WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

WordPressでマッチングサイト構築!PremiumPressのMicrojobテーマのデザイン基本設定を解説
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
WordPressでマッチングサイト構築が出来るPREMIUMPRESSのMicrojobテーマの設定方法を解説しています。
デザインの基本設定を解説します。PremiumPressにはページ全体のレイアウトが約20種類。パーツのテンプレートが約100種類用意されています。
約20種類から構成されるページ全体のレイアウトを決めた後は、パーツのテンプレートを利用してページを作成する事で素早くページを作成していく事が出来ます。
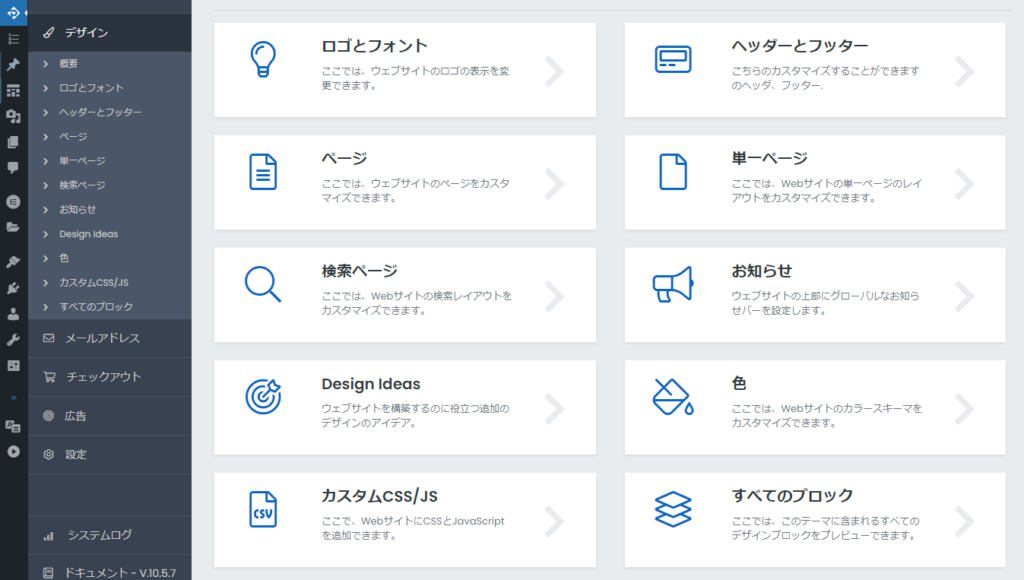
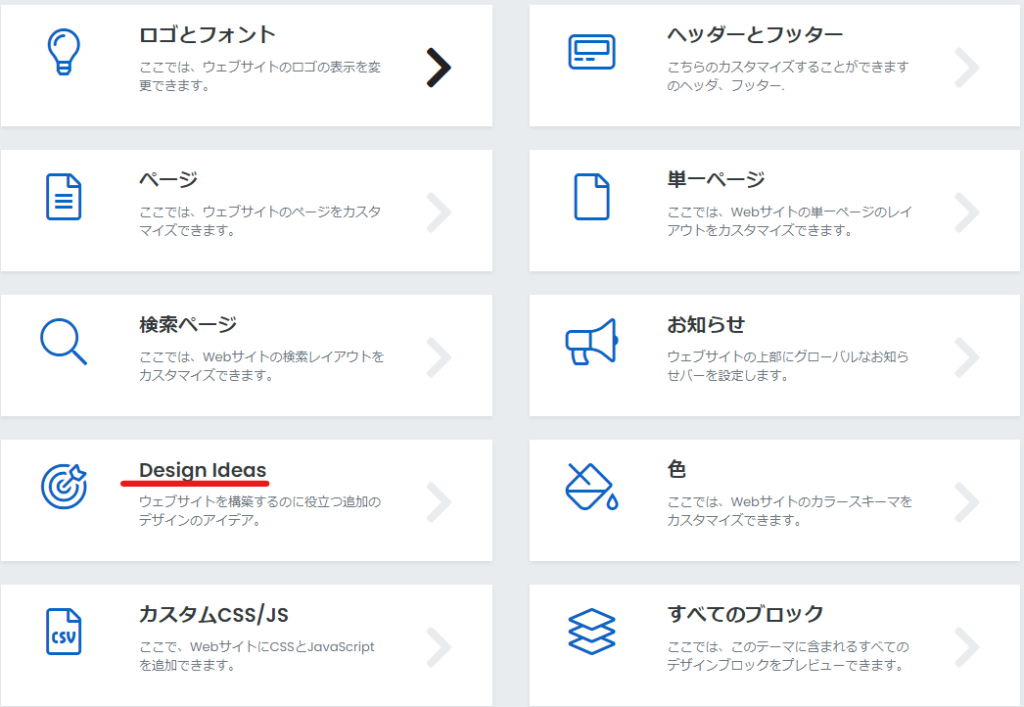
ページの基本設定で出来る事
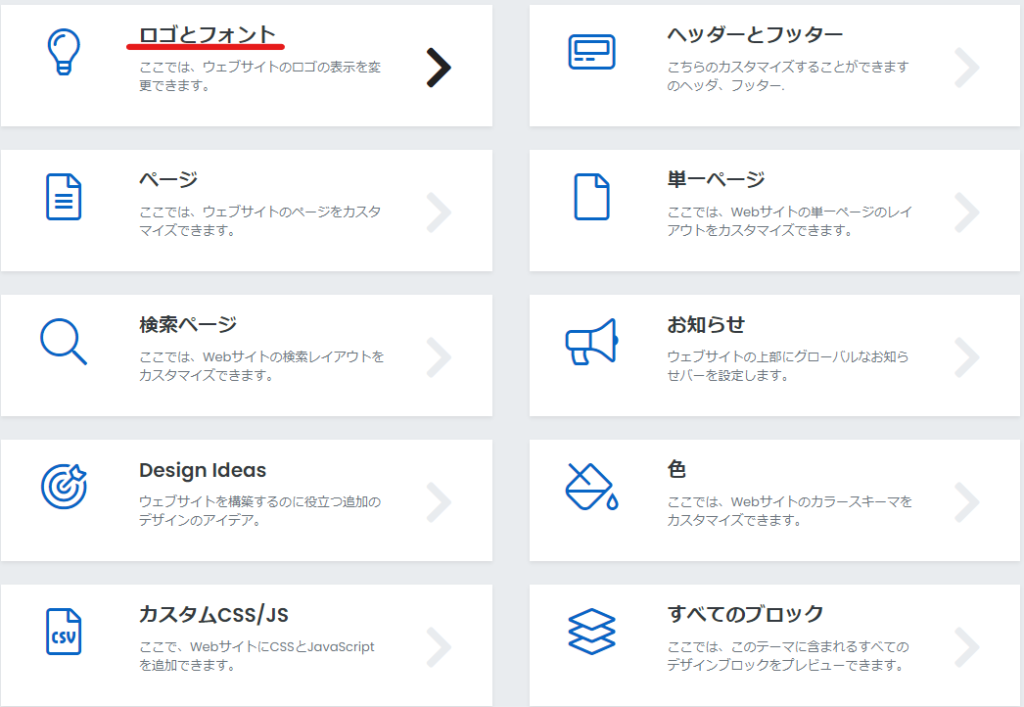
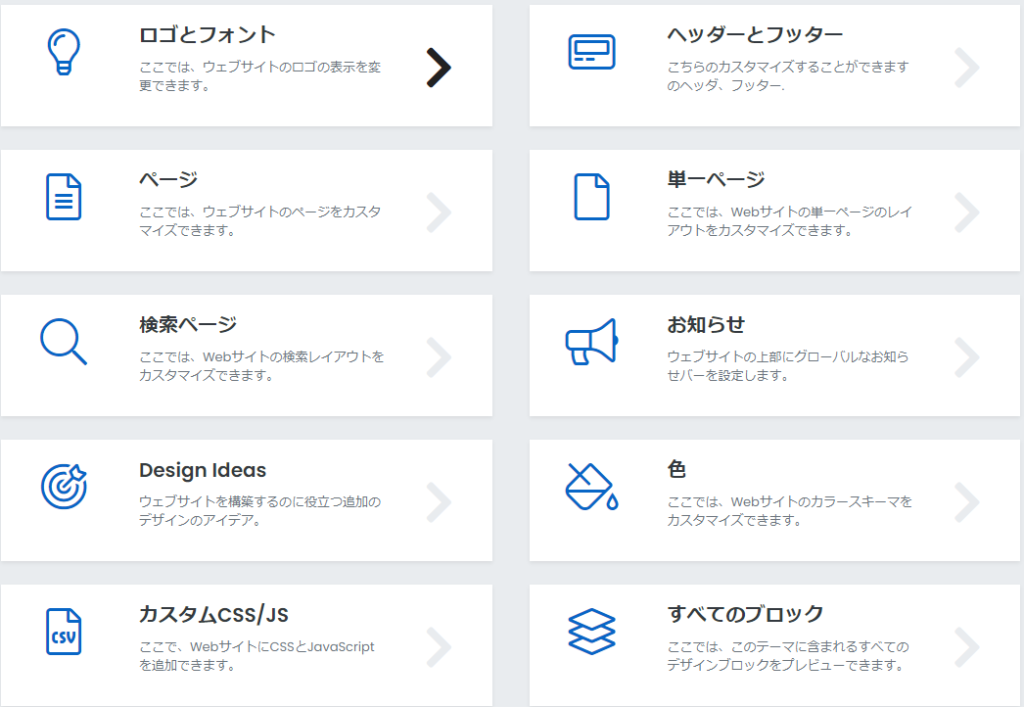
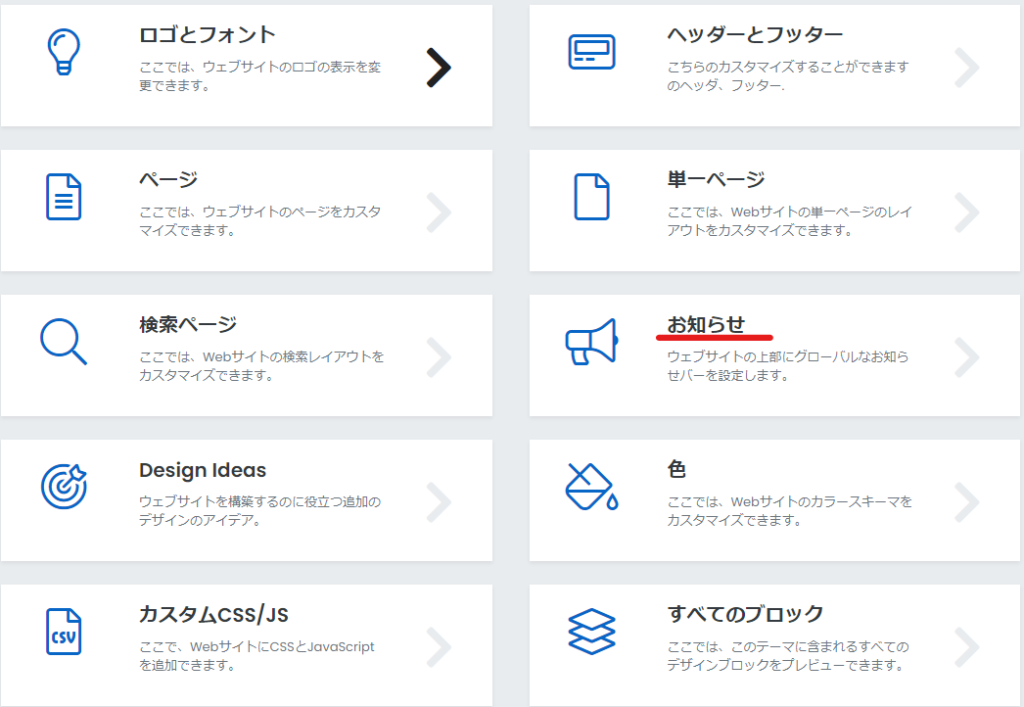
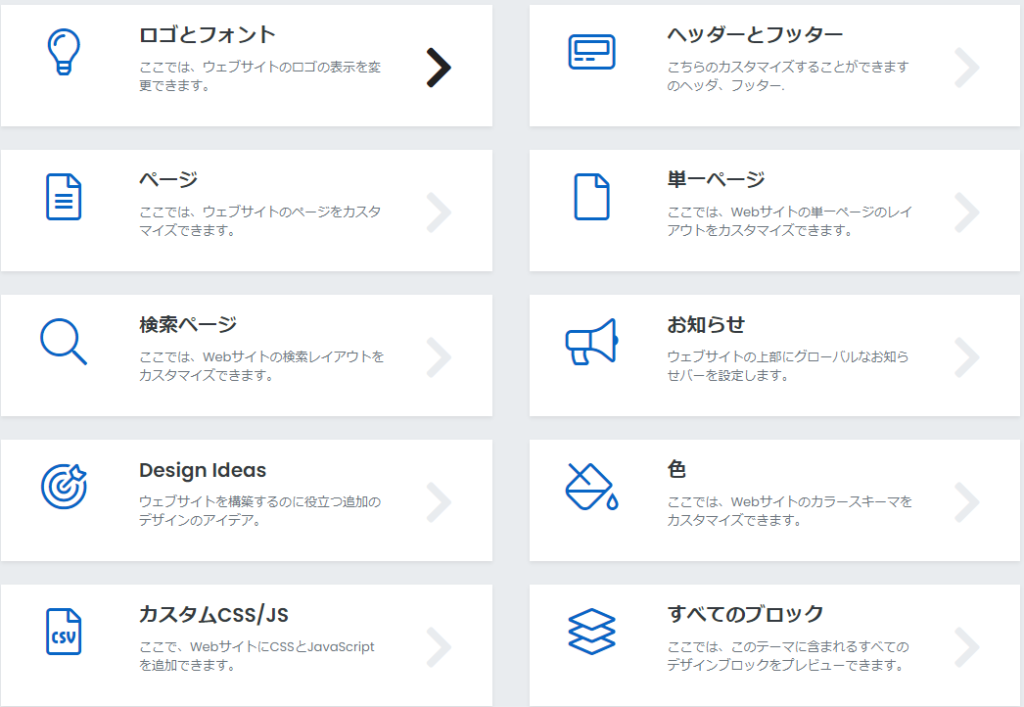
PREMIUMPRESSの【デザイン】で設定をします
- ロゴ設定
- フォント設定
- ヘッダーデザイン
- フッターデザイン
- 各種ページのレイアウト管理
- サービス出品ページデザイン
- 検索ページデザイン
- お知らせ管理
- サイト全体のレイアウト設定
- 配色
- カスタムCSS/JS
の設定が出来ます。

