WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

googleマップ APIキーの取得・設定方法
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
WordPressでマッチングサイトが作れる無料プラグインHivePressの解説をしています。
Google MAP APIキーを設定すると、サイト内でgoogle mapを表示させる事が出来ます。
Googleクラウドプラットホームへアクセス
APIキーを発行するには、Googleクラウドプラットホームへアクセスします。
新しいプロジェクトを追加
まず、新しいプロジェクトを追加します。
矢印をクリックして

【新しプロジェクト】をクリックします。

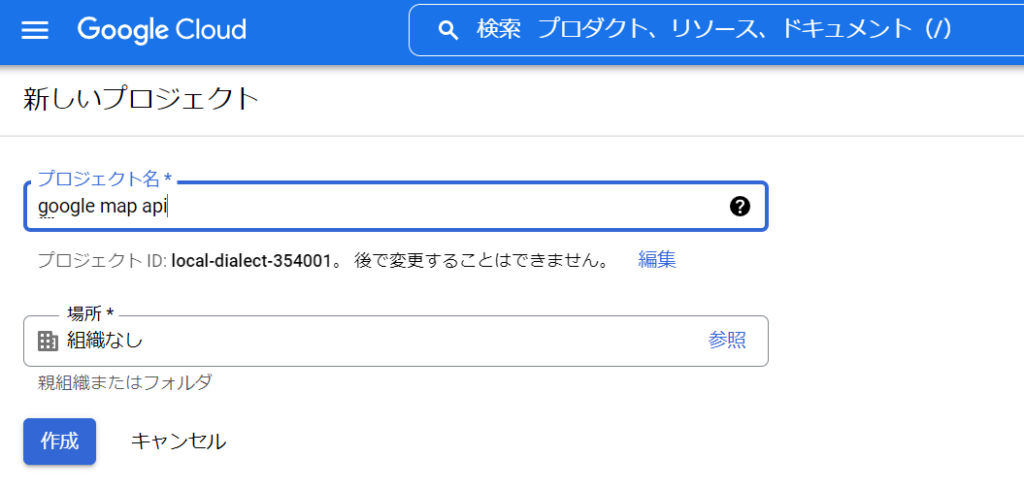
- プロジェクト名 ー 任意の英数文字列
- 場所 ー 組織なし
に設定をして【作成】ボタンをクリックします。

