WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

【無料】ユーザー投稿型QAサイト構築プラグインAnsPress メール設定解説
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
AnsPressプラグインでメール設定を解説します。
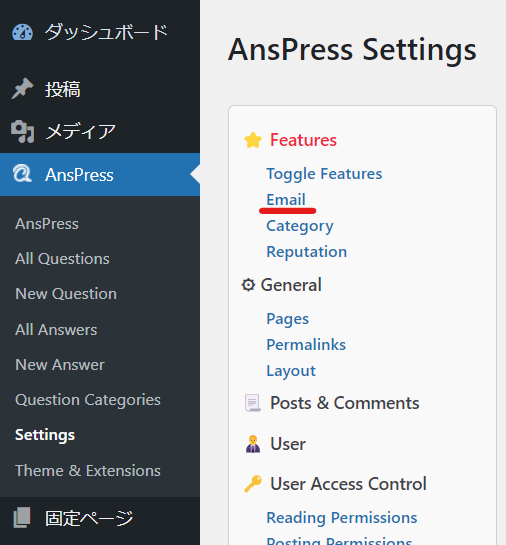
AnsPressプラグインでアイコンサイズを変更する箇所
- AnsPress
- Settings
- Feature


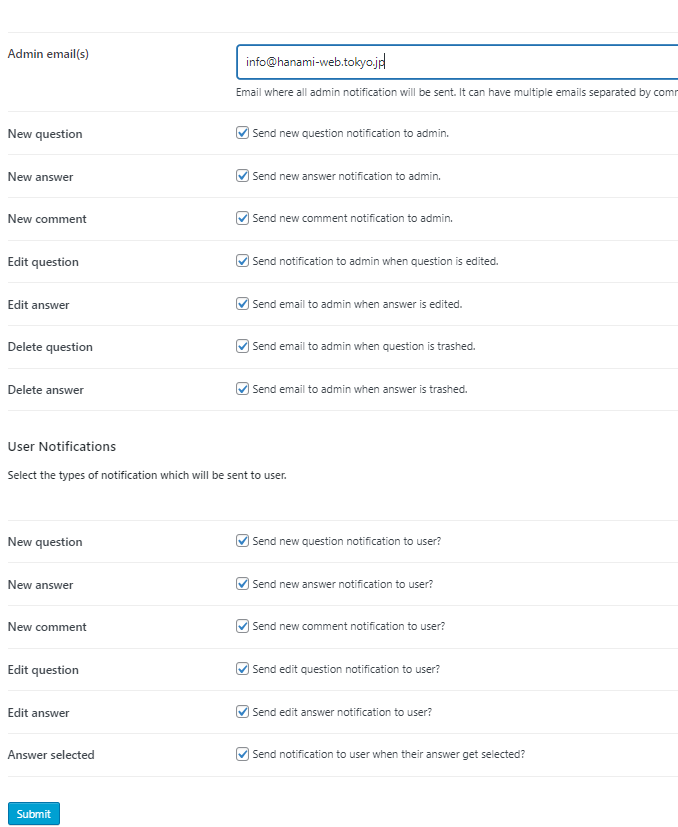
AnsPressから送信される管理者宛メールアドレス設定
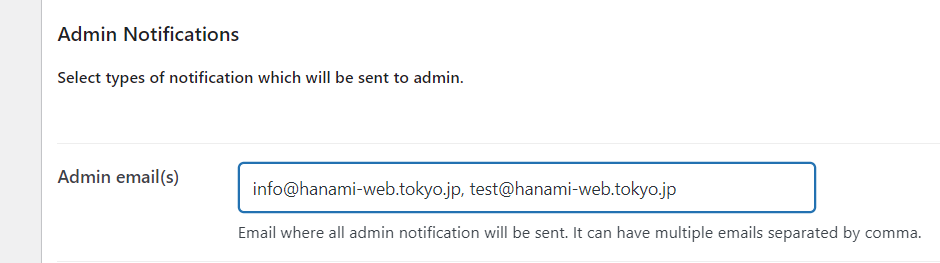
まずはAnsPressから自動送信される管理者宛のメールアドレスを設定します。
複数名に送信したい場合、添付のように「,」半角のカンマで区切ります。

