WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

WordPressでマッチングサイトを構築!ロゴ・フォント・色の設定を解説
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
WordPressでマッチングサイトを構築したい!と思った時に試したPREMIUMPRESSという海外製テーマ会社のMicro jobテーマについて、構築方法を解説しています。
サイトのデザインで一番大切なロゴ・フォント・キーカラーの設定方法を解説しています!
デザイン設定
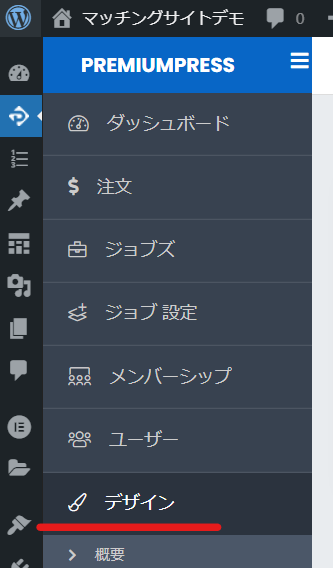
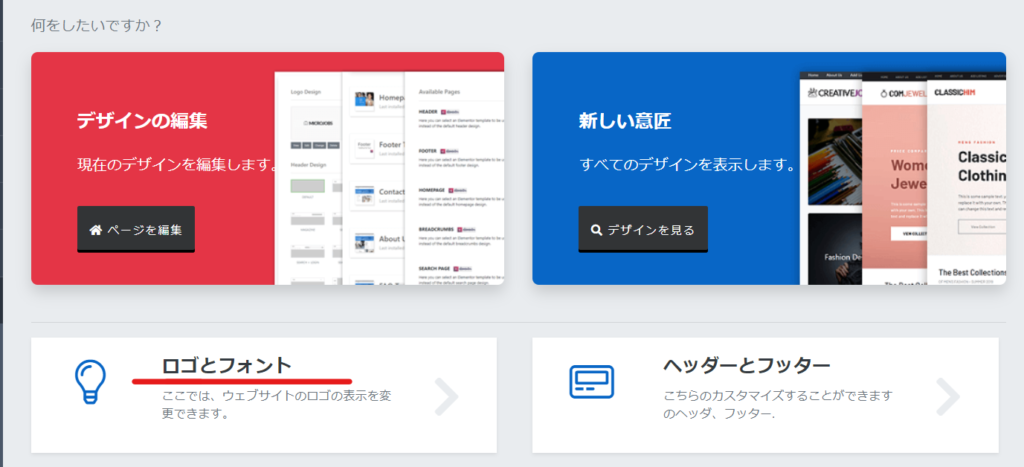
PREMIUMPRESSの【デザイン】>【ロゴとフォント】へ移動します。


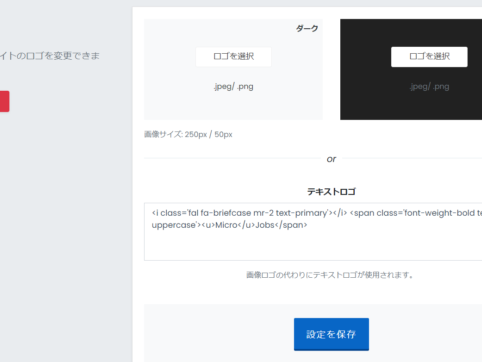
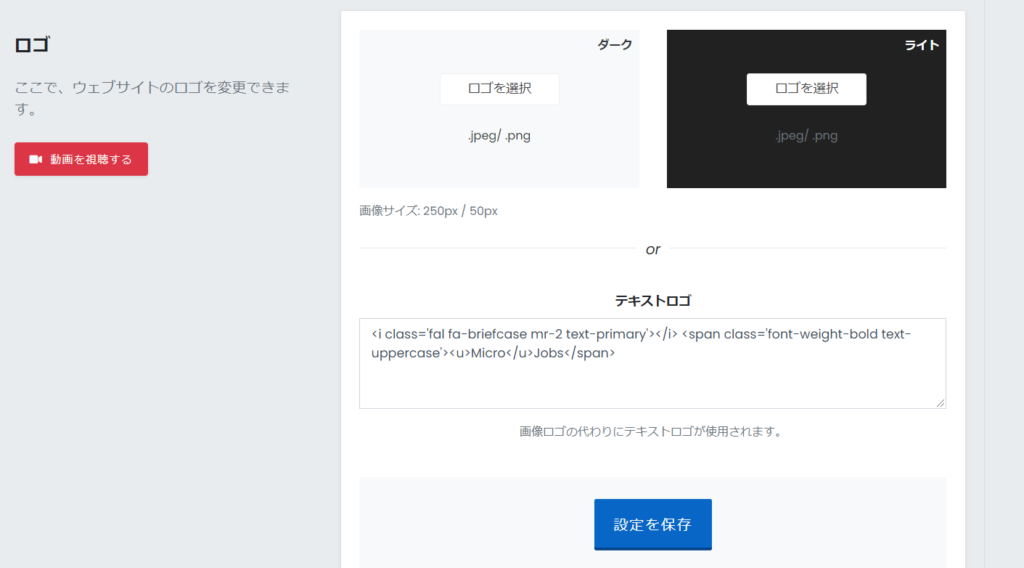
ロゴの設定
背景が白いバージョン、背景が黒いバージョン、2種類のロゴを設定します。
推奨サイズは250px×50px
また、ロゴ画像が無いという方も安心してください。サンプルのようにテキスト(HTML構文可能)を入れる事も可能です。