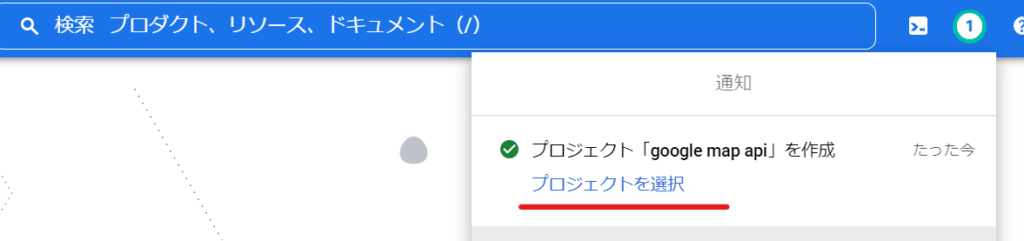
右上にお知らせが出ると思うので、【プロジェクトを選択】をクリックします。

お知らせを見逃してしまった場合は最初にクリックをした▼を展開すると、プロジェクトを選択する事が出来ます。

OAuth 同意画面設定
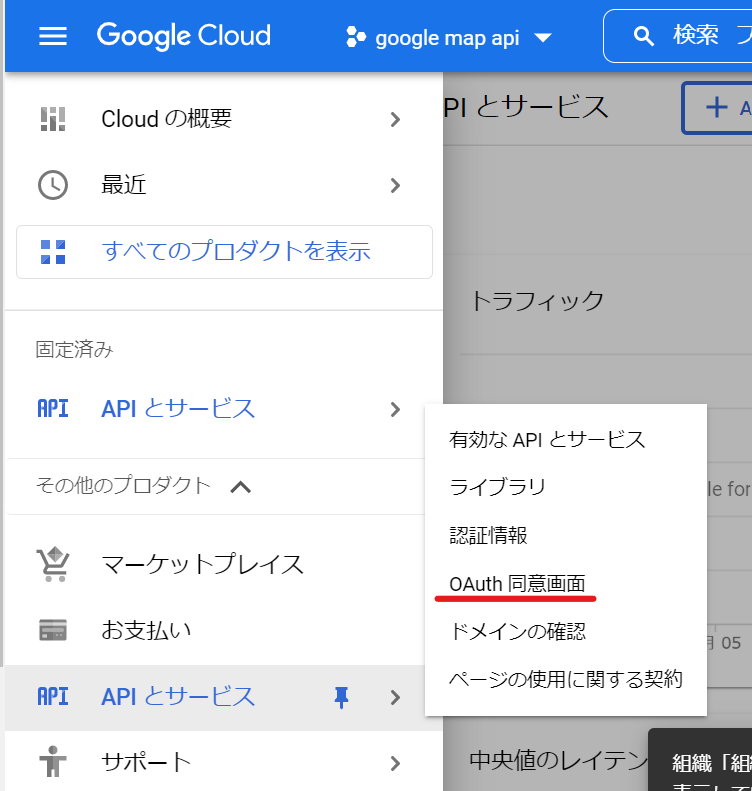
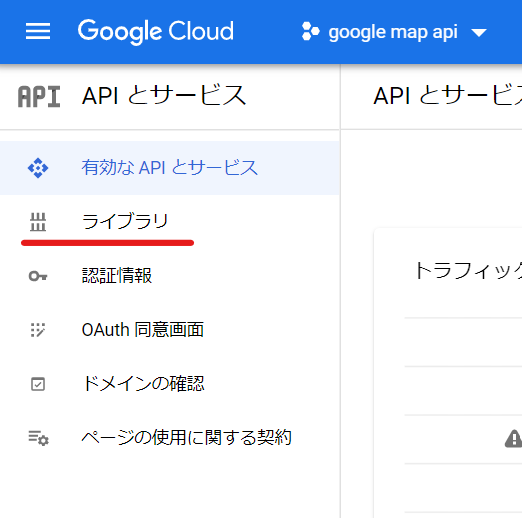
左のハンバーガーメニューを展開し
- APIとサービス
- OAuth同意画面
をクリックします。

