WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

WordPressサイトでのOptimizeA/Bテストの始め方を解説
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
WordPressサイトでのA/Bテストの方法を解説したいと思います。WordPressサイトもGoogleのOptimizeを使ってA/Bテストが行えます!1度OptimizeとWordPressサイトを接続してしまえば、その後は色々なテストをするだけですが、最初の接続で躓いてしまう事が多い為、初心者の方にもわかりやすく図解をしています。
A/Bテストとは?
AパターンBパターンのサイトのレイアウトを作成し、どちらの方が良いか、実際のユーザーデータを元に分析する方法です。いくら素敵なデザインのホームページを作っても、ユーザーがわかりにくかったり、ユーザーに響かない状態を続けていてもあまり効果がありませんよね。
A/Bテストを行う事で、ユーザーの実データを元にサイトを良い方向に改善していける為、失敗を少なくサイトを改善をしていく事が出来ます。
Aパターン例
今回、育成講座ページで使うAパターンの画像はこちら。サイトに設定したメイン画像です。

Bパターン例
Aパターンで紹介しているメイン画像をA/Bテストを使ってBパターンの画像を表示させ、どちらがコンバーションに繋がるかテストを行います。Bパターンの画像はイラストを採用しました。

Google OptimizeでのA/Bテスト
今回は、A/Bテストの王道であるGoogle Optimizeを使ったA/Bテストの方法を解説していきます。htmlサイト同様に、WordPressサイトでもOptimizeを使ってA/Bテストを行っていく事が出来ます。
- ボタンの色を変える
- コンバーションリンクの位置を変える
- メインビジュアルの写真を変える
- キャッチコピーを変える
など、少しずつ修正をしてサイトのコンバーションを高めていきます。
A/Bテストが出来るWordPressプラグイン
Google Optimize以外にも、WordPressプラグインを使ってA/Bテストはできます。
- A/B Testing for WordPress
- Nelio AB Testing
- Title Experiments Free
- WordPress Calls To Action
色々なA/Bテストプラグインがあり手軽に利用が出来ますが、間違えた使い方をするとペナルティの対象にもなりかねないという情報を聞きました。Googleが提供しているOptimizeを使う方法が一番安心してA/Bテストが行える手法であると思っています。
初めて行うA/Bテストの流れ
初めてA/Bテストをスタートするには、WordPressサイトとOptimizeの連携が必要なので、設定工数が多かったので全体の流れをまずは紹介します。
- Optimizeにアカウントを作成
- GoogleタグマネージャーでOptimizeを設定
- OptimizeでA/Bテストを作成
Google Optimizeアカウント作成
- アカウント作成
- コンテナ作成
がまずは必要です。ここで作成したコンテナIDを使って、WordPressサイトとGoogleタグマネージャーと連携を取っていきます。
まずはGoogle Optimizeにログインをします。

アカウント・コンテナを作成します。
OptimizeのコンテナIDを確認
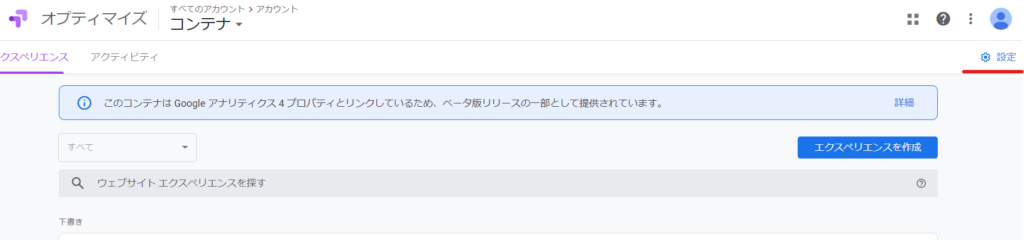
オプティマイズの管理画面からコンテナIDをコピーします。接続をするコンテナに入った状態で、右側の歯車アイコンをクリックします。

表示されたものがコンテナIDです。コピーして貼り付けます。
コンテナの下にあるのがアナリティクスとの接続箇所です。こちらの箇所で接続をするアナリティクスを選択します。GA4と接続をしています。

