WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

WordPressを使ったマッチングホームページの作り方!プラグイン【HivePress】WooCommerce決済時に住所入力欄を非表示にする方法
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
無形商品であるサービスのマッチングサイトが作れるHivePressの解説をしています。
支払いを発生する為に有料拡張機能MarketPlaceと無料のWooCommerceを追加しました。
こちらを解決する方法を説明します。
Code Snipptsプラグインをインストール
- プラグイン
- 新規追加
- キーワードに【Code Snippets】と入力
- 今すぐインストール
- 有効化
します。

コードを追加
Code Snippetsプラグインは安全にfunction.phpに追記してくれる優れたプラグインです。
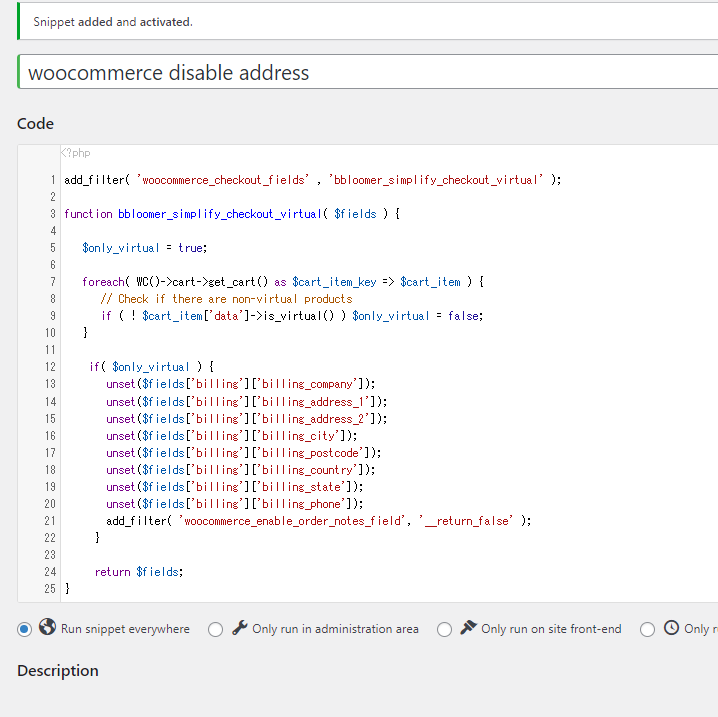
Add Newで以下のコードを入力します。

add_filter( 'woocommerce_checkout_fields' , 'bbloomer_simplify_checkout_virtual' );
function bbloomer_simplify_checkout_virtual( $fields ) {
$only_virtual = true;
foreach( WC()->cart->get_cart() as $cart_item_key => $cart_item ) {
// Check if there are non-virtual products
if ( ! $cart_item['data']->is_virtual() ) $only_virtual = false;
}
if( $only_virtual ) {
unset($fields['billing']['billing_company']);
unset($fields['billing']['billing_address_1']);
unset($fields['billing']['billing_address_2']);
unset($fields['billing']['billing_city']);
unset($fields['billing']['billing_postcode']);
unset($fields['billing']['billing_country']);
unset($fields['billing']['billing_state']);
unset($fields['billing']['billing_phone']);
add_filter( 'woocommerce_enable_order_notes_field', '__return_false' );
}
return $fields;
}
実際にはこんな形で入力しています。

購入後に入力する箇所は
- 姓
- 名
- メルアド
とシンプルになりました!

最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