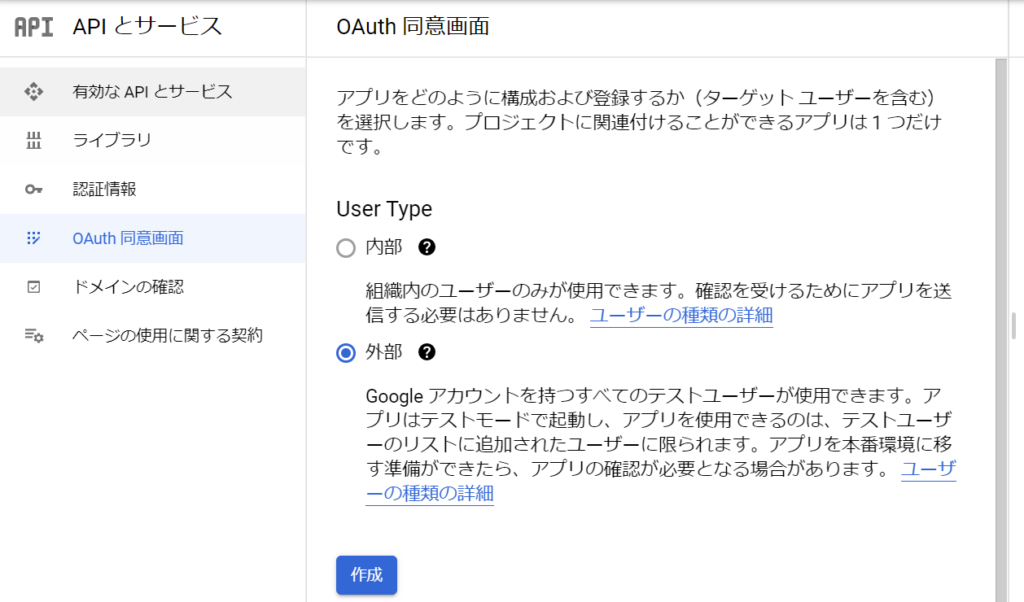
外部を選択
まず最初の画面で【外部】を選択して作成ボタンをクリックします。

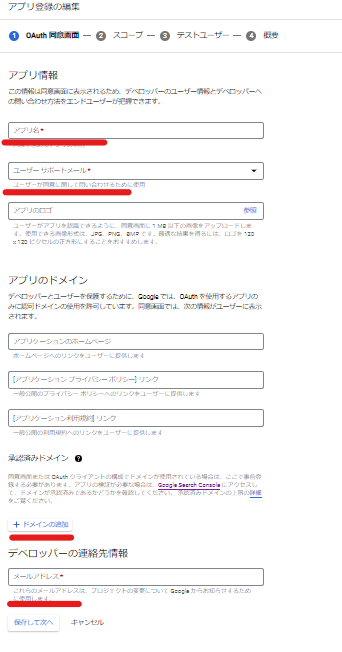
必項目を入力
次の画面で必須項目を入力していきます。
- アプリ名 ー 任意の文字を入力します
- ユーザーメールアドレス
- ドメイン追加 ー 今回のサイトのドメインを追加します。 【xxx.com】この部分をドメインと呼びます
- ディベロッパーの連絡先
上記4箇所入力が出来たら、【保存して次へ】進みます。その後は全て【保存して次へ】に進み、最後に【ダッシュボードに戻る】となるのでダッシュボードに戻ります。

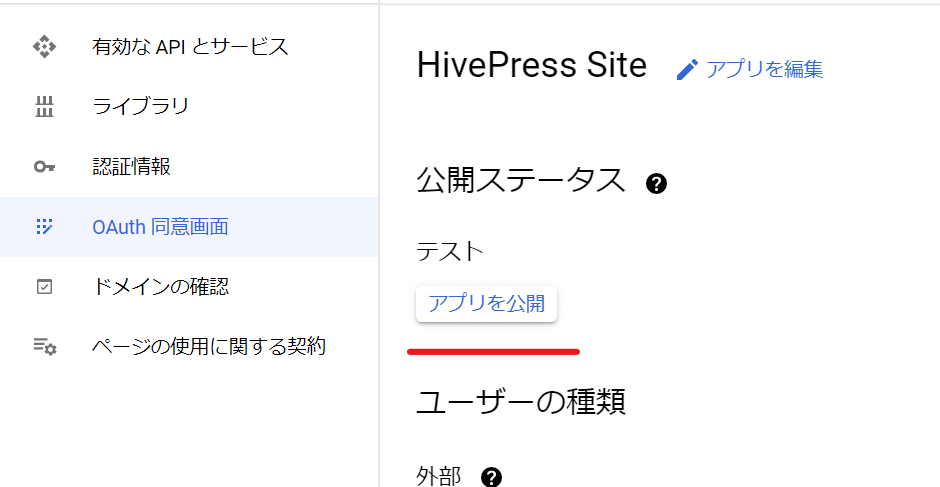
アプリを公開
とても大切な作業です。現状ではテストモードになっている為、【アプリを公開】をクリックして公開状態に変えてください。

APIを追加
ライブラリからマップ用のAPIを追加します。
- Places API
- Geocoding API
- Maps JavaScript API
この3種類です。




