WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

WordPressを使ったマッチングホームページの作り方【HivePress】出品サービスにカスタムフィールドを追加する方法
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
WordPressでマッチングサイトが構築できるプラグインHivePressの設定方法を解説しています。今回は、出品サービスにカスタムフィールドを追加する方法を解説しています。
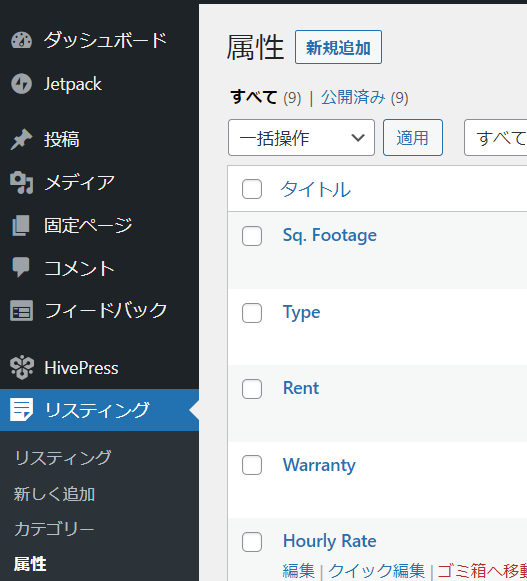
出品サービスカスタムフィールド設定箇所
- リスティング
- 属性
で設定をします。

出品サービスカスタムフィールド設定方法
いくつかのサンプルで設定方法を解説したいと思います。
- フロントエンド(ユーザー側で見ているサイトの事)の編集を許可
にチェックをいれて公開ボタンをクリックすると編集項目が増えます。
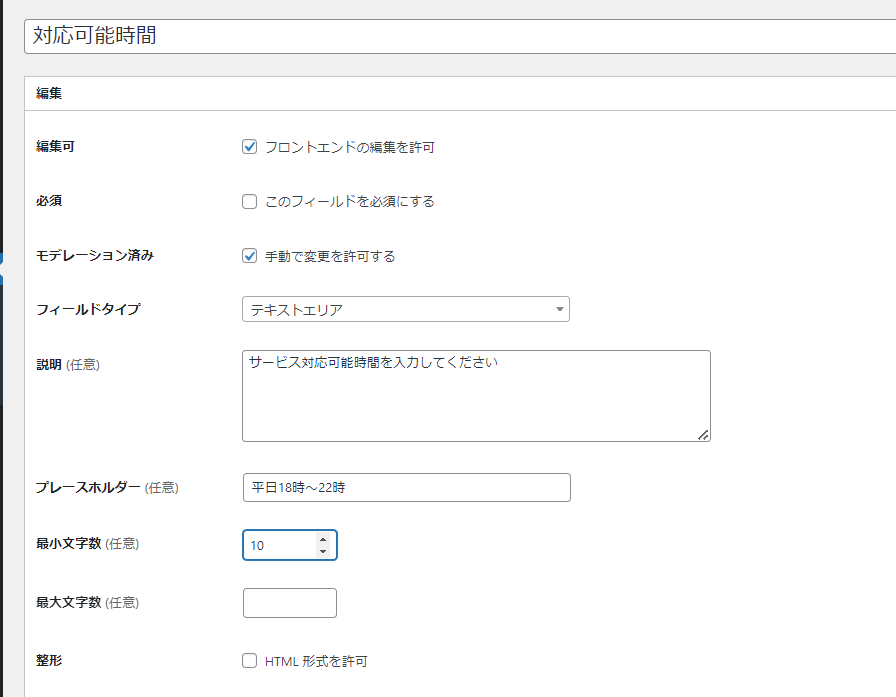
対応可能時間入力フィールドを追加したい場合
- タイトル ー 対応可能時間
- 編集可 ー ユーザー側で設定が出来るようにするためにはチェックを入れます
- 必須 ー 必須フィールドにする場合はチェック
- モデレーション済 ー 管理者承諾済サービスでも、ユーザー側で自由にサービス内容の変更を許可する場合はチェック
- フィールドタイプ ー ユーザーが入力するフィールドのタイプを選択します
- 説明 ー フィールドの説明がある場合は入力します
- プレースホルダー ー 仮テキストとして薄く最初から表示されるテキスト
- 最小文字数 ー 最小入力文字数を設定可能
- 最大文字数 ー 最大入力文字数を設定可能
- 整形 ー HTML入力を許可する場合はチェックを入れる

