WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

【図解&動画解説】Simple Membershipsオンライン会員サイト・オンラインサロン作成プラグイン~Stripeプラグインに接続をしてApple Pay、Google Payなどを利用する設定~
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
wordpressで簡単にオンライン会員サイト・オンラインサロンを作り、会員限定コンテンツを作る事が出来るSimple Membershipの設定方法をwordpressの先生が丁寧に解説します!
今回は【Stripeプラグインと接続をしてApple Pay、Google Payなどを利用する方法】
無料のStripe Paymentsプラグインをインストールして、さらに別途有料のアドオン(拡張プラグイン)をインストールする必要があります。
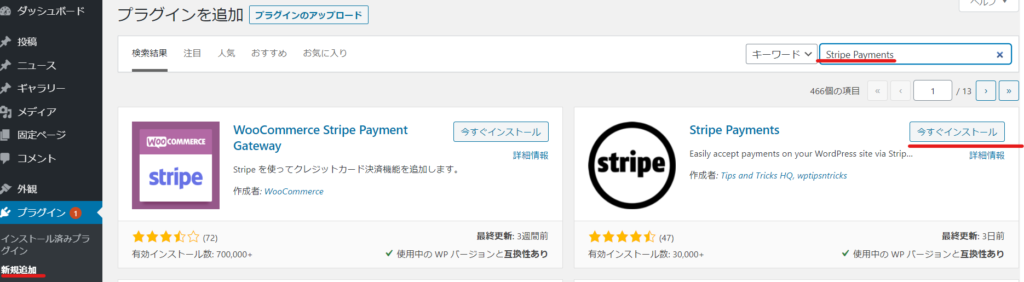
Stripe Paymentプラグインインストール
- 【プラグイン】>【新規追加】
- キーワードに【Stripe Payments】と入力
- 【今すぐインストール】をクリック
インストール後は【有効化】してください。

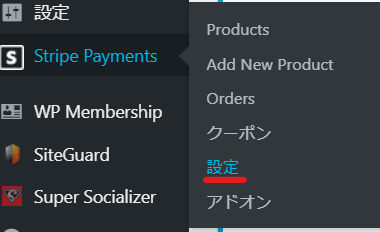
Stripe Payments設定画面へ移動
有効化後に追加される左サイドバーより
【Stripe Payments】>【設定】をクリックします。

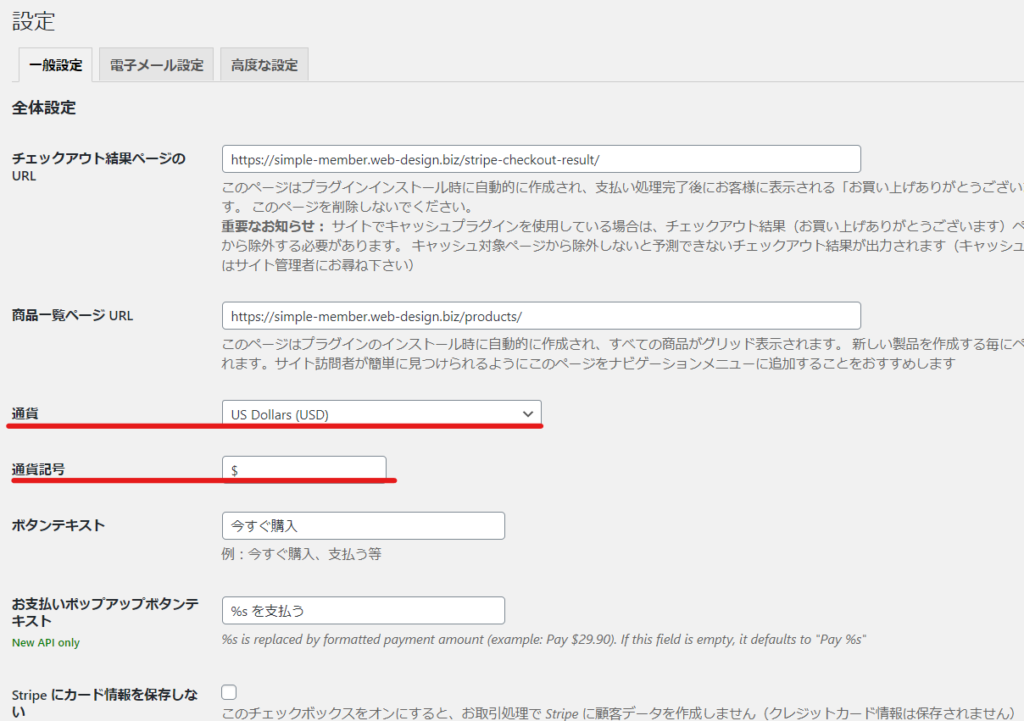
Simple MembershipでStripe決済を使ってApple PayやGoogle Payを使えるようにするための最低限の設定のみ解説をしていきます。
通貨の設定を確認
【日本】へ変えます

