WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

WordPressでマッチングサイト構築!PremiumPressのMicrojobテーマのタクソノミーについて
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
WordPressでマッチングサイト構築が出来るPREMIUMPRESSのMicrojobテーマの設定方法を解説しています。
今回はタクソノミーについて解説します。とても複雑な項目かつ、重要な項目だったので詳しく解説をしていきます!
タクソノミーとは?
まず、PremiumPressで設定をするタクソノミーがどこの出力されるのか解説をします。
設定箇所はPREMIUMPRESSの【設定】>【タクソノミー】になります。

タクソノミーを追加できる仕組みになっています。

Jobの新しいカテゴリーとして追加される
Jobには既存でfeatures/Categoriesの2種類が入っているのですが、その項目を増やす事が出来ます。
通常のカテゴリー同様に、その中に複数の項目を増やす事が出来ます。

出品登録時に出力される
出品登録をする時に、ユーザーが作成したタクソノミーを選択して出品する事が出来ます。

検索で表示される
検索の項目として表示されるので、作成したタクソノミーで検索が出来るので、ユーザーが効率よく知りたい情報に到着できる仕組みが作れます。

タクソノミーの作り方
それでは、タクソノミー作成の流れを紹介していきます。
オリジナルタクソノミー追加
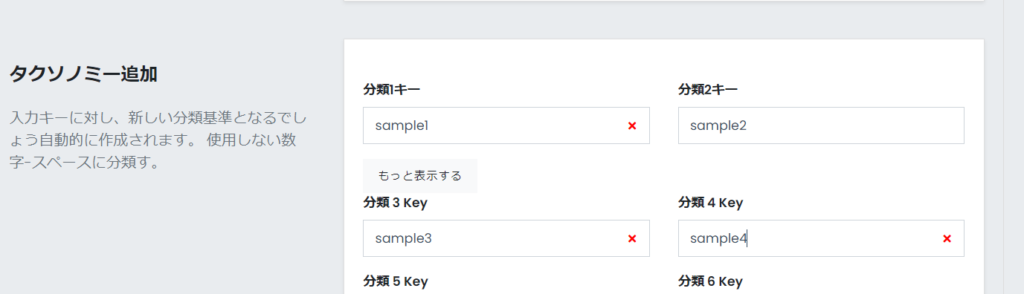
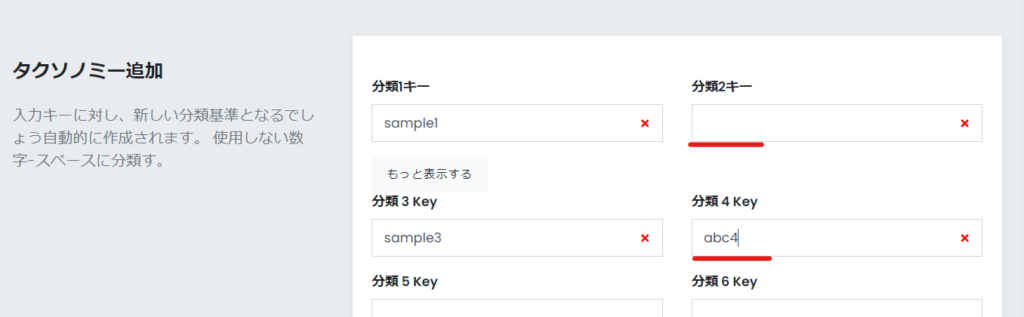
PREMIUMPRESSの【設定】>【タクソノミー】の中のオリジナルタクソノミーで追加します。
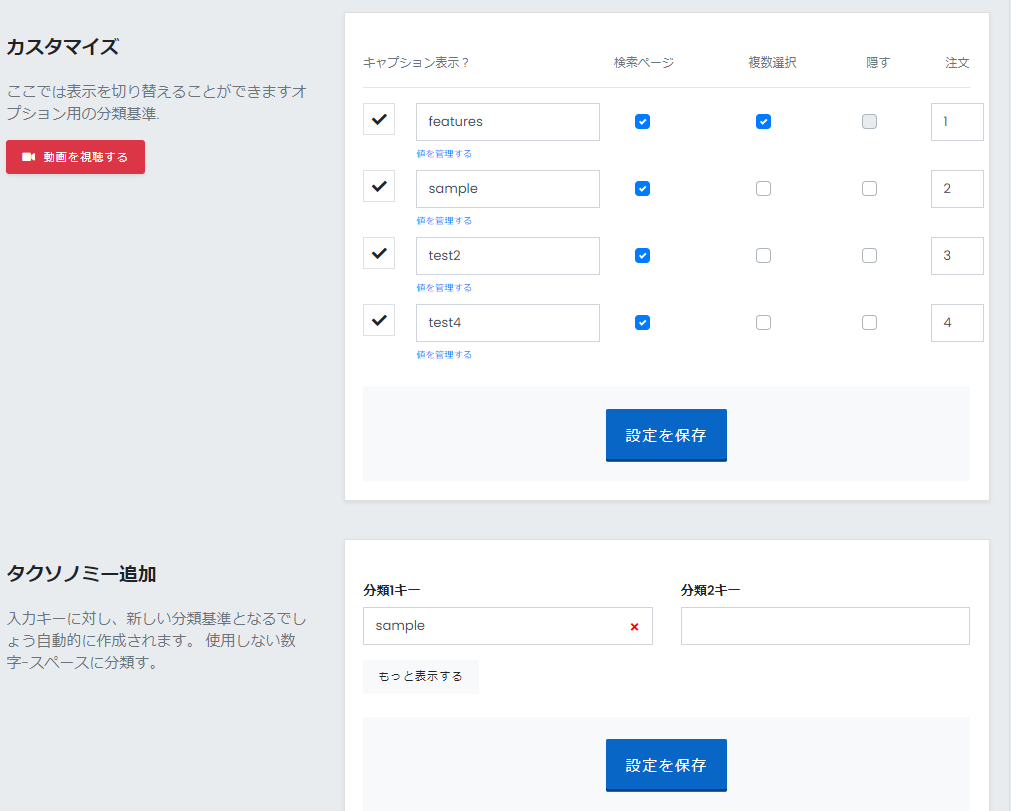
このようにオリジナルタクソノミー名を追加します。
英数文字列の方が良いです