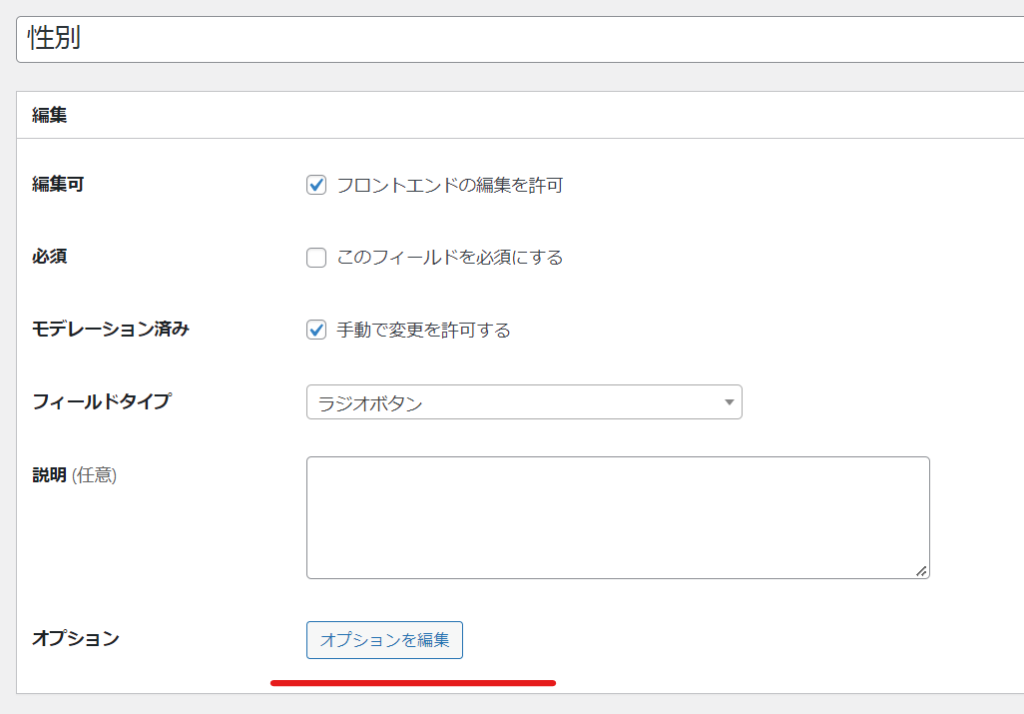
選択項目を設定したい場合
今回は、性別項目を作ってみました。男性または女性という2択の設定なので、フィールドタイプにラジオボタンを設定します。
オプション > 編集 で選択項目を追加します。

