WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

Thank youページを目標設定で計測する
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
どれくらいのお問い合わせが月にあるのか、お問合せする前のどのページを閲覧したか、どの導線で離脱者が多いのか、計測していますか?
Googleタブマネージャーを使うと、GA4のコンバーション測定をノーコードで設定する事が出来ます。
こんなWEB担当者さんにおすすめ
- お問い合わせ数を増やしたい
- お問い合わせ前にどのページに来ているのか
- お問合せ前のページを改善したい
こんなお悩みを抱えているWEB担当者さんにおすすめの解説記事です!
ユニバーサルアナリティクスに存在していた目標設定との違い
Google Analyticsのユニバーサルアナリティクスに存在していた目標設定が、実はGA4には存在しません。そこで、Googleタグマネージャーを使ってコンバーション設定をしていき、目標のコンバーションを測定できるようにしていきます。
GA4では、コンバーション(旧目標)を設定しないとCV率が測定されません!実はとても大切な設定になっています。
コンバーションの発生するタイミングに注意
Googla Analyticsのユニバーサルアナリティクスでは、1回の訪問で何度もコンバーションを起こしても1という計測だったのですが、GA4では1コンバーション1というカウントに変わったことに注意をしてください。
同じ方が2回、3回とコンバーションに関わるイベントを起こしたら、すべてカウントされているという事です!
そもそもコンバーションとは?
いまいち、コンバーションと言われてもピンとこない方のために詳しく説明をします。コンバーションとは
- お問い合わせがあった
- 資料請求があった
というサイトの目標が達成されたことを表します。具体的に弊社が設定しているコンバーションは
- お問い合わせが完了してサンキューページが表示されたタイミング
- 資料請求があり、サンキューページが表示されたタイミング
をコンバーションに設定しています。
Googleタグマネージャーを使ったコンバーション設定方法を解説
これから、Googleタグマネージャーを使ったコンバーション設定方法を解説します。Googleタグマネージャーへログインをします。
トリガー設定
まずはトリガーの設定をします。左サイトバーのトリガーをクリックします。

右上の【新規】をクリックして新規トリガーを作成します。

わかりやすい名前を付けて、トリガーの作成を進めます。

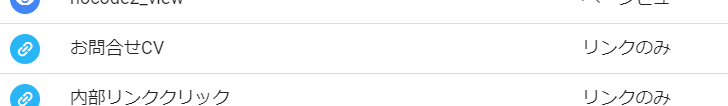
トリガーのタイプ:DOM Ready
トリガーのタイプはリンクのみを選択します。

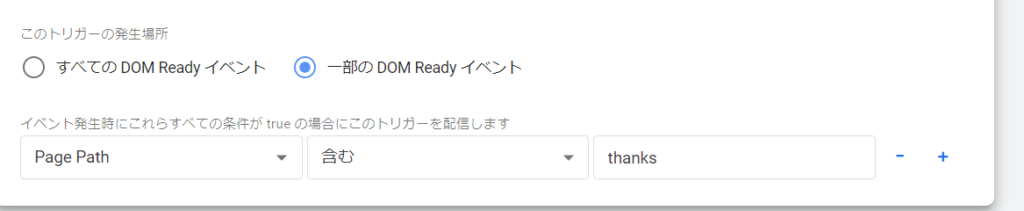
一部のDOM Readyイベント
サンキューページが表示された時をトリガーにします。
- Page Path
- 含む
- (サンキューページのURL)