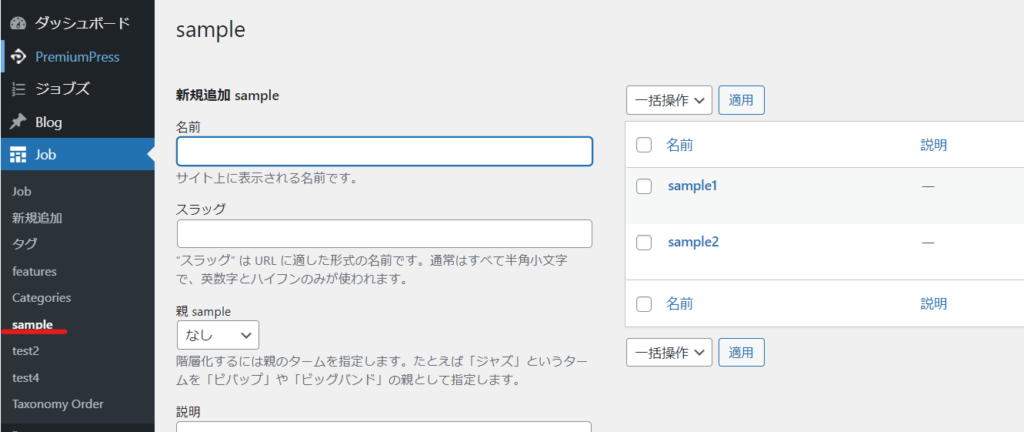
追加されました

一度作成をしたタクソノミーを削除・名前変更したいと思った場合、オリジナルタクソノミーの値を更新します。
削除したければ名前を変えるか、空白にします。

このように変わります。

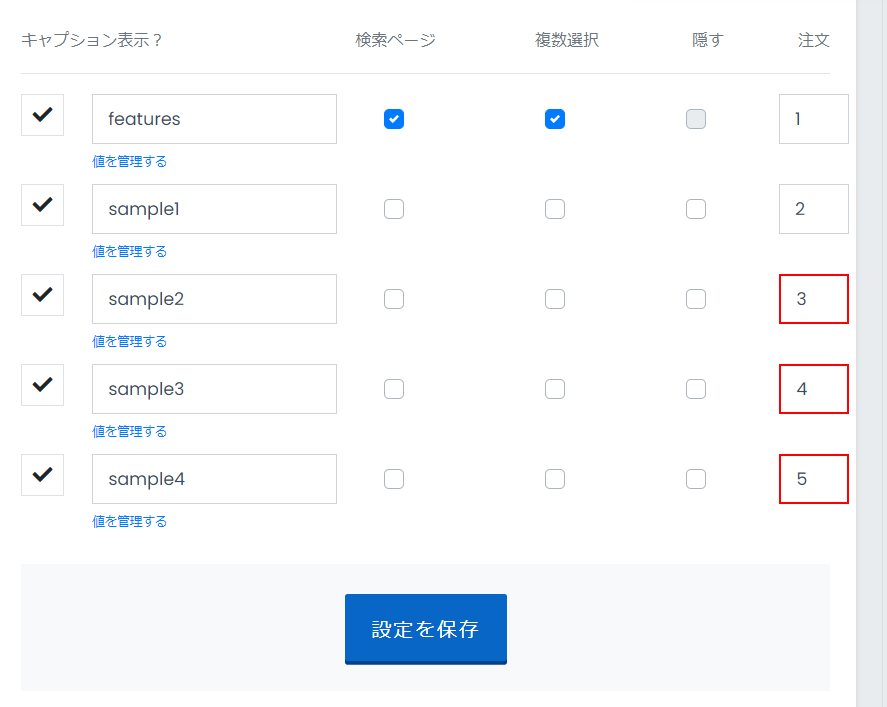
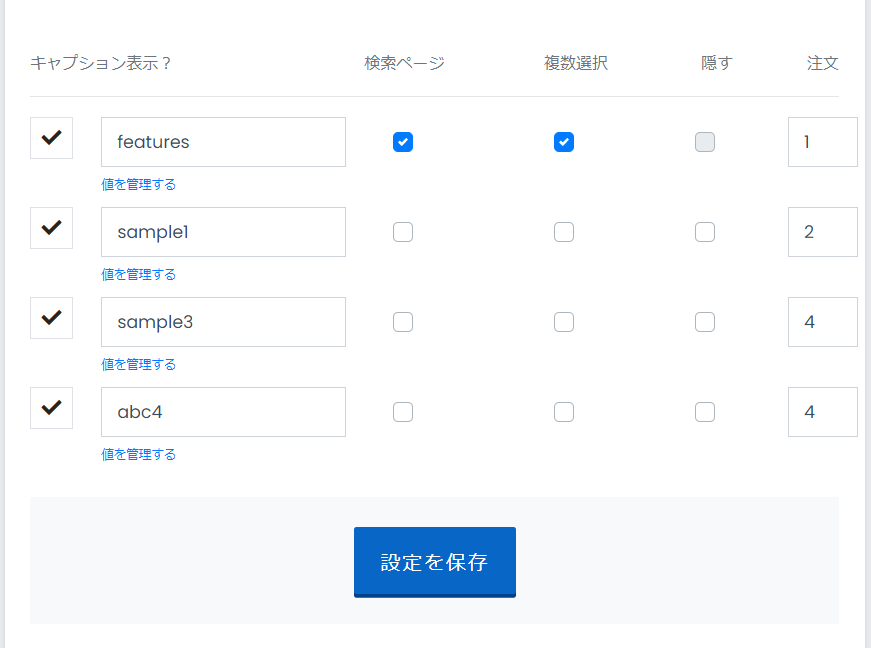
