WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

wordpress予約システムプラグインamelia有料版表示カレンダー色・カスタムフィールドのカスタマイズ方法を動画解説!
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
wordpress予約システムプラグインamelia(amelia公式サイトへリンクしています)有料版の表示カレンダー色・カスタムフィールドのカスタマイズ方法について動画解説をしています。
wordpress予約システムプラグインamelia有料版の表示カレンダー色・カスタムフィールドのカスタマイズ方法について動画解説!
amelia表示カレンダー色・カスタムフィールドのカスタマイズ方法(図解)
wordrpess予約管理システムプラグインameliaの有料版で行えるカスタマイズ項目について解説を行います。フロントエンド表示カレンダーなどの色、予約時に入力hしてもらう項目を増やすカスタムフィールドの設定になります。
【Amelia】>【カスタマイズ】で設定を行います。

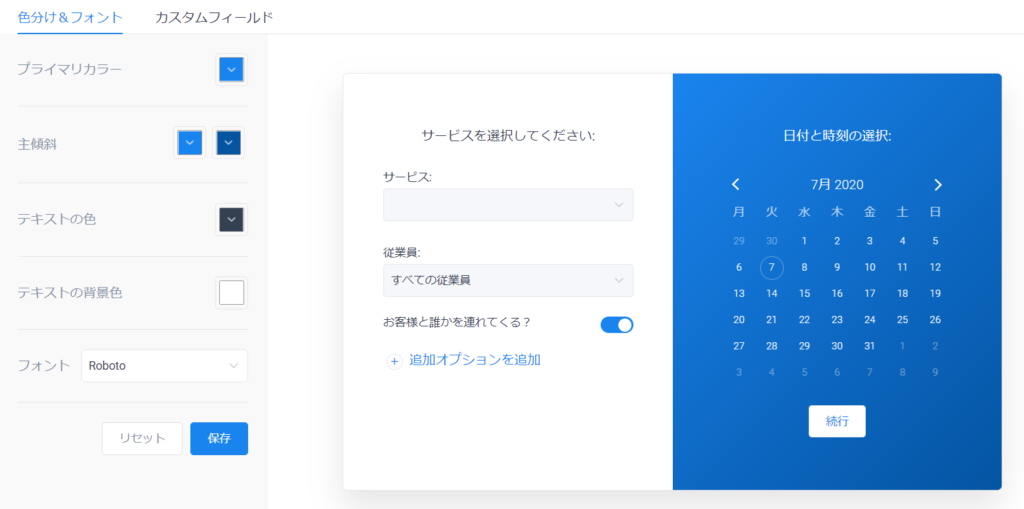
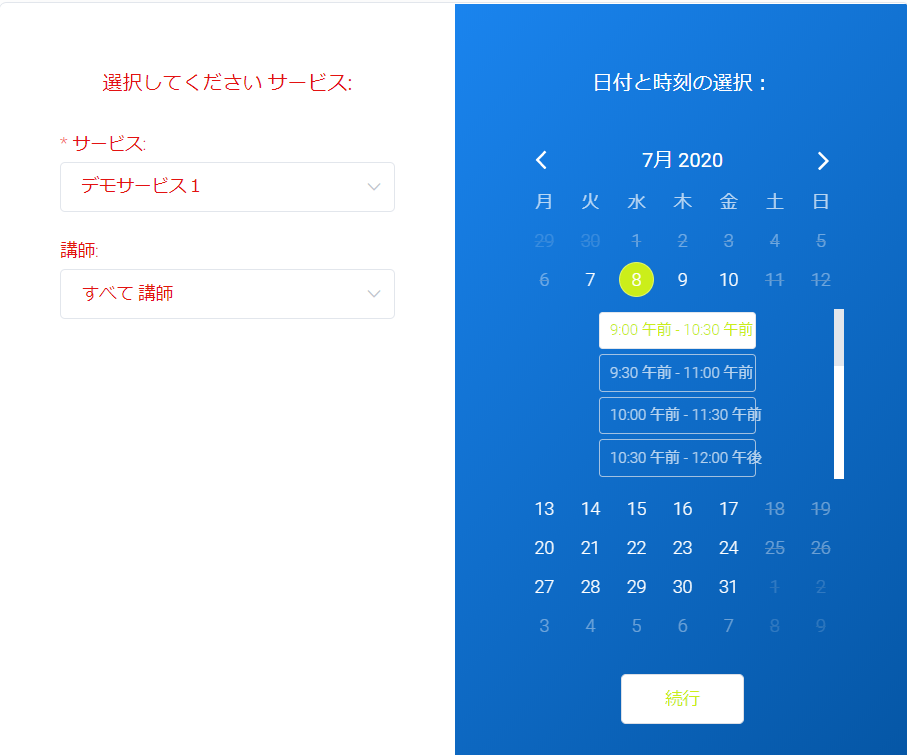
表示カレンダー色のカスタマイズ
カスタマイズできるのは
- プライマリカラー
- 主傾斜ーカレンダーの背景色
- テキストの色
- テキストの背景色ープレビューの続行の背景色
- フォントーRoboto/Lato