ここまで設定が出来たら保存をクリックします。
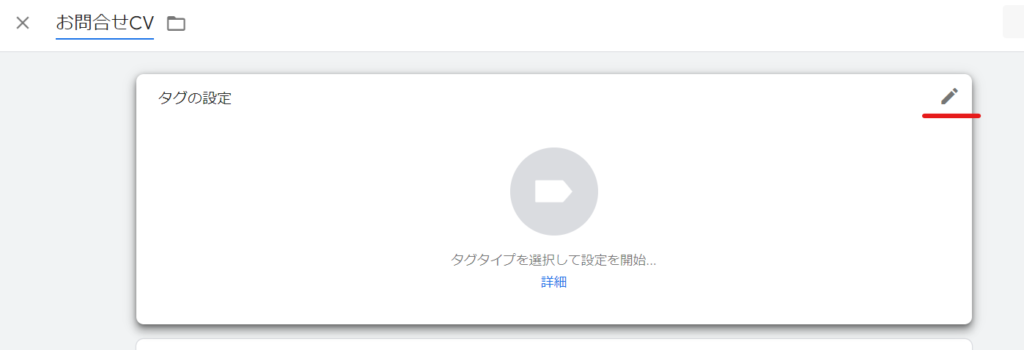
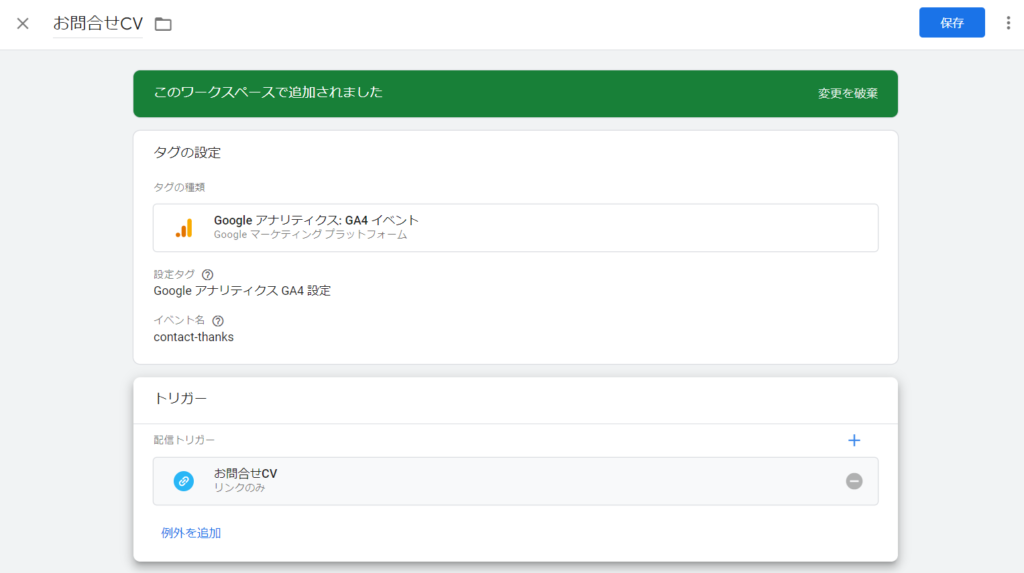
タグの設定
次にタグの設定をしていきます。左サイドバーのタグをクリックします。

右端の【新規】から新規タグを作成します。

名前を付ける
わかりやすい名前をつけ、タグを作成していきます。

タグタイプ:GA4-イベント
タグタイプはGA4イベントを選択します。

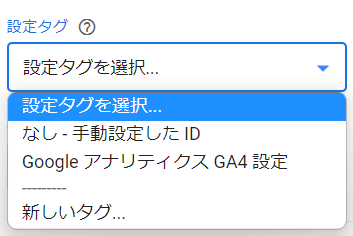
設定タグ
設定タグは【GoogleアナリティクスGA4設定】を選択します。

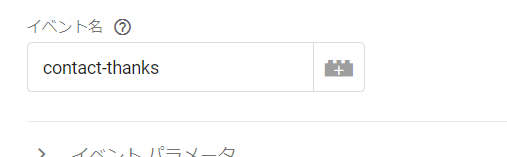
イベント名
わかりやすい名前を自由に決めます。今回、問い合わせのサンキューページをコンバーションにしたいので【contact-thanks】と名前を付けました。

