WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

WordPressを使ったマッチングホームページの作り方!プラグイン【HivePress】ユーザー設定
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
WordPressプラグインHivePressを使ったマッチングサイトの作り方を解説しています。今回はユーザー設定を解説しています。
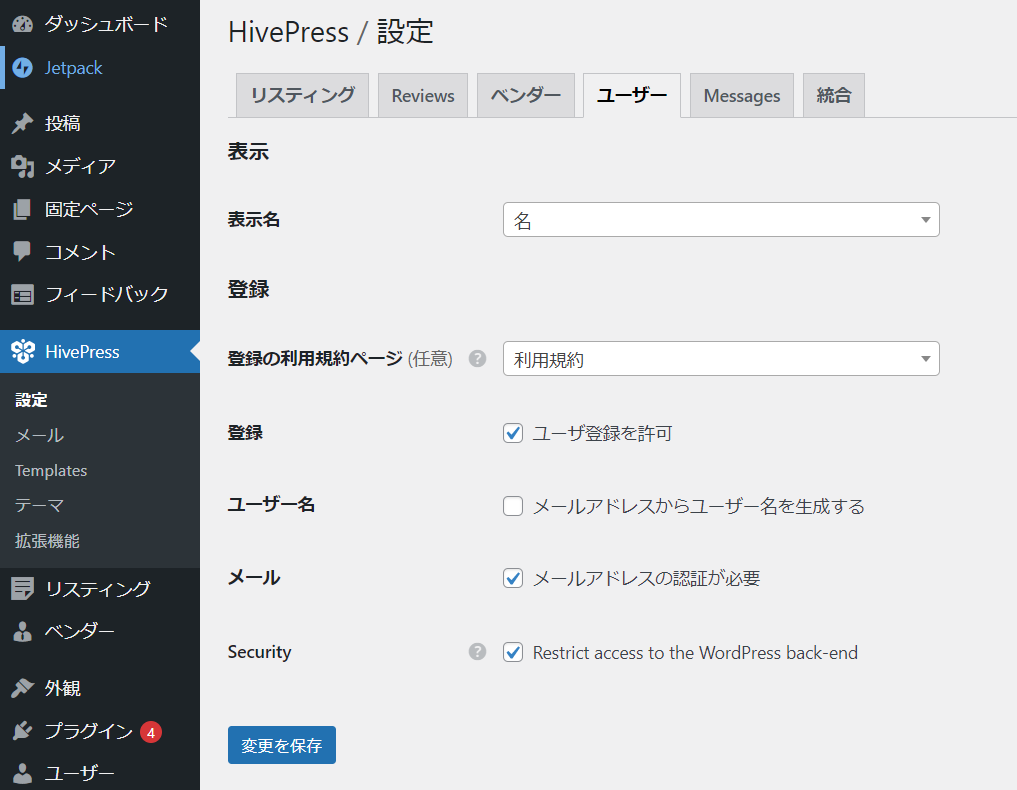
設定箇所
- HivePress
- 設定
- ユーザー
で設定をします。

- 表示名設定 ー サイトに表示される時に使う表記を選択
- 利用規約ページ ー 登録時に利用規約へのリンクが自動でつくので、固定ページにある(ない場合は作ります)利用規約ページを設定します
- 登録 ー ユーザー登録を許可にチェックを入れ、自由にユーザー登録出来るようにします
- ユーザー名 ー メールアドレスからユーザー名を自動生成する事も可能ですが、メールアドレスの@前が表示されていしまうので、チェックは外しておいた方が良いです
- メール ー 登録後、メール認証を経て本登録という流れにする場合はチェックを入れます
- Secyrity ー WordPressダッシュボードへアクセスされないようにチェックを入れます
メール設定
メールは
- HivePress
- メール
で設定をします。
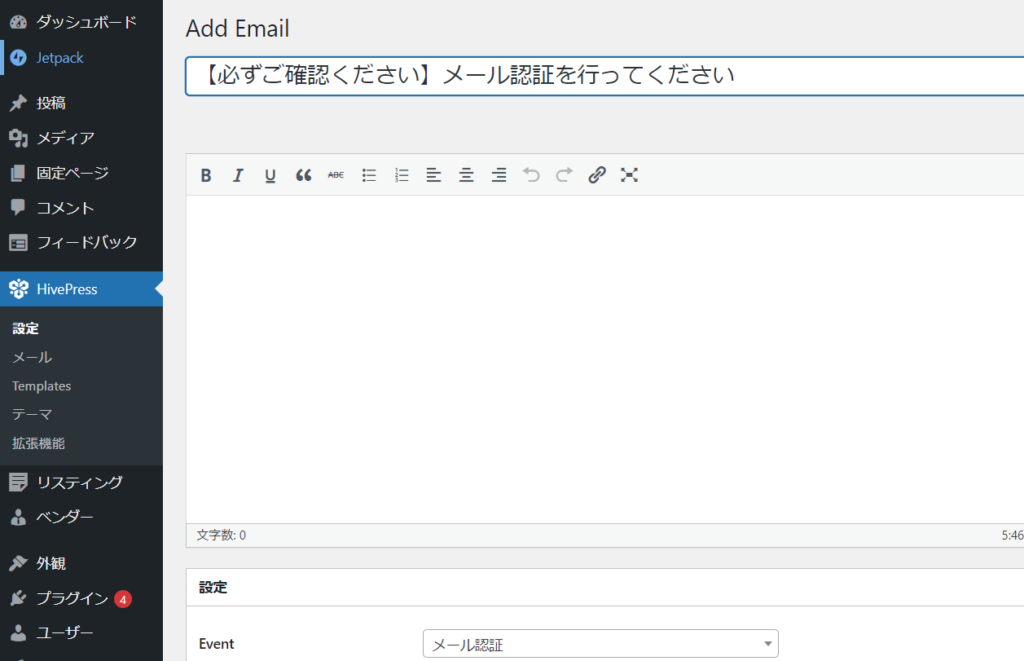
メール認証用メール作成
まず、登録時に送られるメール認証の文面を作成します。
Event:メール認証
に設定をして、タイトル入力して公開ボタンをクリックします。