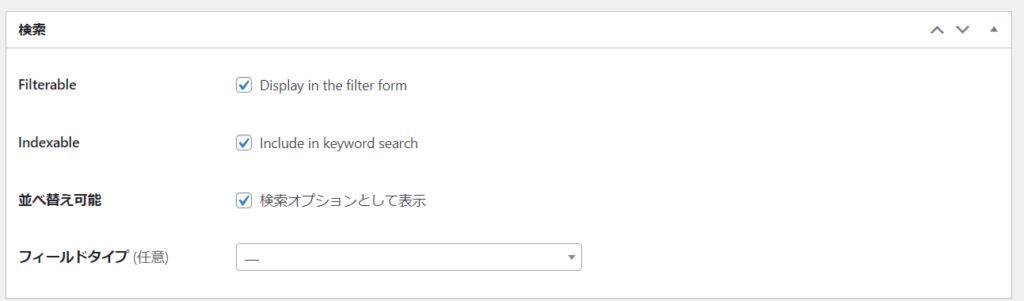
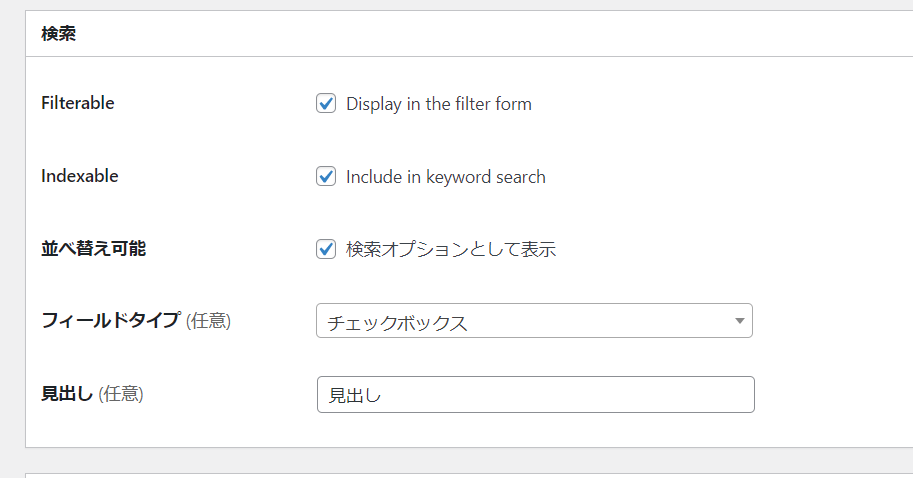
追加カスタムフィールドの検索設定
- Filterable ー 検索項目として追加したい場合はチェックを入れます
- Indexable ー キーワード検索で引っかかりたい場合はチェックを入れます
- 並べ替え可能 ー 検索オプションとして表示させたい場合はチェックを入れます
- フィールドタイプ ー 検索する時のフィールドを設定します。

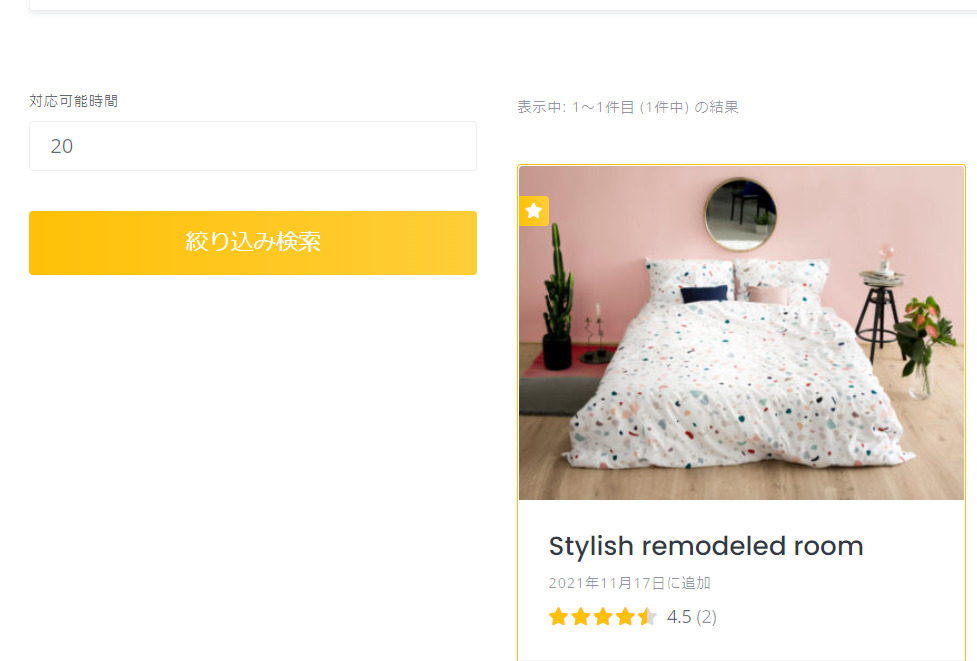
リスティングページと呼ばれる出品サービス一覧ページの検索項目のサイドバーに追加されます。
試しに20と入力して検索したところ、20時~と設定したサービスが検索にひっかかりました。