AnsPressで管理者宛に送信出来るメールの種類
- New question ー 新規質問が投稿された時
- New answer ー 新規回答が投稿された時
- New comment ー 新規コメントが投稿された時
- Edit question ー 質問が編集された時
- Edit answer ー 回答が編集された時
- Delete question ー 質問が削除された時
- Delete answer ー 回答が削除された時
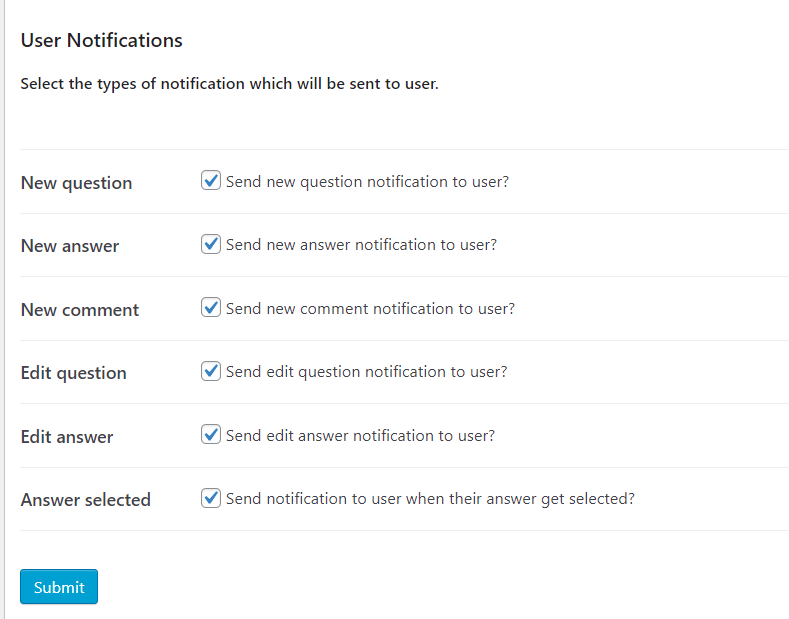
AnsPressから送信されるユーザー宛メール
- New question ー 新規質問が投稿された時
- New answer ー 新規回答が投稿された時
- New comment ー 新規コメントが投稿された時
- Edit question ー 質問が編集された時
- Edit answer - 回答が編集された時
- Answer selected ー ベストアンサーに選択された時

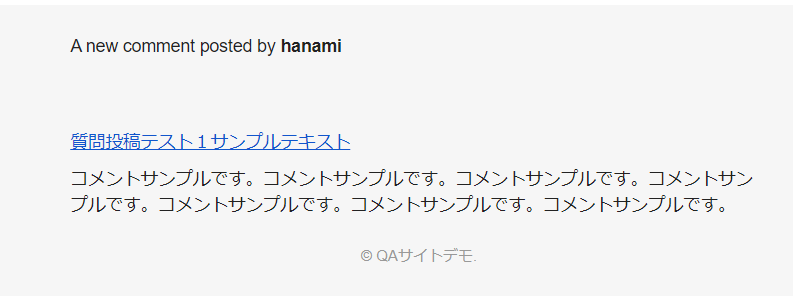
AnsPressメールサンプル
AnsPressから送られてくるメールは添付のようにとてもシンプルなものになっています。