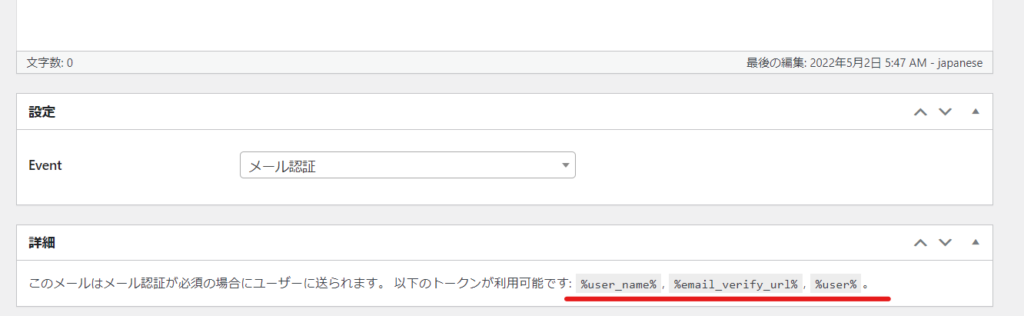
メール文面に使える変数一覧が表示されます。

%user_name%様
まだ登録は完了しておりません。
24時間以内に以下のURLよりメール認証を行い、本登録を行ってください。
%email_verify_url%このような文面を作ります。
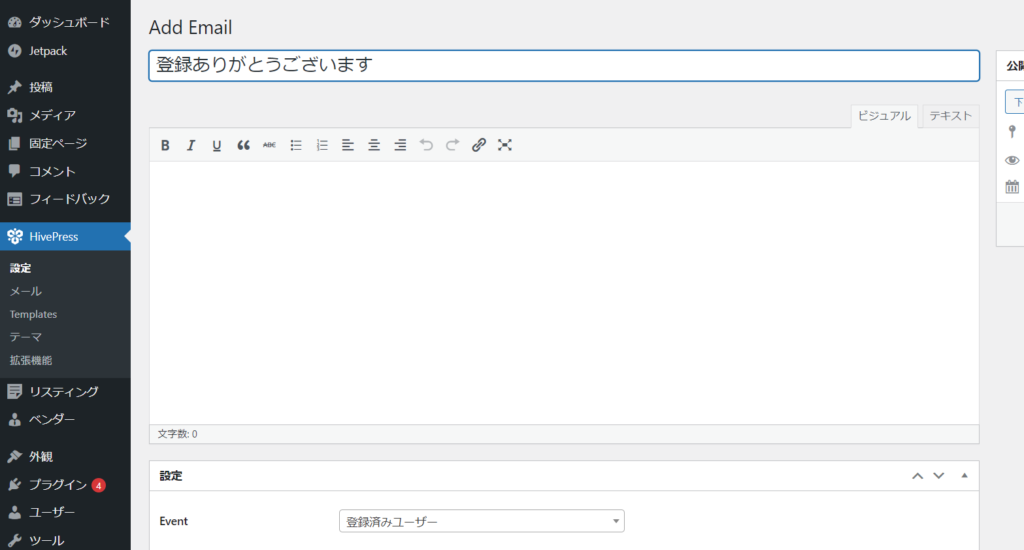
ユーザー登録メール
もう1つユーザー登録メールを設定します。
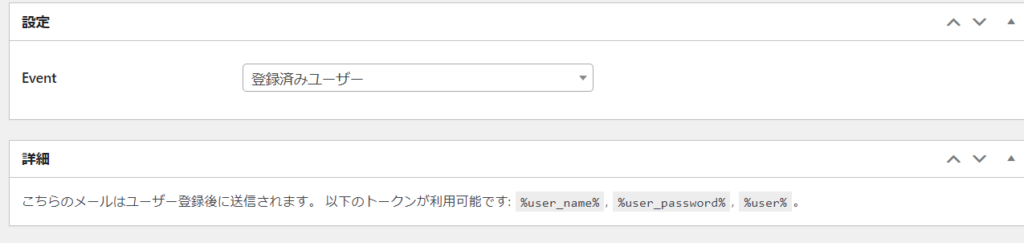
Event:登録済ユーザー
に設定をして公開ボタンをクリックします。

使えるメール変数は

%user_name%様
ご登録ありがとうございます。
以下の内容で登録が完了しました。
ユーザー名:%user_name%
パスワード:(ご登録パスワード)
ログインURL:https://xxxx.comパスワードは%user_password%で表示可能なのですが、表示させないパターンでメール文面例を作ってあります。
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






