WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

WordPressでレストラン・飲食店予約付ホームページ制作【WP Cafe】メニュページの表示方法
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
WordPressプラグインWP Cafeを使うと、席予約、テイクアウトオーダー、テーブルQRコードオーダーができます。
今回は、メニューページの表示方法を解説しています。
固定ページ作成
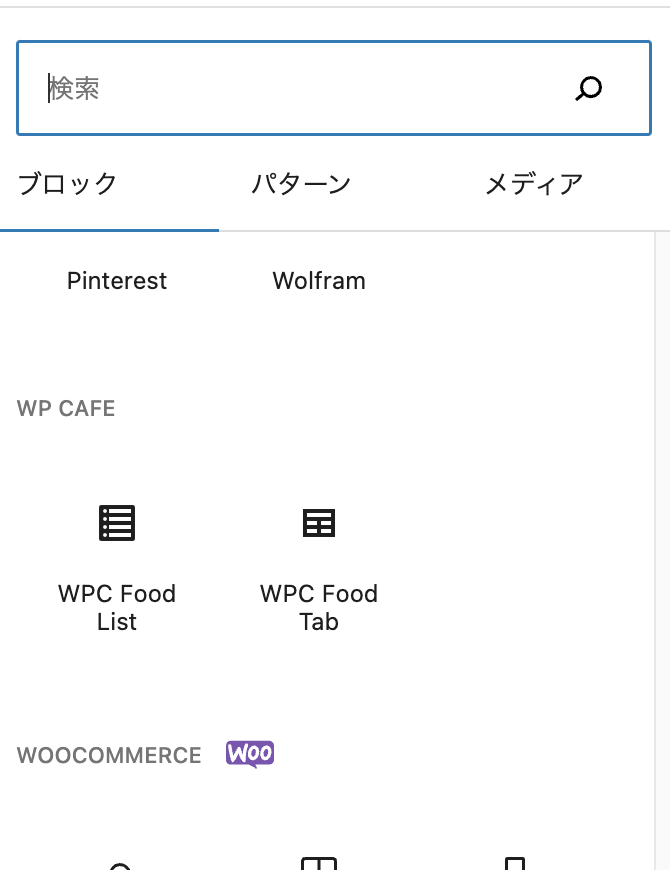
固定ページを作成します。ブロックエディタでのやり方を解説します。
- WPC Food List
- WPC Food Tab
2種類あります。

WPC Food List
商品から登録したメニューを出力するブロックです。右サイドでは
- Menu Style
- 画像の表示・非表示
- 表示させるカテゴリー
- メニューの詳細表示・非表示
- 詳細の文字数
- カートボタン表示・非表示
- タイトルに詳細ページへのリンク

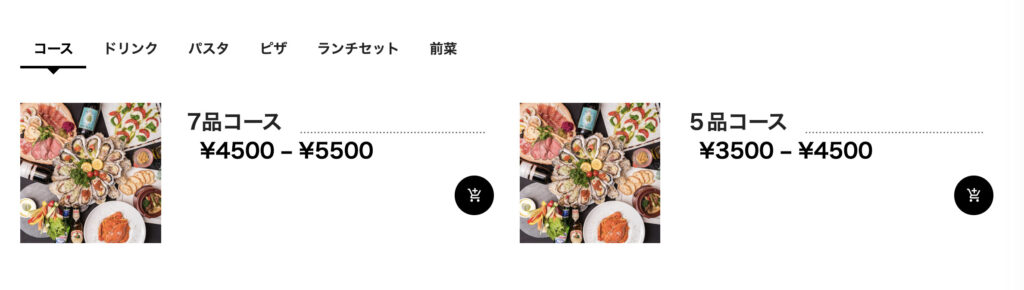
WPC Food Tab
カテゴリーがタブ形式となり表示されます。
- Style
- 画像表示・非表示
- 表示するカテゴリー
- 詳細表示・非表示
- 詳細の文字数
- カートボタン表示・非表示
- タイトルに詳細ページへのリンク