全てクリックをして【有効にする】で有効化します。

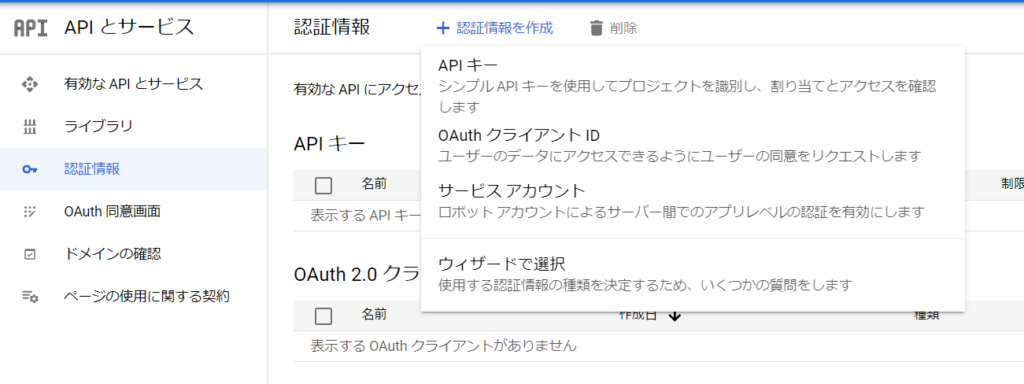
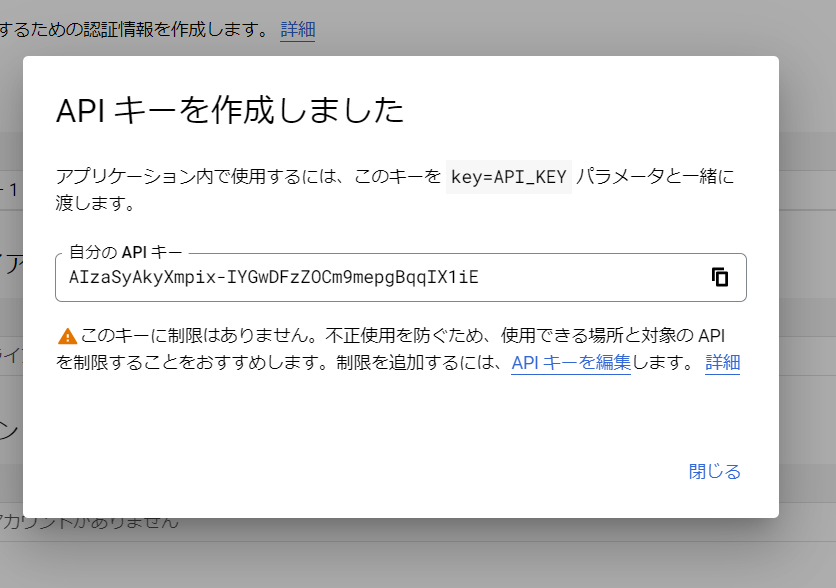
APIキーを作成

キーが作成されました。

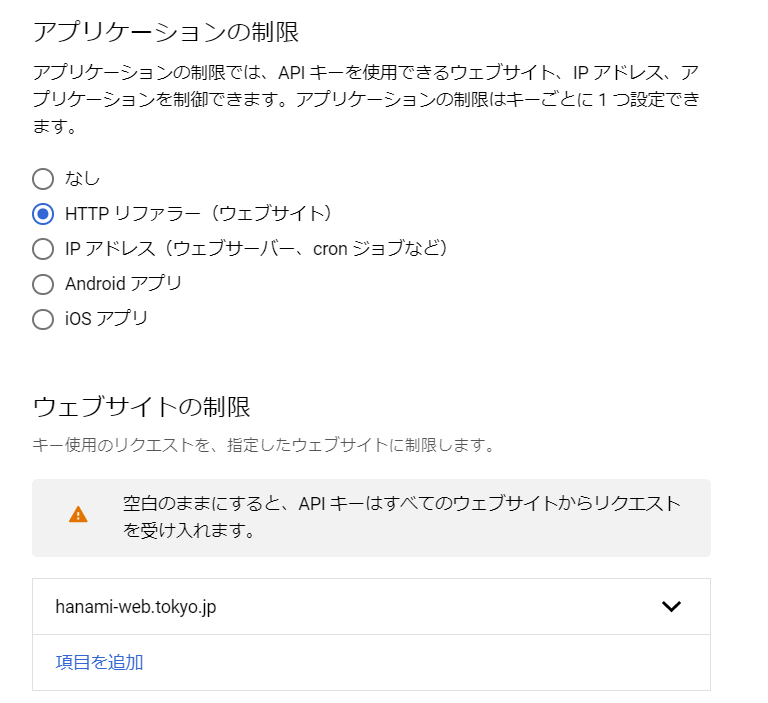
アプリケーションの制限を行います
引き続き、キーの制限を設定していきます。【APIキーを編集】テキストリンクをクリックして
アプリケーションの制限で【HTTPリファラー】を選択し、サイトを運用しているドメインを追加します。