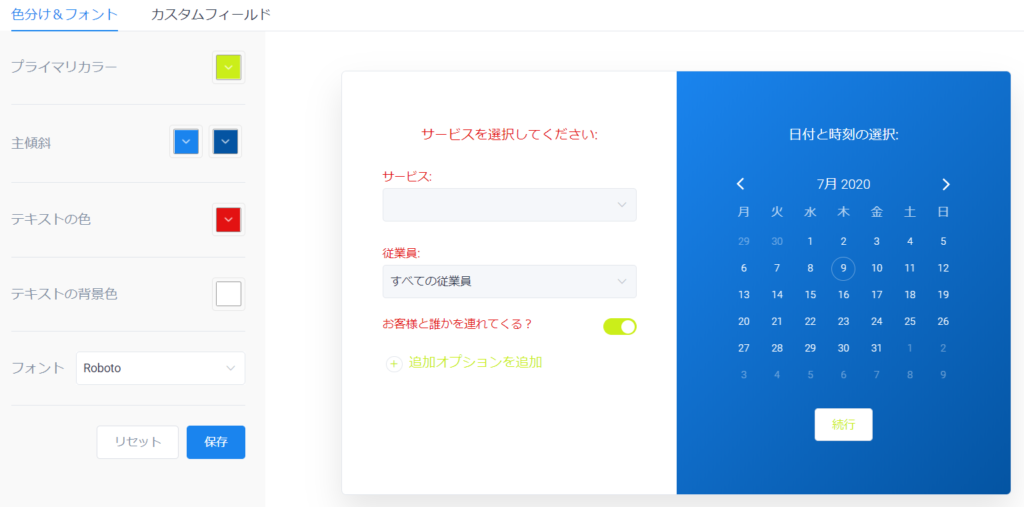
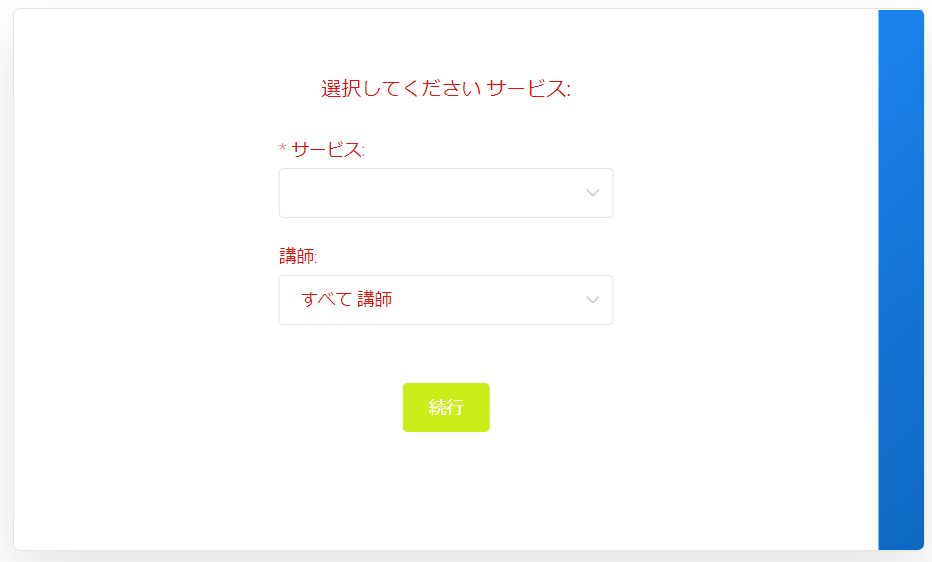
プライマリカラーを黄色、テキストの色を赤にして、どこが変わるのか紹介しますね!