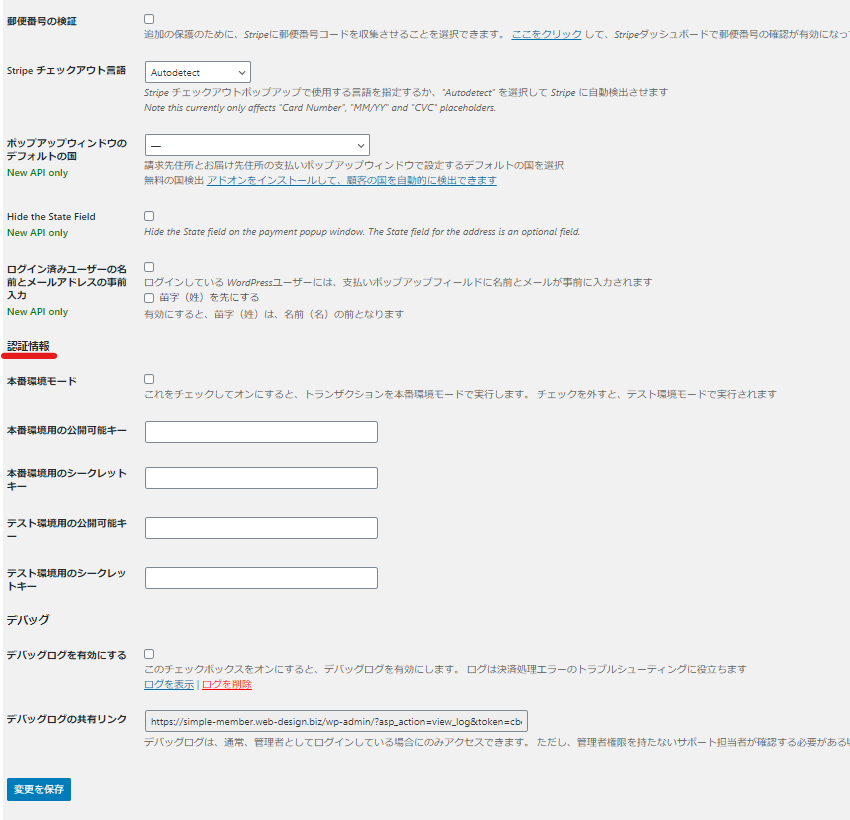
Stripe API本番用ライブ公開可能キー、シークレット、テスト用公開可能キー、シークレットを入力
キーの取得方法は以下を参考にしてください。
- 本番環境モードーテスト環境から本番環境へ移行する時にチェックを入れます
- 本番環境用公開可能キー
- 本番環境用シークレットキー
- テスト環境用公開可能キー
- テスト環境用シークレットキー
を入力します。最後に【変更を保存】をクリックします。