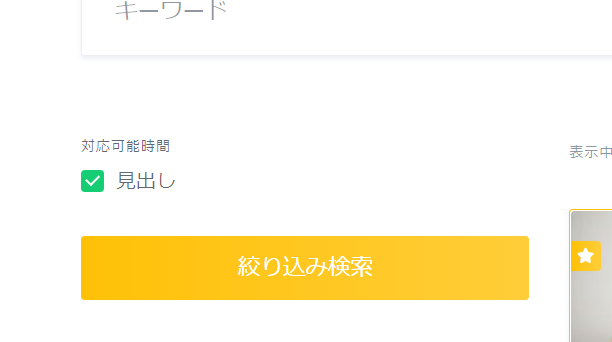
チェックボックスを表示させたい場合
フィールドタイプをチェックボックスにします。チェックボックスの横に表示されるテキストを指定する事が出来ます。

表示は

先ほど設定した性別フィールドなどの場合もこのように選択するように設定する事が出来ます。

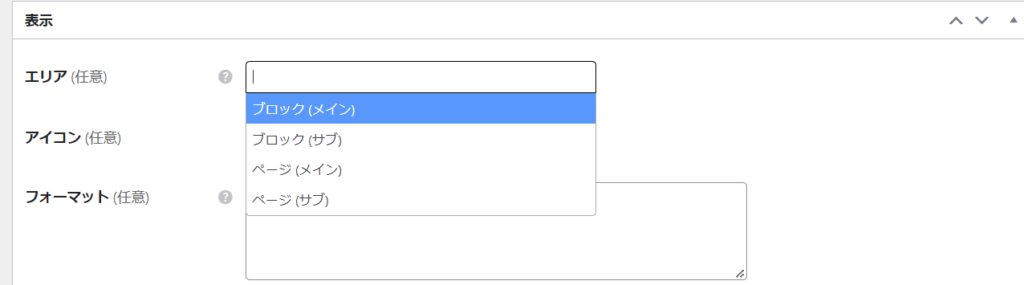
カスタムフィールドの表示場所
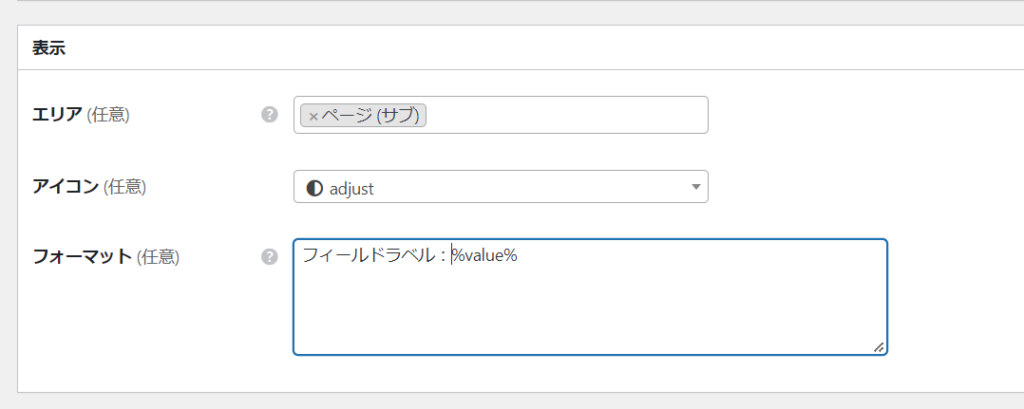
最後に、カスタムフィールドをどこに表示させるか設定する事が出来ます。