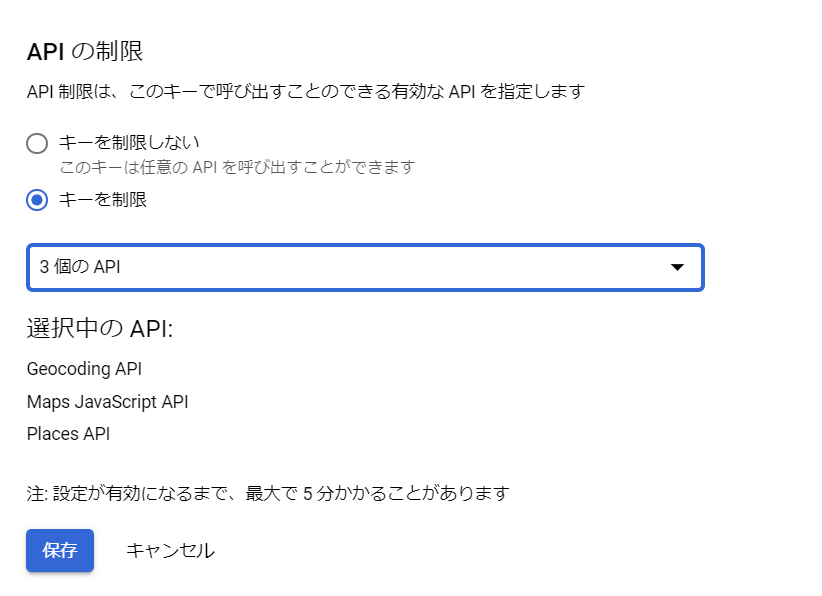
APIの制限
引き続き、APIの制限で【キーを制限】にチェックを入れ、先ほど追加した3種類のAPIを選択して【保存】ボタンをクリックします。

Google MAP APIキーをサイトに設定
発行されたキーをHivePressに設定したら完了です。
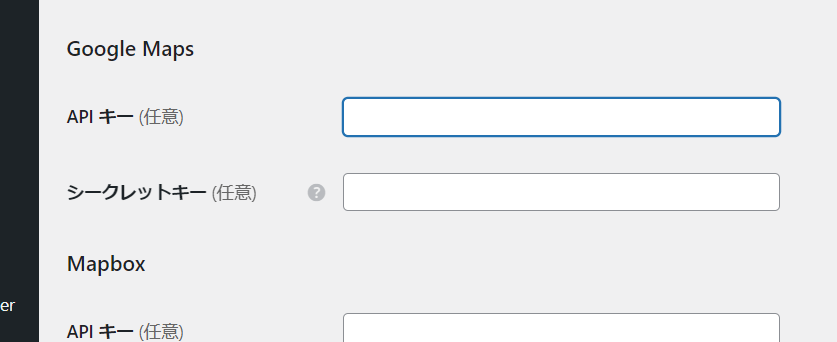
- HivePress
- 統合
- Google Maps
のAPIキーの箇所に発行されたキーを入力します。

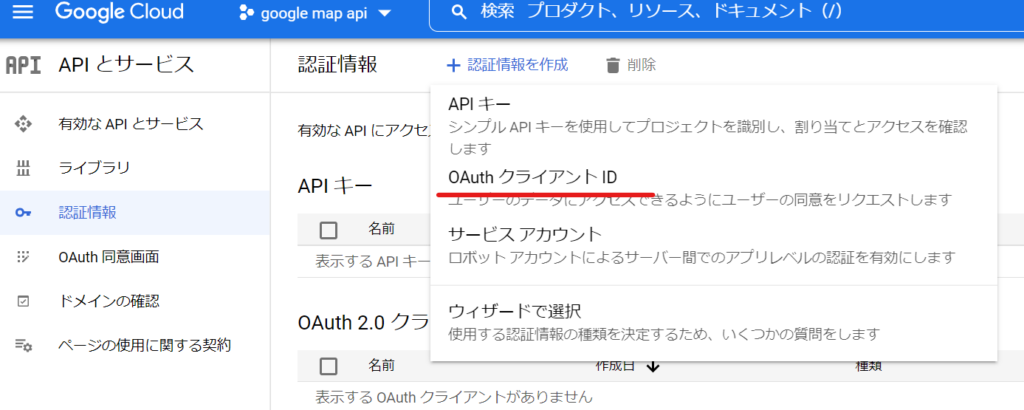
認証情報設定
次に認証情報を設定します。
- 人書情報
- OAuthクライアントID
へ進み、IDとシークレットキーを発行します。