GoogleタグマネージャーでOptimizeを設定
次に、Googleタグマネージャーを使ってOptimizeを設定します。
新しいタグを追加
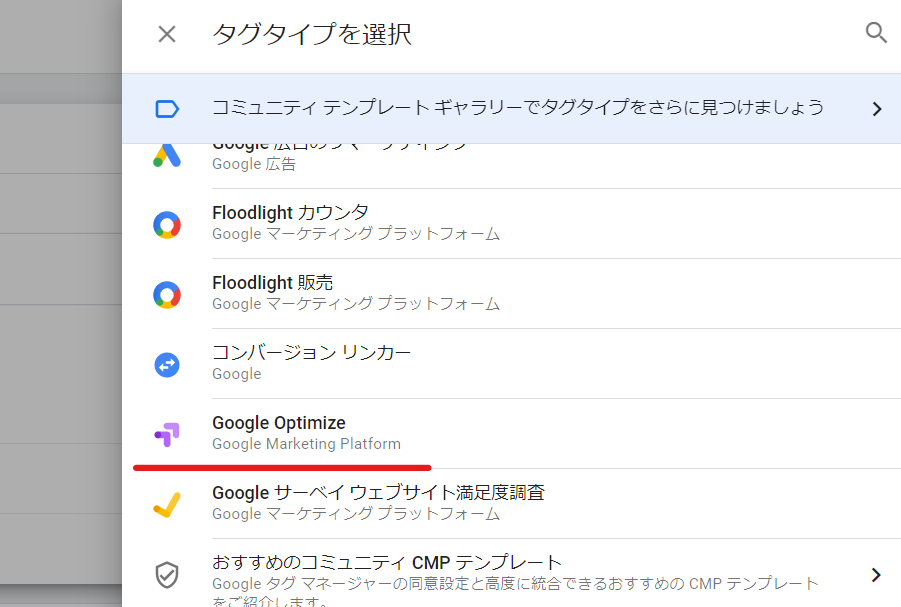
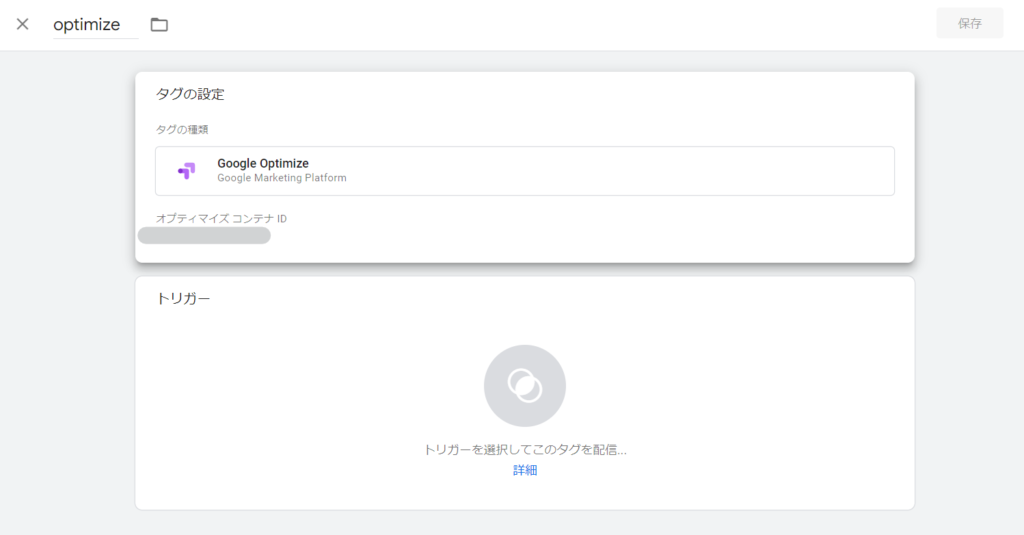
タグのタイプで【google optimize】を選択します。その後、コンテナIDを入力する箇所が出てくる為、先ほど確認をしたコンテナIDを入力します。

トリガーは設定せずに保存します。保存した後は公開する事を忘れずにしてくださいね!