Stripe Paymentsで商品を追加
【Stripe Payments】>【Add New Product】をクリック。

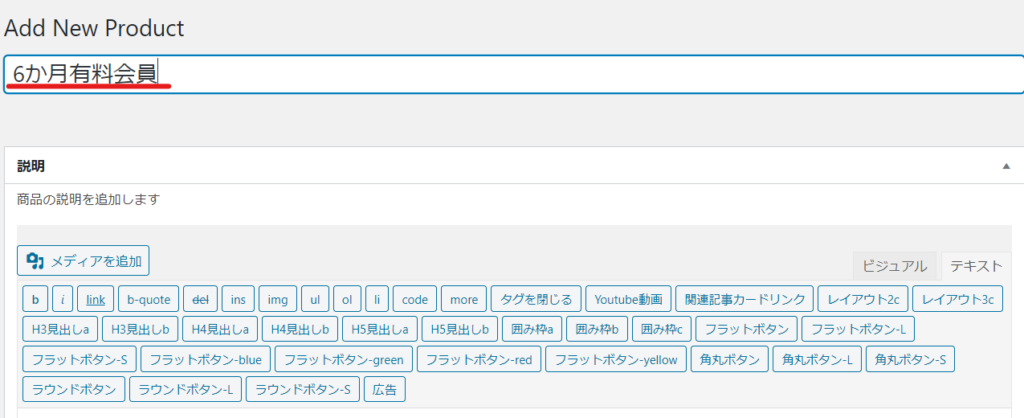
商品のタイトルをつける
フロントエンド(お客様が閲覧可能なサイト上の事)に表示されるタイトルをつけます。

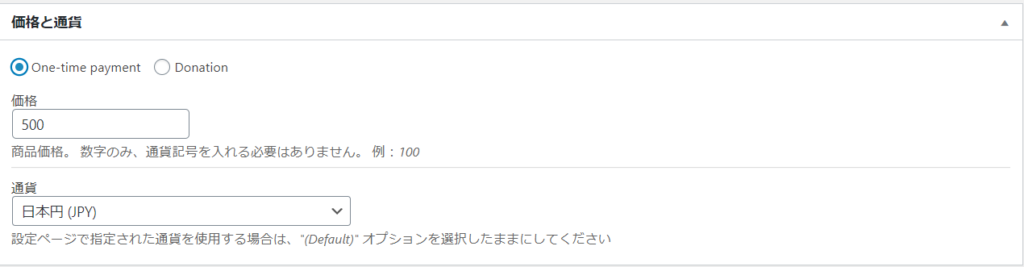
価格の設定
さらに下に進み、【One-time Payment】を選択して価格を設定します。

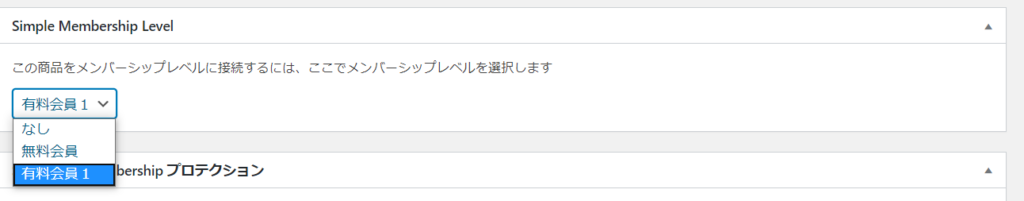
Simple Membership Level
さらに下まで進み、【Simple Membership level】で決済を行う会員レベルを選択します。

設定を保存
上部まで戻り、【公開】ボタンをクリックします。

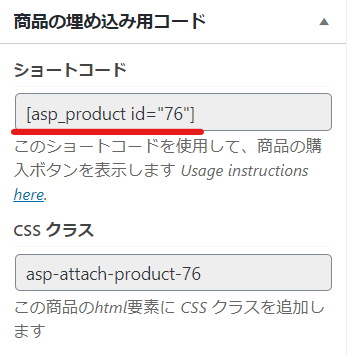
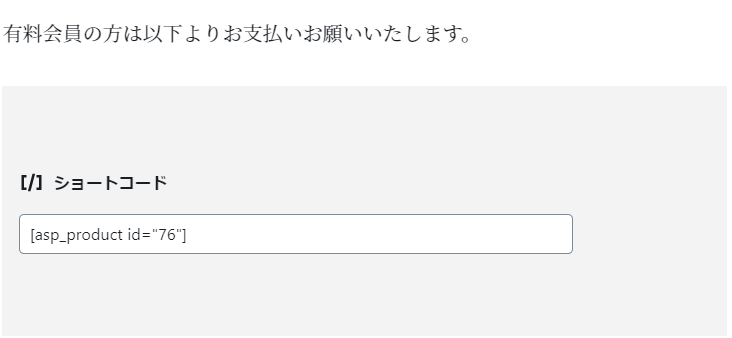
ショートコードの確認
決済ボタン埋め込み用のショートコードが表示されています。ショートコードを決済ページへ貼り付けます。