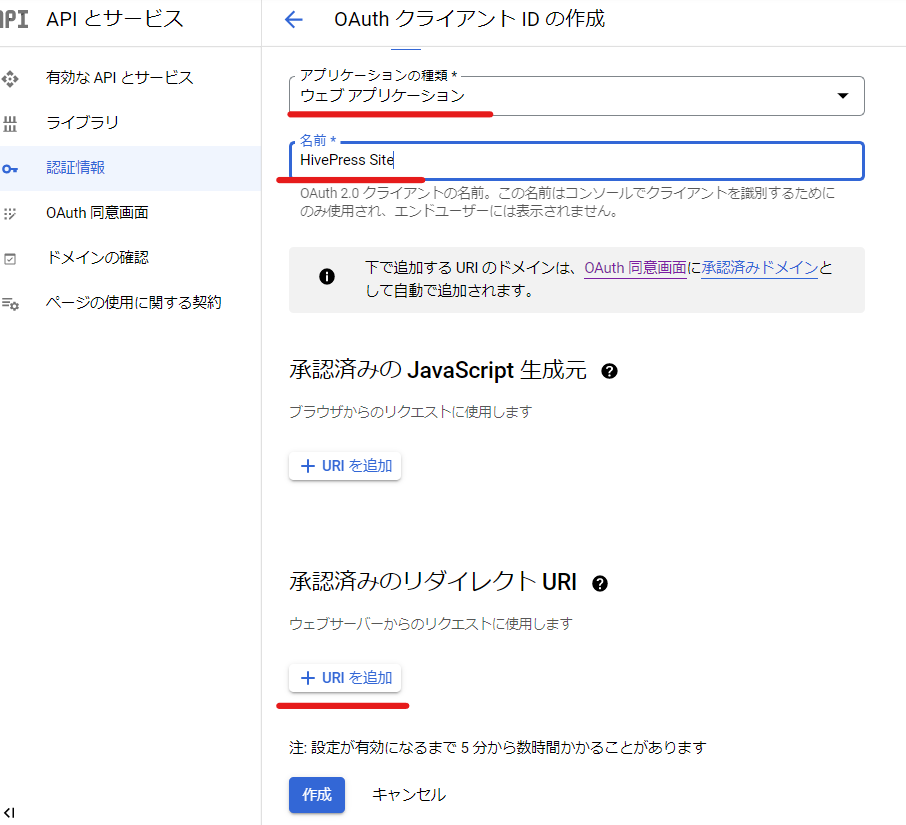
キーの発行
入力する箇所は3か所です。
- アプリケーションの種類 ー ウェブアプリケーション
- 名前 ー 任意の文字列
- 承認済みリダイレクトURL ー HivePressの設定内に記載があります。