Google OptimizeでA/Bテストを作成
今回、育成講座募集ページのメインビジュアルを2パターン作ってある為、A/Bテストでどちらが反応が良いか調査をしたいと思います。
エクスペリエンス新規作成
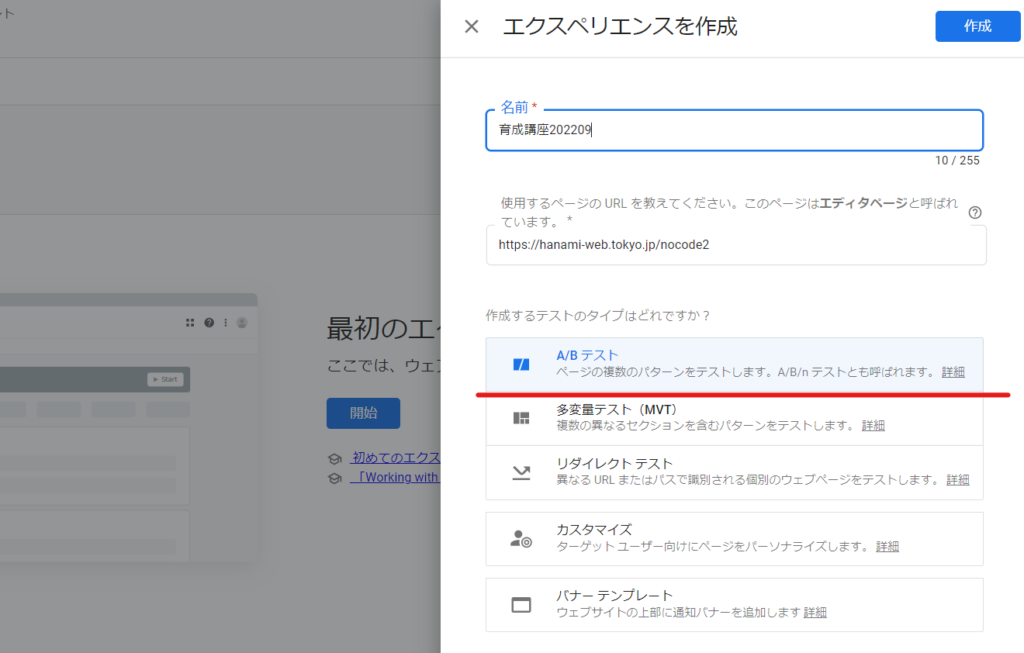
エクスペリエンスを新規に作成します。

- 名前 ー いつのどのページのA/Bテストかわかる名前にしておくと良いです
- 使用するページのURL ー テストするページのURLを入力します
- テストのタイプ ー 今回はA/Bテストを使用するのでA/Bテストを選択します。
入力をしたら【作成】ボタンをクリックします。