テキストの色はイメージつきますが、プライマリーカラーが難しいと思います。ぜひ参考にしてみてください!
グラデーションはitmeoというサイトにとても綺麗な色サンプルがあります!
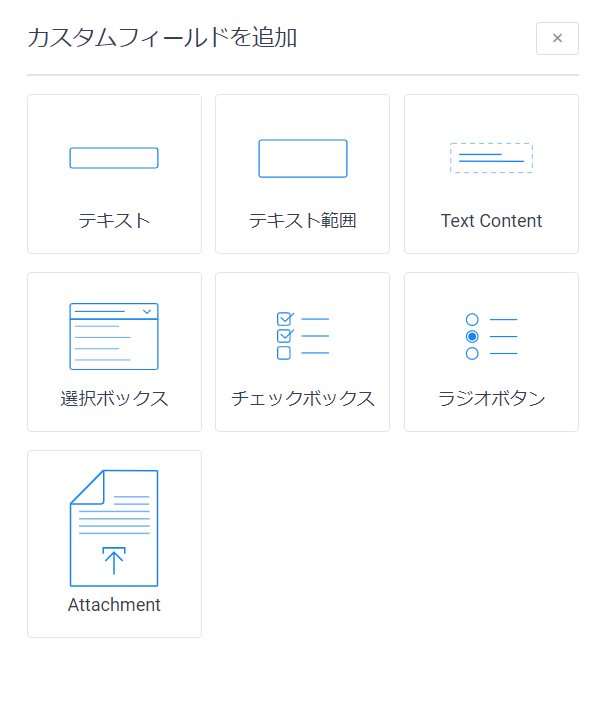
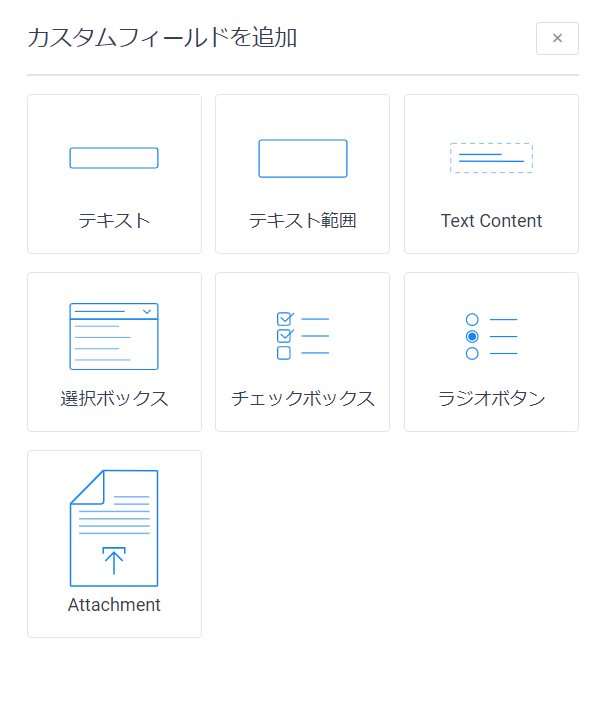
予約時に入力してもらうカスタムフィールドの追加
引き続き、デフォルトでは
- 名前
- メールアドレス
- 電話番号
のみ用意されている予約時のフォームをカスタマイズする方法を紹介します。追加できる項目は
- テキスト
- テキスト範囲
- Text Content
- 選択ボックス
- チェックボックス
- ラジオボタン
- Attachment
になります。

カスタムフィールドの使い方
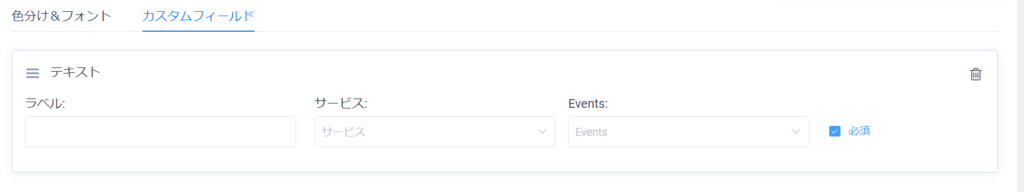
【カスタムフィールとの追加】ボタンをクリックします。