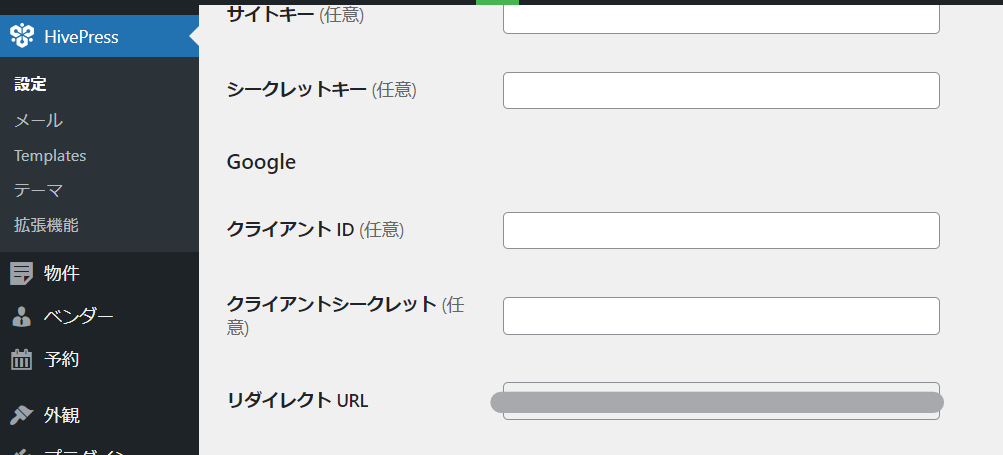
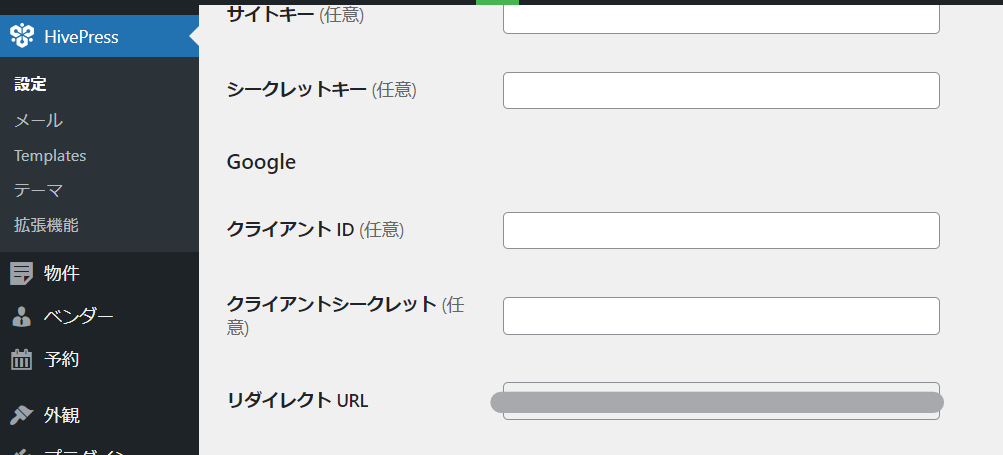
認証済みのリダイレクトURL確認
こちらはWordPressサイトです。
- HivePress
- 設定
の添付の箇所にリダイレクトURLの記載があるので、こちらをコピーしてAPI設定に貼り付けます。

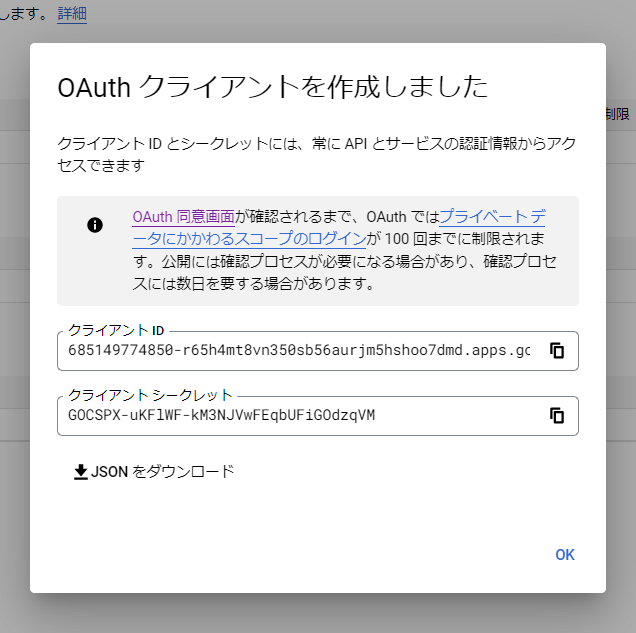
2種類のキーが発行
【作成ボタン】をクリックすると2種類のキーが発行されます。

それぞれのキーを
- クライアントID
- クライアントシークレット
に入力して保存します。

最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