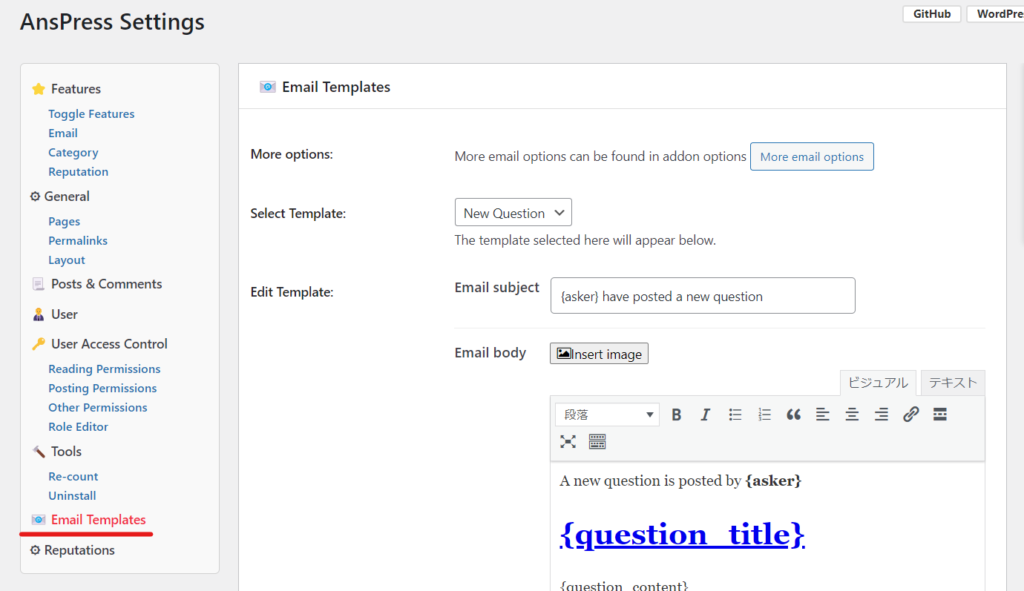
AnsPressのメール文面変更方法
デフォルトでシンプルなメール文面の構成になっていますが、文面の変更は
- AnsPress
- Email Template
の中で設定を変える事が出来ます。

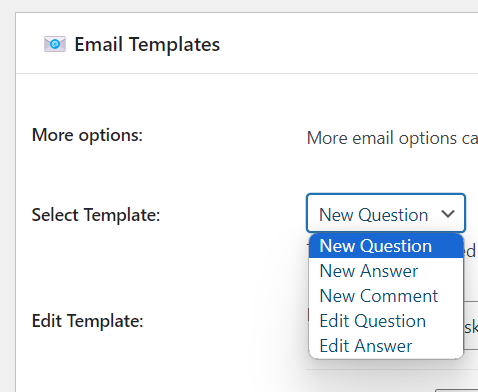
- New Question ー 新規質問が投稿された時
- New Answer ー 新規回答が投稿された時
- New Comment ー 新規コメントが投稿された時
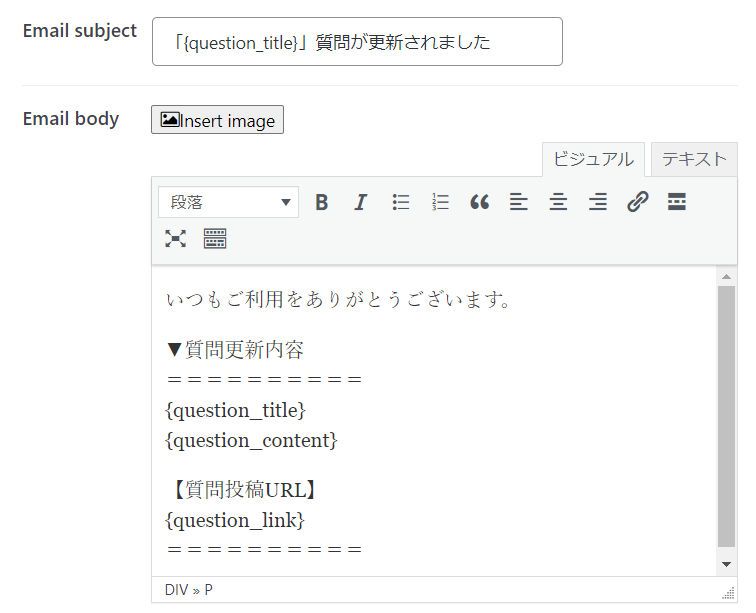
- Edit Question ー 質問が編集された時
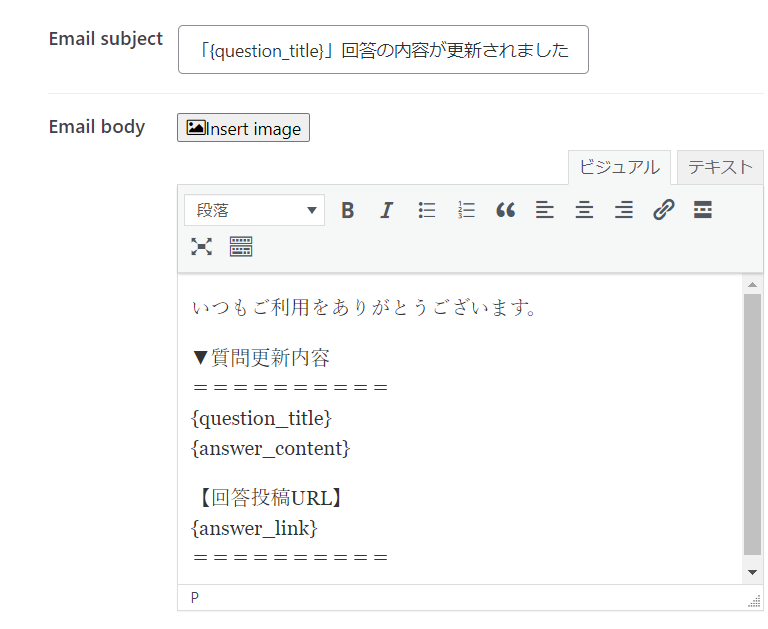
- Edit Answer ー 回答が編集された時