トリガーの設定
最初に設定をしてあるトリガーを選択して設定します。

最後に保存
ここまで設定が出来たら、最後に保存をクリックします。

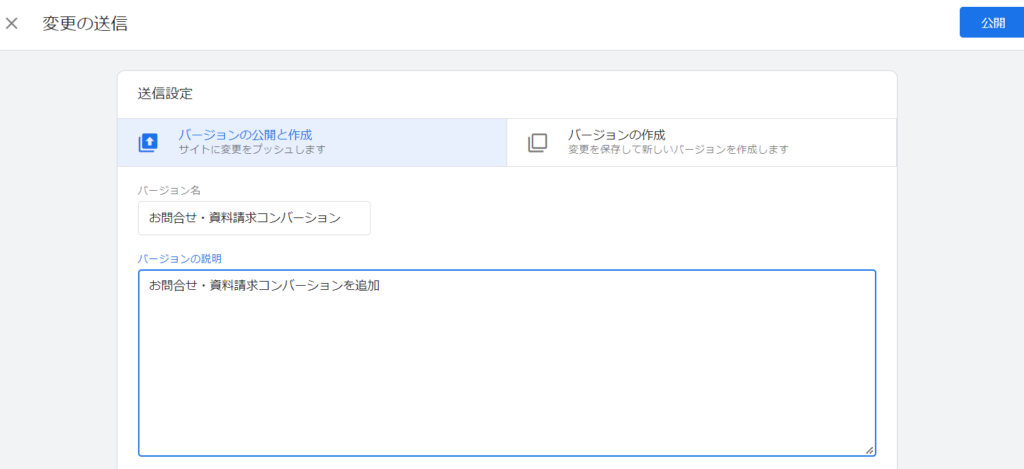
公開
最後に公開ボタンをクリックして公開します。

どのような変更を行ったのかメモを残し、公開をします。

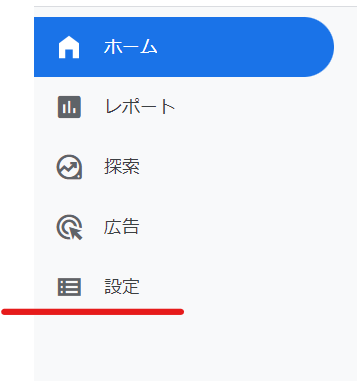
GA4での設定
さらにGA4で設定を進めていきます。
GA4管理画面から【設定】をクリックします。

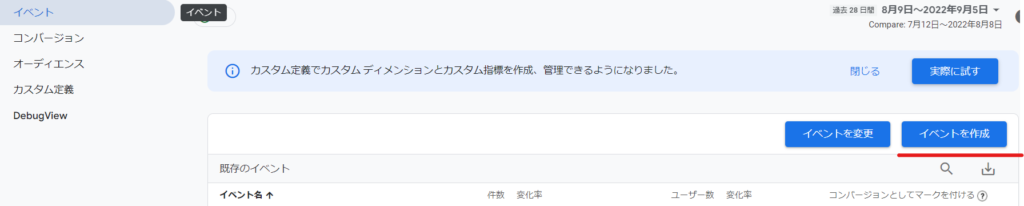
イベント作成
イベントの中に入り、【イベントを作成】から新しいイベントを作成します。