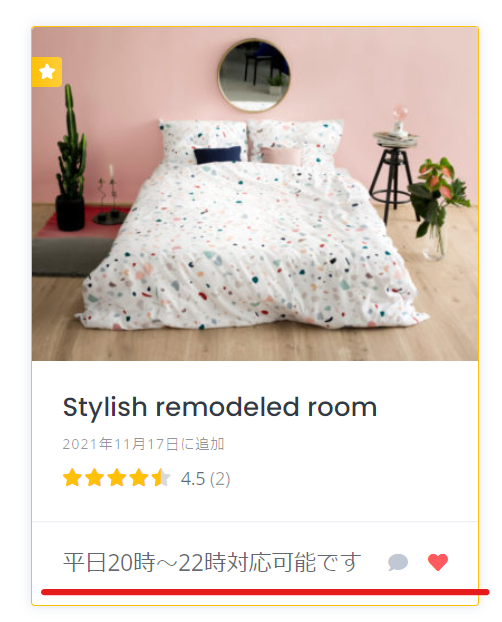
ブロック(メイン)
一覧リストの下部に表示されます

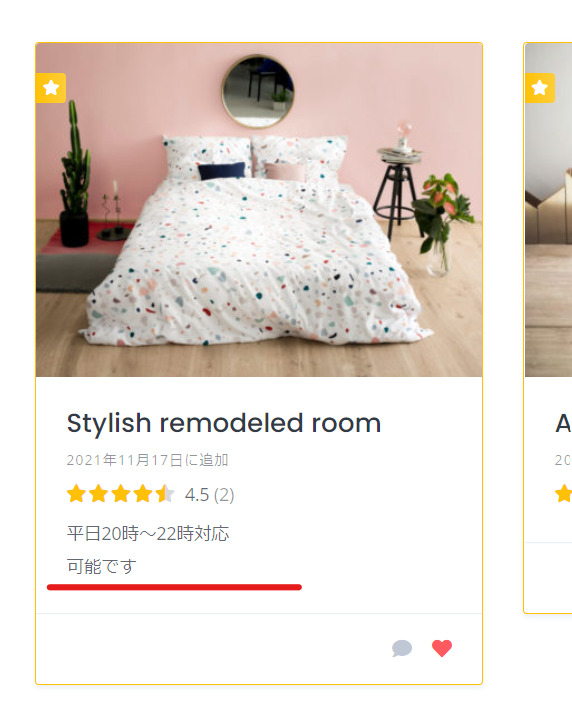
ブロック(サブ)
一覧リストの中のテキスト部分に表示されます

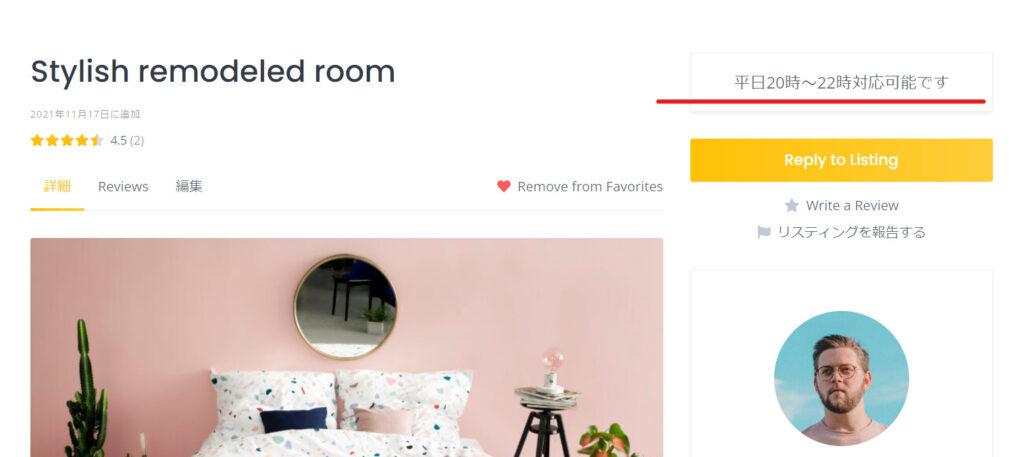
ページ(メイン)
出品サービス詳細ページに右上BOX内に表示されます

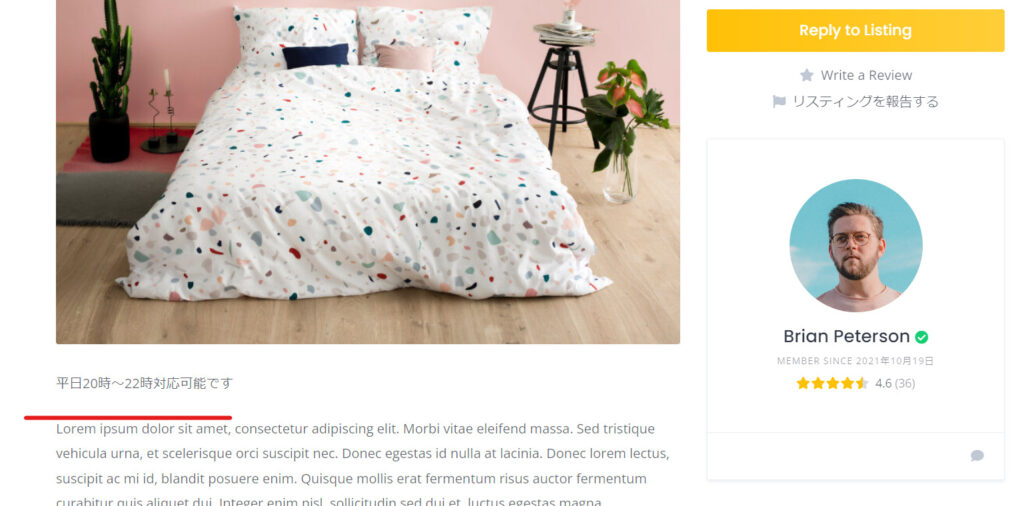
ページ(サブ)