- Email subject ー タイトル
- Email body ー 本文

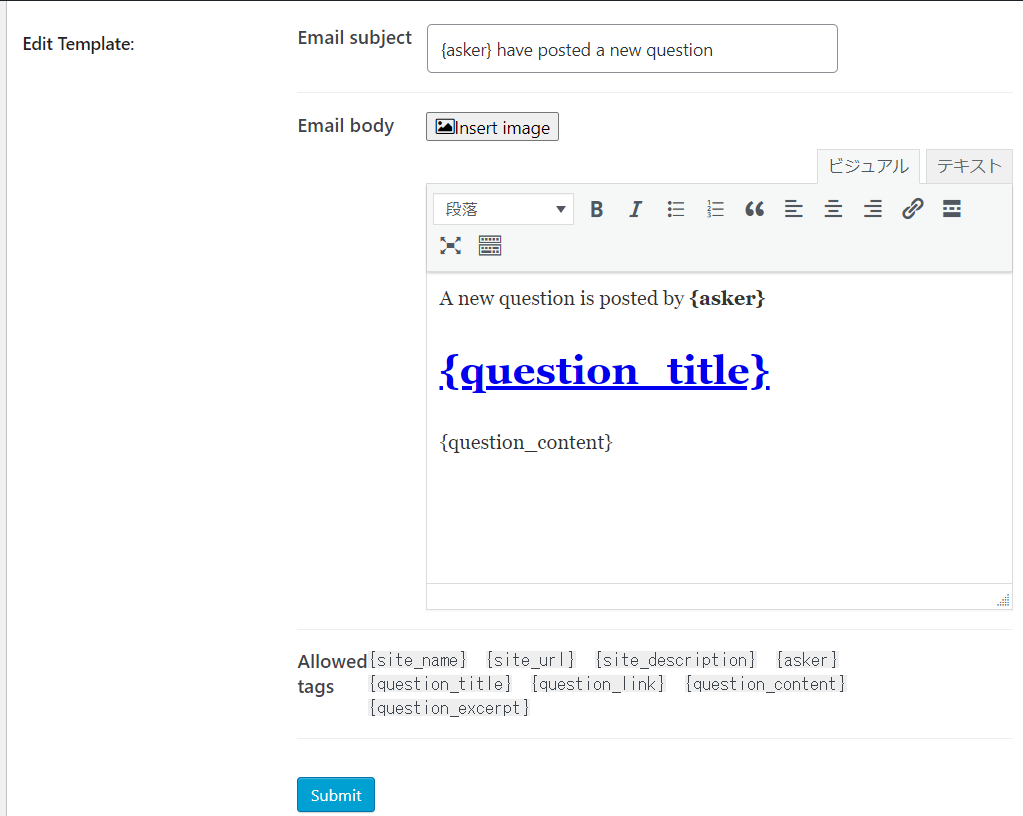
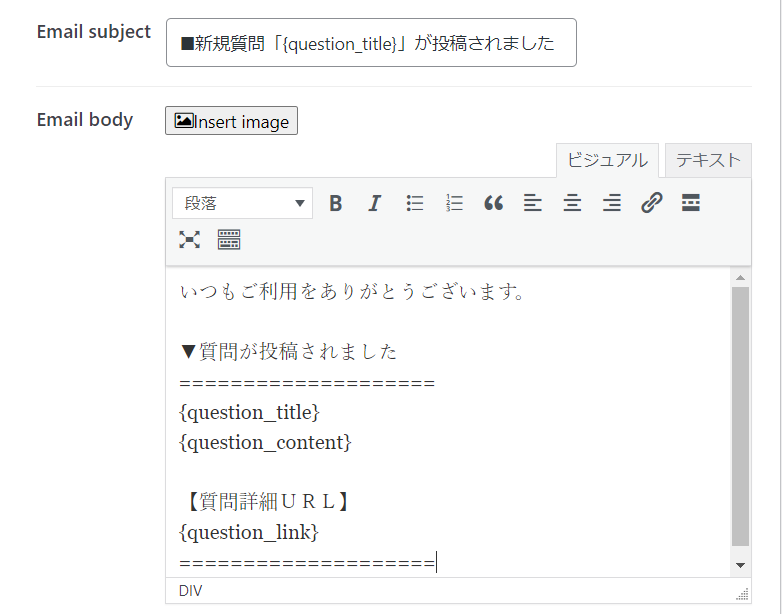
New Question文面例
ユーザーごとに内容が自動でかわる変数は下部に記載がある通りでです。
- {site_name} ー サイトのタイトル
- {site_url} ー サイトのURL
- {site_description} ー サイトの説明(設定 > 一般で設定している内容)
- {asker} ー 投稿者
- {question_title} ー 質問タイトル
- {question_link} ー 質問リンク