メニュー表示
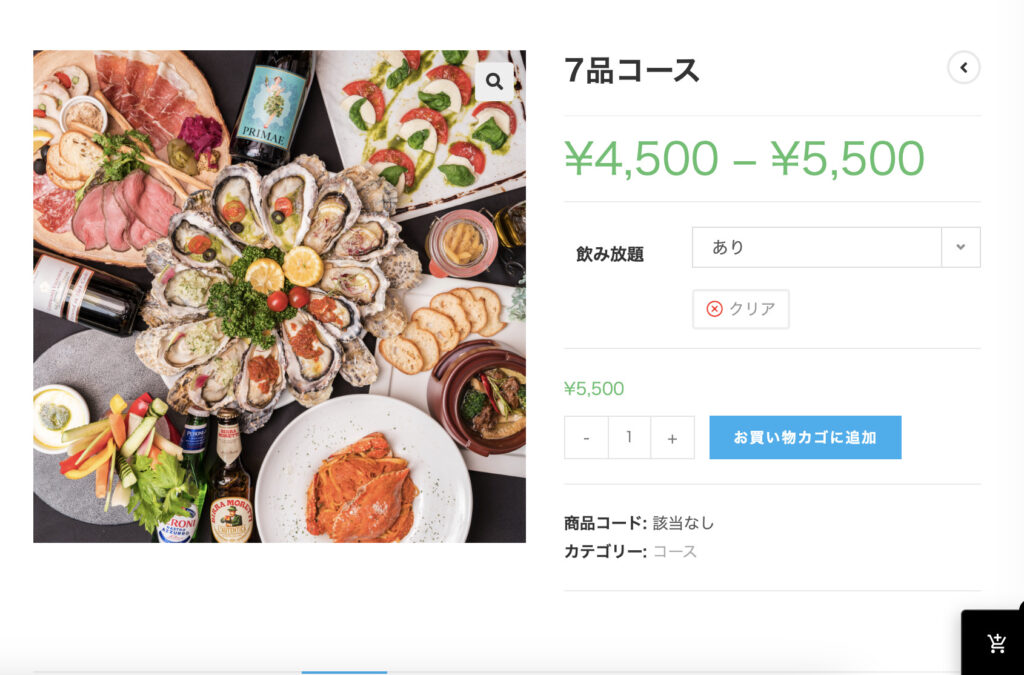
タブの例となりますが、このように表示され、タイトルにリンクをつけている場合はクリツクすると詳細ページへリンクされます。