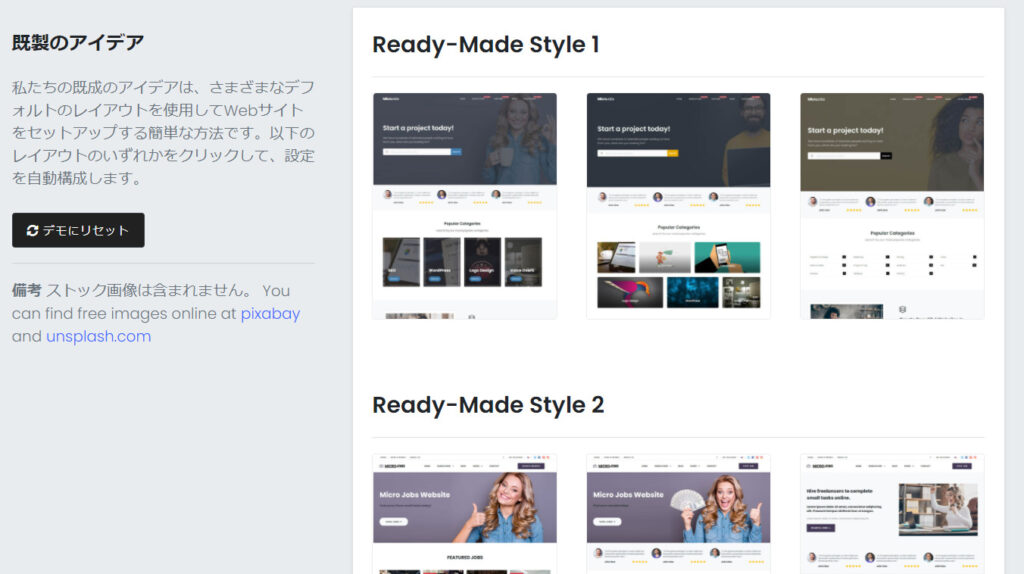
サイト全体のレイアウト
まずは、サイト全体のレイアウトを設定します。PremiumPressのライセンスを入力して一番最初にサイト全体のレイアウトを決めるのですが、この箇所で後からでもレイアウトを変更する事は可能です。

全部で23種類のレイアウトから選択する事が出来ます。

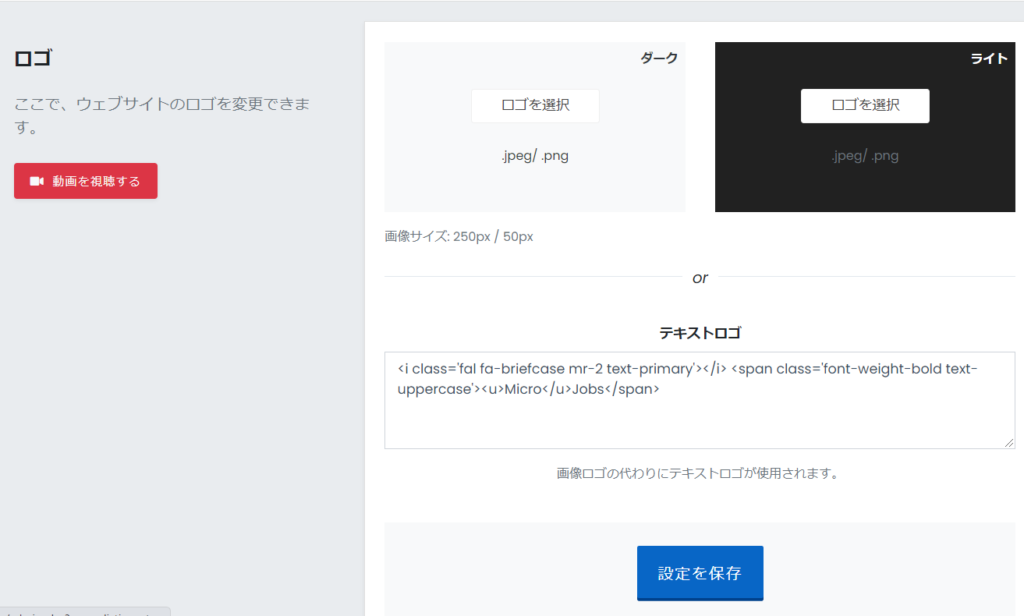
ロゴ設定
【ロゴとフォント】の箇所で設定をします。

ロゴは背景白バージョン・背景ダークバーションの2パターンのロゴを設定する事が出来ます。推奨サイズは250px × 50px
ロゴをお持ちでない方はテキストでも大丈夫です。

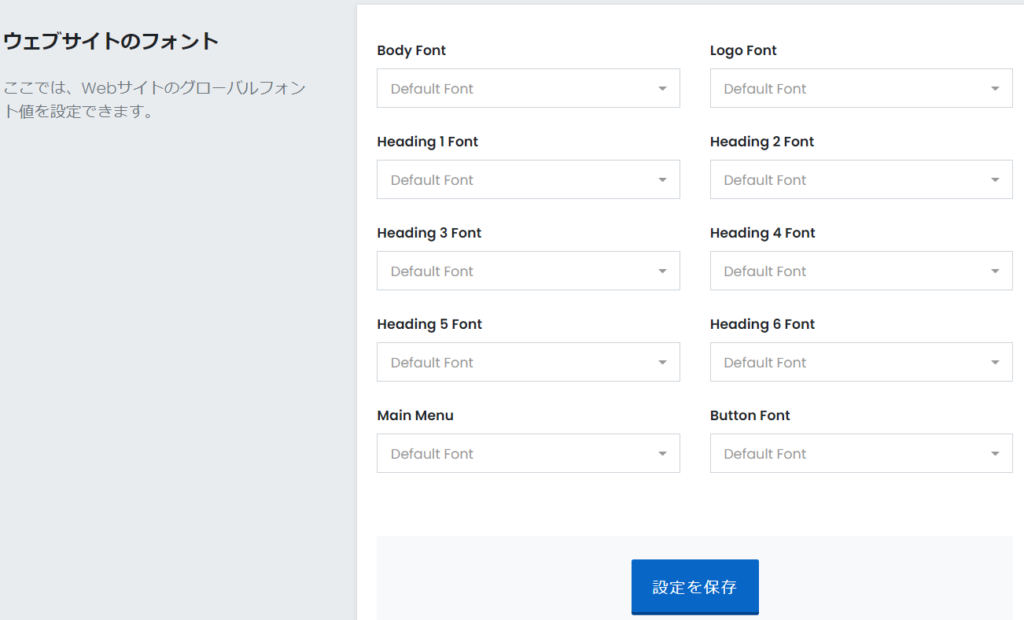
フォント設定
【ロゴとフォント】の設定箇所にフォントの設定も含まれています。
- Body Fontー本文のフォント
- Logo Fontーロゴテキストのフォント
- Heading 1 FontーH1フォント
- Heading 2 FontーH2フォント
- Heading 3 FontーH3フォント
- Heading 4 FontーH4フォント
- Heading 5 FontーH5フォント
- Heading 6 FontーH6フォント
- Main Menuーメニューバーフォント
- Button Fontーボタンフォント
が設定できますが、どれも英語向けフォントなのでわかりにくいですが、選択するフォントによって日本語フォントも変わるので色々と試してみると良いと思います。
またはCSSで日本語フォントを設定する方が良いかなと思います。