作成

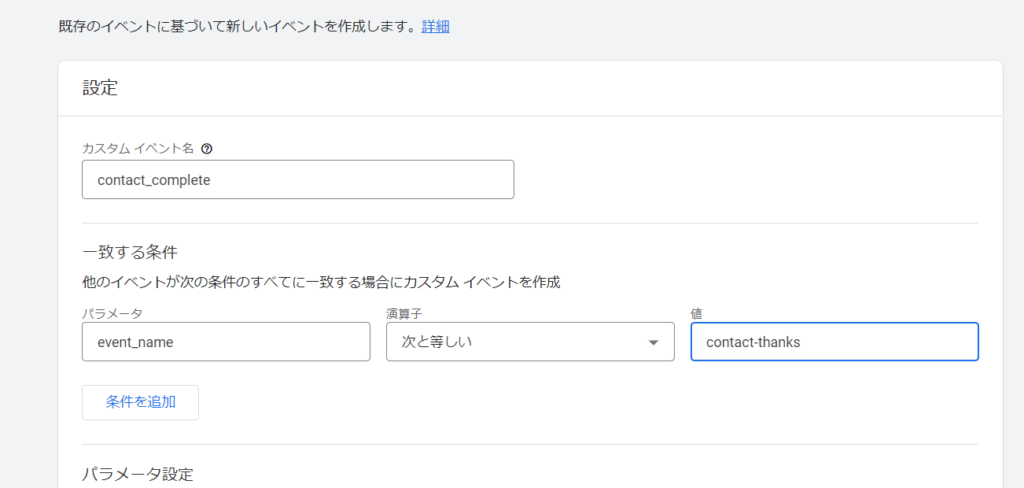
イベント情報入力
- カスタムイベント名 ー 自由に入力
- パラメーター ー event_name
- 演算子 ー 次と等しい
- 値 ー Googleタグマネージャーで付けたイベント名を入力

Googleタグマネージャーでタグの作成時にイベント名【contact-thanks】を付けています。

最後に【作成】ボタンをクリックします。
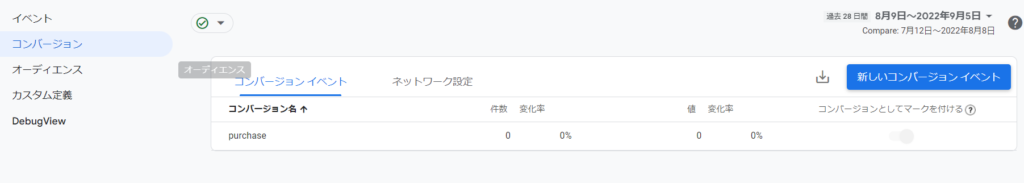
コンバーション作成
イベントの作成が終わったら、コンバーション > 新しいコンバーションイベントをクリックしてコンバーションを作成していきます。
purchaseというコンバーションがデフォルトで入っていました。

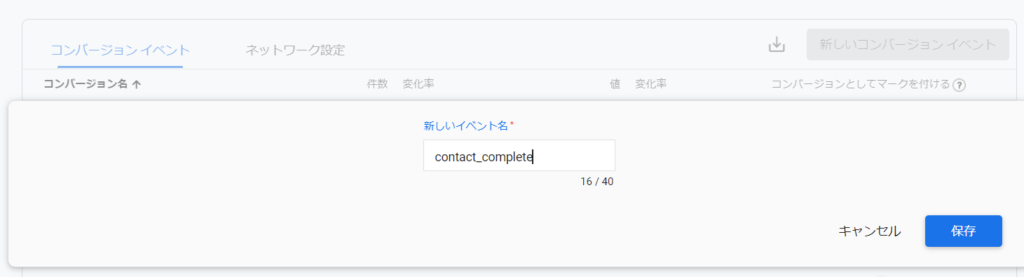
コンバーションイベント名
コンバーションのイベント名を付けます。先ほどのイベントで作成したイベント名を入力します。

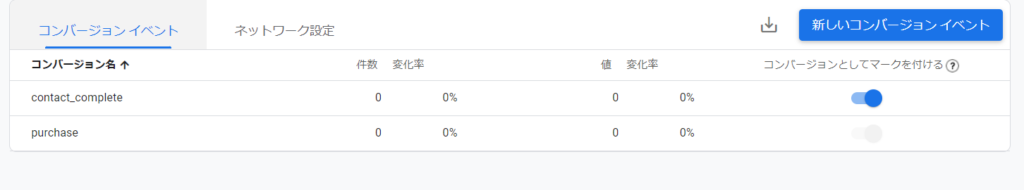
コンバーションとしてマークを付けるのスイッチをONにしたら完了です。

まとめ
これでGA4で特定のページのコンバーションを測定できるようになりました!
計測開始まで最大48時間かかるそうなので、開始まで少々待ちます。
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