- {question_content} ー 質問本文
- {question_excerpt} ー 質問抜粋

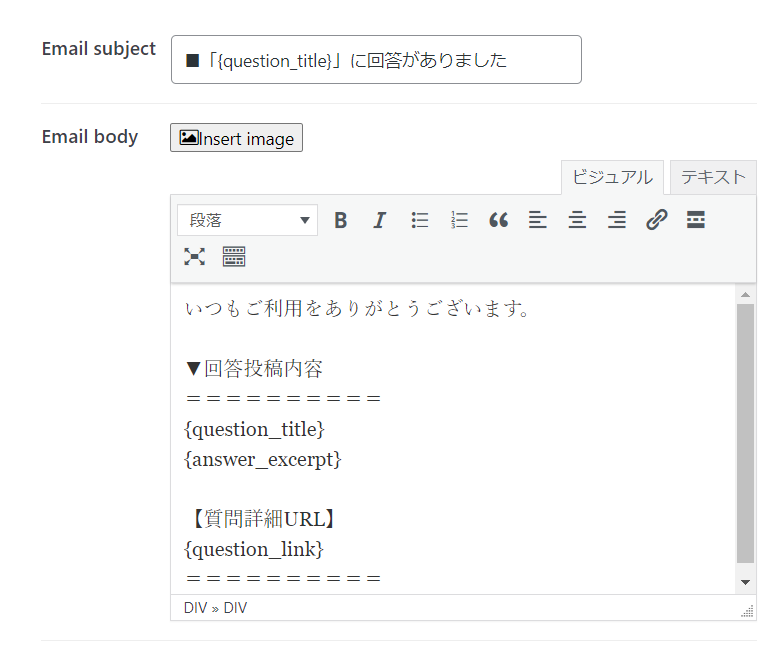
New Answer文面例
ユーザーごとに内容が自動でかわる変数は下部に記載がある通りでです。
- {site_name} ー サイトのタイトル
- {site_url} ー サイトのURL
- {site_description} ー サイトの説明(設定 > 一般で設定している内容)
- {answer} ー 回答者
- {question_title} ー 質問タイトル
- {answer_link} ー 回答リンク
- {answer_content} ー 回答内容
- {answer_excerpt} ー 回答抜粋