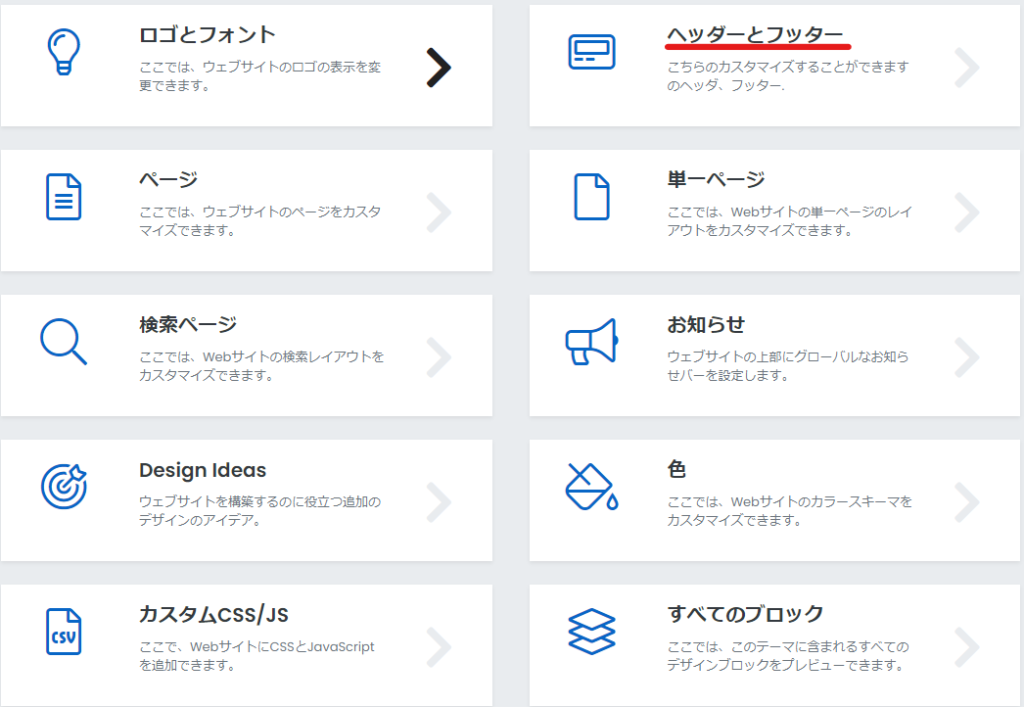
ヘッダー・フッター設定
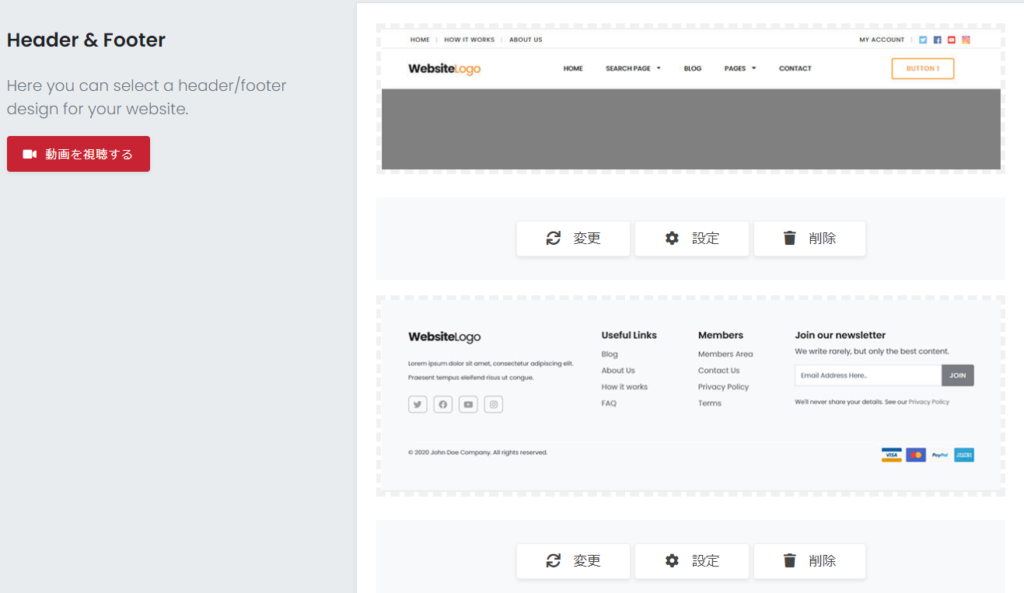
【ヘッダーとフッター】で設定をします。

PremiumPressのデザインテンプレートからヘッダーとフッターを選ぶ事が出来ます。【変更】をクリックして好みのデザインを選択します。

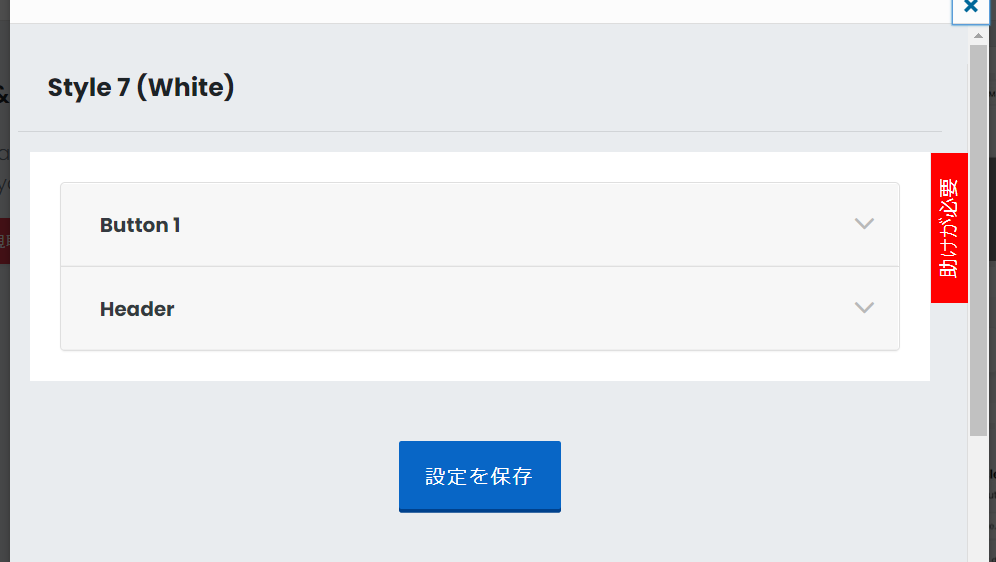
【設定】をクリックすると、選んだデザインテンプレートの設定できる項目が表示されます。

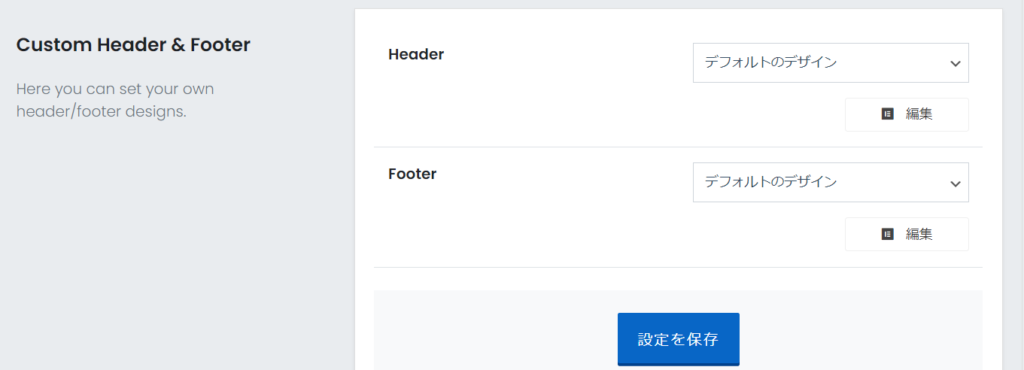
そのまま下へ行くと、さらにヘッダーとフッターの設定箇所があります。
この箇所の【編集】をクリックする事でより細かな設定を変えていく事が出来ます。
また、Elementerで作成したヘッダーとフッターに変更する事も可能です。

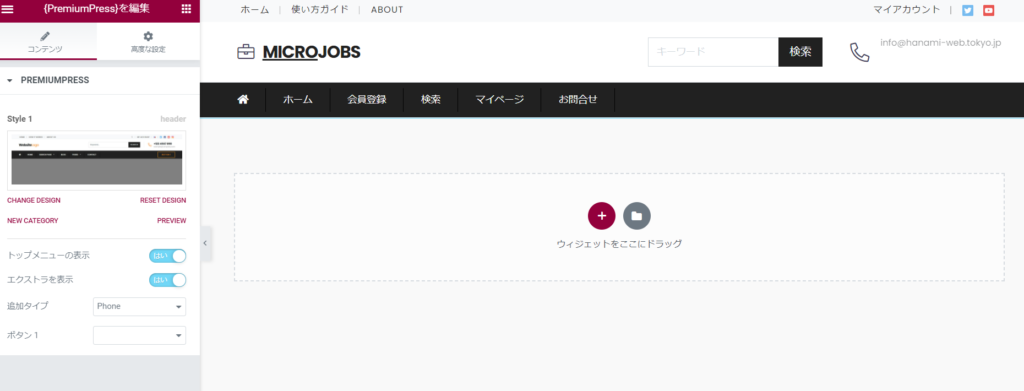
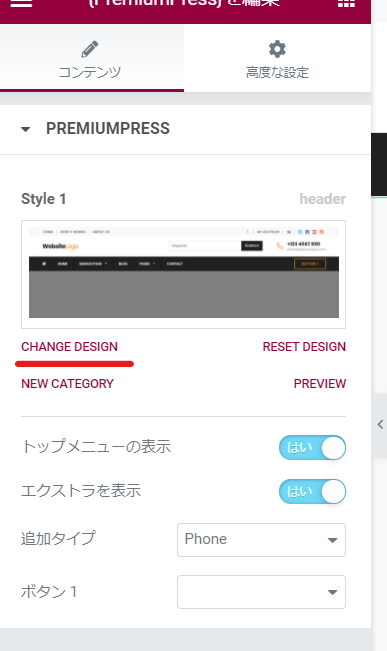
Headerレイアウト変更
【変更】をクリックするとElementerが起動します。

Change Designで違うヘッダーデザインに変更する事が可能です。その下の項目は、選んだヘッダーテンプレートで設定が出来る箇所です。

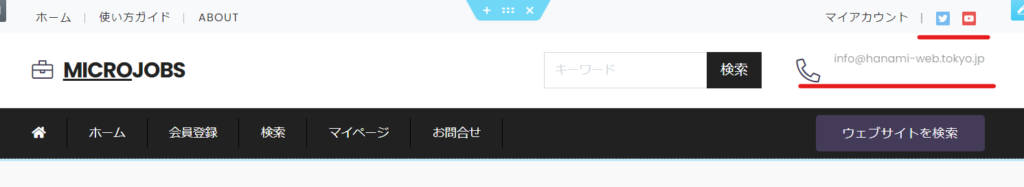
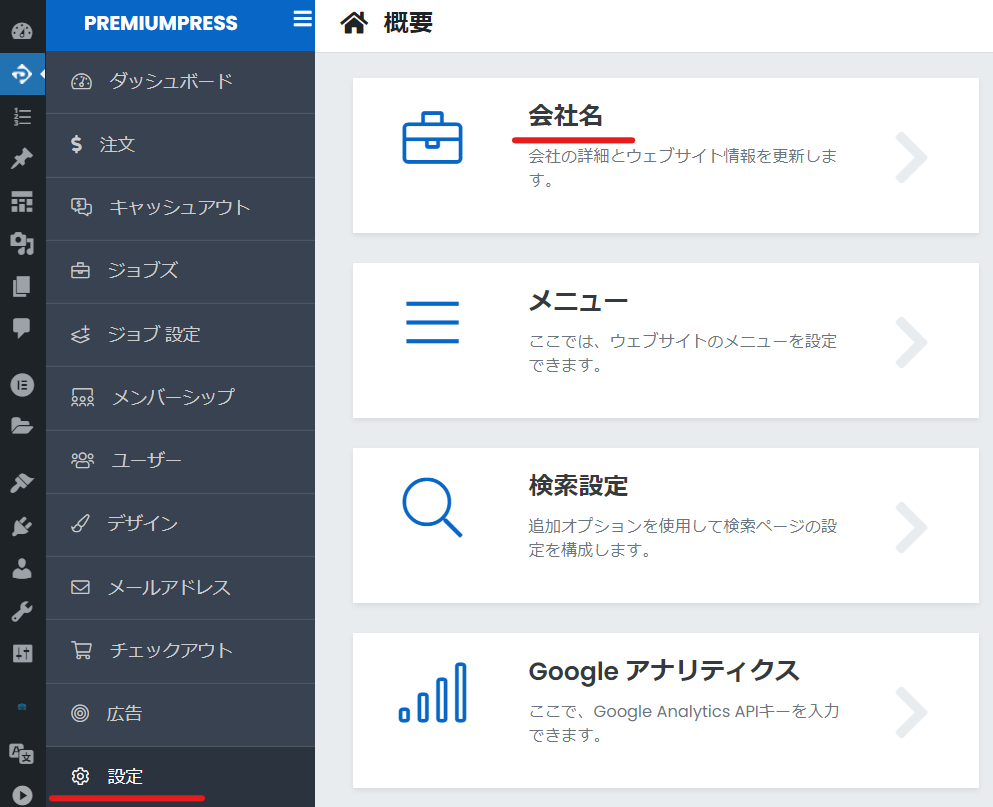
運営者情報
起動したElementerで変更できないメールアドレスやSNSリンクは

