WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

WordPressサイトのhead内にコードを追加する方法
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
広告などでWordPressサイトの<head>にコードを埋め込まないといけない場合があると思います。phpファイルを修正せずに、プラグインを使った方法をご紹介します!
数種類headにコードを埋め込めるプラグインが存在するので、それぞれに特徴をご紹介します!
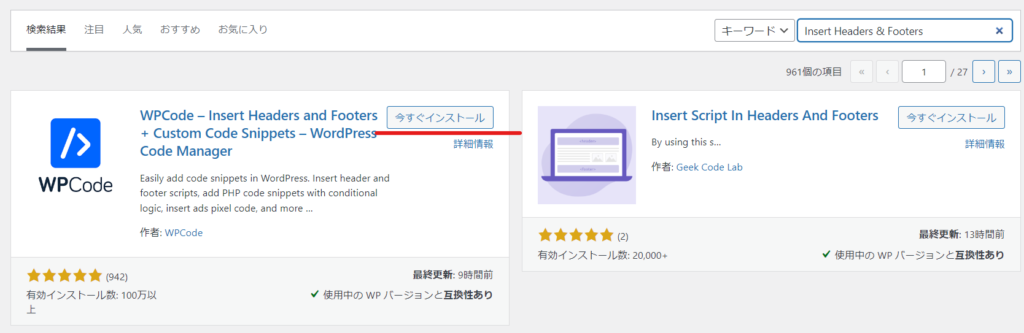
Insert Headers & Footersプラグイン
まずはWPCode - Insert Headers & Footersプラグインです。

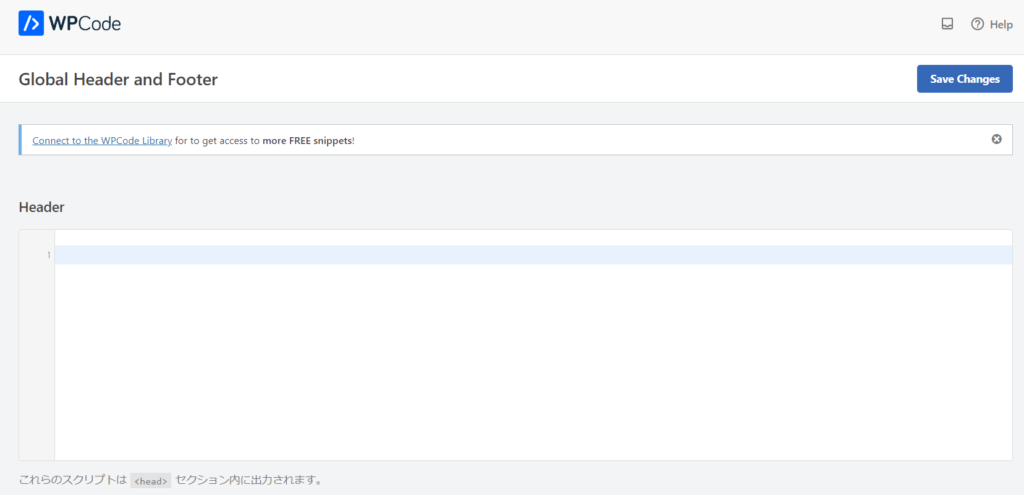
Insert Headers & Footersの管理画面
header & Footerという項目をクリックするとこのようになっています。header.phpをいじらなくても、headerにコードを追記できる仕組みです。
個別ページへの反映はできず、一括設定となっています。

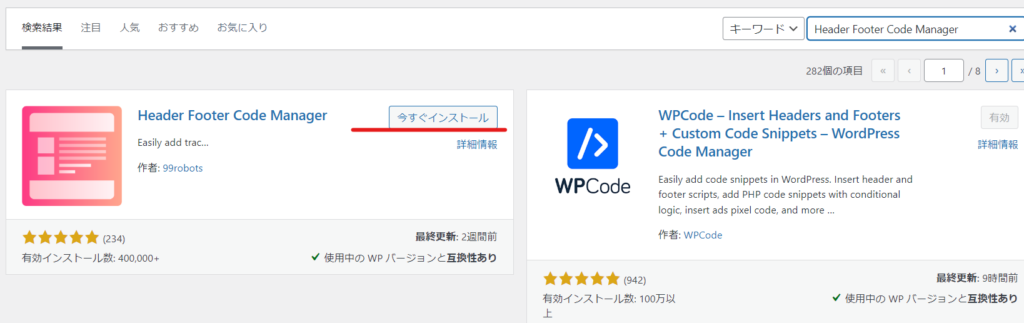
Header Footer Code Manager
次に紹介をするのはHeader Footer Code Managerです。