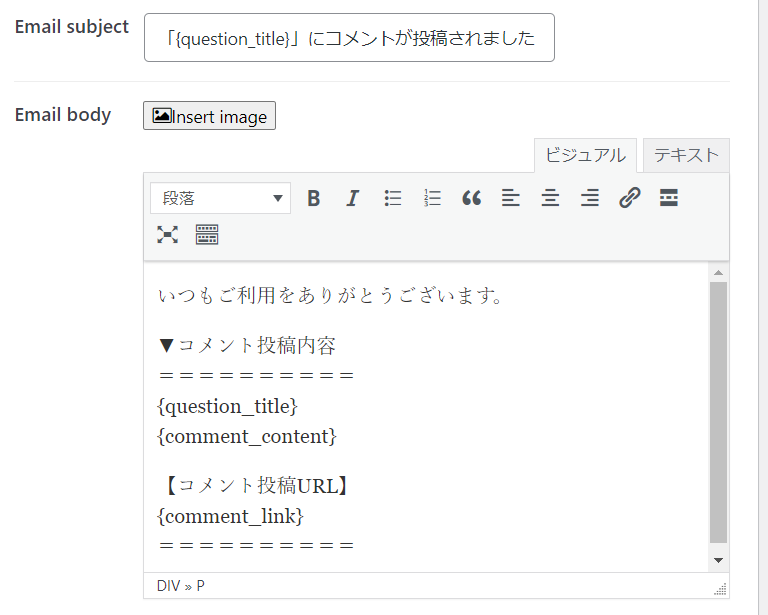
New Comment文面例
ユーザーごとに内容が自動でかわる変数は下部に記載がある通りでです。
- {site_name} ー サイトのタイトル
- {site_url} ー サイトのURL
- {site_description} ー サイトの説明(設定 > 一般で設定している内容)
- {commenter}ー コメント投稿者
- {question_title} ー 質問タイトル
- {comment_link} - 投稿されたコメントのURL
- {comment_content} ー コメント内容

Edit Answer文面例
ユーザーごとに内容が自動でかわる変数は下部に記載がある通りでです。
- {site_name} ー サイトのタイトル
- {site_url} ー サイトのURL
- {site_description} ー サイトの説明(設定 > 一般で設定している内容)
- {asker}ー 質問者
- {question_title} ー 質問タイトル
- {question_link} ー 質問URL
- {question_content} ー 質問本文
- {question_excerpt} ー 質問抜粋

New Comment文面例
ユーザーごとに内容が自動でかわる変数は下部に記載がある通りでです。
- {site_name} ー サイトのタイトル
- {site_url} ー サイトのURL
- {site_description} ー サイトの説明(設定 > 一般で設定している内容)
- {answerer} ー 回答者
- {answer_link} ー 回答投稿URL
- {answer_content} ー 回答内容
- {answer_excerpt} ー 回答抜粋

最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