使いたいフィールドを選択

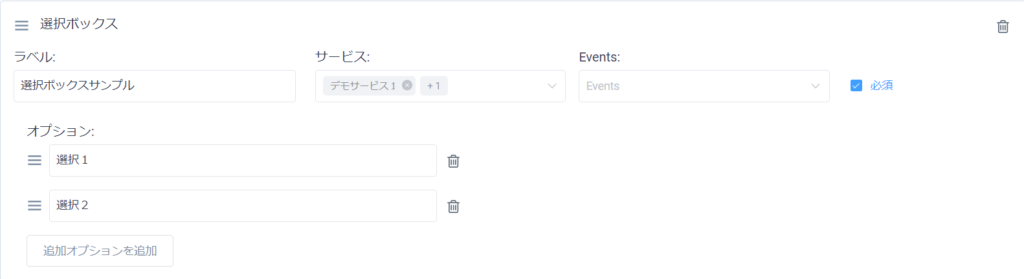
ラベル設定・表示設定
例えばお名前入力欄であれば【名前】と表示をしてテキスト入力エリアを表示させますよね。この【名前】に表示させる箇所を【ラベル】に入力します。
サービス・Eventの中から、作成したカスタムフィールドをどのサービスを予約する時に使うか選択します。
サービス・Eventで何も選択しないと、フォームの項目は変わりません
最後に、必須項目にするかチェックを確認するだけになります。

選択項目があるカスタムフィールドについてはオプションに選択項目を設定します。

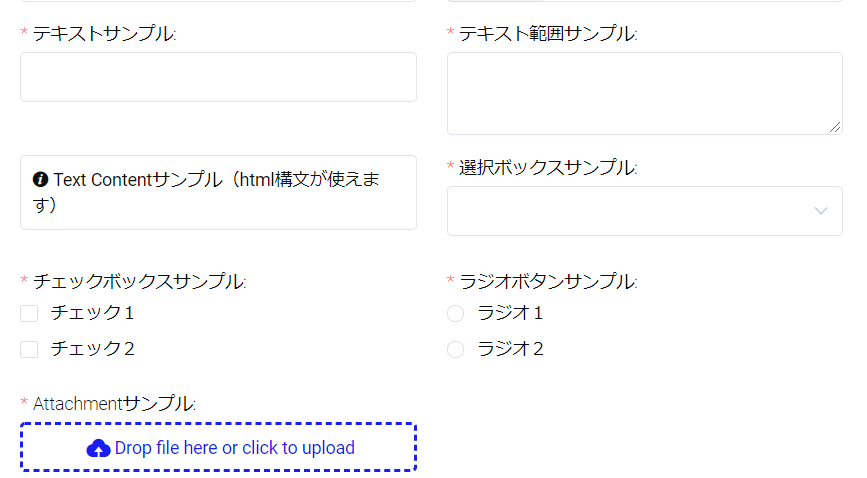
カスタムフィールドの表示例
メールアドレス、電話番号の下に追加できます。
- テキストー1行のテキスト入力
- テキスト範囲ー複数行のテキスト入力
- Text Contentー入力欄を持たないテキスト表示箇所
- 選択ボックスードロップダウン形式の選択項目
- チェックボックスー複数選択可能な選択項目
- ラジオボタンー1つだけ選択可能な選択項目
- Attachmentーファイルをアップロードする項目

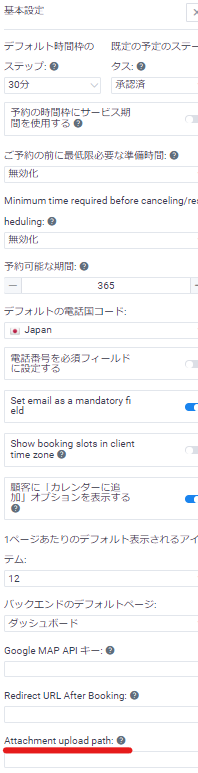
Attachmentを使ったときに
【Amelia】>【設定】>【基本設定】の項目で【Attachment upload path】という個所があります。
空の状態だと、ファイルをアップされた時にはwordpressのメディアに追加されます。
サーバー上に特定ファイルを作成し、そのパス(URL)を設定する事で、お客様がアップロードするファイルを別に管理する事が可能になります。