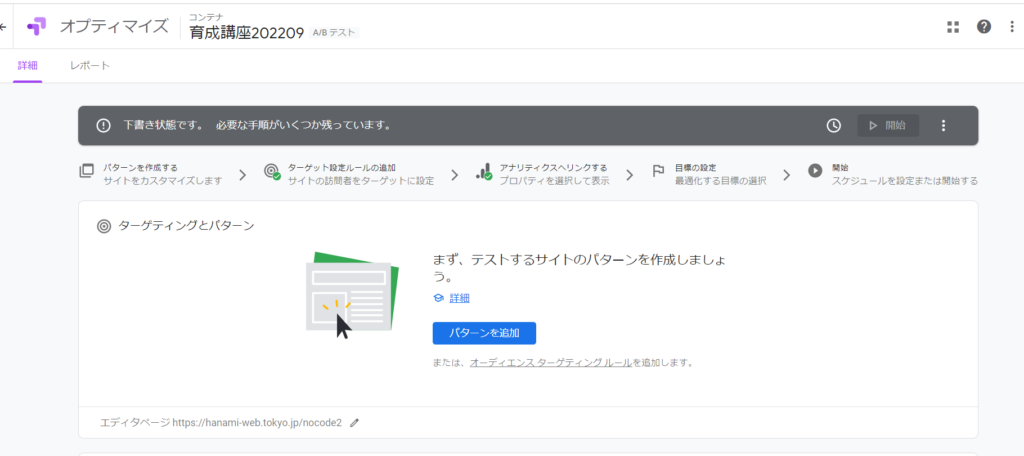
パターンを作成
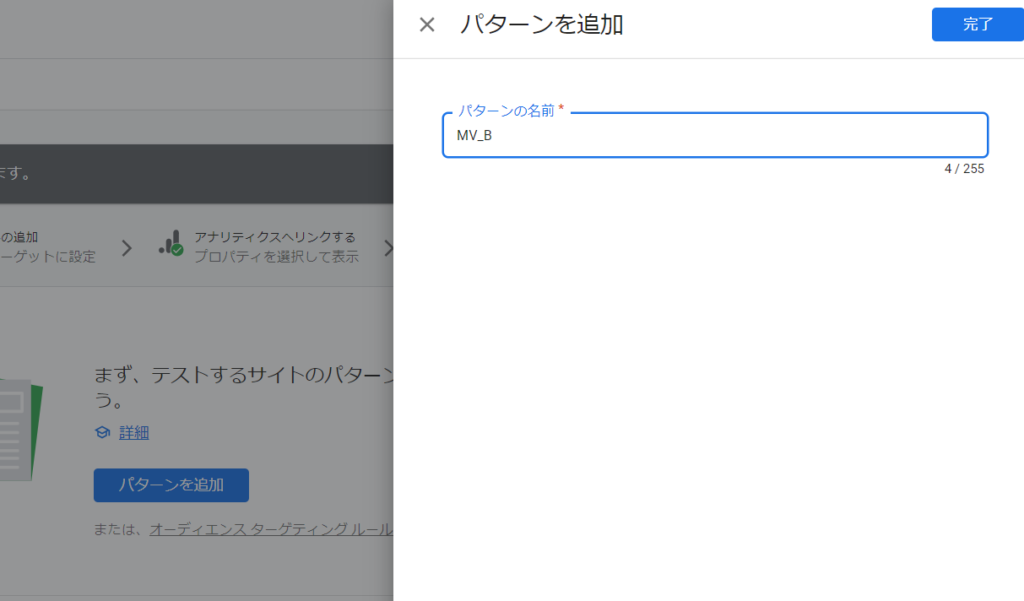
パターンを追加よりメインビジュアルの2個目の画像を登録していきます。

Bパターンを追加していきます。

比重を決める
AパターンとBパターンの表示させる割合を決める事が出来ます。今回はデフォルトのまま50%で使っていきます。
Bパターンの【編集】で画像を差し替えます。

Bパターン作成
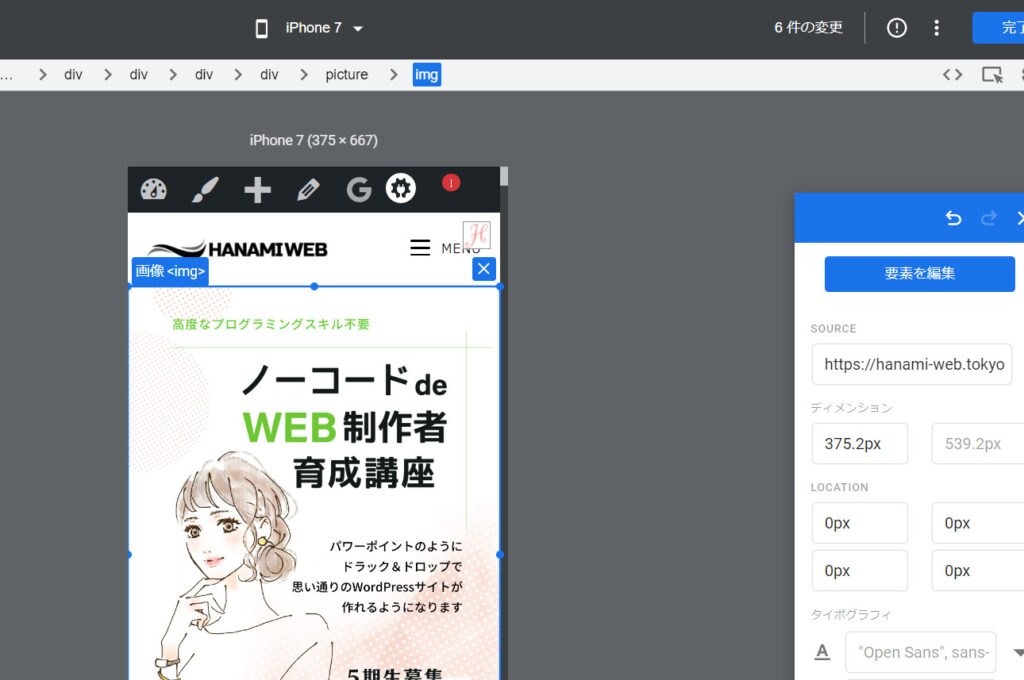
MV_Bという名前を付けたBパターンの行にある【編集】ボタンで編集画面を起動します。
ノーコードで編集できるのでとても楽です!
メインビジュアルをクリックして【SOURCE】にある画像URLを変更します。