出品サービス詳細ページの画像下あたりに表示されます。

その他の表示項目設定
- アイコン
- 値のカスタマイズ ー xxxx円にしたい場合は %value%円と設定したりできます。


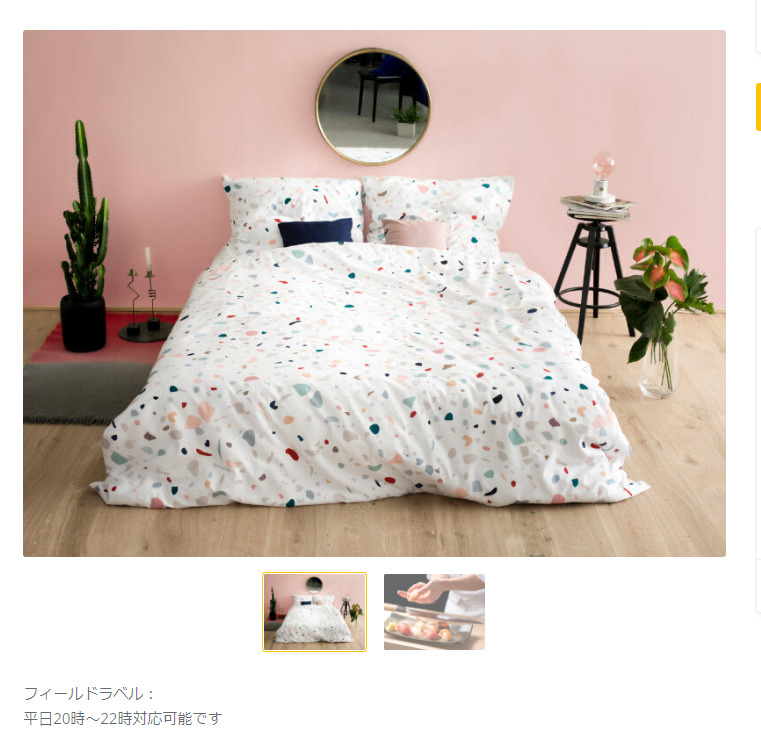
出品サービスの画像について
複数枚登録する事が可能です。

使用しているテーマによってデザインは変わりますが、スライド表示になります。

最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