カスタムフィールドの値をメールで受け取る
ここで大切になってくるのは、カスタムフィールドを追加したらその値を通知メールで受け取るという事です。好みに分かれると思いますが、一般的にはお客様の自動返信メールで入力内容の控えとしてメール送信、管理者側へ入力内容の通知という流れが多いと思います。入力してもらった追加カスタムフィールドの値はダッシュボードでいつでも確認は取れます。
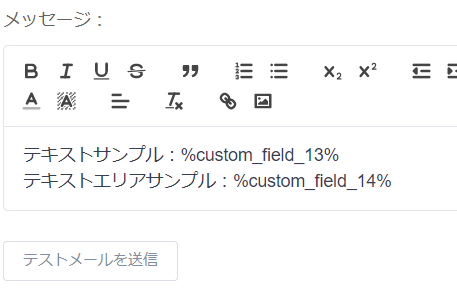
メール設定
【Amelia】>【通知】

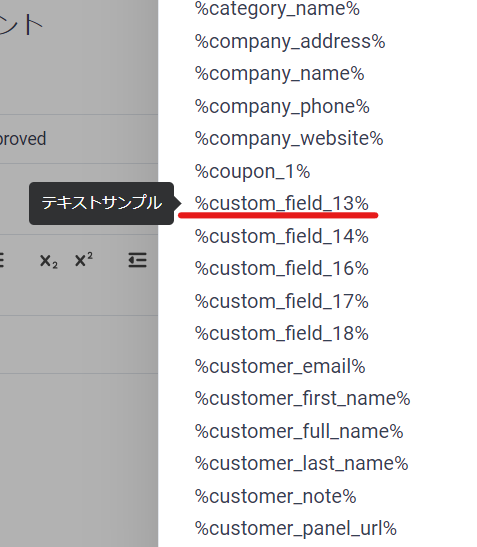
メールプレースホルダー選択
赤下線の箇所をクリックします。

【%custom_field_13%】これだ追加カスタムフィールドテキスト項目のメールプレースホルダーとなります。それぞれのカスタムフィールドによって数字が異なります。

メールプレースホルダーをメール本文へ入力することで、メールに表示させる事が出来ます。
サービスごとに異なるメール文面を作成できないので、サービスによってカスタムフィールドの値がない場合はメール文面に工夫が必要となります。

ダッシュボードでカスタムフィールを確認
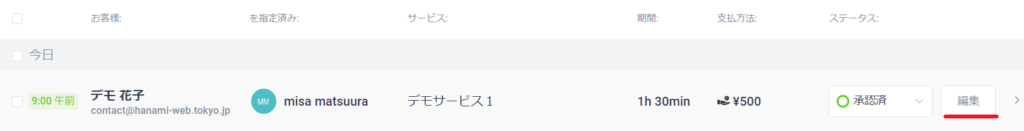
【Amelia】>【アポイントメント】
予約の一覧表示ページへ行きます

予約一覧から【編集】をクリック

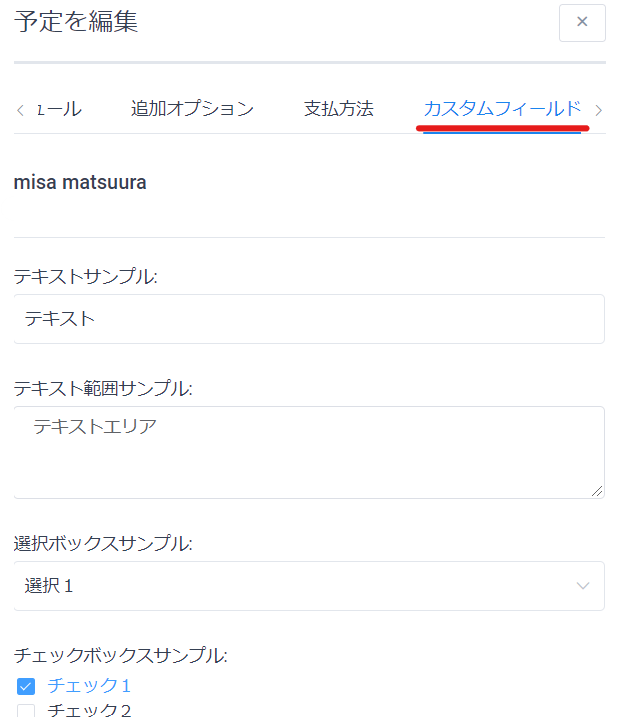
【カスタムフィールド】という箇所に入力してもらったフィールド値の確認ができます。

以上でカスタムフィールドの解説は終わりになります!お疲れさまでした~
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