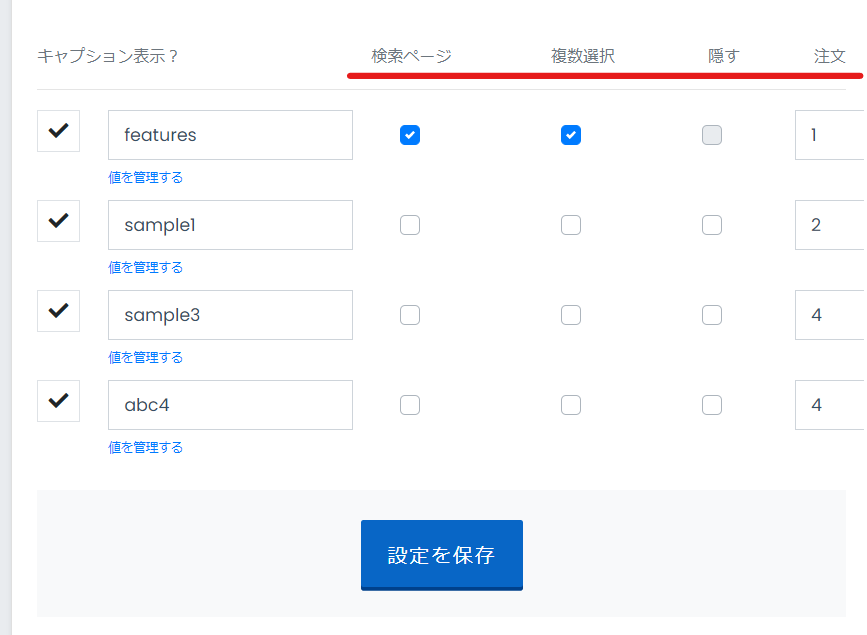
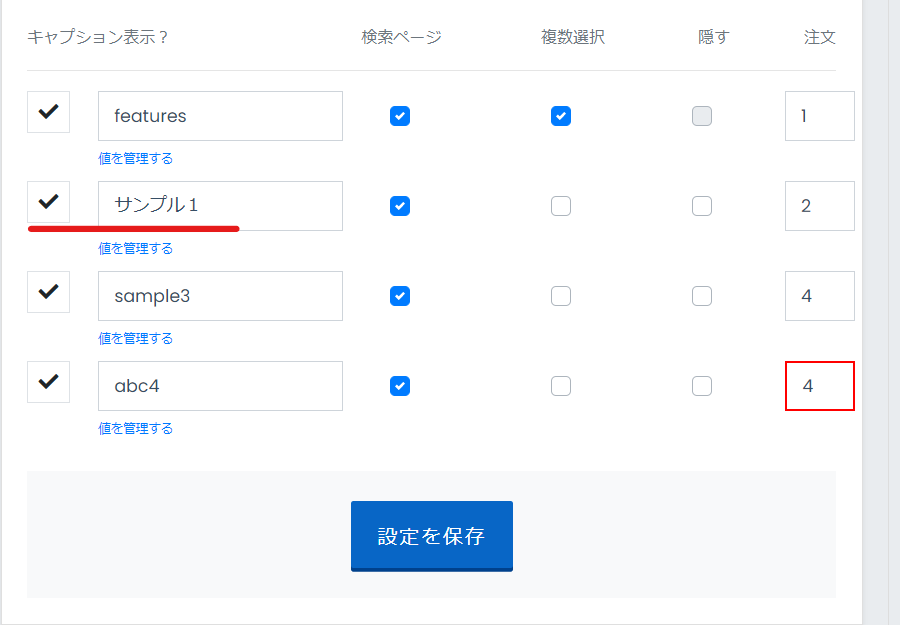
タクソノミー設定
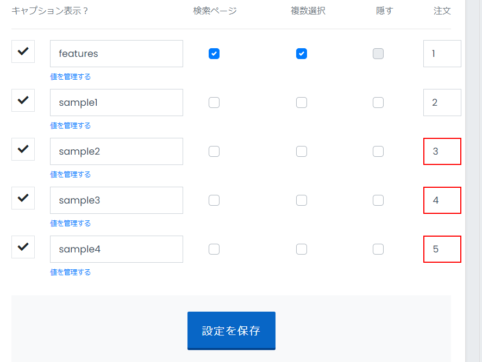
- 検索ページー検索ページで出力させたい場合はチェックを入れます
- 複数選択ーシングルセレクトではない場合はチェックを入れます
- 隠すー作成をしたけれど使わないなどの場合はチェックを入れます
- 注文ー並び順になります

