WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

Xサーバー独自の表示速度改善機能XPage Speed
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
xserverではサイトの表示速度を改善する為にXPageSpeed機能がリリースされました。
- 画像最適化
- 画像遅延読み込み
- CSS最適化
- CSS遅延読み込み
- JavaScript最適化
- JavaScript遅延読み込み
この6種類の機能をサーバー上で設定できます。
Xserverで表示速度を改善
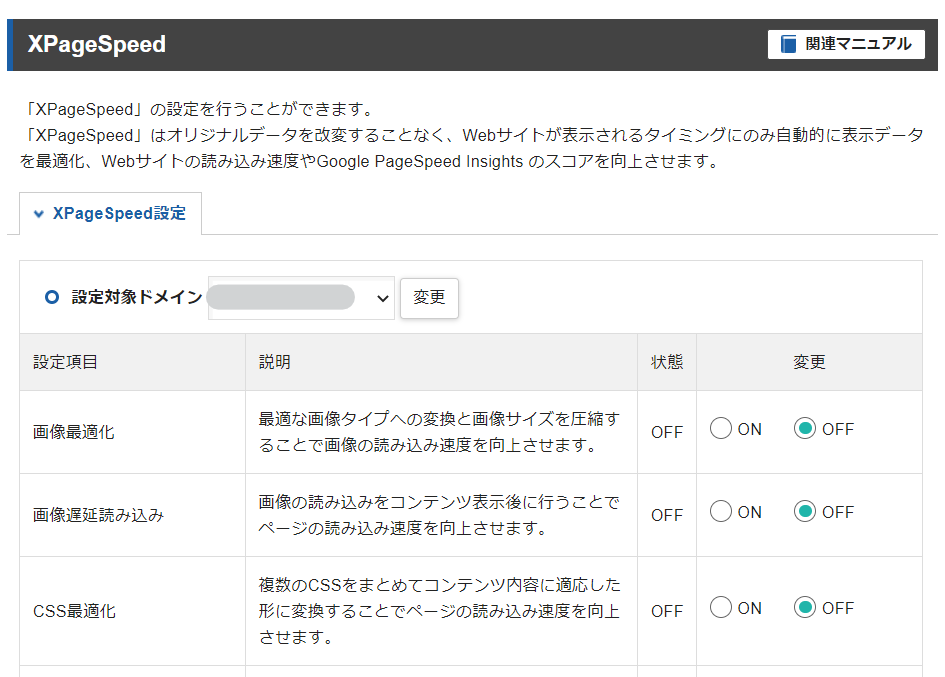
Xserverのサーバーパネルでサイト表示速度の改善を行う事が出来ます。
サーバーパネル内にあるXPageSpeedという項目でON / OFFの設定が出来ます。デフォルトでOFFになっていました。


XPage Speed機能を使っていない場合
まずはXPage Speed機能をONにする前の測定結果です。
GoogleのPage Speed Insightでは
PCのPage Speed Insight結果

モバイルのPage Speed Insight結果

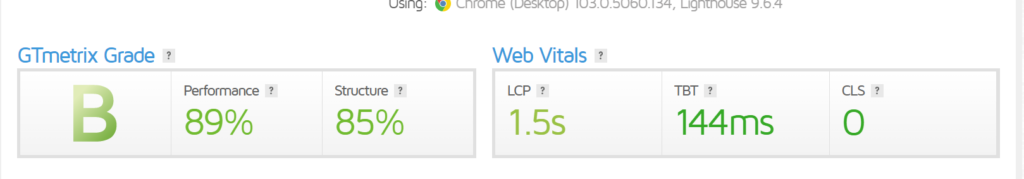
GTmetrixでの結果

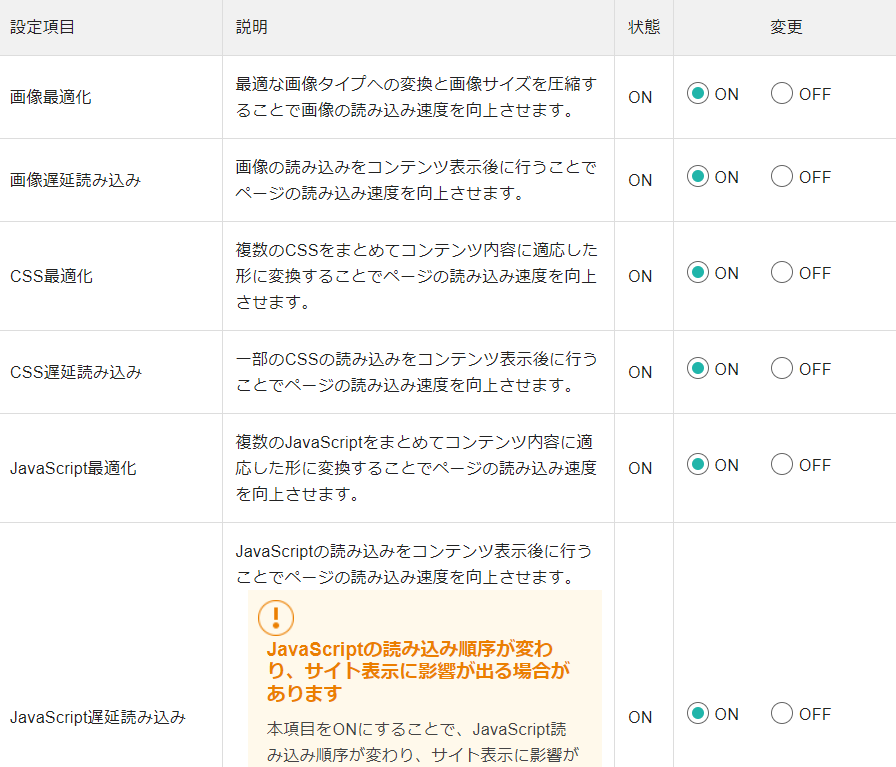
XPage Speed設定を全てON
機能をすべてON にすると、サイトのデザインが崩れたるする場合もありますので、ONにした後は必ず全ページのレイアウトを確認してください。

GoogleのPage Speed Insight
Page Speed InsightのPC

Page Speed Insightのモバイル

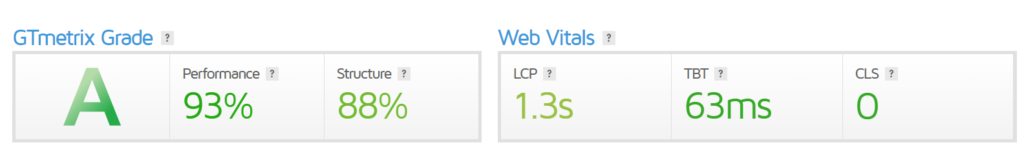
GTmetrixの結果
Aに変わりました。最初の読み込みが1.3sという評価なので、まずまずだと思います。

かなり早くなりました!
今までWP Rocketの有料版を使って表示速度を改善してきましたが、XSpeed Insightは無料でここまで改善できるのでとても良いと思います。
WordPressプラグインを使うと、データベースの方も軽量化できるのですが、十分の結果だと思います!
弊社で契約するサーバーの9割はXserverです。サポート対応もとても丁寧で、本当におススメのサーバーです!
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