Joint usページ
Simple Membershipプラグインを有効化にして自動で追加される【Join Us】ページにショートコードを追加します。

初期設定内容はすべて削除して大丈夫です。

サイト上に表示
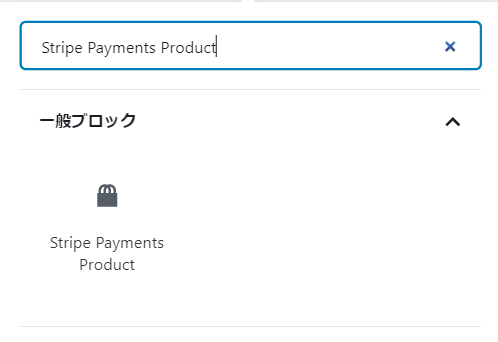
Gutenberg Editorの場合
アイコンをクリック。

Classic Editorの場合
アイコンをクリック

直接ショーとコードを入力する場合
ページ内にショートコードを貼り付けます。

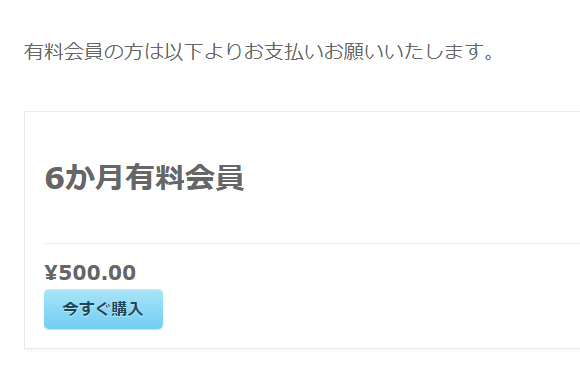
サイトに購入ボタンを表示
ショートコードが反映されました。

今すぐ購入ボタンをクリック
このままでは通常のクレジット払いのみになります。

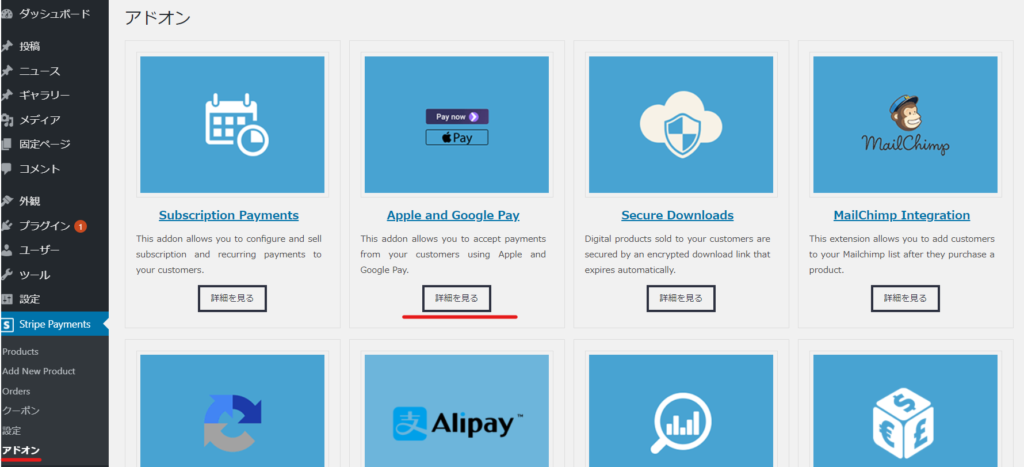
Apple Pay/Google Pay/Microsoft Walletを有効にするには
【Stripe Payments】>【アドオン】の中から【Apple and Google Pay】の【詳細を見る】をクリックします。こちらから有料版拡張プラグインを購入します。

この機能は別途アドオンを購入する仕組みでした。1サイトにつき$ 39.95
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