【設定】>【会社名】で設定している内容が反映されています。

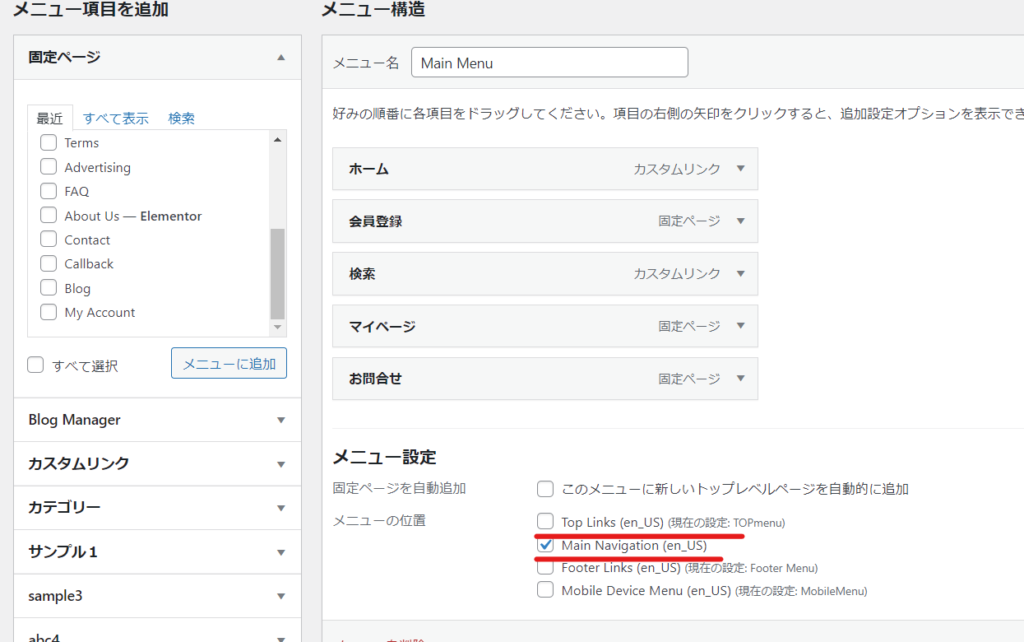
メニューバー
WordPressダッシュボードの【外観】>【メニュー】で設定をします。
- Top LinksーTOP部分に表示されているメニューバー
- Main Navigationーメインのメニューバー

Footerレイアウト変更
ヘッダー同様に編集をクリックするとElementerが起動します。

会社情報は【設定】>【会社名】で設定している内容、メニュー項目は【外観】>【メニュー】で設定した内容が反映されています。
各種ページのレイアウト管理
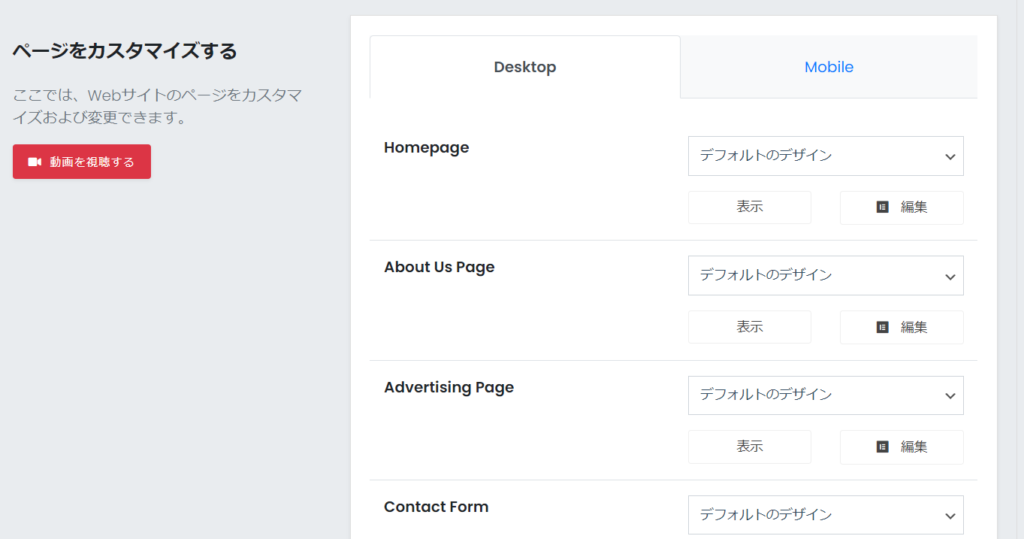
各種ページのレイアウト設定は【ページ】の箇所から行います。

各ページ、デスクトップとモバイルのデザインを設定できます。個人的にはデスクトップだけ作成して、モバイルで不具合起きているレイアウト箇所はCSSで微調整がお勧めです。
- HomepageーTOPページ
- About us Pageー運営者情報ページ
- Advertising pageー広告枠募集ページ
- Contact Formーお問い合わせページ
- Membershipーメンバーシップページ
- Add Listing pageーサービス出品ページ
- How it worksー使い方ガイドページ
- Testimonials pageーお客様の声ページ
- FAQ pageーQAぺージ
- Privacy page-プライバシーページ
- Terms & Conditionals pageー利用規約ページ
- ジョブpageー単一ページへリンクされています。サービス出品登録ページのデザインです。
PremiumPressをインストールすると固定ページに生成されるので、必要なページが備わっています。各固定ページを日本語にして、ご自身のサービスに沿った内容に変える作業をすればOKです。
PremiumPress既存のデザインでは足りない方はElementerパーツも追加できるのでデザインは柔軟に作成をする事が出来ます。

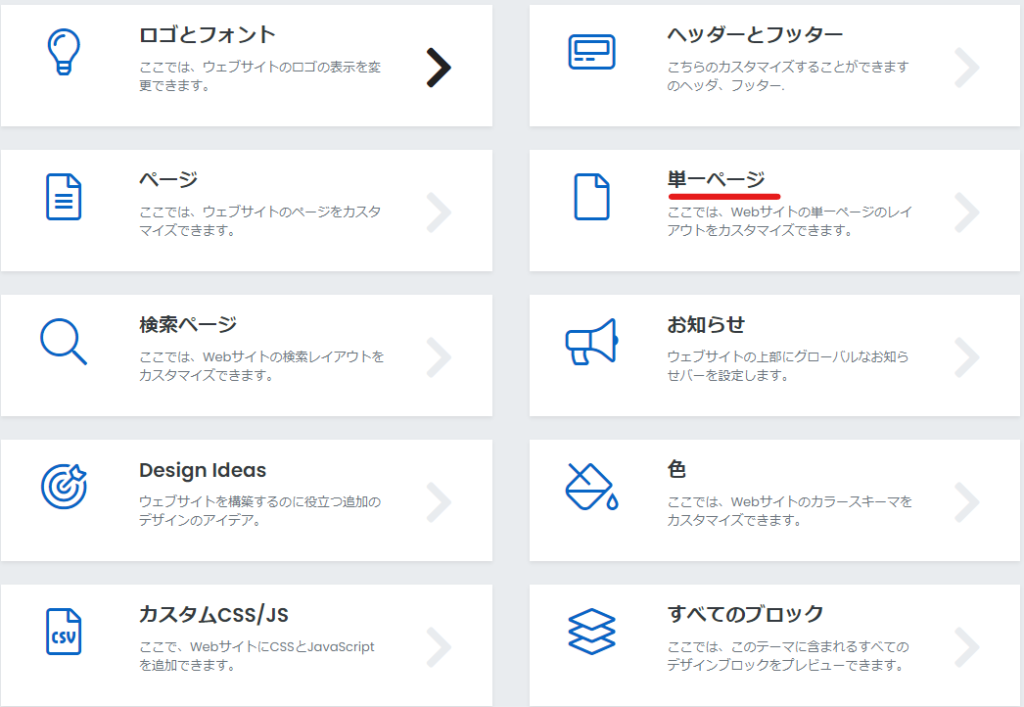
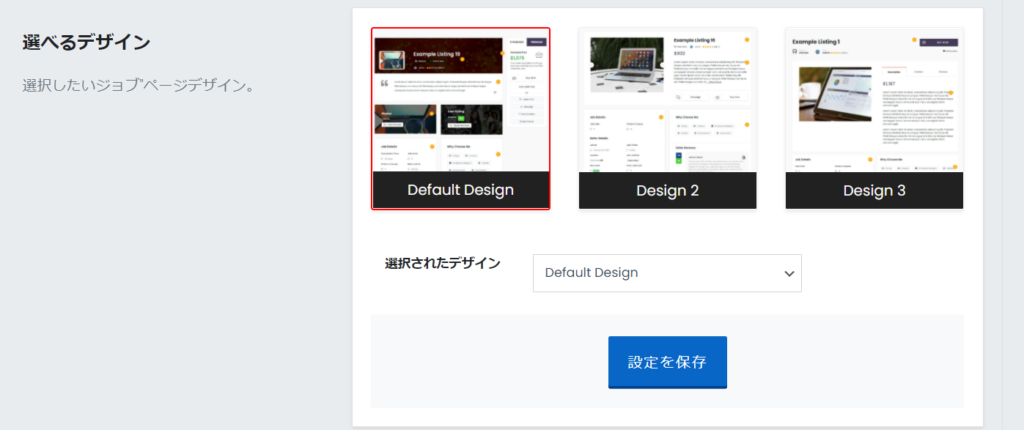
サービス出品ページデザイン設定
出品したサービス詳細ページは【単一ページ】で設定を行います。