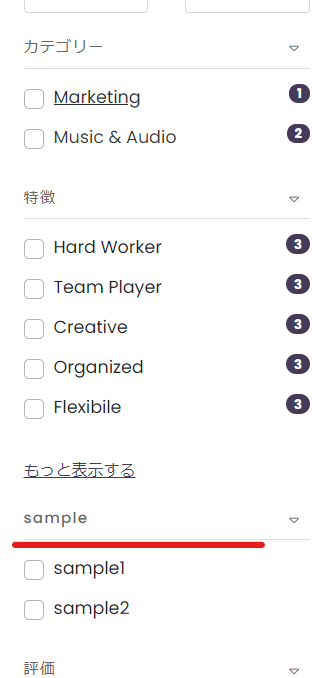
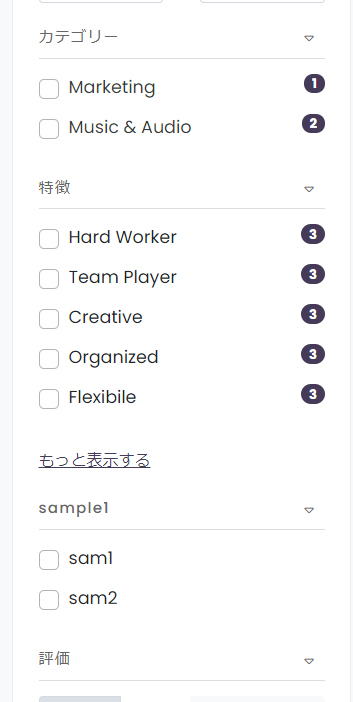
作成したタクソノミーに項目を追加すると、検索にチェックが入っている場合は検索画面に表示されます。