オプションなどの設定をしてカートに追加します

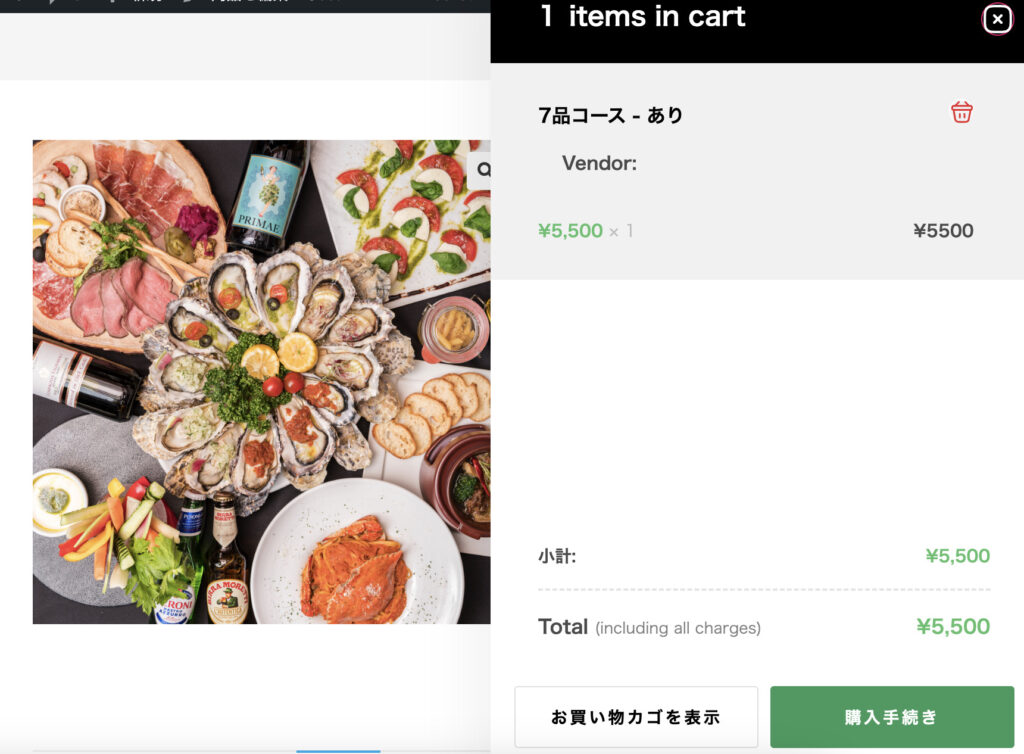
カートに追加すると右側のカートに追加されます。

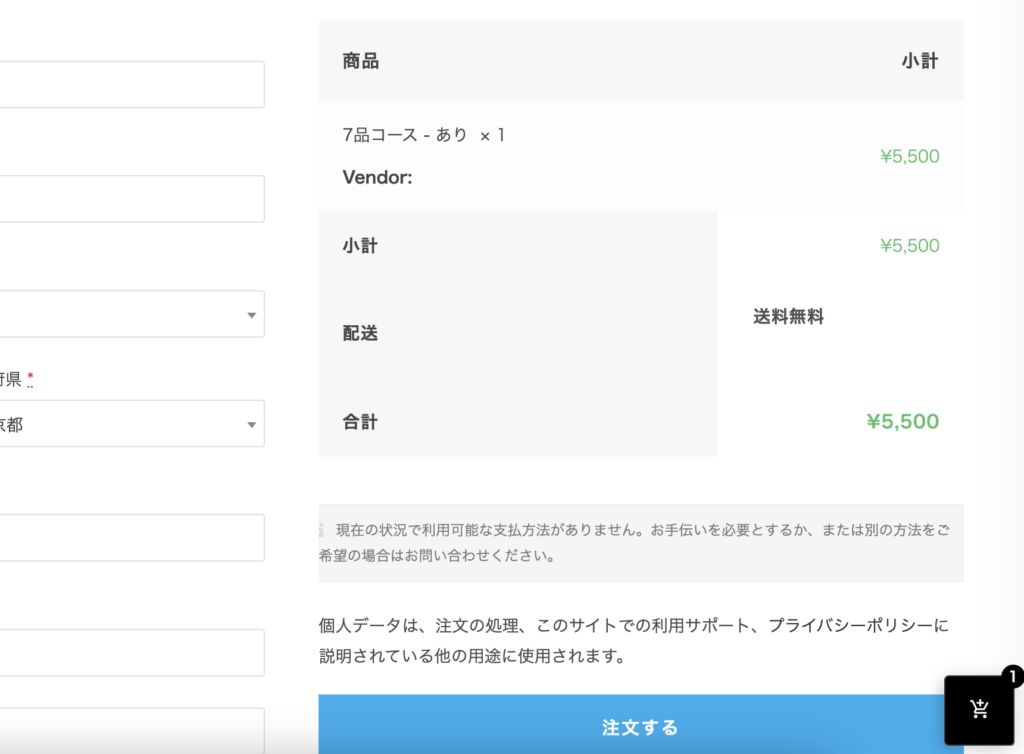
購入手続きへ進むと購入することができます。

Pro版にすると
- テーブルごとのQRコードオーダー
- テイクアウトの時間指定
などができるようになります。
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