3種類から選択できます。

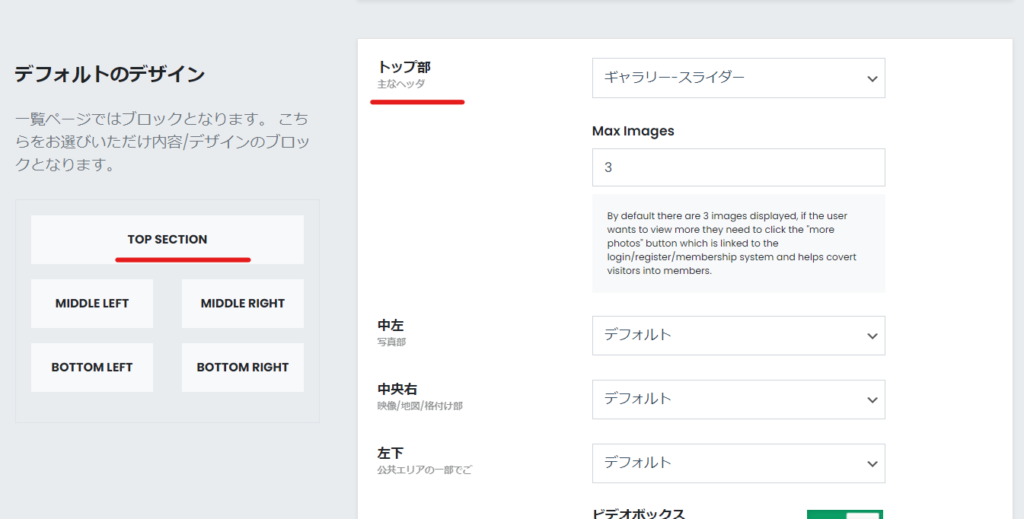
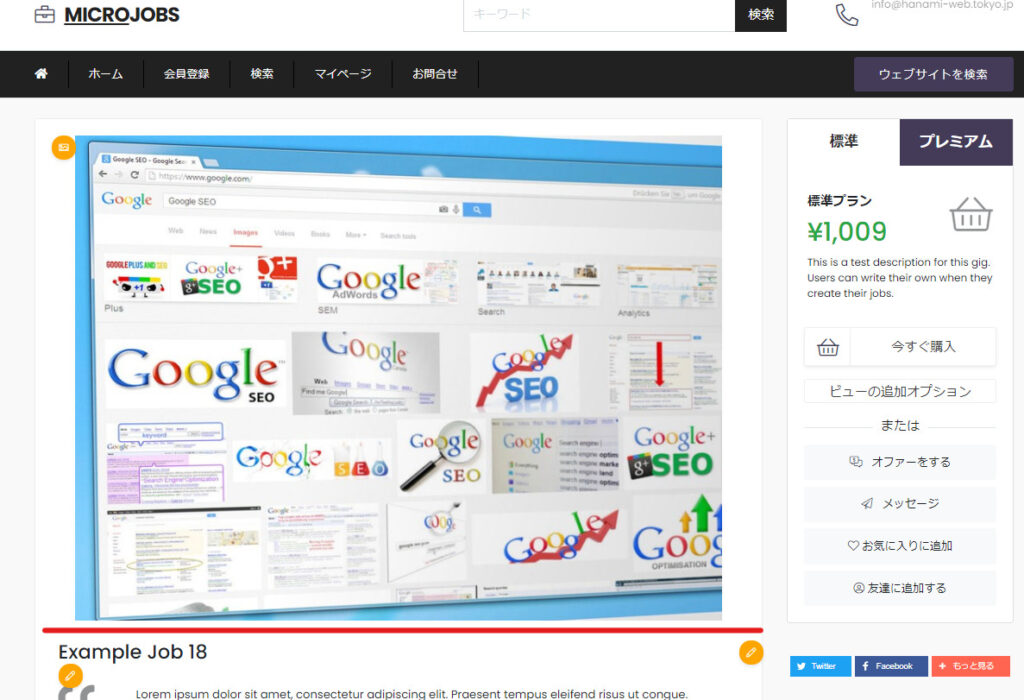
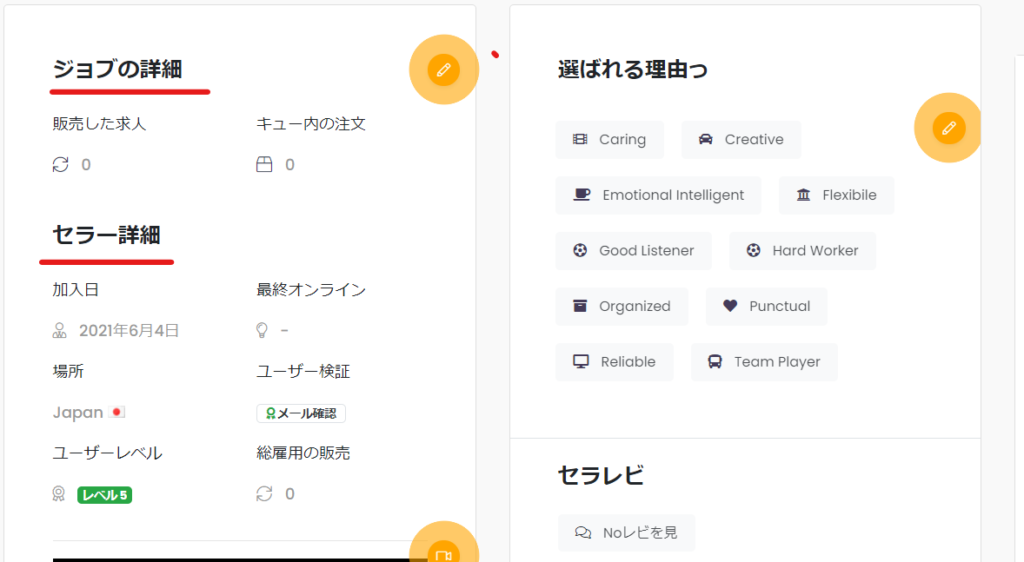
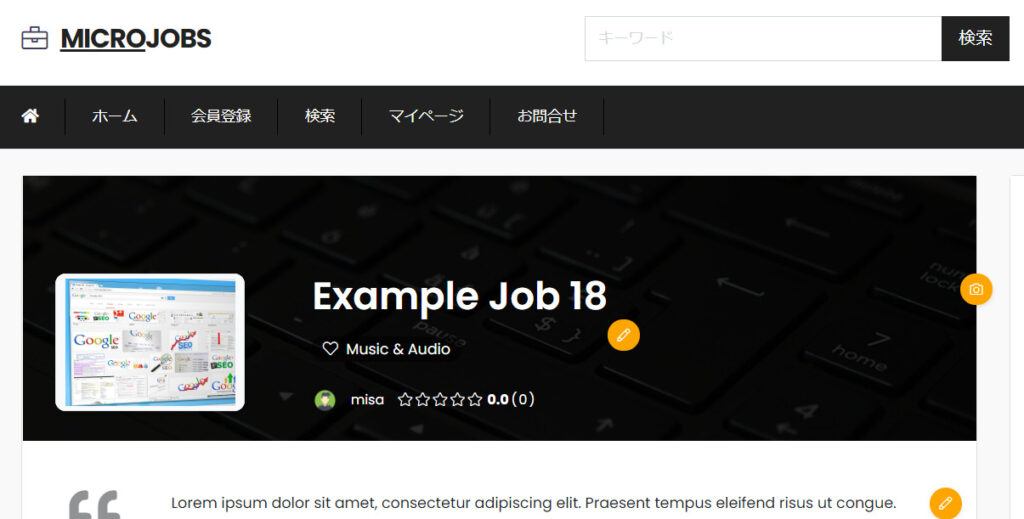
TOP部分
さらに細かくカスタマイズ可能です。TOP部分は

大きな画像が表示されている部分です。

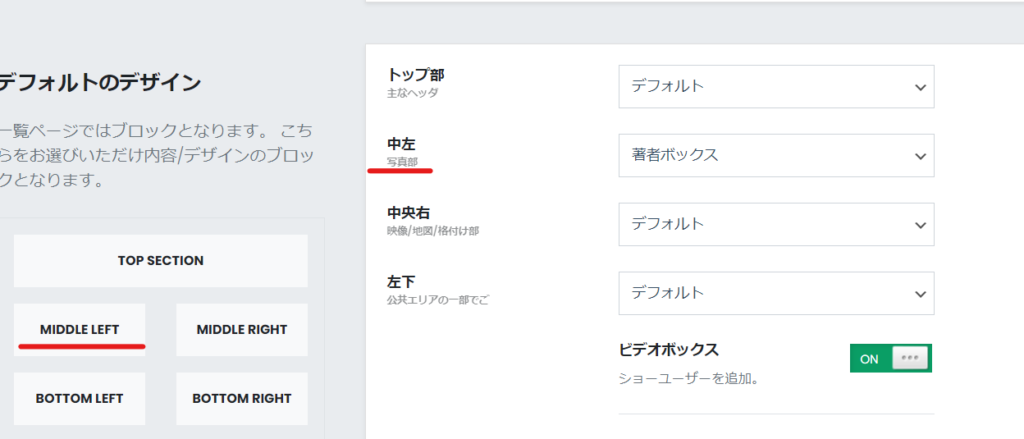
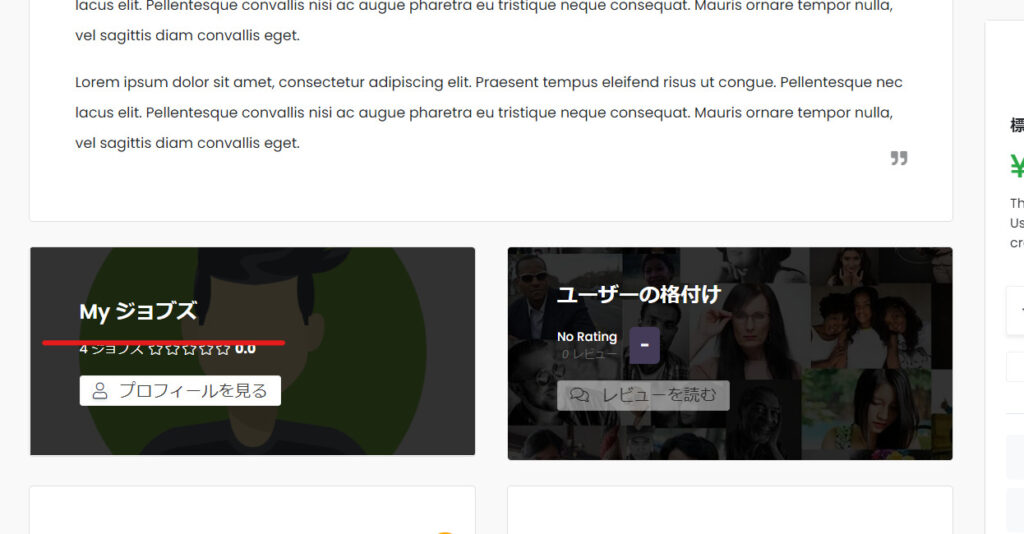
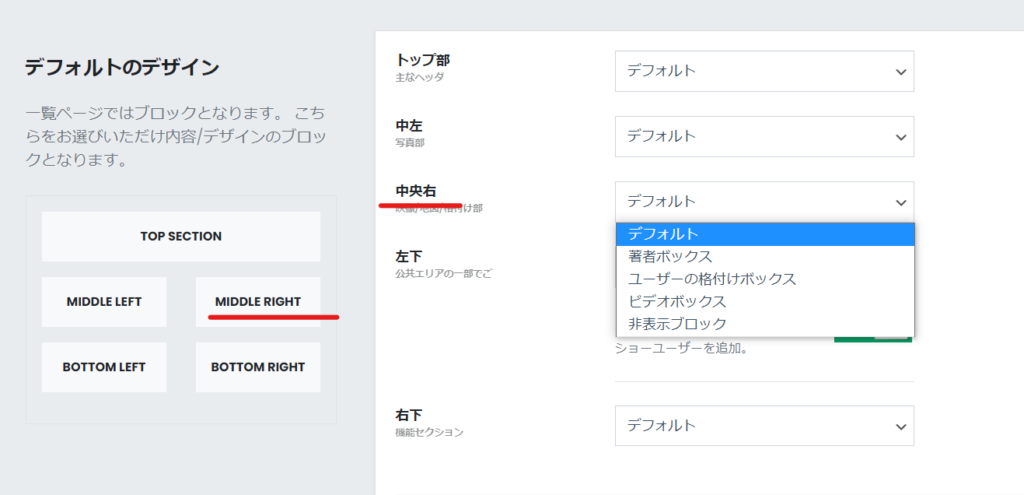
中左