タクソノミー名を日本語に変える
タクソノミーの登録は英語で行ったのですが、表示もそのまま英語だと分かりにくいので、タクソノミーを追加した後に日本語に変えます。


検索のタクソノミー設定
検索項目にタクソノミーが表示される設定は実は別のところで行っています。
PREMIUMPRESSの【設定】>【検索設定】でTaxonomyフィルターがONになっている必要があります。
TaxonomyフィルターがONかつ、タクソノミー設定で検索にチェックが入っているタクソノミーが検索項目に表示されます。

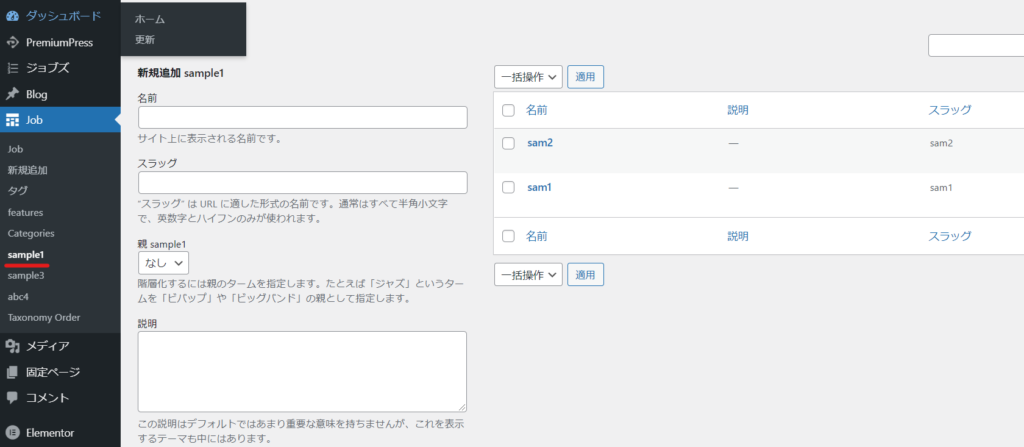
タクソノミーにカテゴリーを追加
作成したタクソノミーにカテゴリーを追加します。通常の投稿のカテゴリー追加と設定方法は同じです。

