーンショットのように最後の37行目に入っているはずの終了タグは省略されています。

エラーについて
よくあるエラーについて解説していきます。
PHP Fatal Error: Cannot redeclare function。
同じ関数が使われている場合に出るエラー。関数名を変えてみるとエラーが解決されます。
サイトのエラー対策
エラーが起きる事はあるので、対策が肝心です。
バックアップ
upDraftPlusプラグインを使うと簡単にバックアップを行う事が出来ます。
事前に、バックアップからの復元もテストしておくと安心して作業を行う事が出来ます。
デバックモードをONにしてエラーを見える形にする
どこでエラーが起きているのか、デバックモードをONにする事で把握する事が出来ます。
▼WordPressのデバッグモードを有効にする方法(参考サイト)▼
https://wp.go-sign.info/how-to-enable-wordpress-debug-mode/
プラグインを停止
エラーの原因となっているプラグインを無効化にする事で、サイトが復旧する事もあります。カスタマイズをしてサイトが壊れた時には、原因となっているプラグインを無効化する事でひとまずサイトを見れる形に戻す事が出来る事があります。
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