中右

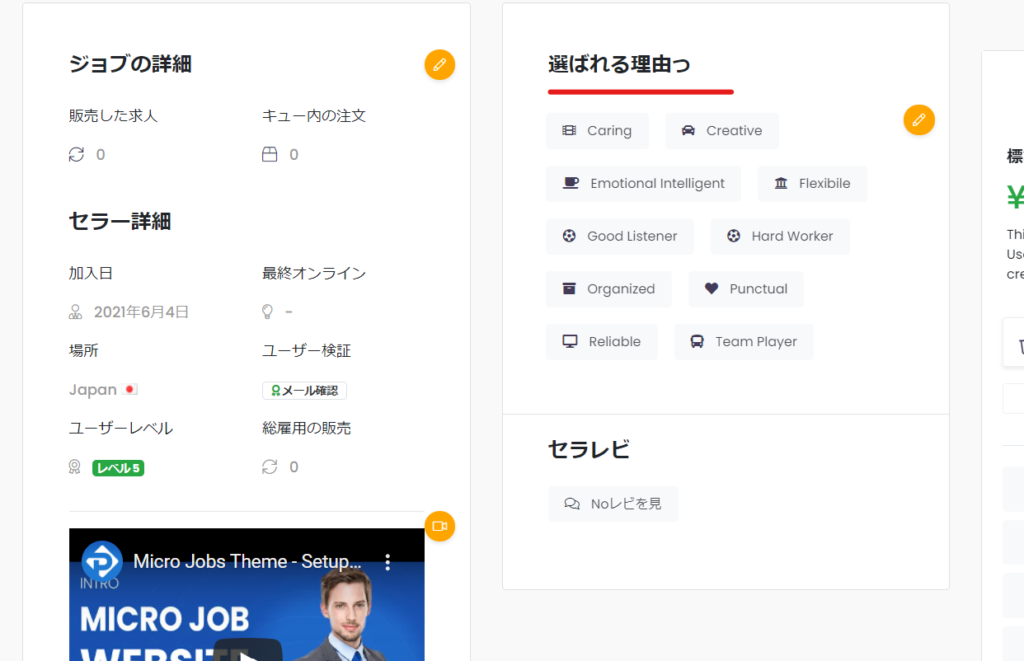
フロント部分はこの箇所になります。

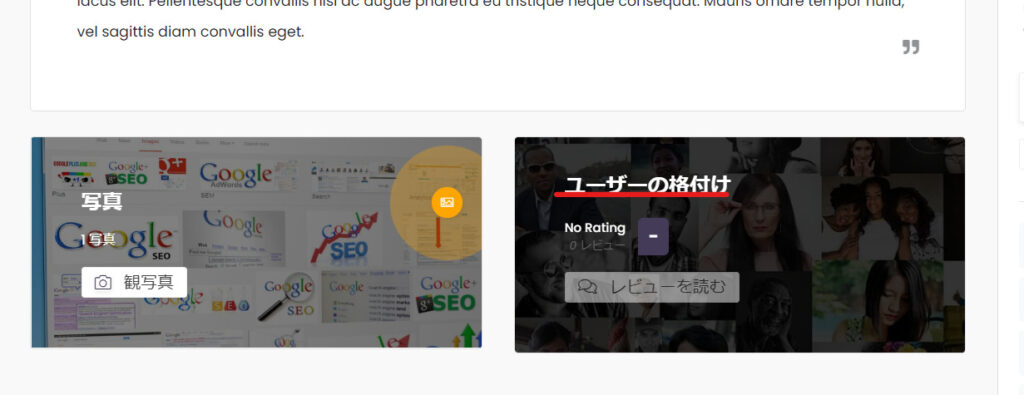
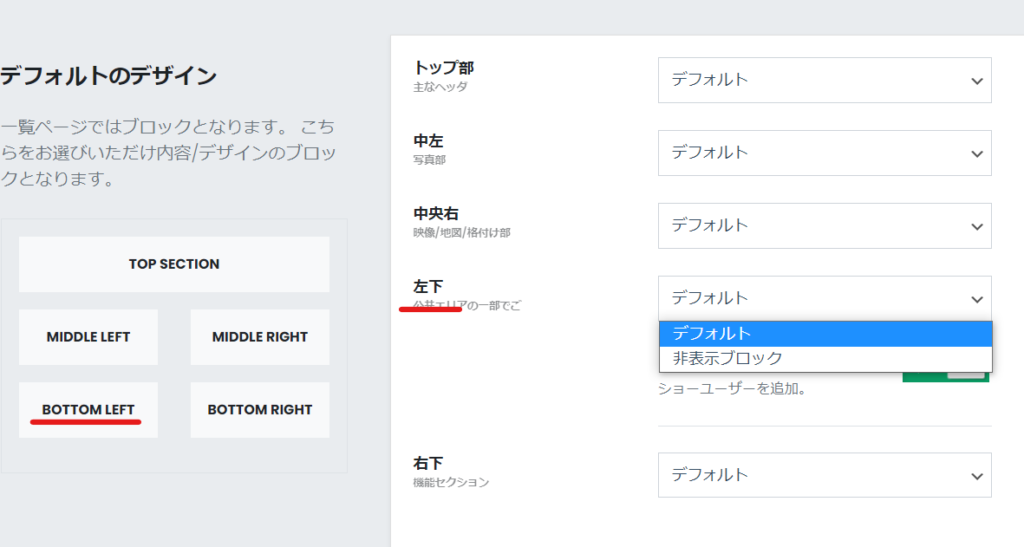
左下
デフォルトか非表示の設定になります。

フロント部分の対象箇所は

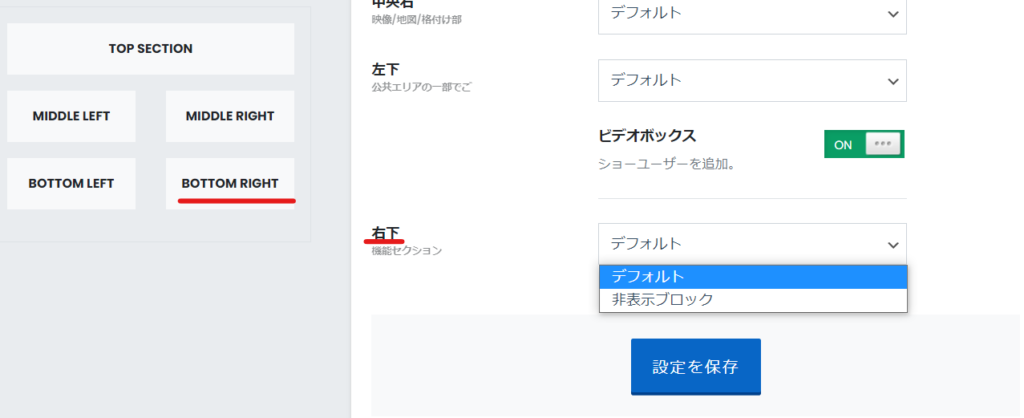
右下
こちらの表示か非表示の設定になります

フロント部分は

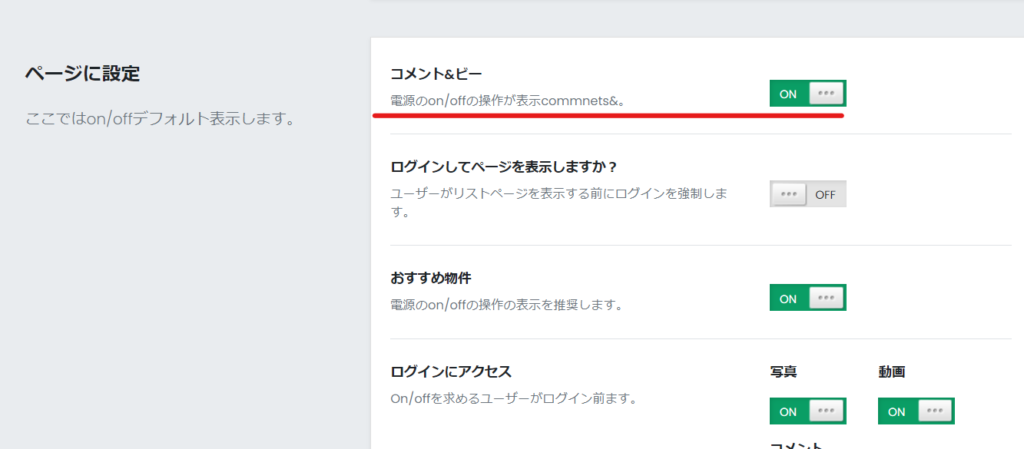
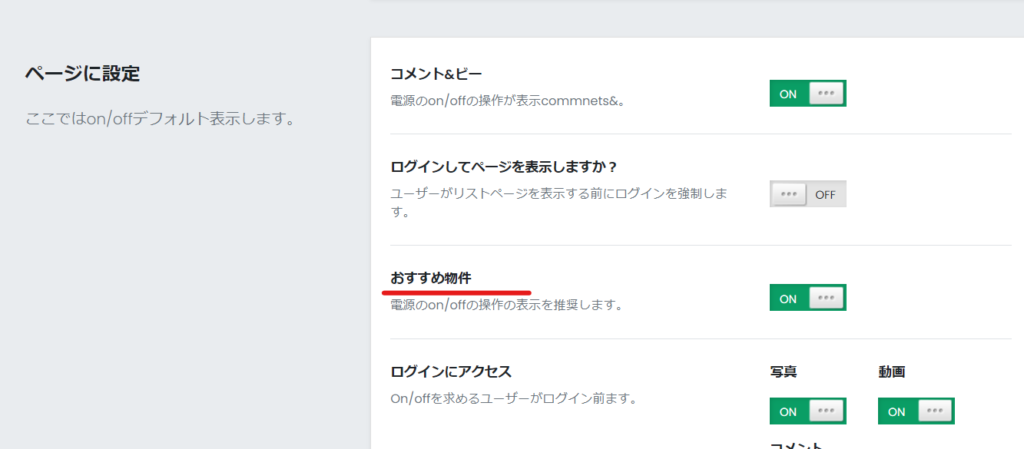
コメント表示設定