タクソノミーの使い方
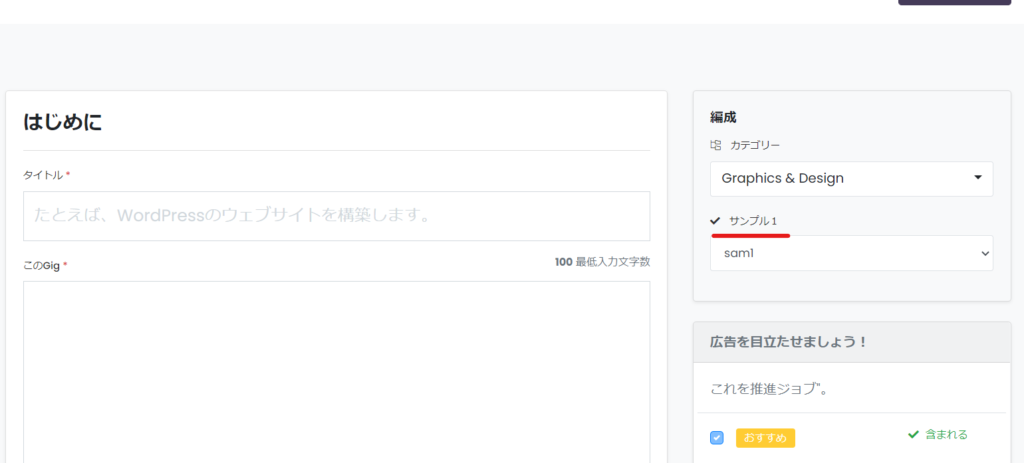
ユーザーが出品をする時にタクソノミーを選択します。
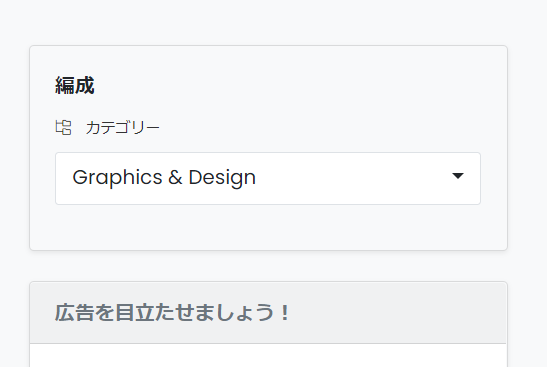
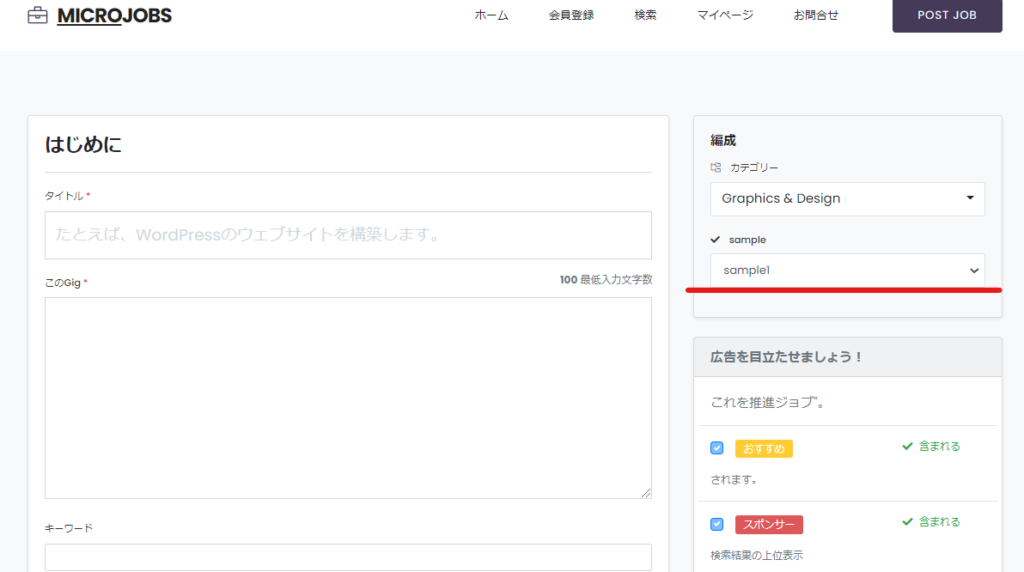
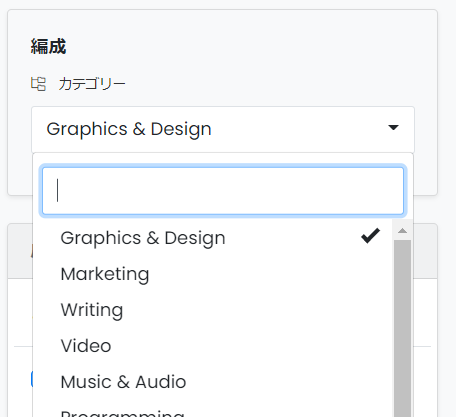
出品ページの【編成】という箇所に自動出力されます。
この部分をカスタマイズする事も可能です。