モバイル版のBパターンを作成
このメインビジュアルはモバイル用にパソコンとは違う縦横比の画像を用意していある為、モバイル版の画像も変えます。
元のサイトがPCとモバイル2パターンの切り替えなので、2種類変更すれば動的に変更が反映されます。


最後に完了ボタンをクリックします。

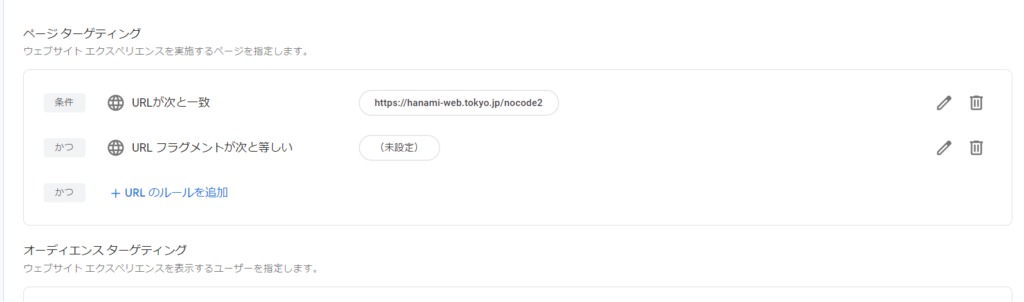
ページターゲティング
どのページを対象とするか設定をします。エクスペリエンスを新規作成した時に入力した値が設定されていると思いますので、そのままの設定で進めます。

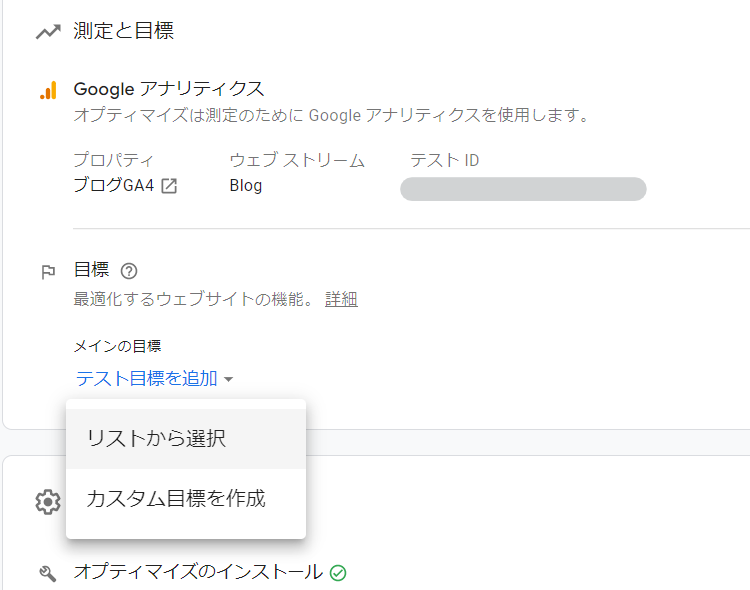
目標設定
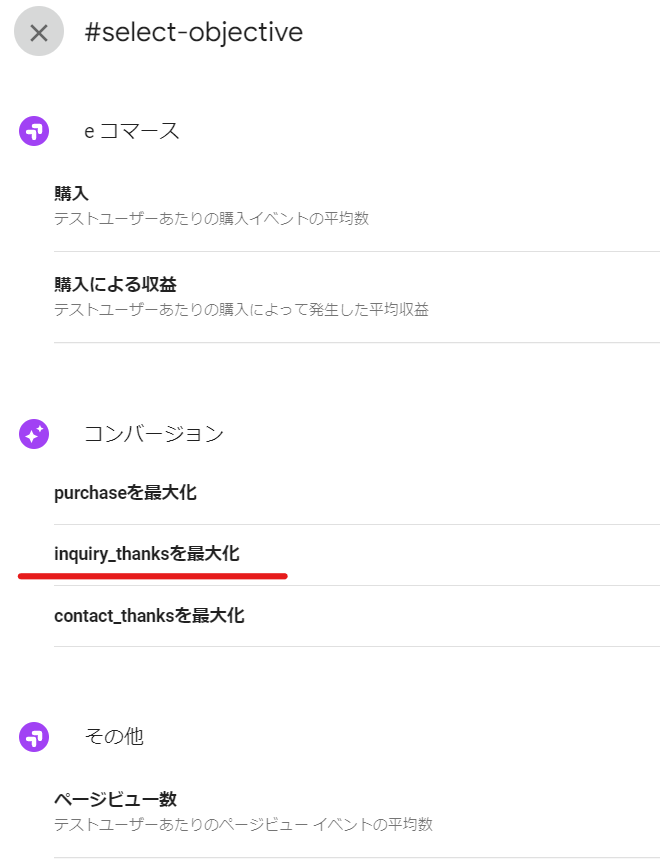
目標を設定します。目標はリストから選択にしました。