閲覧にはログインを強制
ユーザーが出品サービス詳細ページを表示するにはログインを必須とするかの設定になります。

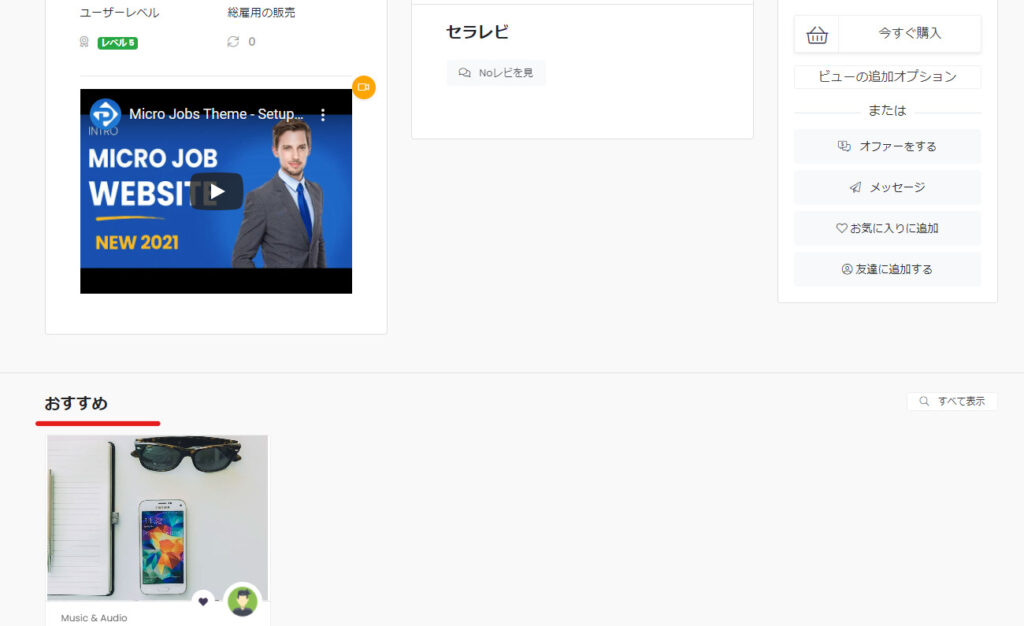
おすすめ物件

サービス詳細ページの一番下の箇所に出力されるおすすめサービス紹介の箇所です。

ログインをしないとアクセス出来ない
- 写真
- 動画
- コメント
この3か所について、ログインしているユーザー限定で公開する設定になります。

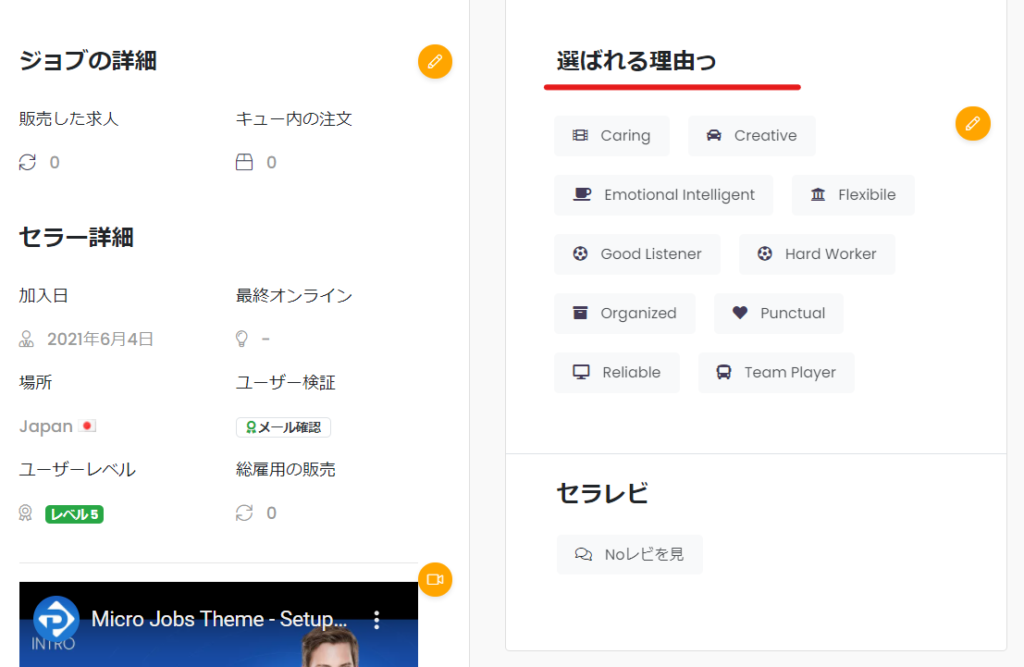
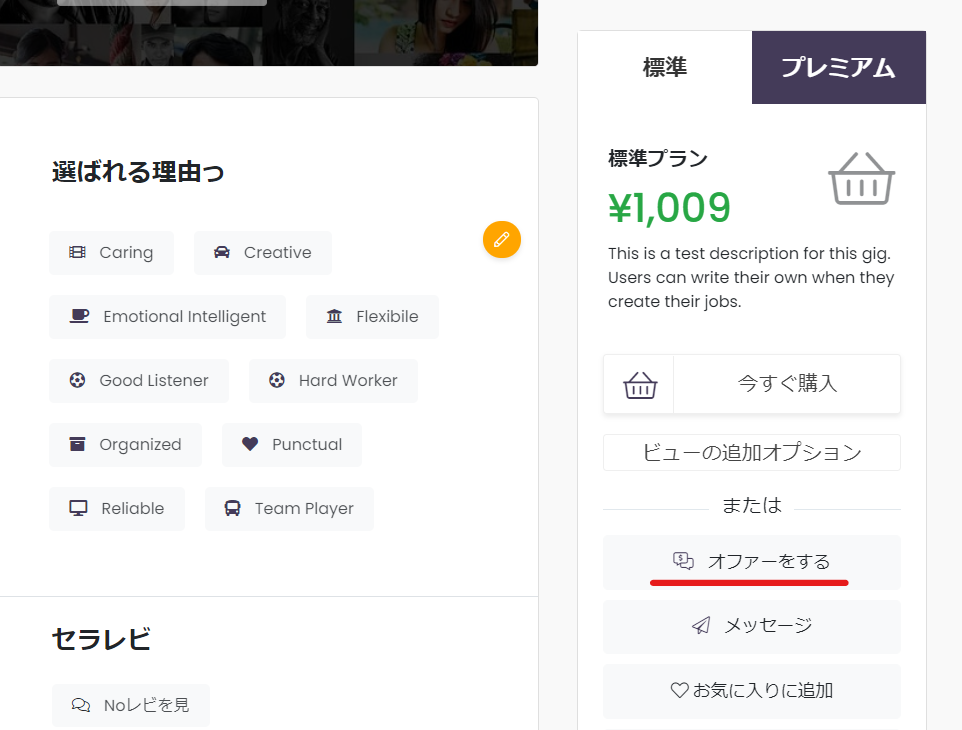
選ばれる理由セクション
選ばれる理由はJobのカテゴリーで【feature】に値します。

この箇所が非表示になります。

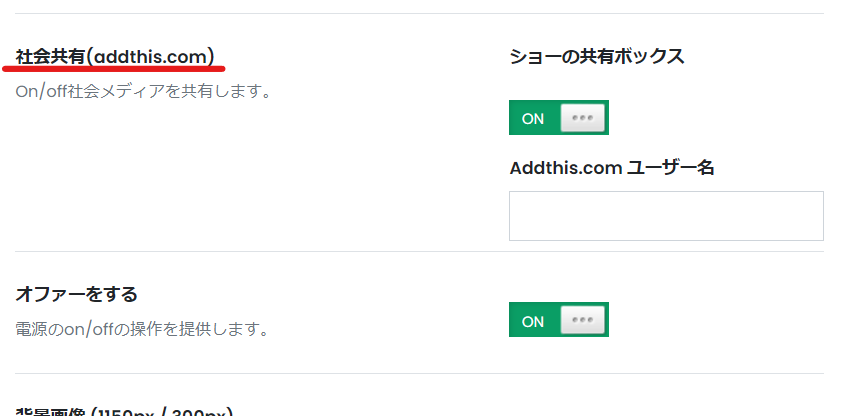
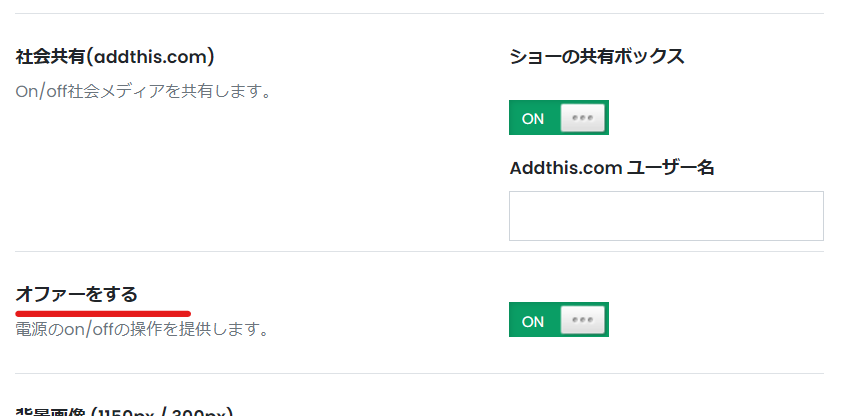
addthis.com設定
ユーザーアカウントを持っている方は設定して、お持ちでない方はOFFで良いと思います。

オファーする
オファーする機能を制御します。


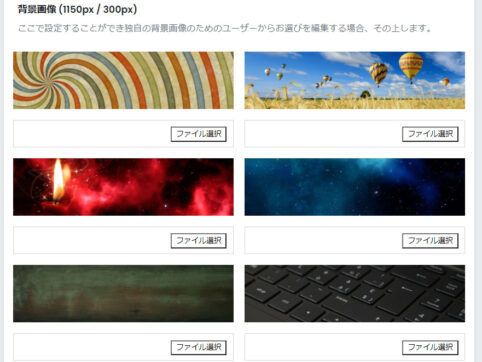
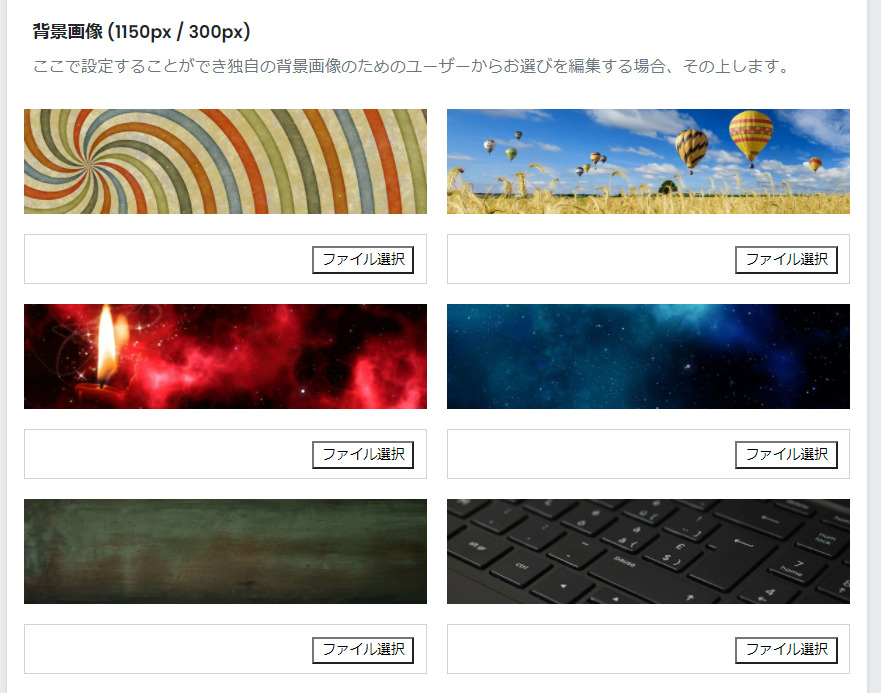
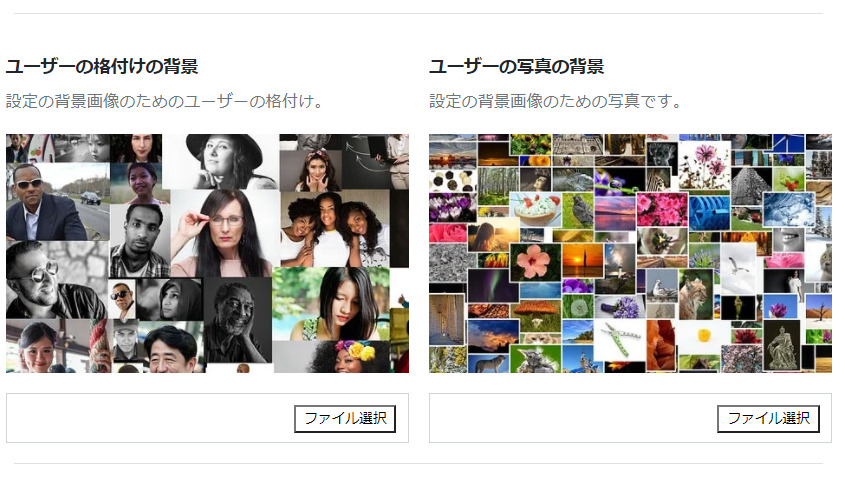
背景画像

デフォルトで設定されている背景画像はこちらで変更が可能です。

同じように、評価と写真の背景画像も変更可能です。

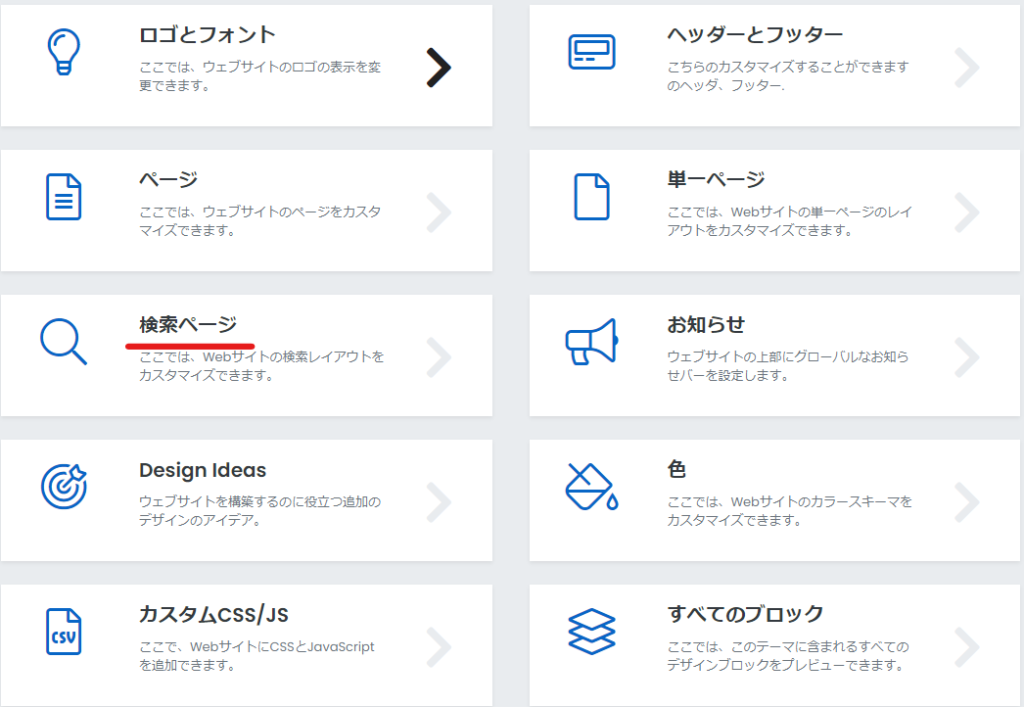
検索ページデザイン設定
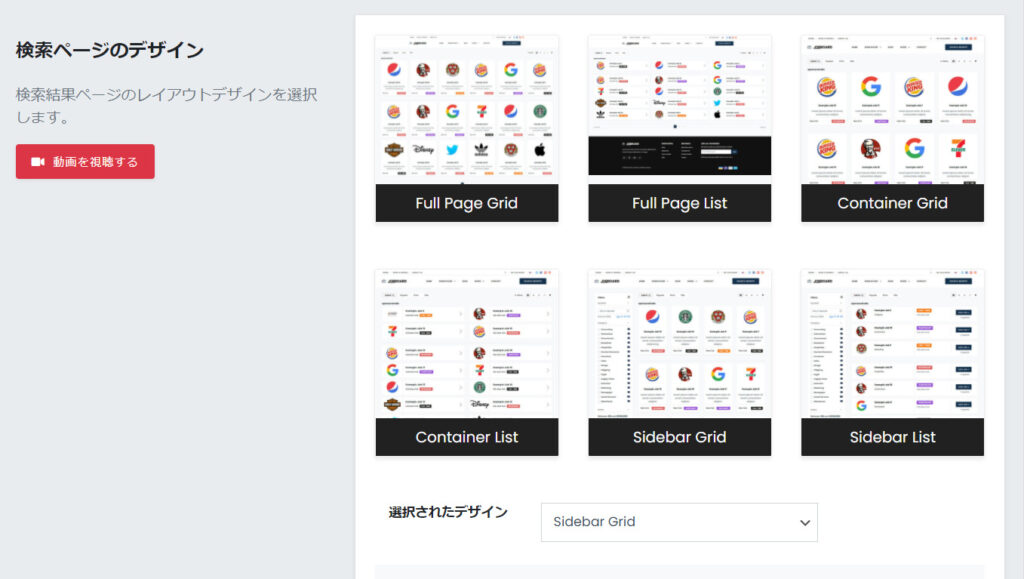
検索ページのデザイン設定は【検索ページ】で行います。