タクソノミーカスタマイズ
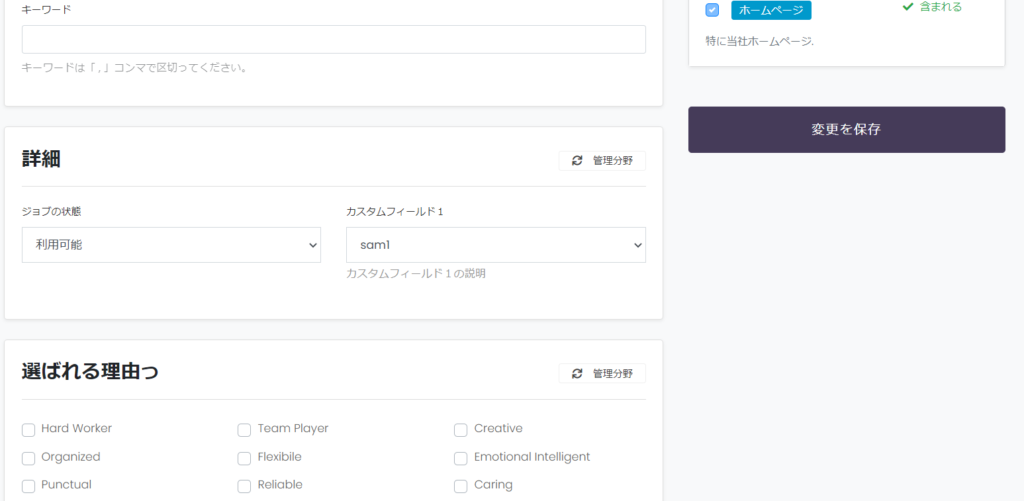
出品ページの詳細部分に表示させる事が出来ます。

カスタムフィールド設定
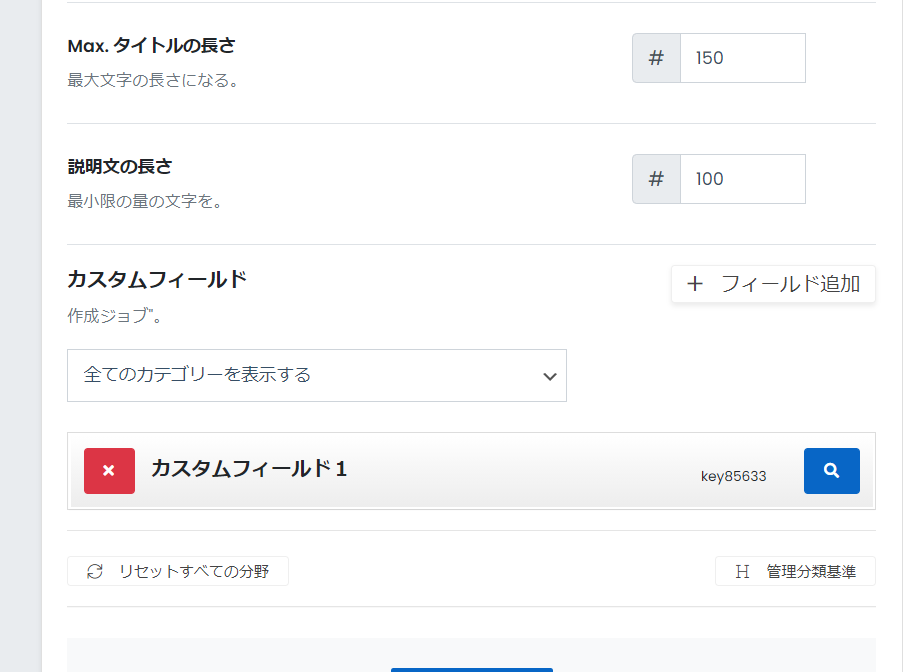
PREMIUMPRESSの【ジョブ設定】の【追加/編集ジョブ】項目にあるカスタムフィールドで設定をします。【フィールド追加】をクリックして追加します。