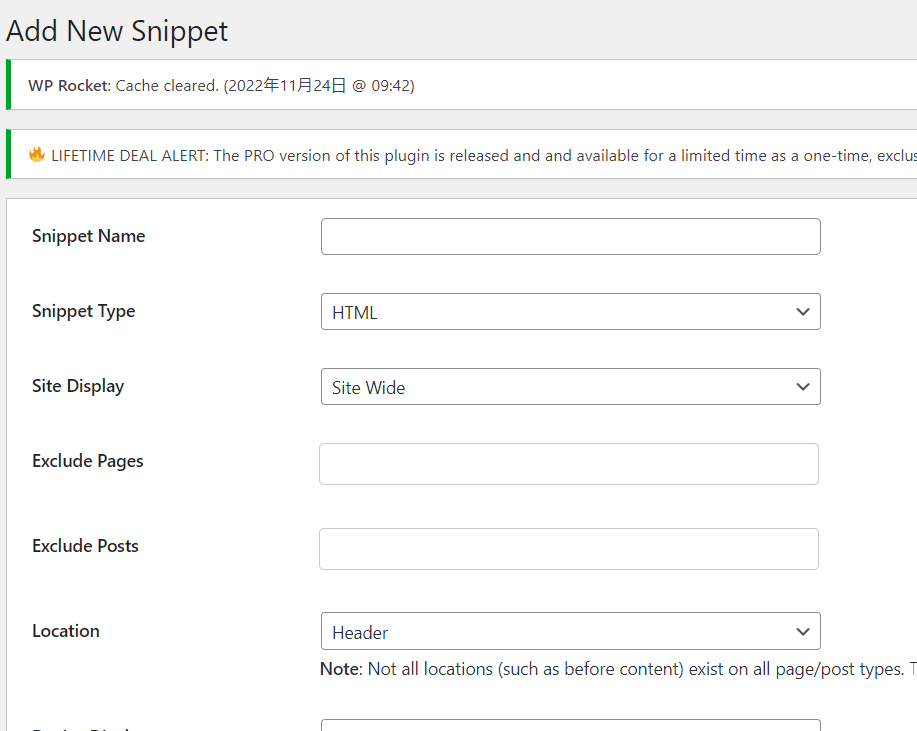
Header Footer Code Managerの管理画面
1コードずつ追加できます。また、特定のページに追加する事も出来ますので、広告用のタグをコンバーションページにのみ追加するなど実現できるのはHeader Footer Code Managerプラグインになります。
コードが不要になったら無効にしておいて置いたり、使い勝手が良いです。

function.phpにコードを追加できるCode Snippetsプラグイン
headではないのですが、function.phpにコードを追加するという場合もWordPressの場合はあると思います。その場合はCode Snippetsプラグインがおすすめです。
- 既存のfunction.phpを修正せずに、追加できる
- 1項目ごと追加できるので、不要になったらすぐに停止できる
- 間違えたコードは保存されない
というメリットがあります。Code Snippetsの関しては別の記事で紹介していますので、是非参考にしてください!
→テーマやプラグインのphpファイルを編集する方法
Googleタグマネージャーを使えばプラグイン不要
実は、Googleタグマネージャーを使うと<head>内にコードを追加する事が出来るので、WordPressサイト側での操作が不要です。特定のページを指定してコードを追加する事も出来ます。
弊社ではGoogelタグマネージャーの接続も行うので、広告タグを追加する場合は全てタグマネージャーで動かしています!タグマネージャーに関しては、WordPressサイトの解析方法・改善方法紹介ページでご紹介をしています!
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