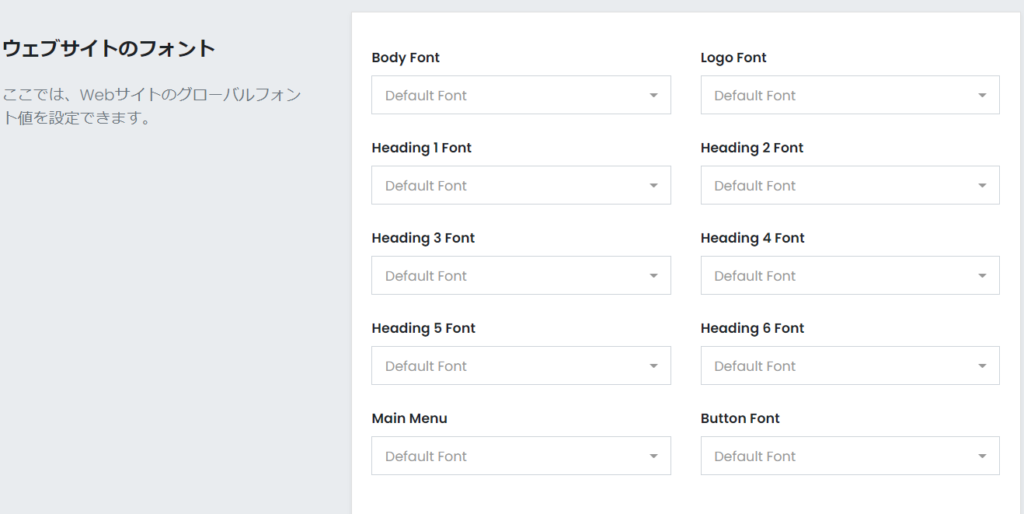
フォント設定
PremiumPressではフォントがたくさん入っているのですが、残念ながらどれも英語向けです。
ただ、選ぶフォントの種類によって日本語のフォントも変わるので色々と探してみると良いかもしれません。
- Body Font-メインとなるテキスト
- Logo Font-ロゴにテキストを利用する場合
- Heading 1 Font-H1のフォント
- Heading 2 Font-H2のフォント
- Heading 3 Font-H3のフォント
- Heading 4 Font-H4のフォント
- Heading 5 Font-H5のフォント
- Heading 6 Font-H6のフォント
- Main Menu-メニューバーのフォント
- Button Font-ボタンのフォント
ここでは一般的なフォントの一括設定となっています。
ページごとに変更する事も可能です。

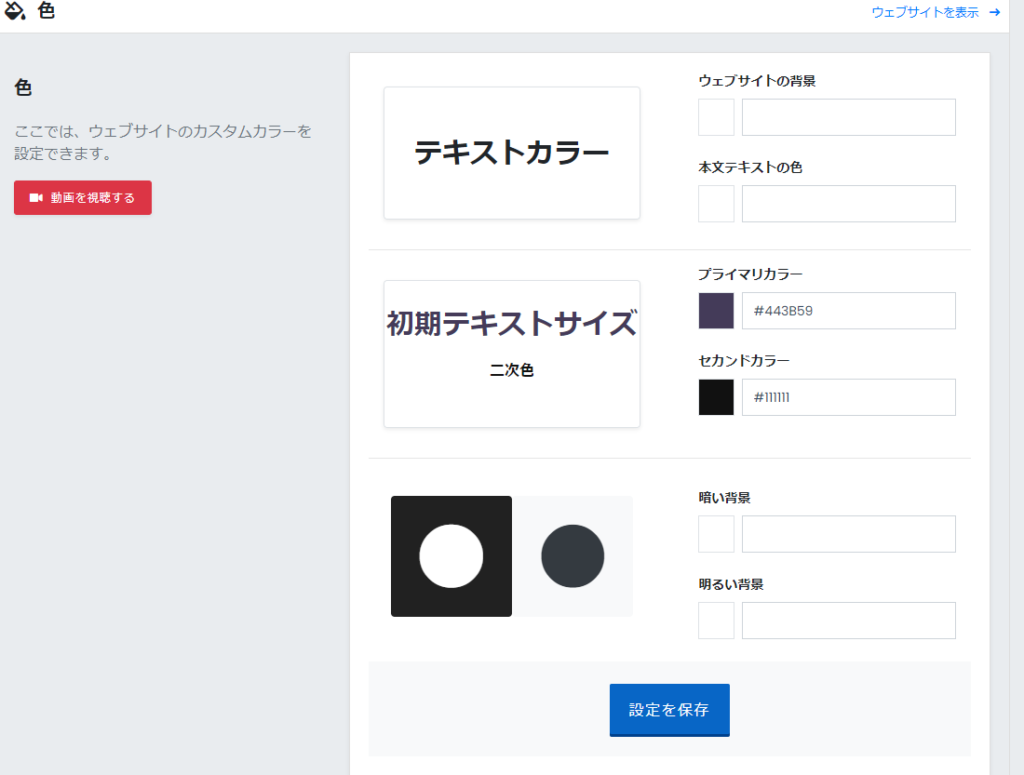
キーカラーの設定
PREMIUMPRESS>【デザイン】>【色】で設定を行います。

- サイトの背景色
- テキスト色
- プライマリーカラー
- セカンドカラー
- 暗い背景
- 明るい背景
を選択します。

最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