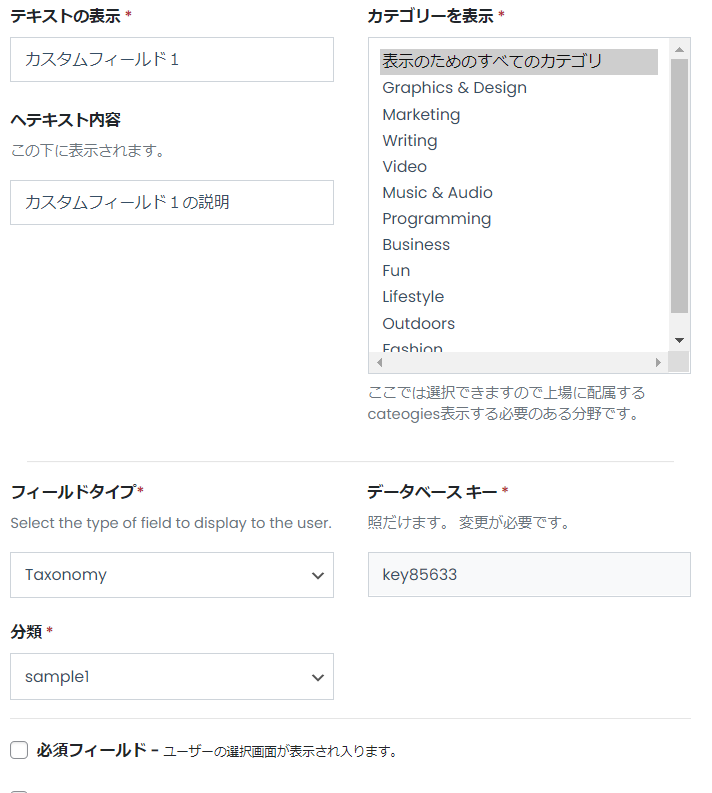
- テキスト表示ー表示名を入力
- へテキスト内容ー説明文を入力
- カテゴリーを表示ー上階層カテゴリーを設定したい場合に設定します
- フィールドタイプーここでtaxonomyを選択します
- データベースキーーデータベースと紐づいているので修正不要です
- 分類ーどのタクソノミーを表示させるか選択します
- 必須ー必項目にするかの設定
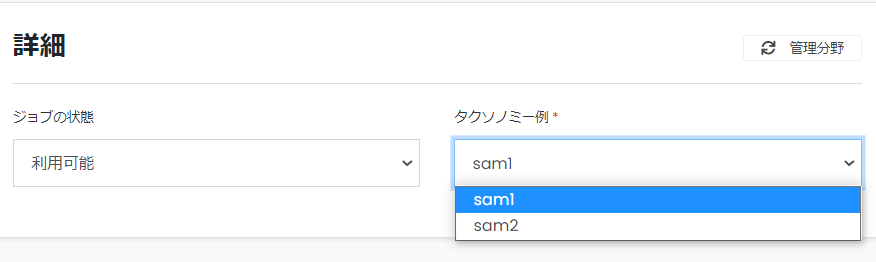
上記を設定すると詳細項目にタクソノミーが表示されます。

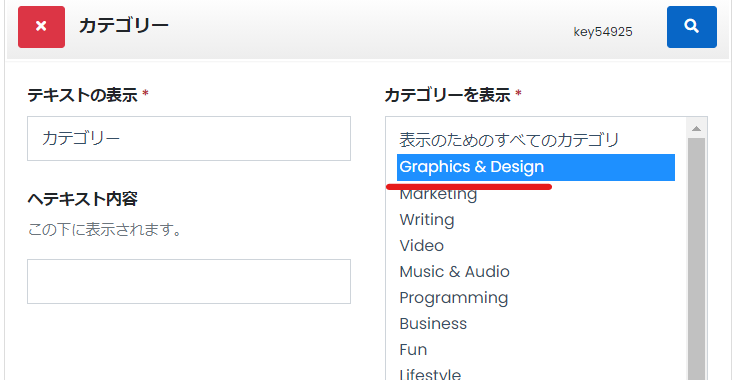
カテゴリーを表示について
カテゴリーを表示の設定を詳しく解説していきます。
例えばカテゴリーを表示に【Graphics&Design】を選択した場合

編成で対象のカテゴリーが選択されている場合に限り

設定したカスタムフィールドが出力されます

違うカテゴリーを選択している場合は非表示になります。

タクソノミーの設定の理解に時間がかかったので、詳細記事を書きました!
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事