全部で6種類のデザインテンプレートから選択可能です。

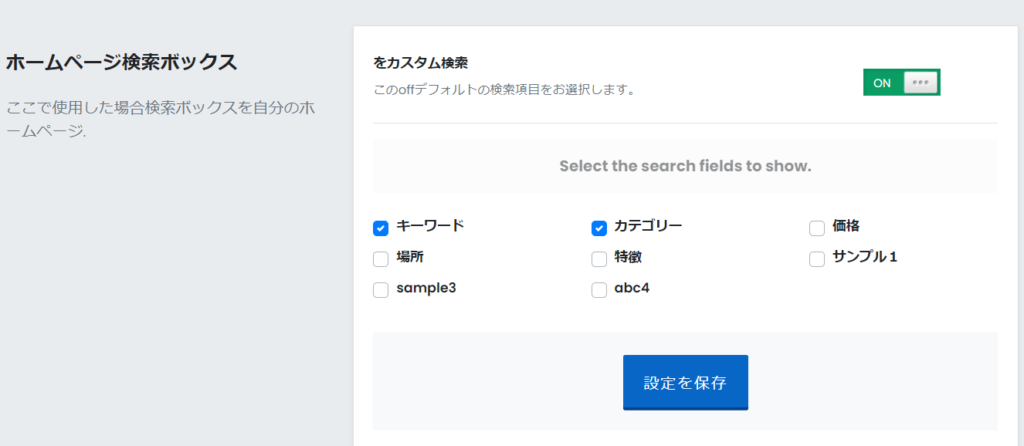
検索ボックス制御
検索ボックスに表示される項目を制御できるのですが、他で設定をしている検索ボックスの制御が機能しているようでした。

検索の設定は別記事で詳しく解説をしています。
お知らせ管理
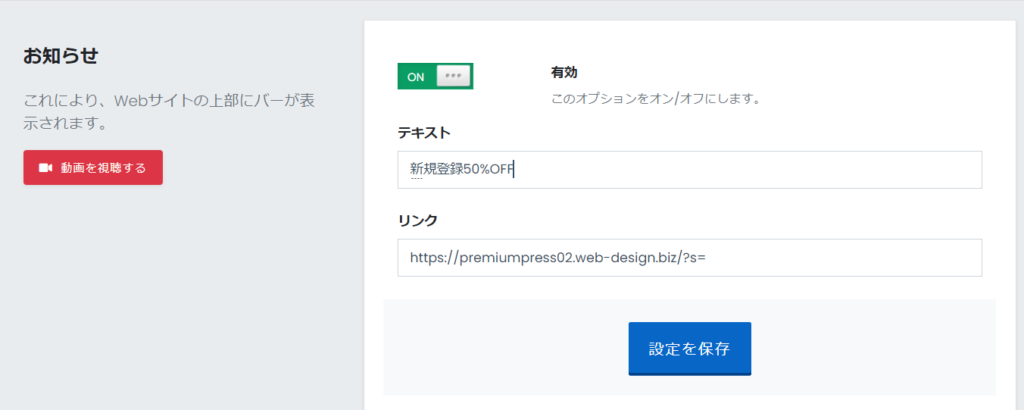
ページの上部にお知らせを表示する事が出来ます。

例えばこのように設定をしてみました。

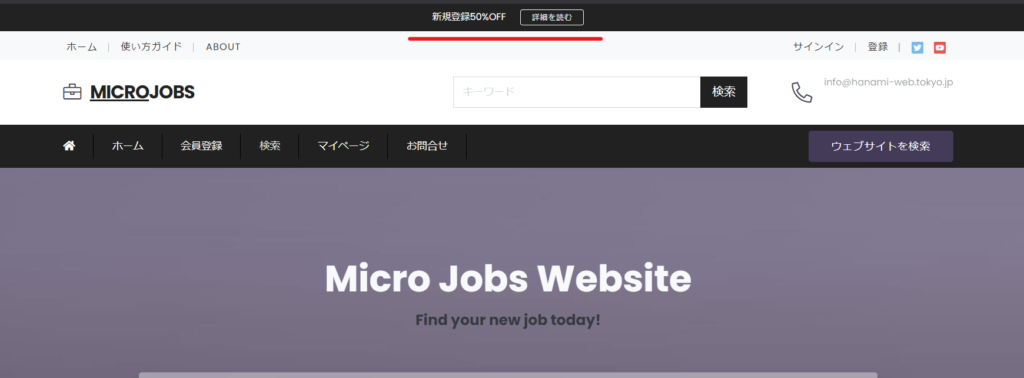
こちらにお知らせが表示されました。TOPページだけではなく、どのページへ移行してもお知らせは表示され続けます。

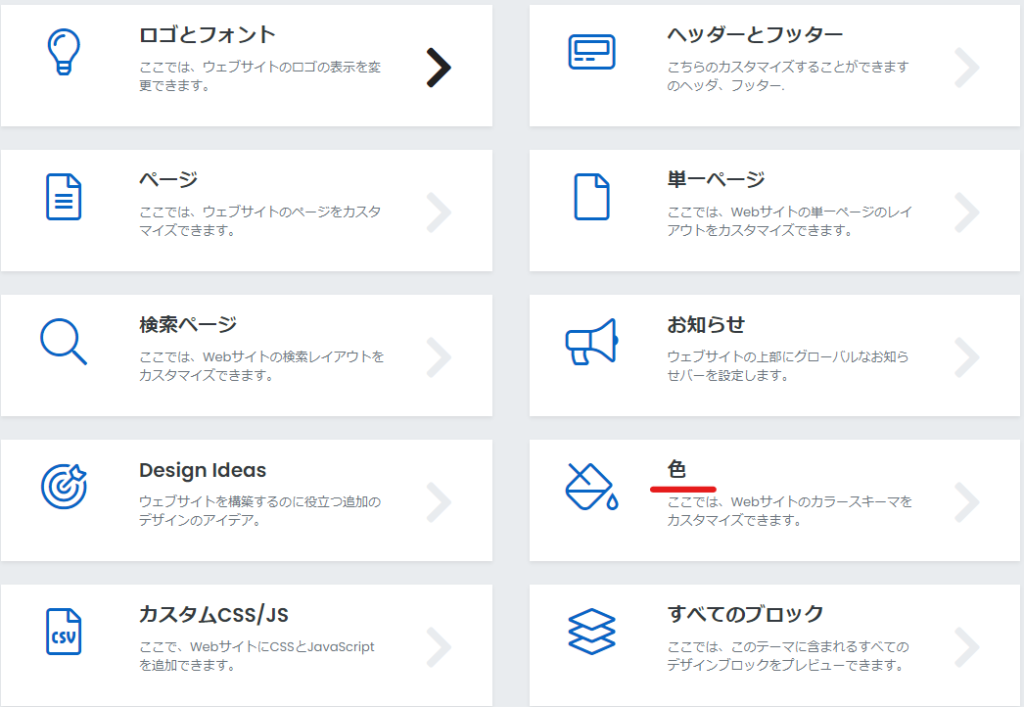
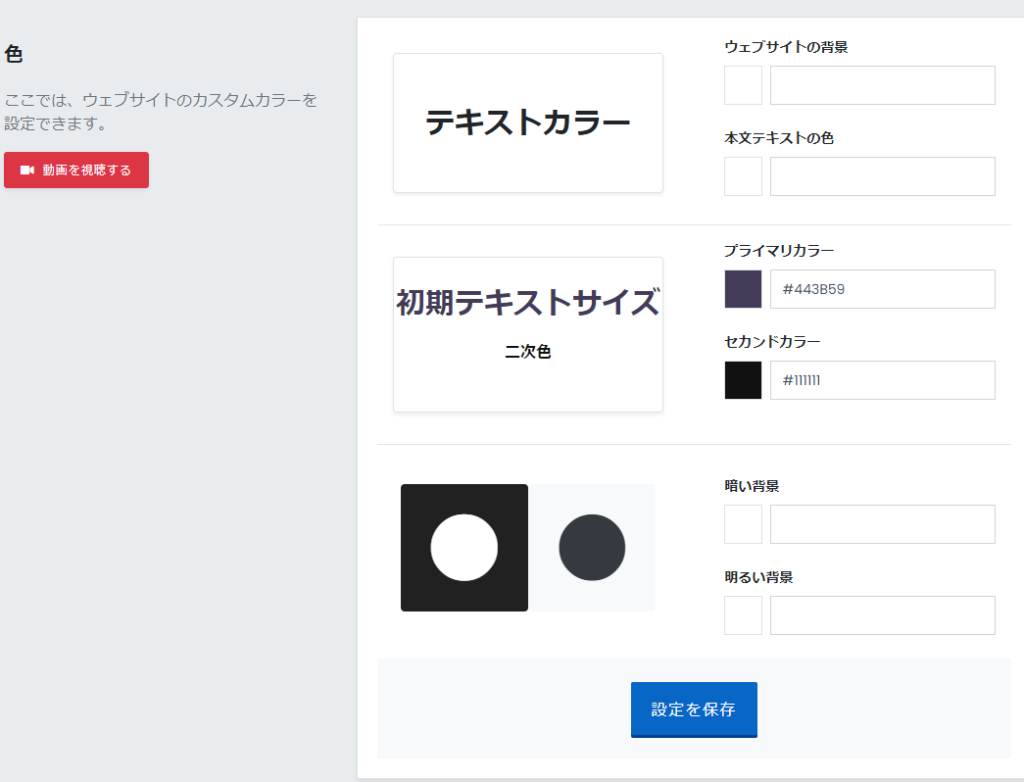
配色
色の設定は【色】の箇所で行います。

- 背景色
- 本文テキスト色
- プライマリカラー
- セカンドカラー
- 暗い背景色
- 明るい背景色
を設定します。

カスタムCSS/JS追加
カスタムCSSとJSを入れる箇所が備わっています。


PremiumPressのデザインパーツを利用すると、とてもスピーディーにページを構成できます。
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






