WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

【無料】ユーザー投稿型QAサイト構築プラグインAnsPress アイコンサイズ変更
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
AnsPressプラグインでアイコンサイズの変更方法を解説します。
AnsPressプラグインでアイコンサイズを変更する箇所
- AnsPress
- Settings
- Layout
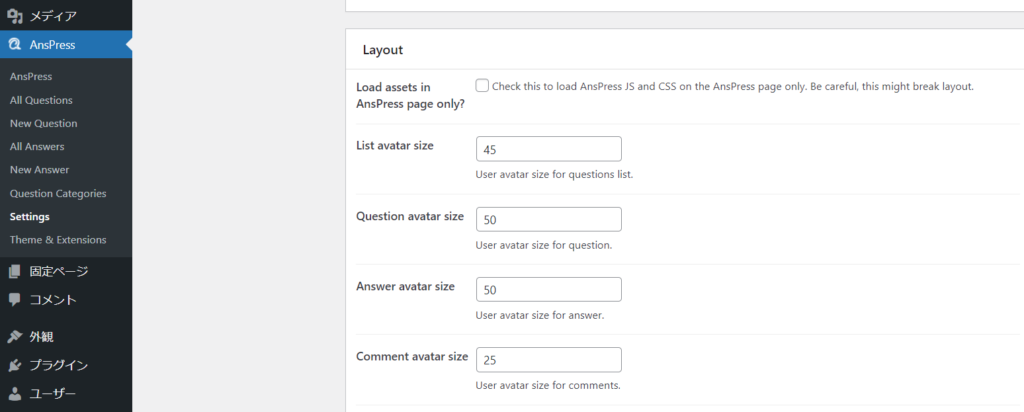
「Load assets in AnsPress page only?」はチェックを入れても入れなくてもどちらでも大丈夫です。チェックを入れるとAnsPressページにだけAnsPressのJSとCSSが読み込まれるのでサイトの表示速度改善につながりますが、サイトのレイアウトが崩れる場合もあります。
チェックを入れてサイトのレイアウトが崩れたり動きがおかしい場合はチェックを外します。

AnsPressアイコンサイズ
それぞれ、どの場所のアイコンか説明をしていきます。
変えられるのは
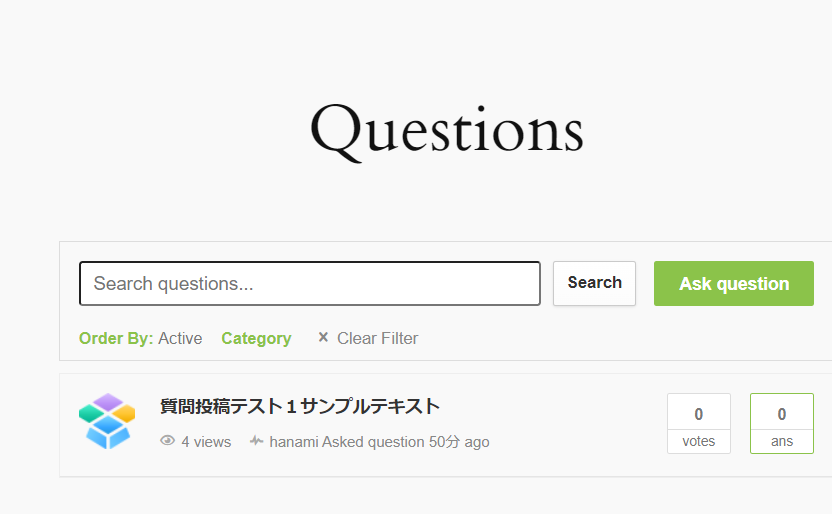
- List avater ー 質問一覧ページのアイコン
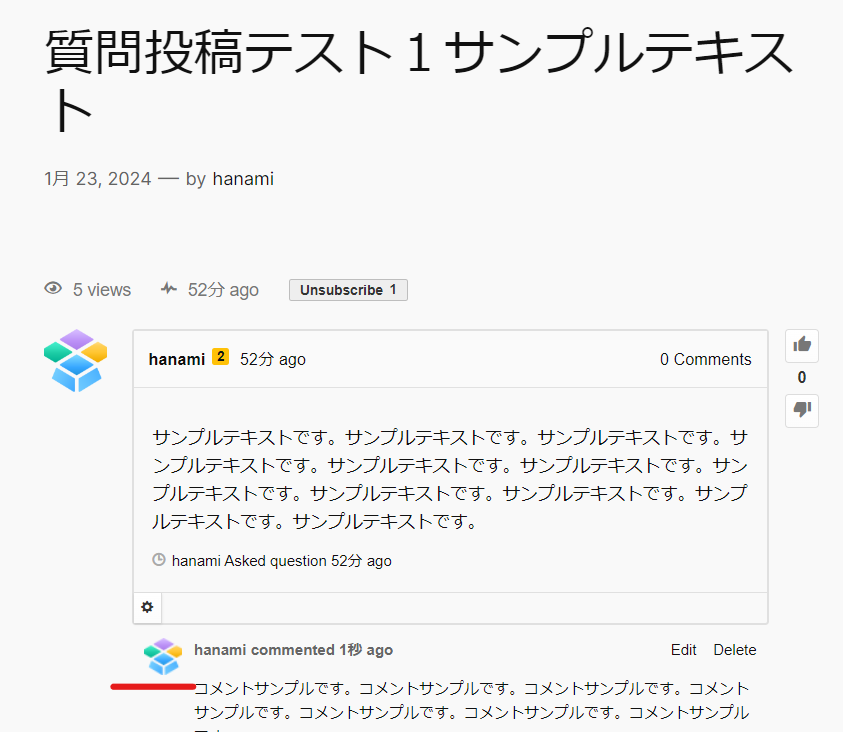
- Question avater ー 投稿した質問ページに表示されるアイコン
- Answer avater ー 投稿された質問に回答した時に表示されるアイコン
- Comment avater ー 投稿された質問にコメントした時に表示されるアイコン
List avatar size
質問一覧ページに表示されるアイコンサイズです。デフォルトで45になっています。
自動生成された「/questions/」ページです。

Question avatar size
投稿した質問ページに表示されるアイコンサイズです。デフォルトで50になっています。

Answer avatar size
投稿された質問に回答した人のアイコンサイズです。デフォルトで50になっています。

Comment avatar size
投稿された質問にコメントした人のアイコンサイズです。デフォルトで25になっています。

最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