Googleタグマネージャー、GA4を使ってコンバーションの設定をしていたため、選択できるようになっていました!育成講座ページでのコンバーションは個別面談申し込み(資料請求)なので、inquery_thanksという申し込み完了ページがゴールとなっています。こちらを設定します。

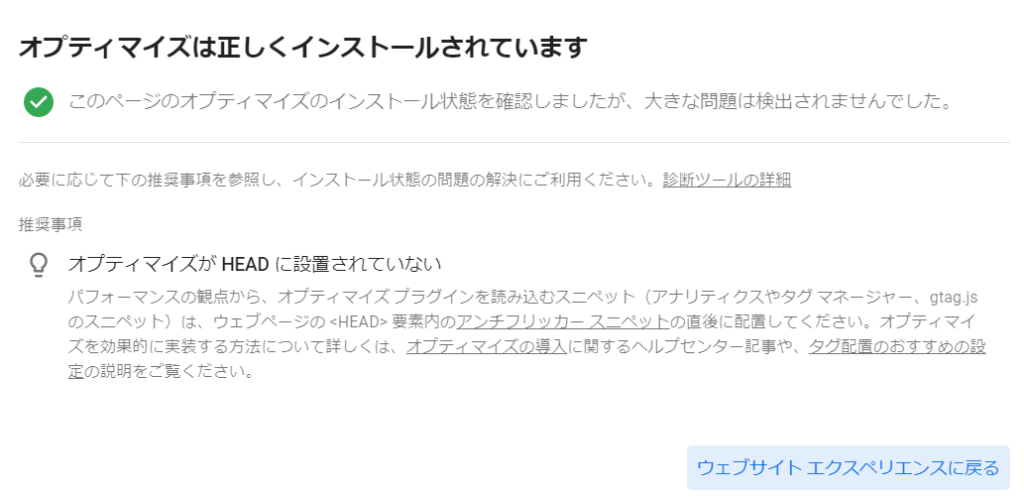
接続確認
正しくインストールされていますとなったらOKです。

エラー回避方法
2023年7月にユニバーサルアナリティクス終了を視野に入れ、オプティマイズをGA4と接続をしました。しかし、2022年9月現在ではSite Kit by Googleからのオプティマイズ接続がGA4に対応していないようで、エラーが出ました。
Site Kit by Googleを使わずに、Googleタグマネージャーを使ってOptimizeを接続する事でエラーが無事解決しました。
OptimizeでのA/Bテストのスケジュールを設定
Optimizeを使ってA/Bテストを行う期間を設定します。どれくらいの期間の統計を取ったら良いのか勉強が必要だと感じました。
まずは2週間でスケジュールを組んでみる事にしました。

OptimizeでのA/Bテスト開始
OptimizeでA/Bテストを実施する期間を設定したら、開始ボタンを押してテスト期間が終了するのを待ちます。すべての設定が完了すると【開始】ボタンをクリックする事が出来るようになります。

終了するまで待ちます。

まとめ
オプティマイズの接続エラーに時間がとられました。結果としてはSite Kit by GoogleからOptimizeへの接続を辞めたら良いという結論に至ったわけですが、ネット検索をしていると様々なエラーに悩まされれうパターンがあるようです。
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






